Ausführliche Erklärung der Speicherverwaltung in JavaScript

Verwandte Empfehlungen: „Javascript-Video-Tutorial“
Meistens entwickeln wir einfach, ohne die Kenntnisse über die Speicherverwaltung zu verstehen, da die JS-Engine dieses Problem für uns erledigt. Manchmal stoßen wir jedoch auf Probleme wie Speicherlecks. Nur wenn wir wissen, wie die Speicherzuweisung funktioniert, können wir diese Probleme lösen.
In diesem Artikel stellen wir hauptsächlich vor, wie Speicherzuweisung und Speicherbereinigung funktionieren und wie man einige häufige SpeicherlecksProbleme vermeidet.
Cache (Speicher)-Lebenszyklus
Wenn wir in JS eine Variable, eine Funktion oder ein beliebiges Objekt erstellen, weist die JS-Engine Speicher dafür zu und gibt ihn frei, wenn er nicht mehr benötigt wird.
Speicher zuweisen ist der Vorgang, bei dem Speicherplatz im Speicher reserviert wird, während Speicher freigeben Speicherplatz freigibt, um ihn für andere Zwecke vorzubereiten.
Jedes Mal, wenn wir eine Variable zuweisen oder eine Funktion erstellen, durchläuft die Speicherung dieser Variablen die gleichen Phasen:

Speicher zuweisen
- JS übernimmt dies für uns: Es weist dem von uns erstellten Objekt den erforderlichen Speicher zu .
Speicher verwenden
- Speicher verwenden ist etwas, was wir explizit im Code tun: Das Lesen und Schreiben von Speicher ist eigentlich das Lesen und Schreiben von Variablen.
Speicher freigeben
- Dieser Schritt wird auch von der JS-Engine übernommen. Sobald der zugewiesene Speicher freigegeben ist, kann er für neue Zwecke verwendet werden.
„Objekt“ im Kontext der Speicherverwaltung umfasst nicht nur JS-Objekte, sondern auch Funktionen und Funktionsumfänge.
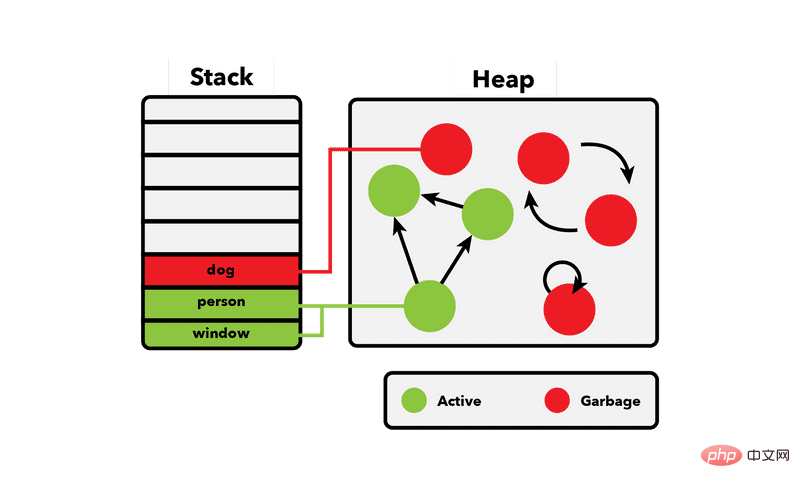
Speicher-Heap und -Stack
Jetzt wissen wir, dass die Engine für alles, was wir in JS definieren, Speicher zuweist und ihn freigibt, wenn er nicht mehr benötigt wird.
Die nächste Frage, die mir in den Sinn kommt, ist: Wo werden diese Dinge aufbewahrt? Die
JS-Engine kann Daten an zwei Orten speichern: Memory Heap und Stack. Heap und Stack sind zwei Datenstrukturen, die von der Engine für unterschiedliche Zwecke verwendet werden.
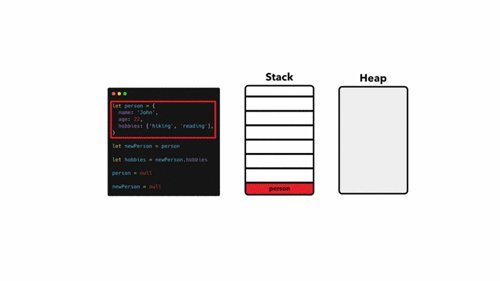
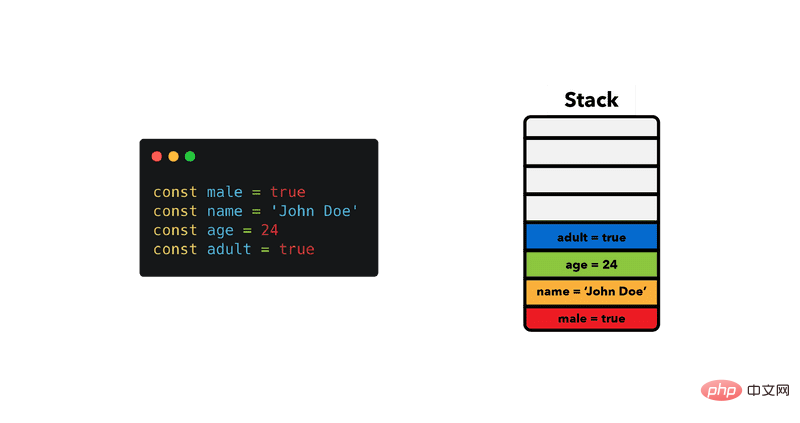
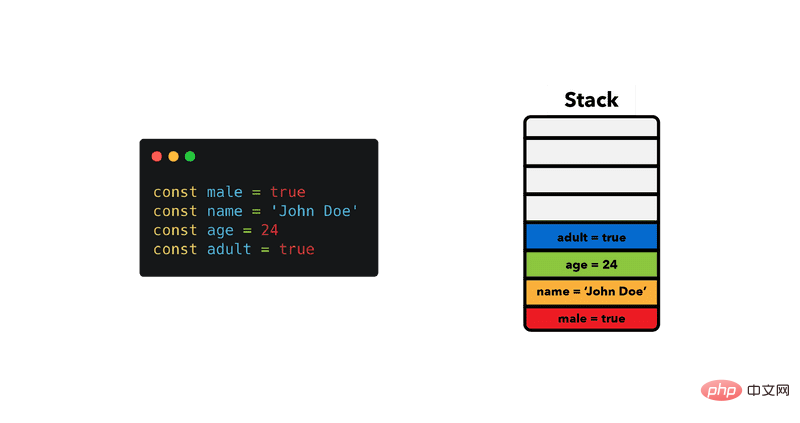
Stack: Statische Speicherzuweisung

Der Stack ist eine Datenstruktur, die von JS zum Speichern statischer Daten verwendet wird. Statische Daten sind Daten, deren Größe die Engine zum Zeitpunkt der Kompilierung kennt. In JS gehören dazu primitive Werte (strings,number,boolean,undefined和null) und Referenztypen, die auf Objekte und Funktionen verweisen.
Da die Engine weiß, dass sich die Größe nicht ändert, weist sie jedem Wert eine feste Speichermenge zu.
Der Prozess der Speicherzuweisung unmittelbar vor der Ausführung wird als statische Speicherzuweisung bezeichnet. Die Grenzen dieser Werte und des gesamten Stapels sind browserabhängig.
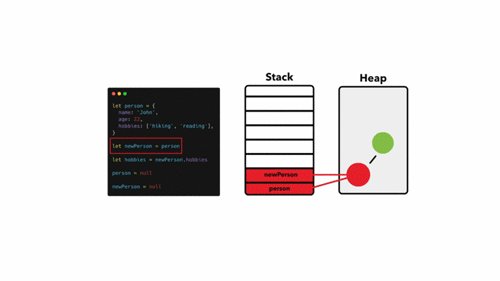
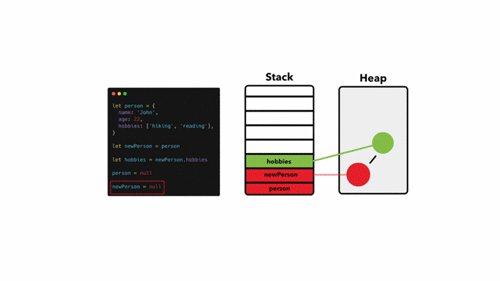
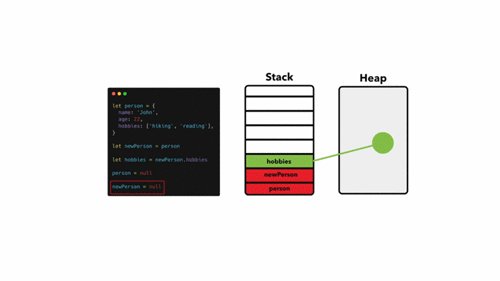
Heap: Dynamische Speicherzuweisung
Der Heap ist ein weiterer Bereich, in dem Daten gespeichert werden, in dem JS Objekte und Funktionen speichert.
Im Gegensatz zum Stack weist die JS-Engine diesen Objekten keine feste Speichermenge zu, sondern weist den Speicherplatz nach Bedarf zu. Diese Art der Speicherzuweisung wird auch „Dynamic Memory Allocation“ genannt. Die Eigenschaften dieser beiden Speicher werden unten verglichen:
| Heap | |
|---|---|
| Weist eine feste Menge an Speicher zu Objekt Und Funktion | Die Größe ist nur zur Laufzeit bekannt Es gibt keine Einschränkungen |
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der Speicherverwaltung in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Das C++-Objektlayout ist auf den Speicher abgestimmt, um die Effizienz der Speichernutzung zu optimieren
Jun 05, 2024 pm 01:02 PM
Das C++-Objektlayout ist auf den Speicher abgestimmt, um die Effizienz der Speichernutzung zu optimieren
Jun 05, 2024 pm 01:02 PM
C++-Objektlayout und Speicherausrichtung optimieren die Effizienz der Speichernutzung: Objektlayout: Datenelemente werden in der Reihenfolge der Deklaration gespeichert, wodurch die Speicherplatznutzung optimiert wird. Speicherausrichtung: Daten werden im Speicher ausgerichtet, um die Zugriffsgeschwindigkeit zu verbessern. Das Schlüsselwort alignas gibt eine benutzerdefinierte Ausrichtung an, z. B. eine 64-Byte-ausgerichtete CacheLine-Struktur, um die Effizienz des Cache-Zeilenzugriffs zu verbessern.
 C++-Speicherverwaltung: Benutzerdefinierte Speicherzuweisung
May 03, 2024 pm 02:39 PM
C++-Speicherverwaltung: Benutzerdefinierte Speicherzuweisung
May 03, 2024 pm 02:39 PM
Benutzerdefinierte Speicherzuweisungen in C++ ermöglichen es Entwicklern, das Speicherzuweisungsverhalten entsprechend den Anforderungen anzupassen. Zum Erstellen einer benutzerdefinierten Speicherzuweisung müssen std::allocator geerbt und die Funktionen allocate() und deallocate() neu geschrieben werden. Zu den praktischen Beispielen gehören: Leistungsverbesserung, Optimierung der Speichernutzung und Implementierung spezifischer Verhaltensweisen. Bei der Verwendung muss darauf geachtet werden, Speicherfreigaben zu vermeiden, die Speicherausrichtung zu verwalten und Benchmarking durchzuführen.
 Herausforderungen und Gegenmaßnahmen der C++-Speicherverwaltung in Multithread-Umgebungen?
Jun 05, 2024 pm 01:08 PM
Herausforderungen und Gegenmaßnahmen der C++-Speicherverwaltung in Multithread-Umgebungen?
Jun 05, 2024 pm 01:08 PM
In einer Multithread-Umgebung steht die C++-Speicherverwaltung vor den folgenden Herausforderungen: Datenrennen, Deadlocks und Speicherlecks. Zu den Gegenmaßnahmen gehören: 1. Verwendung von Synchronisationsmechanismen, wie Mutexe und atomare Variablen; 3. Verwendung von intelligenten Zeigern; 4. Implementierung von Garbage Collection;
 Speicherverwaltung von Golang-Funktionen und Goroutine
Apr 25, 2024 pm 03:57 PM
Speicherverwaltung von Golang-Funktionen und Goroutine
Apr 25, 2024 pm 03:57 PM
Speicher für Funktionen in Go wird als Wert übergeben und hat keinen Einfluss auf die ursprüngliche Variable. Goroutine teilt den Speicher und der zugewiesene Speicher wird von GC erst zurückgefordert, wenn Goroutine die Ausführung abschließt. Speicherlecks können auftreten, wenn eine vollständige Goroutine-Referenz gespeichert wird, globale Variablen verwendet werden oder statische Variablen vermieden werden. Um Lecks zu vermeiden, wird empfohlen, Goroutinen über Kanäle abzubrechen, statische Variablen zu vermeiden und Defer-Anweisungen zum Freigeben von Ressourcen zu verwenden.
 Referenzzählmechanismus in der C++-Speicherverwaltung
Jun 01, 2024 pm 08:07 PM
Referenzzählmechanismus in der C++-Speicherverwaltung
Jun 01, 2024 pm 08:07 PM
Der Referenzzählmechanismus wird in der C++-Speicherverwaltung verwendet, um Objektreferenzen zu verfolgen und ungenutzten Speicher automatisch freizugeben. Diese Technologie verwaltet einen Referenzzähler für jedes Objekt und der Zähler erhöht und verringert sich, wenn Referenzen hinzugefügt oder entfernt werden. Wenn der Zähler auf 0 fällt, wird das Objekt ohne manuelle Verwaltung freigegeben. Zirkelverweise können jedoch zu Speicherverlusten führen und die Pflege von Referenzzählern erhöht den Overhead.
 Wie interagiert die C++-Speicherverwaltung mit dem Betriebssystem und dem virtuellen Speicher?
Jun 02, 2024 pm 09:03 PM
Wie interagiert die C++-Speicherverwaltung mit dem Betriebssystem und dem virtuellen Speicher?
Jun 02, 2024 pm 09:03 PM
Die C++-Speicherverwaltung interagiert mit dem Betriebssystem, verwaltet den physischen und virtuellen Speicher über das Betriebssystem und weist Programmen effizient Speicher zu und gibt ihn frei. Das Betriebssystem unterteilt den physischen Speicher in Seiten und ruft die von der Anwendung angeforderten Seiten nach Bedarf aus dem virtuellen Speicher ab. C++ verwendet die Operatoren new und delete, um Speicher zuzuweisen und freizugeben, indem es Speicherseiten vom Betriebssystem anfordert bzw. zurückgibt. Wenn das Betriebssystem physischen Speicher freigibt, verlagert es weniger genutzte Speicherseiten in den virtuellen Speicher.
 Wie verwalte ich die Speichernutzung in PHP-Funktionen?
Apr 26, 2024 pm 12:12 PM
Wie verwalte ich die Speichernutzung in PHP-Funktionen?
Apr 26, 2024 pm 12:12 PM
So verwalten Sie die Speichernutzung in PHP-Funktionen: Vermeiden Sie die Deklaration unnötiger Variablen. Optimieren Sie die Verarbeitung von Zeichenfolgen und begrenzen Sie sie.
 Best Practices für die Speicherverwaltung von Golang-Funktionen
Apr 26, 2024 pm 05:33 PM
Best Practices für die Speicherverwaltung von Golang-Funktionen
Apr 26, 2024 pm 05:33 PM
Zu den Best Practices für die Speicherverwaltung in Go gehören: Vermeidung der manuellen Zuweisung/Freigabe von Speicher (Verwendung eines Garbage Collectors); Verwendung von Speicherpools zur Verbesserung der Leistung, wenn Objekte häufig erstellt/zerstört werden; Synchronisierte Speicherpools sync.Pool verwaltet Objekte in gleichzeitigen Szenarien sicher.