
Die Rolle des Größenänderungsattributs: Gibt an, ob die Größe eines Elements vom Benutzer geändert wird. Wenn der Wert „keine“ ist, kann der Benutzer die Größe des Elements nicht anpassen. Wenn der Wert „sowohl“ als auch die Höhe und Breite beträgt Das Element kann angepasst werden, und wenn der Wert „horizontal“ ist, kann die Breite des Elements angepasst werden, und der Wert „vertikal“ kann die Höhe des Elements anpassen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Tutorial-Empfehlung: CSS-Video-Tutorial
CSS-Größenänderungsattribut
Das Größenänderungsattribut ist ein neues Attribut in CSS3, das angeben kann, ob die Größe eines Elements vom Benutzer geändert wird.
Hinweis: Das Resize-Attribut eignet sich zur Berechnung, ob der Überlaufwert anderer Elemente „sichtbar“ ist.

Syntax
resize: none|both|horizontal|vertical;
Attributwerte:
keine: Der Benutzer kann die Größe des Elements nicht ändern.
beides: Benutzer können die Höhe und Breite des Elements anpassen.
horizontal: Der Benutzer kann die Breite des Elements anpassen.
vertikal: Der Benutzer kann die Höhe des Elements anpassen.
Hinweis: Wenn Sie möchten, dass dieses Attribut wirksam wird, müssen Sie das Überlaufattribut des Elements festlegen. Der Wert kann „Auto“, „Ausgeblendet“ oder „Scrollen“ sein.
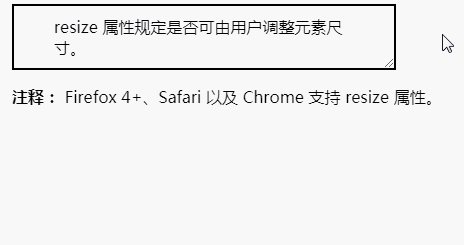
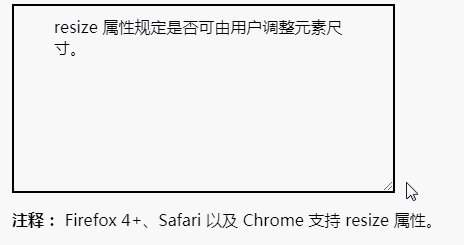
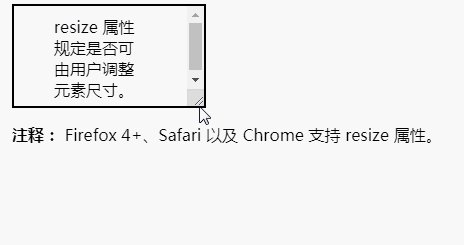
Beispiel: Geben Sie ein div-Element an, damit Benutzer die Größe ändern können
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
border:2px solid;
padding:10px 40px;
width:300px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
<div>resize 属性规定是否可由用户调整元素尺寸。</div>
<p><b>注释:</b> Firefox 4+、Safari 以及 Chrome 支持 resize 属性。</p>
</body>
</html>Rendering:

Weitere Programmierkenntnisse finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung des Größenänderungsattributs in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!