

Zuerst müssen wir vier sehr wichtige Stile kennen:
(Lernvideo-Sharing: CSS-Video-Tutorial)
border-buttom: Den unteren Rand festlegen
border-top:
border-left:
border-right:
<div class="mask"></div>
.mask
{
height: 0;
width: 100px;
border-top: 100px solid red;
border-right: 37px solid transparent;
}
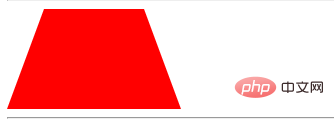
.mask
{
width:100px;
height:0;
border-width:0 37px 100px 37px;
border-style:none solid solid;
border-color:transparent transparent red;
}
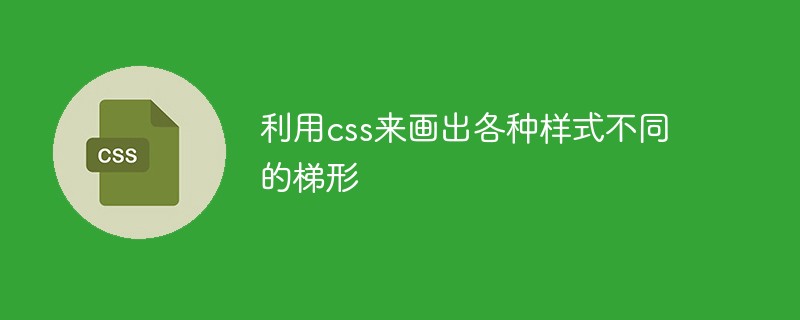
.mask
{
width:100px;
height:0;
border-top: 100px solid red;
border-right: 37px solid transparent;
border-left:37px solid transparent;
}
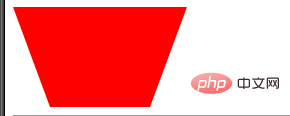
.mask
{
width:100px;
height:0;
border-top:100px solid red;
border-left:37px solid transparent;
}
Es gibt auch einige seltsame Grafiken, die man selbst entwickeln kann.
.mask
{
width:100px;
height:0;
border-bottom:100px solid red;
border-left:37px solid transparent;
margin-left: -30px;
}
Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS, um Trapeze in verschiedenen Stilen zu zeichnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!