Welche Datei ist in CSS enthalten?
Box in CSS bezieht sich auf das CSS-Boxmodell, das heißt, in CSS wird der Begriff „Boxmodell“ im Wesentlichen für eine Box verwendet, die die umgebenden HTML-Elemente einschließt umfasst Ränder, Ränder, Innenabstände und den tatsächlichen Inhalt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Tutorial-Empfehlung: CSS-Video-Tutorial
Welche Datei ist Box in CSS?
Box in CSS bezieht sich auf das CSS-Box-Modell (Box-Modell)
Alle HTML-Elemente können als Boxen betrachtet werden. In Design und Layout wird der Begriff „Box-Modell“ verwendet.
Das CSS-Box-Modell ist im Wesentlichen eine Box, die umgebende HTML-Elemente kapselt, einschließlich Ränder, Rahmen, Innenabstände und den eigentlichen Inhalt.
Das Box-Modell ermöglicht es uns, Elemente im Raum zwischen anderen Elementen und dem Rand des umgebenden Elements zu platzieren.
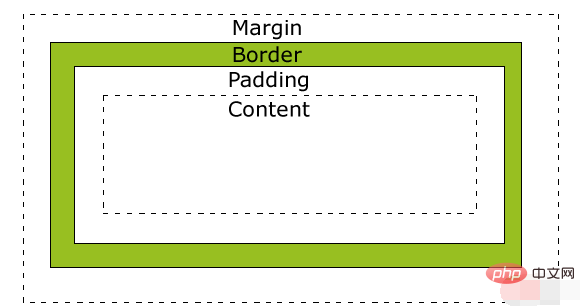
Das folgende Bild veranschaulicht das Box-Modell:

Erklärung der verschiedenen Teile:
Margin (Rand) – löscht den Bereich außerhalb des Randes und der Rand ist transparent.
Rand – Ein Rand um Polsterung und Inhalt.
Polsterung – reinigt den Bereich um den Inhalt und macht die Polsterung transparent.
Inhalt (Inhalt) – der Inhalt der Box, der Text und Bilder anzeigt.
Um die Breite und Höhe von Elementen in allen Browsern korrekt einzustellen, müssen Sie wissen, wie das Box-Modell funktioniert.
Elementbreite und -höhe
Hinweis Wichtig: Wenn Sie die Breiten- und Höheneigenschaften eines CSS-Elements angeben, legen Sie nur die Breite und Höhe des Inhaltsbereichs fest. Beachten Sie, dass Sie für die vollständige Größe eines Elements auch Abstände, Rahmen und Ränder hinzufügen müssen. .
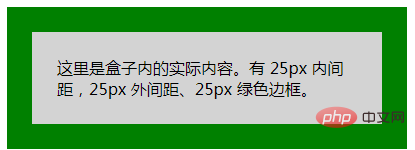
Die Gesamtbreite der Elemente im folgenden Beispiel beträgt 300 Pixel:
Beispiel
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}Laufendes Ergebnis:

Rechnen wir selbst:
300px (Breite)
+ 50px + richtig Polsterung)
+ 50px (linker + rechter Rand)
+ 50px (linker + rechter Rand)
= 450px
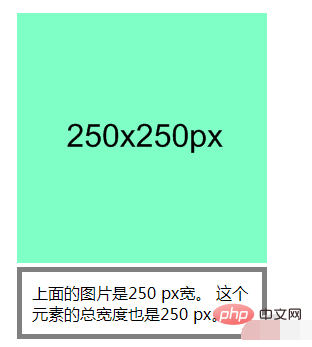
Stellen Sie sich vor, Sie haben nur 250 Pixel Platz. Stellen wir die Gesamtbreite des Elements auf 250 Pixel ein:
Beispiel
div {
width: 220px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}Laufender Effekt:

Die endgültige Berechnungsformel für die Gesamtbreite des Elements lautet wie folgt:
Gesamtelementbreite = Breite + links Polsterung + rechte Polsterung + linker Rand + rechter Rand + linker Rand + rechter Rand
Die endgültige Berechnungsformel für die Gesamthöhe des Elements lautet:
Gesamthöhe des Elements = Höhe + obere Polsterung + untere Polsterung + oberer Rand + unterer Rand + oberer Rand + unterer Rand
Probleme mit der Browserkompatibilität
Sobald die entsprechende DTD für die Seite festgelegt ist, rendern die meisten Browser den Inhalt wie oben gezeigt. Allerdings ist die Darstellung in IE 5 und 6 falsch. Gemäß den W3C-Spezifikationen wird der vom Inhalt eines Elements eingenommene Platz durch das Attribut width festgelegt, während die Füll- und Randwerte um den Inhalt separat berechnet werden. Leider verwenden IE5.X und 6 im seltsamen Modus ihre eigenen, nicht standardmäßigen Modelle. Die width-Eigenschaft in diesen Browsern ist nicht die Breite des Inhalts, sondern die Summe der Breiten des Inhalts, der Abstände und der Ränder.
Obwohl es Möglichkeiten gibt, dieses Problem zu lösen. Aber die beste Lösung besteht im Moment darin, das Problem zu vermeiden. Das heißt, anstatt einem Element einen Abstand mit einer bestimmten Breite hinzuzufügen, versuchen Sie, den übergeordneten und untergeordneten Elementen des Elements Abstand oder Ränder hinzuzufügen.
IE8 und frühere IE-Versionen unterstützen das Festlegen der Attribute „Auffüllbreite“ und „Rahmenbreite“ nicht.
Um das Inkompatibilitätsproblem von IE8 und früheren Versionen zu lösen, können Sie deklarieren.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonWelche Datei ist in CSS enthalten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




