Was bedeutet CSS-Margin-Merging?
css-Randzusammenführung bedeutet, dass zwei vertikale Ränder einen Rand bilden und die Höhe des zusammengeführten Rands der größeren der beiden zusammengeführten Ränder entspricht. Die Randzusammenführung erfolgt jedoch nur für vertikale Ränder von Blockboxen im normalen Dokumentenfluss, jedoch nicht für Ränder zwischen Inline-Boxen, schwebenden Boxen oder absoluter Positionierung.

Die Betriebsumgebung dieses Artikels: Dell G3-Computer, Windows 7-System, CSS3-Version.
Empfohlen: „CSS-Video-Tutorial“
Was bedeutet das Zusammenführen von CSS-Rändern?
Randverschmelzung bedeutet, dass zwei vertikale Ränder, wenn sie zusammentreffen, einen Rand bilden.
Die Höhe der zusammengeführten Ränder entspricht der größeren der Höhen der beiden zusammengeführten Ränder.
Das Zusammenführen (Überlappen) von Rändern ist ein ziemlich einfaches Konzept. Allerdings kann es in der Praxis beim Layouten von Webseiten zu großer Verwirrung führen.
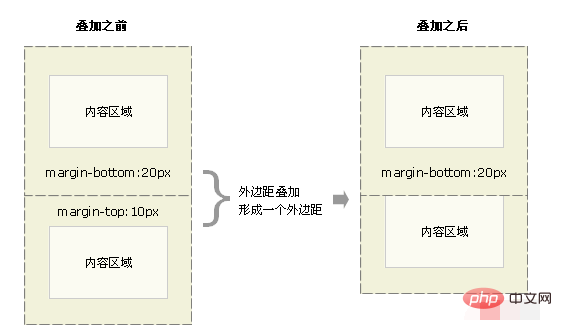
Einfach ausgedrückt bedeutet Randzusammenführung, dass zwei vertikale Ränder, wenn sie aufeinandertreffen, einen einzigen Rand bilden. Die Höhe des zusammengeführten Randes entspricht der größeren der Höhen der beiden zusammengeführten Ränder.
Wenn ein Element über einem anderen Element erscheint, werden der untere Rand des ersten Elements und der obere Rand des zweiten Elements zusammengeführt. Schauen Sie sich das Bild unten an:

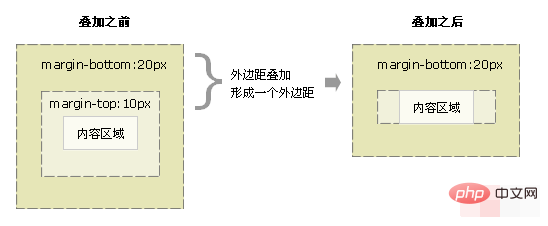
Wenn ein Element in einem anderen Element enthalten ist (vorausgesetzt, es gibt keinen Abstand oder Rand, der die Ränder trennt), werden auch ihre oberen und/oder unteren Ränder zusammengeführt. Schauen Sie sich das Bild unten an:

Das Zusammenführen von Rändern mag auf den ersten Blick etwas seltsam erscheinen, aber in Wirklichkeit macht es Sinn. Nehmen Sie zum Beispiel eine typische Textseite, die aus mehreren Absätzen besteht. Der Abstand über dem ersten Absatz entspricht dem oberen Rand des Absatzes. Ohne Randzusammenführung entsprechen die Ränder zwischen allen nachfolgenden Absätzen der Summe der angrenzenden oberen und unteren Ränder. Das bedeutet, dass der Abstand zwischen den Absätzen doppelt so groß ist wie der obere Rand der Seite. Bei der Randverschmelzung werden die oberen und unteren Ränder zwischen den Absätzen zusammengeführt, sodass die Abstände überall konsistent sind.
Hinweis: Die Randzusammenführung erfolgt nur für vertikale Ränder von Blockboxen im normalen Dokumentenfluss. Ränder zwischen Inline-Boxen, schwebenden Boxen oder absolut positionierten Boxen werden nicht zusammengeführt.
Das obige ist der detaillierte Inhalt vonWas bedeutet CSS-Margin-Merging?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
Befolgen Sie die folgenden Schritte, um ein Bootstrap -Framework zu erstellen: Installieren Sie die Bootstrap über CDN oder installieren Sie eine lokale Kopie. Erstellen Sie ein HTML -Dokument und einen Link -Bootstrap -CSS zum & lt; Head & gt; Abschnitt. Fügen Sie die Bootstrap JavaScript -Datei zur & lt; body & gt; Abschnitt. Verwenden Sie die Bootstrap -Komponente und passen Sie das Stylesheet an Ihre Anforderungen an.
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).




