Was muss installiert werden, um vue.js zu installieren?
Um vue.js zu installieren, müssen Sie node.js installieren: Installieren Sie zuerst node.js, installieren Sie dann das Taobao-Image und installieren Sie dann das globale vue-cli-Gerüst ; Überprüfen Sie abschließend, ob Vue installiert ist. Einfach erfolgreich.

Die Betriebsumgebung dieses Tutorials: Windows7-System, vue2.0&&Node.js v14.15.3-Version, Dell G3-Computer.
Verwandte Empfehlungen: „vue.js Tutorial“
Was müssen Sie vor der Installation von vue.js installieren?
Sie müssen node.js installieren, bevor Sie vue.js installieren. Installieren Sie einfach die neueste Version von der offiziellen Website. Die Version sollte höher als Version 6.0 sein.
Auf diese Weise können Sie das mit node.js gelieferte npm-Tool verwenden, um vue.js und die zugehörigen Tools zu installieren.
npm: Paketmanager für Nodejs. Mit npm können Sie Code installieren, freigeben, verteilen und Projektabhängigkeiten verwalten.
Die Verwendung von npm zur Installation von Vue kann die Paketverwaltung erleichtern. Verwenden Sie dann direkt den Vue-Befehl und verwenden Sie das Webpack-Tool, um das Projekt zu erstellen. Das Front-End-Build-Tool macht die Front-End-Entwicklung effizienter.
Schritte zum Installieren von vue.js mit npm
Schritt 1: Installieren Sie node.js
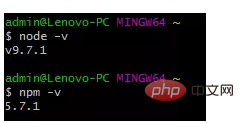
Geben Sie wie im Bild unten gezeigt den folgenden Befehl auf dem Terminal ein, um zu bestätigen, dass node.js auf Ihrem Computer installiert wurde und Stellen Sie sicher, dass die Version von npm größer als 3.0 ist. Wenn die Version von npm kleiner als 3.0 ist, können Sie zum Aktualisieren $ cnpm install npm -g eingeben.

Schritt 2: Taobao-Image installieren
Aufgrund der langsamen Installationsgeschwindigkeit von npm verwendet dieser Artikel das Taobao-Image und seinen Befehl cnpm, um es zu installieren. Geben Sie $ npm install -g cnpm --registry=https:/ ein. /registry.npm. taobao.org installiert den Taobao-Spiegel.
Schritt 3: Vue installieren
Geben Sie $ cnpm install vue ein, drücken Sie die Eingabetaste und warten Sie, bis das Terminal antwortet.
Schritt 4: Installieren Sie das globale vue-cli-Gerüst.
Geben Sie $ cnpm install --global vue-cli ein, um das globale vue-cli-Gerüst zu installieren, das zum schnellen Erstellen großer Einzelseitenanwendungen verwendet wird.
Schritt 5: Überprüfen Sie, ob Vue erfolgreich installiert wurde.
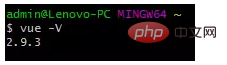
Geben Sie $ vue -V ein, um zu überprüfen, ob die Installation erfolgreich war. Wenn die Versionsnummer zurückgegeben wird, ist die Installation erfolgreich.

Die Versionsnummer erscheint und zeigt an, dass die Installation erfolgreich war
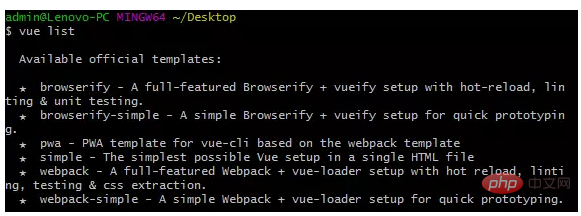
Schritt 6: Sehen Sie sich die auf der offiziellen Website bereitgestellten Vorlagen an (dieser Schritt kann weggelassen werden)

Unter den sechs Vorlagen verwenden wir hauptsächlich das Webpack Vorlage aus folgenden Gründen:
WebPack kann es als Modulpaketierer betrachten: Es analysiert Ihre Projektstruktur, findet JavaScript-Module und andere Erweiterungssprachen, die Browser nicht direkt ausführen können (Scss, TypeScript usw.). ) und packen Sie sie in ein geeignetes Format zur Verwendung durch Browser.
Schritt 7: Erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage.
Schalten Sie das Terminal in Ihr Zielverzeichnis, um ein Projekt zu erstellen. Hier ist ein Beispiel für die Erstellung eines Projekts namens vue-project auf dem Desktop: Geben Sie vue init webpack vue- ein. Projekt, Das Terminal sendet Ihnen den folgenden Inhalt zurück:
# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 vue-project
? Project name vue-project
? Project description A Vue.js project
? Author 5Iris5 <1847370****@163.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd vue-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpackDas Originalbild ist hier nicht enthalten, da ich in diesem Link einen Fehler gemacht habe. Der Grund wird später im Detail aufgeführt. Unter normalen Umständen sollte nach der Ausführung dieses Schritts Ihre Benutzeroberfläche nacheinander mit den drei oben gezeigten Befehlen angezeigt werden.
Schritt 8: Geben Sie die folgenden drei Befehle nacheinander entsprechend den Eingabeaufforderungen ein
// 进入项目 $ cd vue-project // 安装依赖 $ cnpm install // 测试环境是否搭建成功 $ cnpm run dev
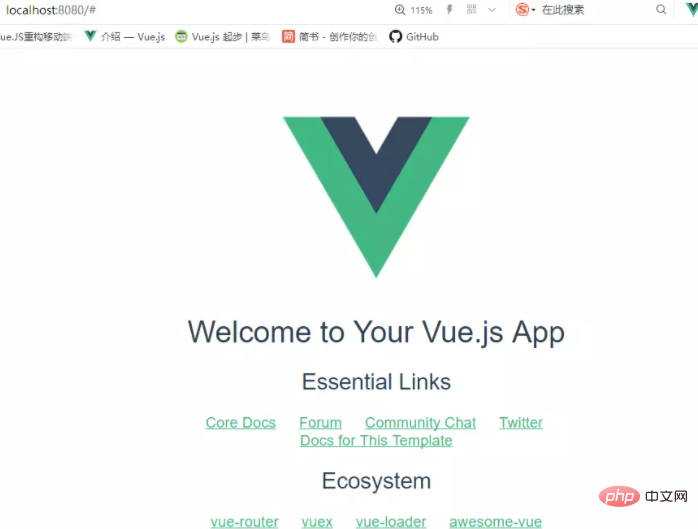
Schritt 9: Ausführen
Nachdem Sie den obigen Befehl erfolgreich ausgeführt haben, besuchen Sie http://localhost:8080/. Das Ausgabeergebnis lautet wie folgt:

Das obige ist der detaillierte Inhalt vonWas muss installiert werden, um vue.js zu installieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
vscode selbst unterstützt Vue-Dateikomponenten, um zu Definitionen zu springen, aber die Unterstützung ist sehr schwach. Unter der Konfiguration von vue-cli können wir viele flexible Verwendungen schreiben, die unsere Produktionseffizienz verbessern können. Es sind jedoch diese flexiblen Schreibmethoden, die verhindern, dass die von vscode selbst bereitgestellten Funktionen das Springen zu Dateidefinitionen unterstützen. Um mit diesen flexiblen Schreibmethoden kompatibel zu sein und die Arbeitseffizienz zu verbessern, habe ich ein vscode-Plug-in geschrieben, das Vue-Dateien unterstützt, um zu Definitionen zu springen.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.
 Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Seit der Veröffentlichung von Vue3 ist die Wortkompositions-API in das Blickfeld der Vue-Schreibenden gerückt. Ich glaube, jeder hat aufgrund der Veröffentlichung von @ immer gehört, wie viel besser die Kompositions-API ist als die vorherige Options-API. vue/composition-api-Plug-in, Vue2-Studenten können ebenfalls in den Bus einsteigen. Als Nächstes werden wir hauptsächlich Responsive Ref und Reactive verwenden, um eine eingehende Analyse durchzuführen, wie dieses Plug-In dies erreicht.




