
Sie können das Attribut „white-space“ in CSS verwenden, um zu verhindern, dass Text umbrochen wird. Sie müssen nur den Stil „white-space: nowrap;“ zum Element hinzufügen, das den Text enthält. Das Attribut „white-space“ wird verwendet, um anzugeben, wie mit Leerzeichen innerhalb des Elements umgegangen werden soll. Wenn der Wert auf „nowrap“ gesetzt ist, wird der Text nicht umbrochen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS1-Version, Dell G3-Computer.
Empfohlenes Tutorial: CSS-Video-Tutorial
In CSS können Sie das White-Space-Attribut verwenden, um Text ohne Umbruch anzuzeigen. Solange der Wert des White-Space-Attributs „nowrap“ ist, können Sie erzwingen, dass der Text nicht umbrochen wird wickeln.
CSS-Leerraumattribut
Das Leerraumattribut gibt an, wie mit dem Leerraum innerhalb des Elements umgegangen wird.

Attributwert:
normal: Standardwert. Leerzeichen werden vom Browser ignoriert.
pre: Leerzeichen werden vom Browser beibehalten. Es verhält sich wie das
-Tag in HTML.
nowrap: Der Text wird nicht umgebrochen, der Text wird in derselben Zeile fortgesetzt, bis das Tag
gefunden wird.
Pre-Wrap: Leerzeichensequenzen beibehalten, Zeilen aber normal umbrechen.
Vorzeile: Leerzeichensequenzen zusammenführen, aber Zeilenumbrüche beibehalten.
Beispiel: white-space:nowrap ist dasselbe wie normal und führt auch Leerzeichen zusammen, bricht jedoch nicht entsprechend der Containergröße um, was darauf hinweist, dass kein Zeilenumbruch erfolgt.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid pink;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
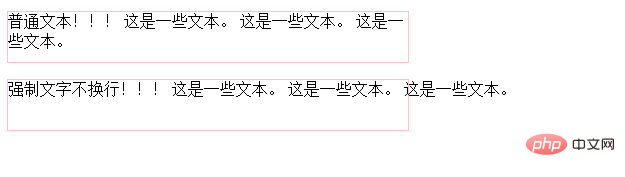
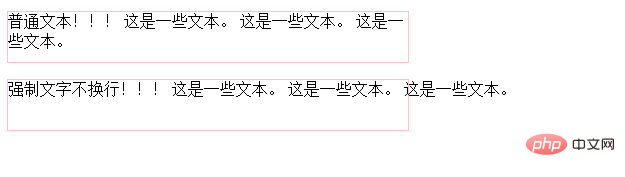
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>Rendering:

white-space:nowrap führt dazu, dass der Text nicht umbrochen wird. Es wird häufig zusammen mit Überlauf und Textüberlauf wie folgt verwendet:
.wscont{
margin:12px;
padding:12px;
width:300px;
background: #f1f1f1;
border:1px solid #bababa;
line-height:32px;
font-size: 15px;
font-family: "微软雅黑" ;
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
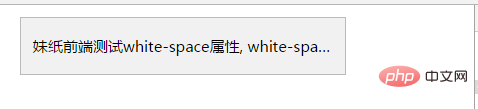
<div class= "wscont" >
妹纸前端测试white-space属性,
white-space属性的keywrod值。
</div>Der Effekt ist wie folgt:

Dieser Effekt ist auf der Seite. Er wird häufig in Layouts verwendet, insbesondere in mobilen Layouts.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonSo verhindern Sie, dass Text in CSS umbrochen wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!