
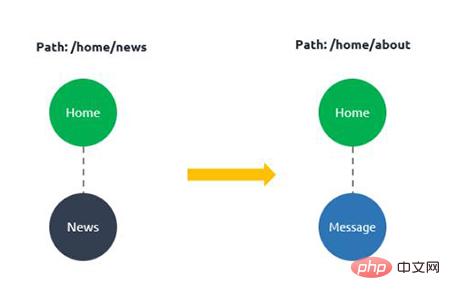
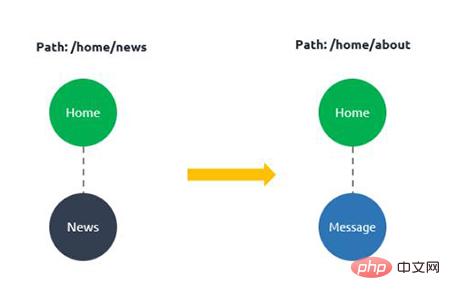
Vues Single-Page-Anwendung basiert auf Routing und Komponenten. Routing wird zum Festlegen von Zugriffspfaden und zum Zuordnen von Pfaden und Komponenten verwendet. Vue-Routing hilft dabei, eine Verbindung zwischen der URL oder dem Verlauf des Browsers und der Vue-Komponente herzustellen, sodass bestimmte Pfade die damit verknüpfte Ansicht rendern können.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue2.9.6-Version, Dell G3-Computer.
vue-router ist das offizielle Routing-Plug-in von Vue.js. Es ist tief in vue.js integriert und eignet sich zum Erstellen von Single-Page-Anwendungen. In der Webentwicklung bezieht sich „Router“ auf den Handler, der einer URL zugewiesen ist.
Vues Single-Page-Anwendung basiert auf Routing und Komponenten. Routing wird zum Festlegen von Zugriffspfaden und zum Zuordnen von Pfaden und Komponenten verwendet. Herkömmliche Seitenanwendungen verwenden einige Hyperlinks, um Seitenwechsel und -sprünge zu erreichen. In der Vue-Router-Single-Page-Anwendung wird zwischen Pfaden gewechselt, dh zwischen Komponenten.
Vue-Routing hilft dabei, eine Verbindung zwischen der URL oder dem Verlauf des Browsers und der Vue-Komponente herzustellen, sodass bestimmte Pfade die damit verknüpfte Ansicht rendern können.
In Computernetzwerkprinzipien bezieht sich Routing auf die Abfrage der Routing-Tabelle und deren Weiterleitung an eine andere Schnittstelle basierend auf der IP-Adresse im Datenpaket der vorherigen Schnittstelle. Es bestimmt einen End-to-End-Netzwerkpfad. Daher wird Routing verwendet, um die URL zu analysieren und den entsprechenden Controller aufzurufen.
Bei der Webentwicklung wird die Anfrage des Clients in Form einer URL an den Server übergeben, der die Anfrage anhand der URL einem angegebenen Ende zuordnet und sie dabei verarbeitet. Die Route ruft dann den entsprechenden Controller auf, und der Controller ruft den entsprechenden Dienst auf und gibt das Ansichtsobjekt zurück. Das Routing extrahiert dann den generierten Webseitencode aus dem Ansichtsobjekt, gibt ihn an den Webserver und schließlich an den Client zurück.

Verwandte Empfehlungen: „vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonWofür wird Routing in vue.js verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Was bedeutet Java-Routing?
Was bedeutet Java-Routing?
 BIOS kann Solid-State-Laufwerk nicht erkennen
BIOS kann Solid-State-Laufwerk nicht erkennen
 So fangen Sie belästigende Anrufe ab
So fangen Sie belästigende Anrufe ab
 Was sind die Java-Workflow-Engines?
Was sind die Java-Workflow-Engines?
 Welche Arten von CSS-Selektoren gibt es?
Welche Arten von CSS-Selektoren gibt es?
 Verwendung der ppf-Funktion in Python
Verwendung der ppf-Funktion in Python