So verknüpfen Sie CSS-Dateien in HTML mit DW
So verknüpfen Sie CSS-Dateien in HTML mit DW: Erstellen Sie zunächst eine Site in der DW-Software und erstellen Sie einen neuen CSS-Ordner und eine HTML-Datei in der Site. Klicken Sie dann oben rechts auf [CSS Designer] und wählen Sie den CSS-Ordner aus. Legen Sie schließlich „Hinzufügen“ als [Link] fest und klicken Sie auf die Schaltfläche [OK].

Die Betriebsumgebung dieses Tutorials: Windows7-System, DreamweaverCC 2020 &&html5&&css3-Version, Dell G3-Computer.
Empfohlen: „Dreamweaver-Tutorial“, „CSS-Video-Tutorial“
Wie verknüpft DW CSS-Dateien in HTML?
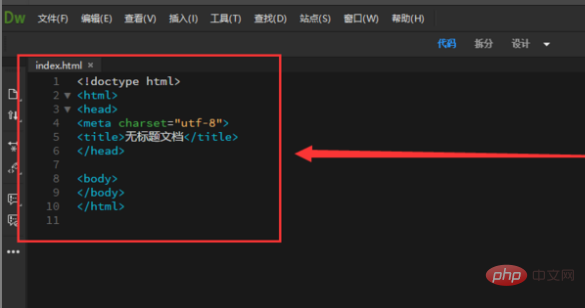
1. Erstellen Sie zunächst eine Site in der Software und erstellen Sie einen neuen CSS-Ordner und eine HTML-Datei in der Site. (Sie können unten klicken, um Ihre Erfahrungen zu zitieren und zu sehen, wie Sie eine Website erstellen.)

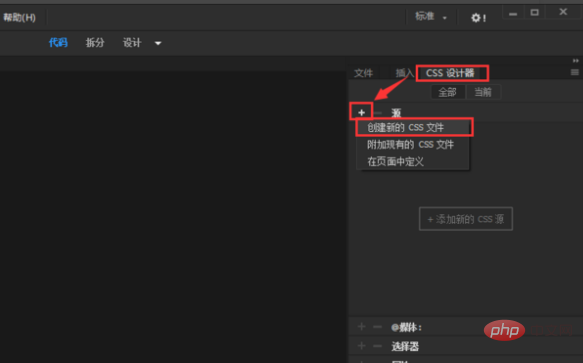
2. Klicken Sie oben rechts auf [CSS-Designer], klicken Sie unten auf das [+-Zeichen] und wählen Sie dann [Neu erstellen] aus CSS-Datei].

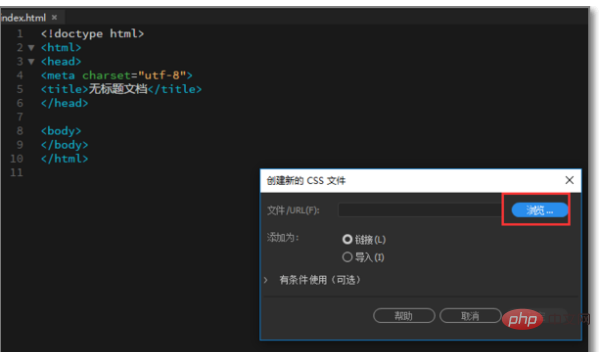
3. Klicken Sie im Erstellungsfenster auf die Schaltfläche [Durchsuchen].

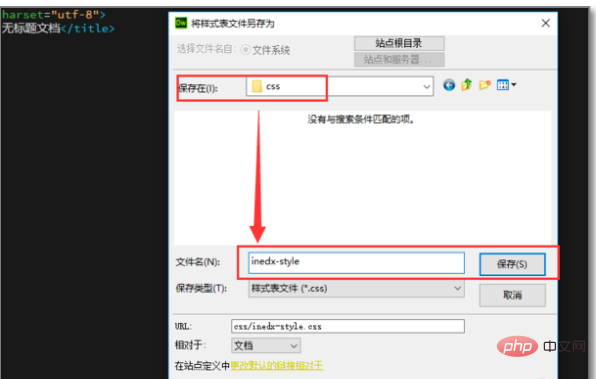
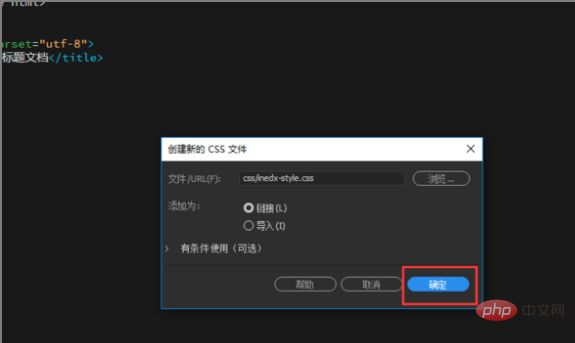
4. Wählen Sie dann den Ordner aus, der auf der Site erstellt wurde und den Namen CSS trägt, geben Sie dann den Namen des CSS ein, das Sie erstellen möchten (muss auf Englisch sein) und klicken Sie auf [Speichern].

5. Stellen Sie dann „Hinzufügen als“ ein und klicken Sie auf die Schaltfläche „OK“.

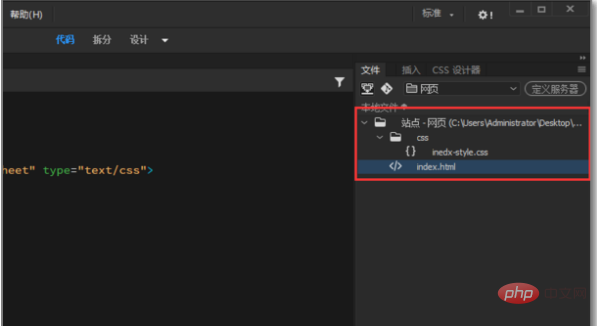
6. Nachdem das Hinzufügen abgeschlossen ist, können Sie die neu erstellte CSS-Stylesheet-Datei im CSS-Ordner auf der rechten Seite sehen.

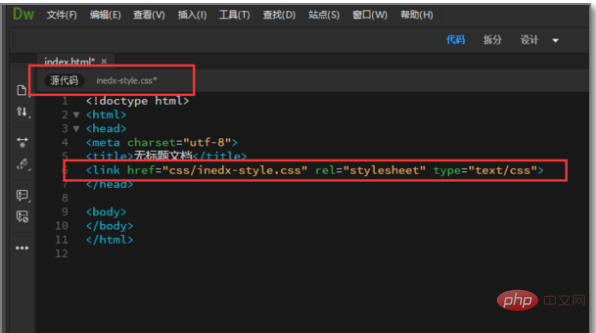
7. Im [head]-Tag auf der linken Seite befindet sich eine zusätzliche Codezeile, die auf die CSS-Datei verweist. Das verlinkte Stylesheet ist auch im oberen Tab-Tag zu sehen.

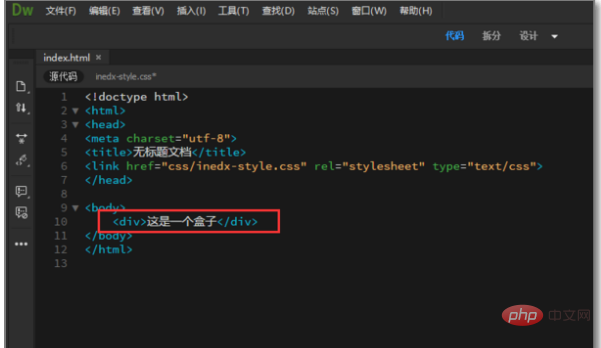
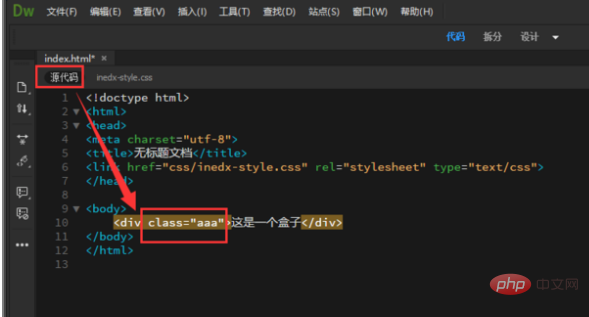
8. Schreiben Sie als Nächstes eine einfache Webseite, um zu sehen, ob das CSS-Stylesheet erfolgreich verknüpft ist. Öffnen Sie die HTML-Webseitenbearbeitungsseite und geben Sie ein div in das [body]-Tag ein. Wie unten gezeigt:

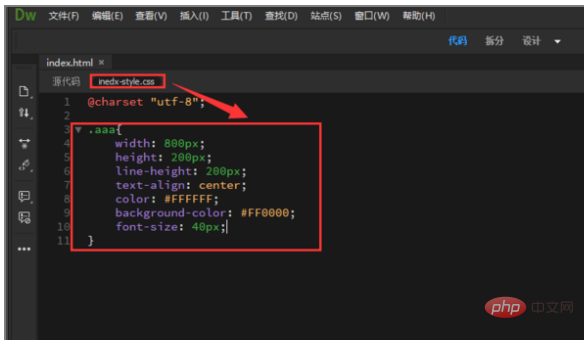
9 Wählen Sie dann das gerade erstellte CSS-Stylesheet im oberen Tab-Tag aus, schreiben Sie einen Stil in das Stylesheet, nennen Sie ihn [aaa] und speichern Sie das Stylesheet [Tastenkombination Strg+S ] .

10. Kehren Sie dann zur HTML-Bearbeitungsseite zurück, geben Sie die Klasse im div-Tag ein, geben Sie den Namen des gerade geschriebenen Stils ein [aaa] und speichern Sie die Webseite [Tastenkombination Strg+S].

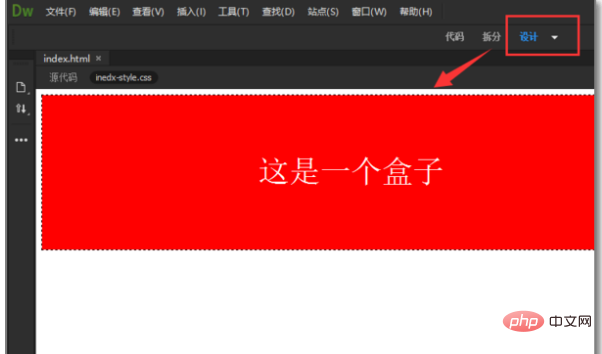
11. Klicken Sie oben auf die Design-Schaltfläche, um den Echtzeiteffekt zu sehen.

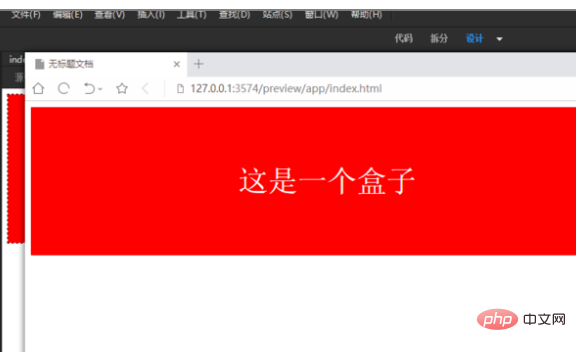
12. Sie können es auch direkt mit dem Browser öffnen, um den tatsächlichen Effekt zu sehen. Beweisen Sie, dass die Verknüpfung unseres CSS mit HTML kein Problem darstellt.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo verknüpfen Sie CSS-Dateien in HTML mit DW. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




