
Nur ein kleiner Teil von CSS3 ist mit IE8 kompatibel, und IE8 unterstützt nur einen sehr kleinen Teil von CSS3, z. B. „Box-Sizing: Border-Box“, aber es gibt viele CSS3-Funktionen, die IE8 und darunter nicht unterstützen. wie z. B. Stilauswahl, Container, Verrundungen, Schatten usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und Internet-Explorer-8-Version, Dell G3-Computer.
CSS3 bringt viele neue Designerlebnisse, aber es gibt eine Frage, die eine Überlegung wert ist: Wie kompatibel sind Browser mit CSS3-Funktionen?
Da die Seite letztendlich von einem Browser gerendert wird, unterstützen nicht alle Browser die CSS3-Funktionen vollständig. Manchmal funktioniert der Effekt, den Sie schreiben, nur in einem bestimmten Browser, was bedeutet, dass nur einige Benutzer ihn zu schätzen wissen und diese Arbeit bedeutungslos wird. Beispielsweise funktioniert die Verwendung von CSS3 zum Erstellen eines Hintergrunds nur in Browsern mit Webkit-Kern.
Wenn Sie wissen möchten, welche neuen CSS3-Funktionen Benutzer erleben können, müssen Sie verstehen, wie gut der aktuelle Browser CSS3-Funktionen unterstützt.
Glücklicherweise verfügen die meisten CSS3-Funktionen bereits über eine gute Browserunterstützung. Große Browser unterstützen zunehmend CSS3, und auch der IE, der einst vielen Front-End-Entwicklern das Herz gebrochen hat, beginnt, auf den CSS3-Standard umzusteigen.
Selbst wenn der CSS3-Standard fertiggestellt ist, wird es natürlich ein langer Prozess sein, bis moderne Browser bei den meisten Benutzern populär werden. Wenn Sie jetzt CSS3 zur Verschönerung Ihrer Website verwenden möchten, ist es notwendig, ein umfassendes Verständnis der Unterstützung der neuen Technologie in den wichtigsten Mainstream-Browsern zu haben.
Kompatibilität von CSS3 mit IE
Unter IE8 ist es fast nicht mit CSS3 kompatibel, und IE8 unterstützt nur einen sehr kleinen Teil, wie z. B. box-sizing:border-box;
IE9 und höher kompatibel mit einigen CSS3, aber Dinge wie Flex-Box sind nicht kompatibel;
Nach IE11 wird es mit moderneren Stilen wie Flex-Box kompatibel sein.
Werfen wir einen Blick auf die Mac- und Windows-Plattformen, um die Unterstützung der fünf großen Browser Chrome, Firefox, Safari, Opera und IE für neue CSS3-Funktionen und CSS3-Selektoren vorzustellen.
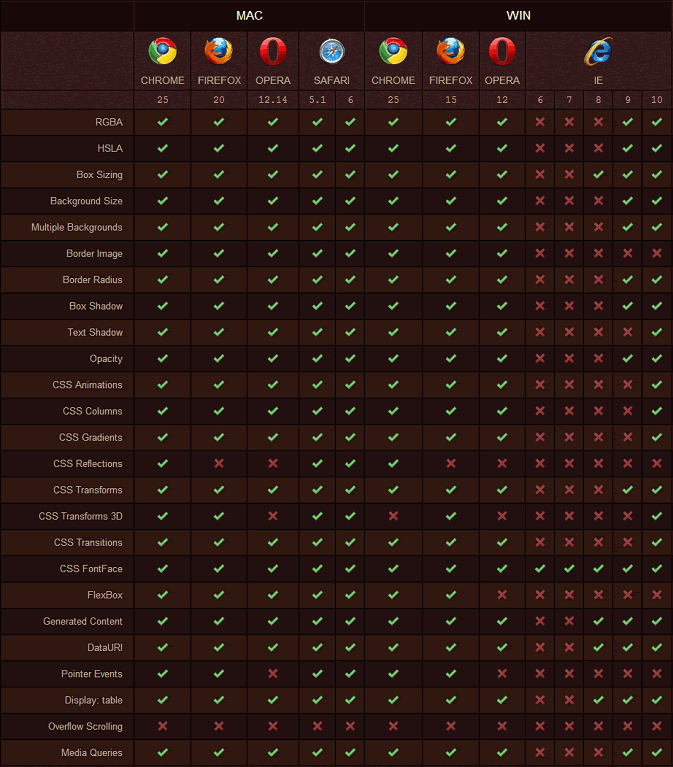
1. CSS3-Attributunterstützung

Es ist ersichtlich, dass Chrome und Safari die Browser sind, die CSS3-Attribute vollständig unterstützen, und sie werden sowohl von Mac- als auch von Windows-Plattformen vollständig unterstützt.
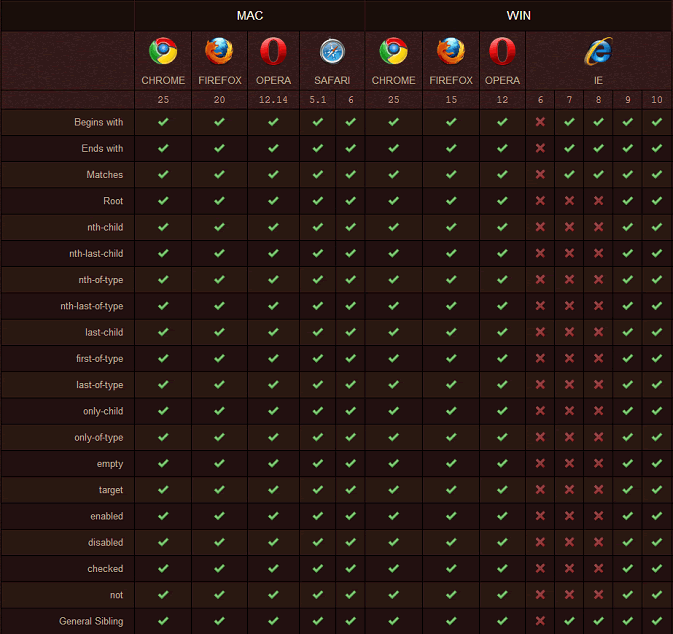
2. CSS3-Selektorunterstützung

Mit Ausnahme der IE-Familie und Firefox3 werden fast alle anderen unterstützt, Chrome, Safari, Firefox 3.6 und Opera 10.5 sind die besten.
Jeder gängige Browser hat private Attribute definiert, damit Benutzer die neuen Funktionen von CSS3 nutzen können:
Die privaten Attribute von Webkit-Browsern (wie Safari, Chrome) beginnen mit dem Präfix -webkit-,
Die privaten Attribute von Gecko-Browsern (wie Firefox) beginnen mit dem Präfix -moz-,
Browser vom Typ Konqueror beginnen mit dem Präfix -khtml-,
Opera-Browser beginnen mit dem Präfix -o- ,
während die privaten Attribute des Internet Explorer-Browsers mit dem Präfix -ms- beginnen (derzeit unterstützt nur IE 8+ das Präfix -ms-).
Zum Beispiel:

Tutorial-Empfehlung: CSS-Video-Tutorial
Für weitere Programmierkenntnisse wenden Sie sich bitte an uns Besuchen Sie: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonIst CSS3 mit IE8 kompatibel?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Installieren und konfigurieren Sie VNC auf Ubuntu
Installieren und konfigurieren Sie VNC auf Ubuntu
 Befehlstyp für den Linux-Neustart
Befehlstyp für den Linux-Neustart
 RGB in hexadezimales RGB umwandeln
RGB in hexadezimales RGB umwandeln
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
 So schalten Sie die Firewall aus
So schalten Sie die Firewall aus