Einführung in die Erstellung eines einfachen Chatrooms mit node.js
Wie erstelle ich einen einfachen Chatroom mit nodejs? Der folgende Artikel stellt es Ihnen vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „nodejs-Video-Tutorial“
Ich habe gerade mit dem Erlernen von js begonnen. In diesem Artikel geht es um die Implementierung eines einfachen Online-Chatroom-Systems (Chat-Gruppe) basierend auf node.js und Websocket.
Dieser Artikel ist für Anfänger zum Lesen geeignet.
Ohne weitere Umschweife, fangen wir offiziell an.
Wenn wir in der B/S-Architektur Daten erhalten möchten, müssen wir diese vom Server anfordern, und dann antwortet der Server. Wenn unser Client also keine Anfrage sendet, ergreift der Server dann die Initiative, etwas an unseren Client (Browser) zu senden?
Die Antwort ist nein, der Client und der Server verbinden sich über das TCP/IP-Protokoll und fordern die Verbindung dann über das HTTP-Protokoll an. Das HTTP-Protokoll ist ein Anforderungs-Antwort-Protokoll und ein zustandsloses Protokoll, das heißt, es besteht keine Beziehung zwischen jeder Anforderung und Antwort.
Und was brauchen wir für unseren Chatroom?
1. Eine Nachricht senden 2. Eine Nachricht empfangen
Beim Empfang einer Nachricht: Ein Client sendet eine Nachricht an den Server, der Server empfängt die Nachricht und sendet sie dann aktiv an einen anderen Client.
HTTPkann alsounsere Anforderungen nicht erfüllen. Hier verwenden wir das Socket-Protokoll. Wenn Server und Client verbunden sind, sind beide jederzeit zum Senden und Empfangen von Nachrichten bereit.
Laden Sie zuerst das socket.io-Modul in npm herunter (node.js muss vorher installiert werden). Öffnen Sie cmd.

(Ich habe einen Node.js-Chat-Ordner erstellt und alle Dateien darin abgelegt)
Dann beginnen Sie mit dem Schreiben unseres Servercodes und erstellen Sie die Datei server.js.
//server.js
var http = require('http');
var fs = require('fs');
var ws = require('socket.io'); //引入socket.io
var server = http.createServer(function (req, res) {
var html = fs.readFileSync('./client.html');
//client.html是发送给客户端的文件(客户端界面)
res.end(html);
}).listen(8000);
var io = ws(server); //http服务与ws服务相关联, 返回io服务实例
//监听用户的连接事件
io.on('connection',function (socket) {
//发生在用户连接io服务器时
console.log('有新用户进入房间');
//消息发送事件
socket.on('message',function (obj) {
console.log(obj);
io.emit('message',obj); //发送消息给所有客户端(广播)
});
});Dann fangen Sie an, den Kunden zu schreiben.
Da unser Server socket.io verwendet, sollte der zu socket.io entsprechende Dienst im Client verwendet werden. Hier habe ich direkt eine js-Datei eingeführt.
Erstellen Sie die Datei client.html.
//client.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Node.js+webSocket聊天室</title>
</head>
<body>
<h1>liky聊天室</h1>
<textarea name="" id="text" ></textarea>
<button id="btn">发送</button>
<script src="http://wulv5.com/js/socket.io.min.js"></script>
<script>
var socket = io.connect("/"); //连接聊天室的io服务器 io服务器的根地址
var oText = document.getElementById("text");
var oBtn = document.getElementById("btn");
var myMessage = "";
oBtn.onclick = function () {
var mes = oText.value;
//当消息为空时
if(!mes){
return;
}
myMessage = mes;
socket.send(mes); //发送消息到服务器
oText.value = ""; //清空文本框
}
//当服务器广播消息时,触发message事件,消息内容在回调函数中
socket.on('message',function (mm) {
var p = document.createElement('p');
p.innerText = mm;
if(myMessage === mm){
p.style.cssText = "color:red;margin-left:10%";
}
document.body.appendChild(p);
})
</script>
</body>
</html>An diesem Punkt ist der Codeteil abgeschlossen. Öffnen Sie als nächstes cmd und führen Sie unsere Datei aus.

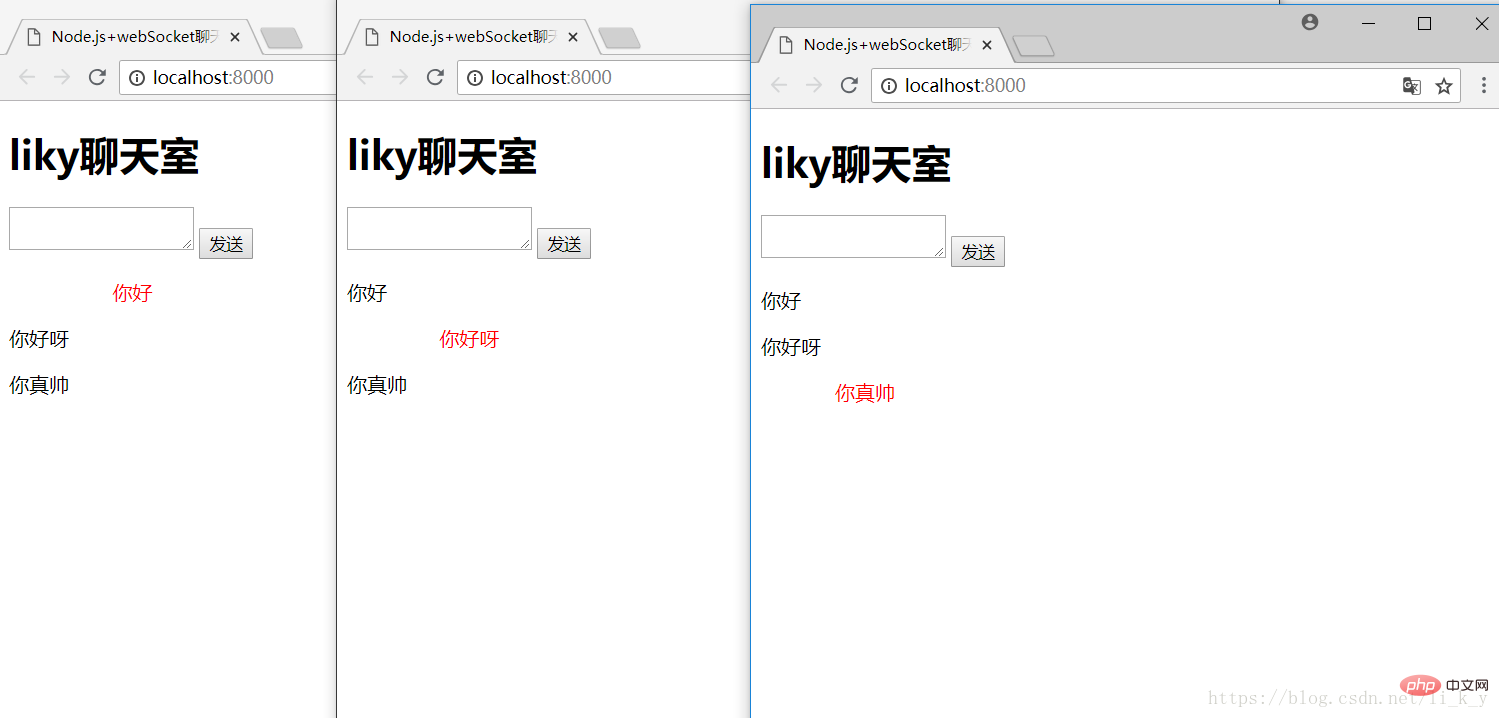
Sie können jetzt den Browser öffnen, um den Effekt zu sehen. Öffnen Sie den Browser und besuchen Sie die Adresse http://localhost:8000/. Öffnen Sie noch ein paar Seiten, um den Effekt auszuprobieren.

Auf diese Weise wird ein einfacher lokaler Chatroom fertiggestellt. Sie können es auf den Server übertragen und mit anderen chatten (ich werde mehr darüber schreiben, wenn ich Zeit habe).
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonEinführung in die Erstellung eines einfachen Chatrooms mit node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So löschen Sie einen Knoten in NVM
Dec 29, 2022 am 10:07 AM
So löschen Sie einen Knoten in NVM
Dec 29, 2022 am 10:07 AM
So löschen Sie einen Knoten mit nvm: 1. Laden Sie „nvm-setup.zip“ herunter und installieren Sie es auf dem Laufwerk C. 2. Konfigurieren Sie Umgebungsvariablen und überprüfen Sie die Versionsnummer mit dem Befehl „nvm -v“. install“-Befehl Knoten installieren; 4. Löschen Sie den installierten Knoten über den Befehl „nvm uninstall“.
 So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
Wie gehe ich mit dem Datei-Upload um? Der folgende Artikel stellt Ihnen vor, wie Sie Express zum Hochladen von Dateien im Knotenprojekt verwenden. Ich hoffe, er ist hilfreich für Sie!
 Wie führt man eine Docker-Spiegelung des Node-Dienstes durch? Detaillierte Erläuterung der ultimativen Optimierung
Oct 19, 2022 pm 07:38 PM
Wie führt man eine Docker-Spiegelung des Node-Dienstes durch? Detaillierte Erläuterung der ultimativen Optimierung
Oct 19, 2022 pm 07:38 PM
Während dieser Zeit habe ich einen dynamischen HTML-Dienst entwickelt, der allen Kategorien von Tencent-Dokumenten gemeinsam ist. Um die Generierung und Bereitstellung des Zugriffs auf verschiedene Kategorien zu erleichtern und dem Trend der Cloud-Migration zu folgen, habe ich über die Verwendung von Docker nachgedacht Serviceinhalte verwalten und Produktversionen einheitlich verwalten. In diesem Artikel werden die Optimierungserfahrungen, die ich bei der Bereitstellung von Docker gesammelt habe, als Referenz weitergegeben.
 Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
In diesem Artikel stellen wir Ihnen das Prozessmanagement-Tool „pm2“ von Node vor und sprechen darüber, warum PM2 benötigt wird und wie Sie PM2 installieren und verwenden. Ich hoffe, dass es für alle hilfreich ist!
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Lassen Sie uns darüber sprechen, wie Sie mit pkg Node.js-Projekte in ausführbare Dateien packen.
Dec 02, 2022 pm 09:06 PM
Lassen Sie uns darüber sprechen, wie Sie mit pkg Node.js-Projekte in ausführbare Dateien packen.
Dec 02, 2022 pm 09:06 PM
Wie packe ich die ausführbare Datei von nodejs mit pkg? Im folgenden Artikel erfahren Sie, wie Sie mit pkg ein Node-Projekt in eine ausführbare Datei packen. Ich hoffe, dass er Ihnen weiterhilft!
 Was tun, wenn npm node gyp ausfällt?
Dec 29, 2022 pm 02:42 PM
Was tun, wenn npm node gyp ausfällt?
Dec 29, 2022 pm 02:42 PM
npm node gyp schlägt fehl, weil „node-gyp.js“ nicht mit der Version von „Node.js“ übereinstimmt. Die Lösung ist: 1. Löschen Sie den Knotencache über „npm cache clean -f“ 2. Über „npm install -“ g n“ Installieren Sie das n-Modul. 3. Installieren Sie die Version „node v12.21.0“ über den Befehl „n v12.21.0“.
 Was ist ein Single-Sign-On-System? Wie implementiert man es mit NodeJS?
Feb 24, 2023 pm 07:33 PM
Was ist ein Single-Sign-On-System? Wie implementiert man es mit NodeJS?
Feb 24, 2023 pm 07:33 PM
Was ist ein Single-Sign-On-System? Wie implementiert man es mit NodeJS? Im folgenden Artikel erfahren Sie, wie Sie mit Node ein Single-Sign-On-System implementieren. Ich hoffe, dass er Ihnen weiterhilft!




