 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Mehrere Methoden zum Implementieren eines Neun-Quadrat-Raster-Layouts mithilfe von CSS
Mehrere Methoden zum Implementieren eines Neun-Quadrat-Raster-Layouts mithilfe von CSS
Mehrere Methoden zum Implementieren eines Neun-Quadrat-Raster-Layouts mithilfe von CSS
Dieser Artikel führt Sie durch verschiedene Methoden zur Verwendung von CSS zur Implementierung eines Neun-Quadrat-Raster-Layouts. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Tutorial-Empfehlung: CSS-Video-Tutorial
Verzeichnis:
Umsetzung negativer Margenwerte
Interne und externe Zusammenarbeit von Großvater und leiblichem Vater
- Ändere dein Denken - li brachte einen Sohn zur Welt, um zu helfen. Sehr beschäftigt. O Mit ABSOLUTEM Orientierungswert, dem adaptiven Rasterlayout
- Cloumn-Mehrspaltenlayout
- Grid
- display: table;
- CSS3 selector nth-child ()
- Voraussetzungen
Sofern nicht anders angegeben, lautet die allgemeine HTML-Struktur auf folgende Weise wie folgt: <div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>Nach dem Login kopieren
Sofern nicht anders angegeben, lautet der im Layout verwendete <div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>CSS-Reset-Code wie folgt:
/* 基础 */
.box{
background: #e4f7fd61;
border: 2px solid #0786ada1;
border-radius: 8px;
}
ul{
padding: 0;
}
.box li{
list-style: none;
text-align: center;
line-height: 200px;
background: rgba(146, 203, 230, 0.65);
border-radius: 8px;
}Methode 1 , Implementierung des negativen Randes
Prinzip
negativer Rand
Wichtige Punkte
1 Das äußerste Umhüllungselement ist gleich: li Breite*3+li rechter Abstand *22. Wenn li der rechte Abstand ist, dann ist der rechte Rand von ul ein negativer li-Abstandswert.
3. Das übergeordnete Element ul verwendet overflow:hidden;, um bfc zu bilden und die Auswirkungen von Floating zu beseitigen (übergeordnetes Element kollabiert). 4. Die Kombination von Rand unten und Rand oben ist die gleiche wie rechts. Der untere Rand der letzten Zeile wird eliminiert. 5. Li sollte schweben. Die Randrichtung stimmt mit der Randrichtung überein, wenn ul auf einen negativen Wert eingestellt ist. „Schlüsselcode“ Elementbreite und Totwert
In Tatsache ist, dass dies ein anderer Aspekt und eine andere Idee ist. Wir brauchen keine negativen Margin-Werte. Der Grund, warum wir verwirrt sind, ist, dass li Margin braucht -rechts, und der Rand des letzten Li auf der rechten Seite wird unterstützt. Die Entfernung zwischen uns und unserem Vater bereitet uns Kopfschmerzen.
Können wir Opa nicht einfach bitten, den zusätzlichen Zweig abzuschneiden, da es sich um einen überflüssigen Zweig handelt? Der Vater-Ul legt die Breite fest und besteht darauf, dass sein Sohn seine Position einnimmt, während der Box-Großvater ein Bösewicht ist und einen Überlauf verwendet, um den zusätzlichen Abstand zwischen dem rechten Rand und dem rechten Rand abzuschneiden.
Wichtige Punkte
1. Box verwendet overflow:hidden; schneidet rücksichtslos den rechten Rand von li ab
3. li Seien Sie Ihr aufrichtigstes Ich
SchlüsselcodeDa die Demo ein All-in-One-HTML-Code ist, um ein Überschreiben des Klassennamens zu verhindern, wird das Feld, das hier ursprünglich Box hieß, in sec
.box{
width: 940px;
}
ul{
overflow: hidden;
margin-right: -20px;
margin-bottom: -20px;
margin-top: 0;
}
.box li{
float: left;
width: 300px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
}
overflow和ulMethode 3. Ändern Sie Ihr Denken – li hat einen Sohn zur Welt gebracht, was eine große Hilfe war.
Der Abstand muss nicht zum übergeordneten Element li hinzugefügt werden. Das übergeordnete Element li kann nur für das fließende Layout verantwortlich sein, und der Abstand zwischen den untergeordneten Elementen der ersten Ebene wird intern verwendet angrenzende Elemente
PrinzipWichtige PunkteDer rote Rand im Bild ist das Li-Element, und der gesamte dunkelrote Bereich des roten Randes ist das untergeordnete Element innerhalb des Li-Elements. Der weiße Abstand zwischen dem roten Rand und dem untergeordneten Element wird durch den Rand des untergeordneten Elements erzeugt.
1. Das übergeordnete Elementfeld hatte früher eine Polsterung von 20, aber dieses Mal wurde es auf 10 geändert, da das Enkel-Li>div helfen wird. 2. li setzt nicht mehr den rechten Rand, um den Abstand zwischen mehreren li zu vergrößern.
 3 Das div innerhalb des li legt den linken und rechten Rand fest, um den Abstand zwischen li und dem übergeordneten Element zu vergrößern.
3 Das div innerhalb des li legt den linken und rechten Rand fest, um den Abstand zwischen li und dem übergeordneten Element zu vergrößern.

Die HTML-Struktur wird sich hier ändern. Zusätzlich zur vorherigen Struktur wird innerhalb des Li eine zusätzliche div-Struktur hinzugefügt, die zur Erweiterung des Abstands verwendet wird. .sec{
width: 640px;
overflow: hidden;
}
ul{
width: 660px;
overflow: hidden;
margin-bottom: -20px;
margin-top: 0;
}
.sec li{
float: left;
width: 200px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
}Nach dem Login kopieren <div class="sec02">
<h3>
里应外合-li的边距交给孩子们来做,自己只负责一排站三个人的排列工作 </h3>
<div class="box">
<ul>
<li><div>1</div></li>
<li><div>2</div></li>
<li><div>3</div></li>
<li><div>4</div></li>
<li><div>5</div></li>
<li><div>6</div></li>
<li><div>7</div></li>
<li><div>8</div></li>
<li><div>9</div></li>
</ul>
</div>
</div>Nach dem Login kopierenDer Effekt nach dem Entfernen des roten Randes
.sec{
width: 640px;
overflow: hidden;
}
ul{
width: 660px;
overflow: hidden;
margin-bottom: -20px;
margin-top: 0;
}
.sec li{
float: left;
width: 200px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
} <div class="sec02">
<h3>
里应外合-li的边距交给孩子们来做,自己只负责一排站三个人的排列工作 </h3>
<div class="box">
<ul>
<li><div>1</div></li>
<li><div>2</div></li>
<li><div>3</div></li>
<li><div>4</div></li>
<li><div>5</div></li>
<li><div>6</div></li>
<li><div>7</div></li>
<li><div>8</div></li>
<li><div>9</div></li>
</ul>
</div>
</div>
li und der linke Rand des ältesten Sohnes wirken auf den linken Rand zwischen Hellrot und Dunkelrot,
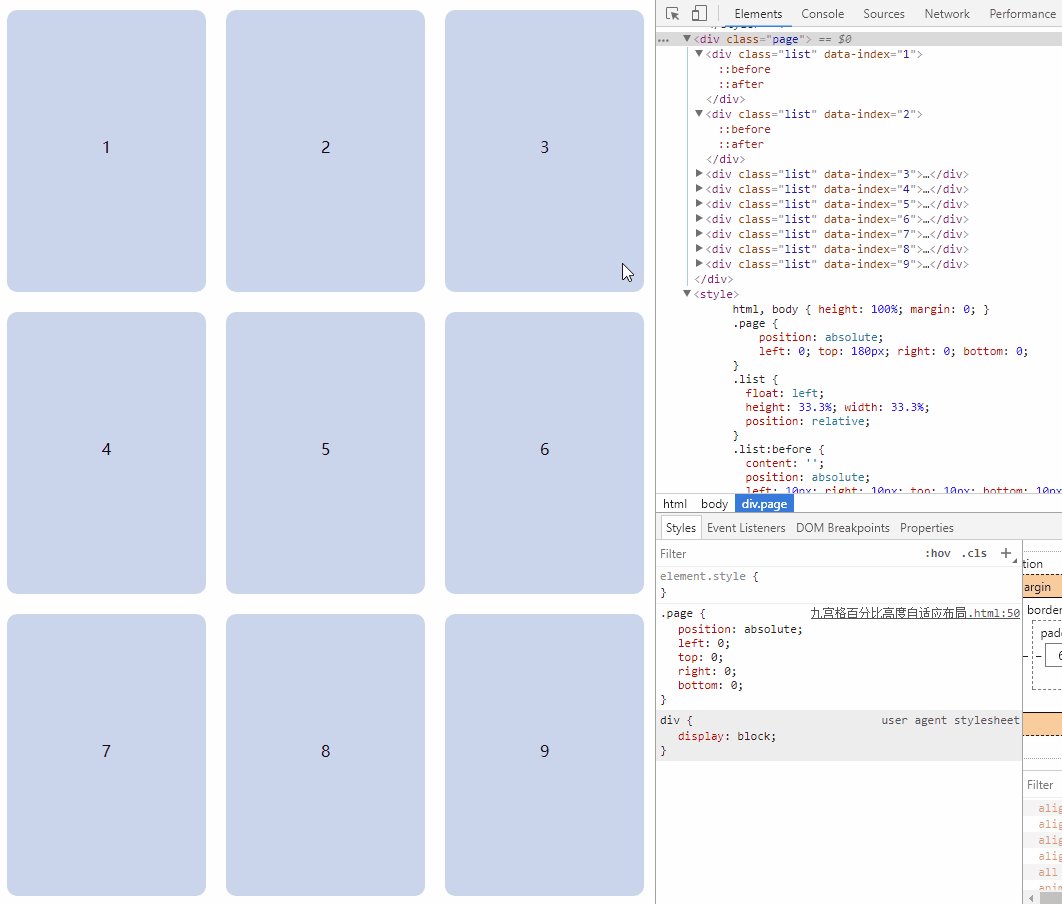
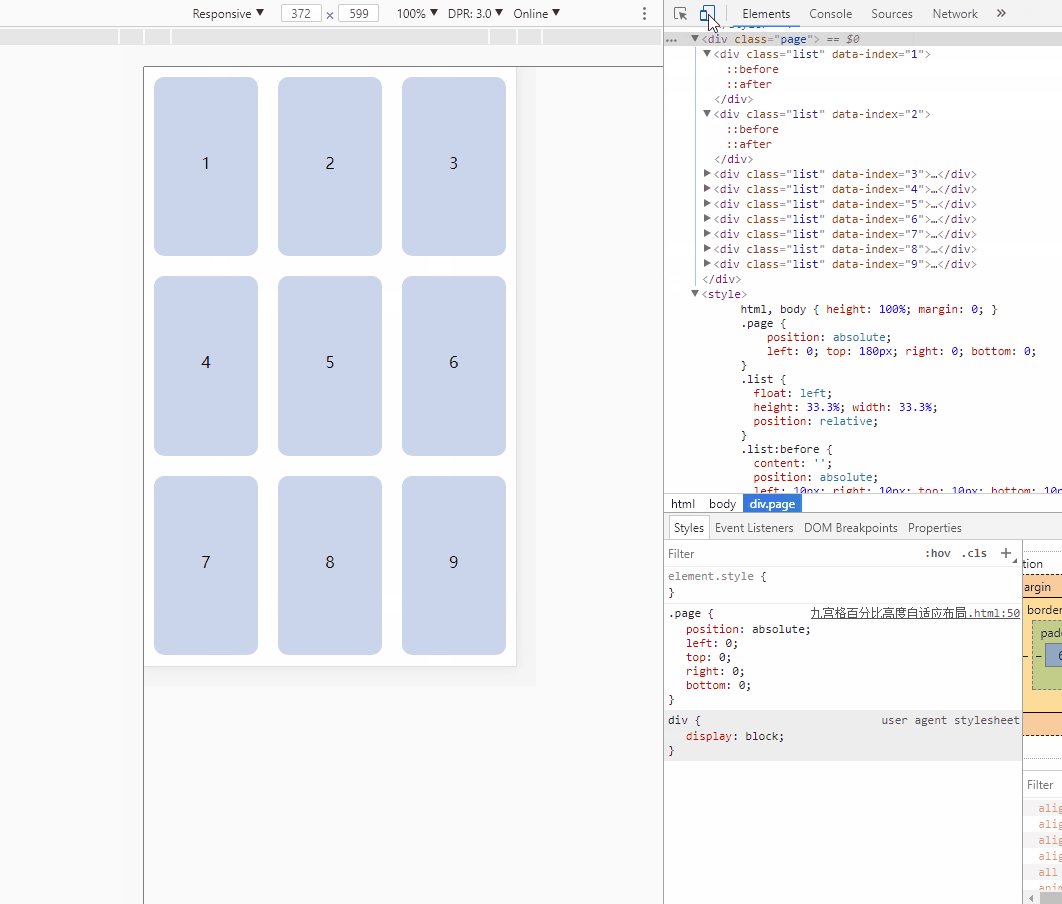
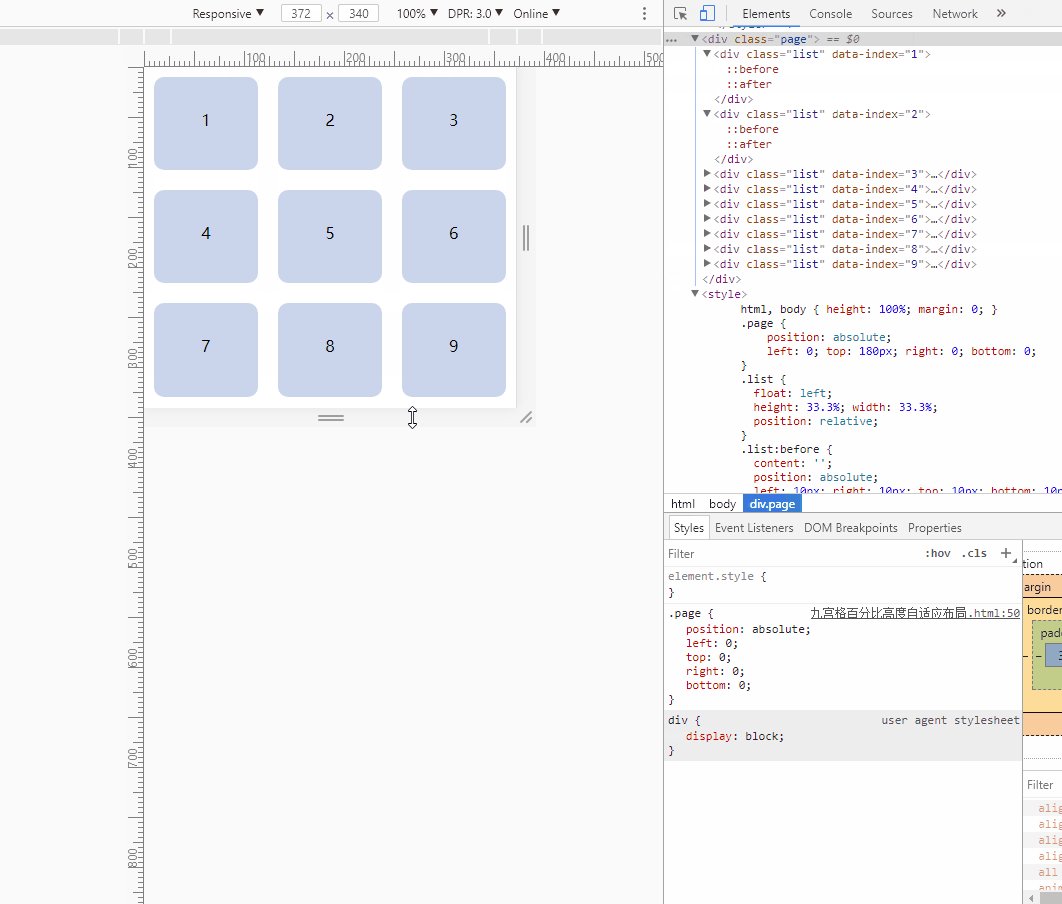
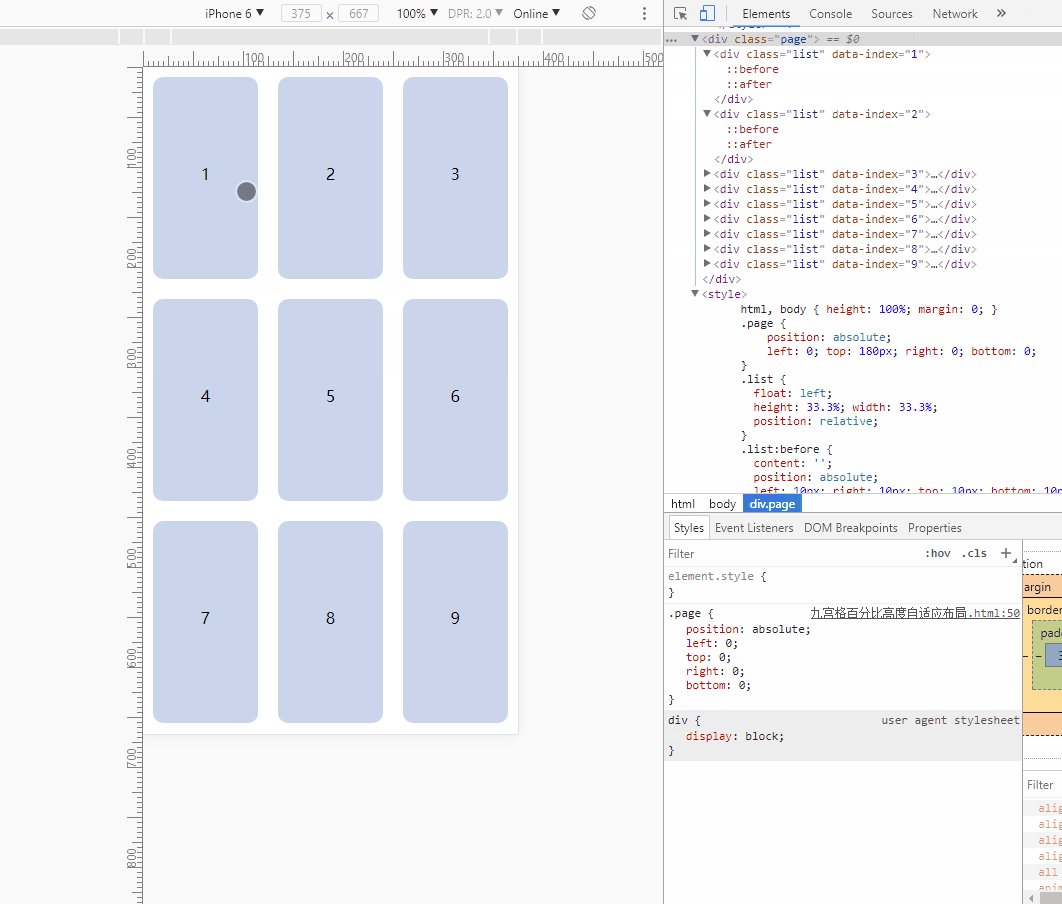
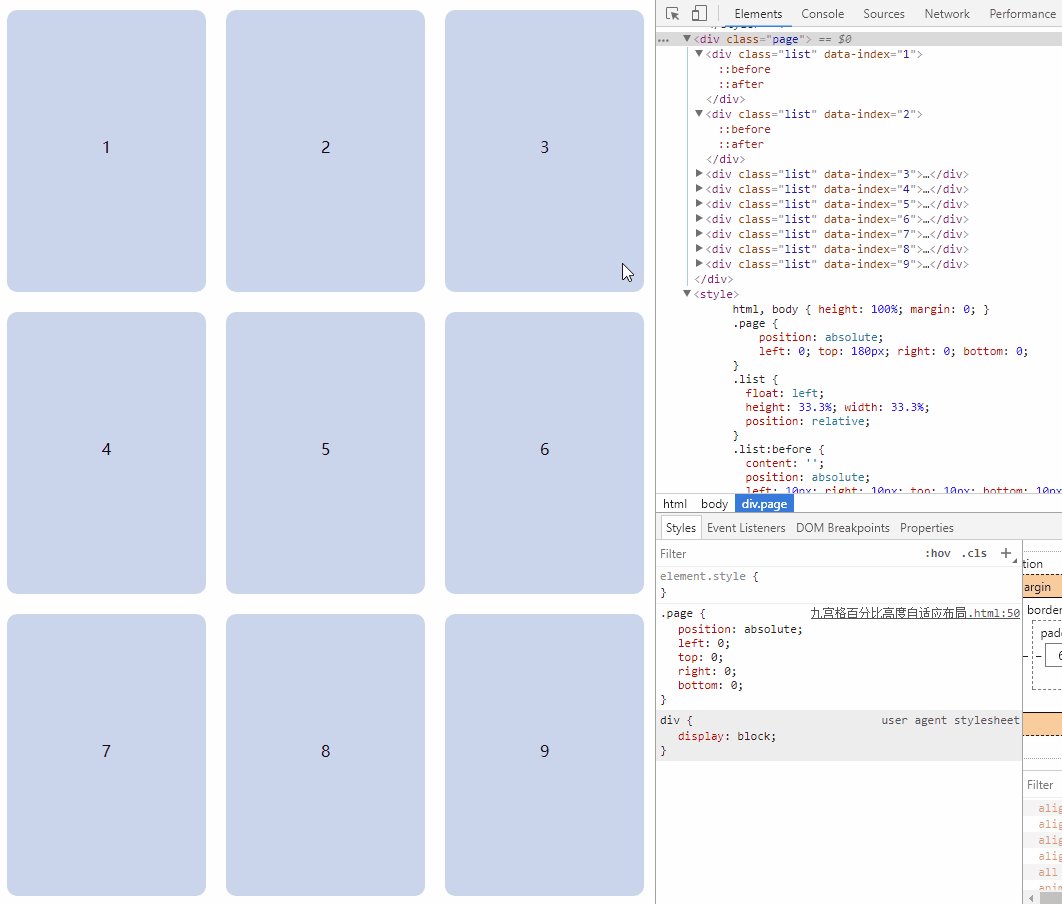
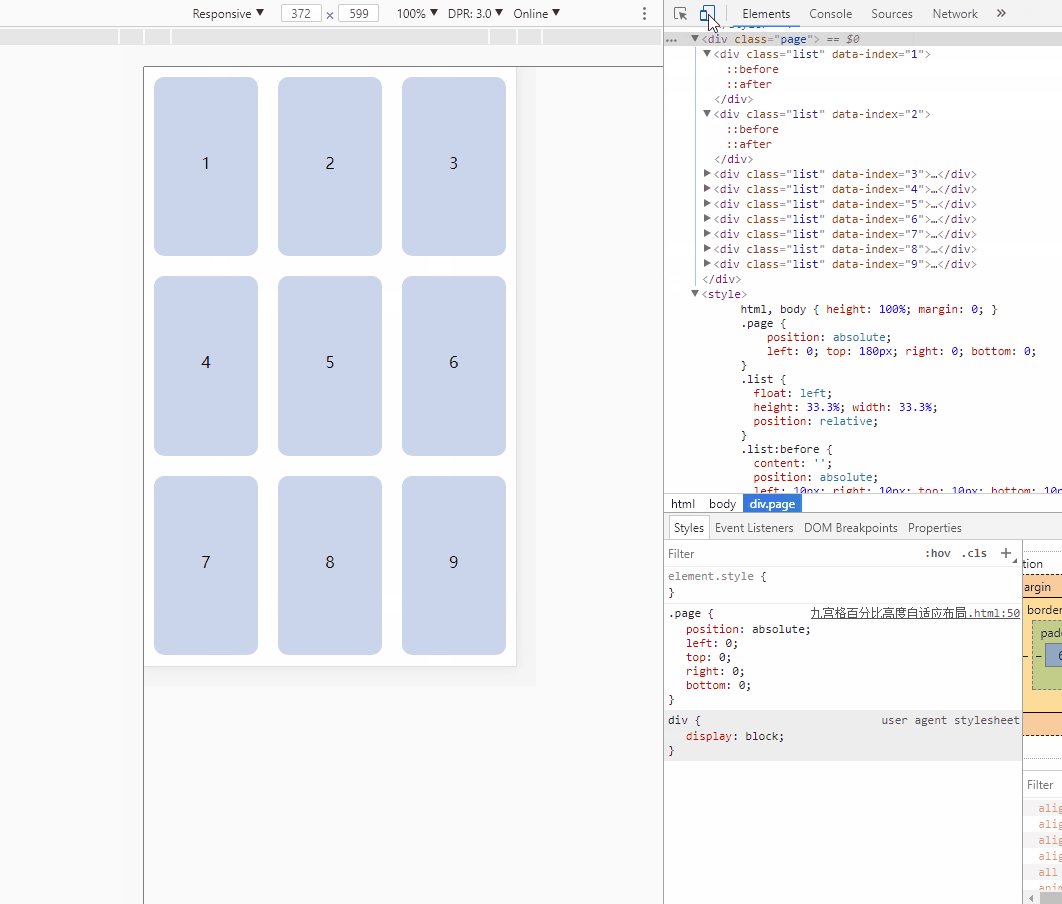
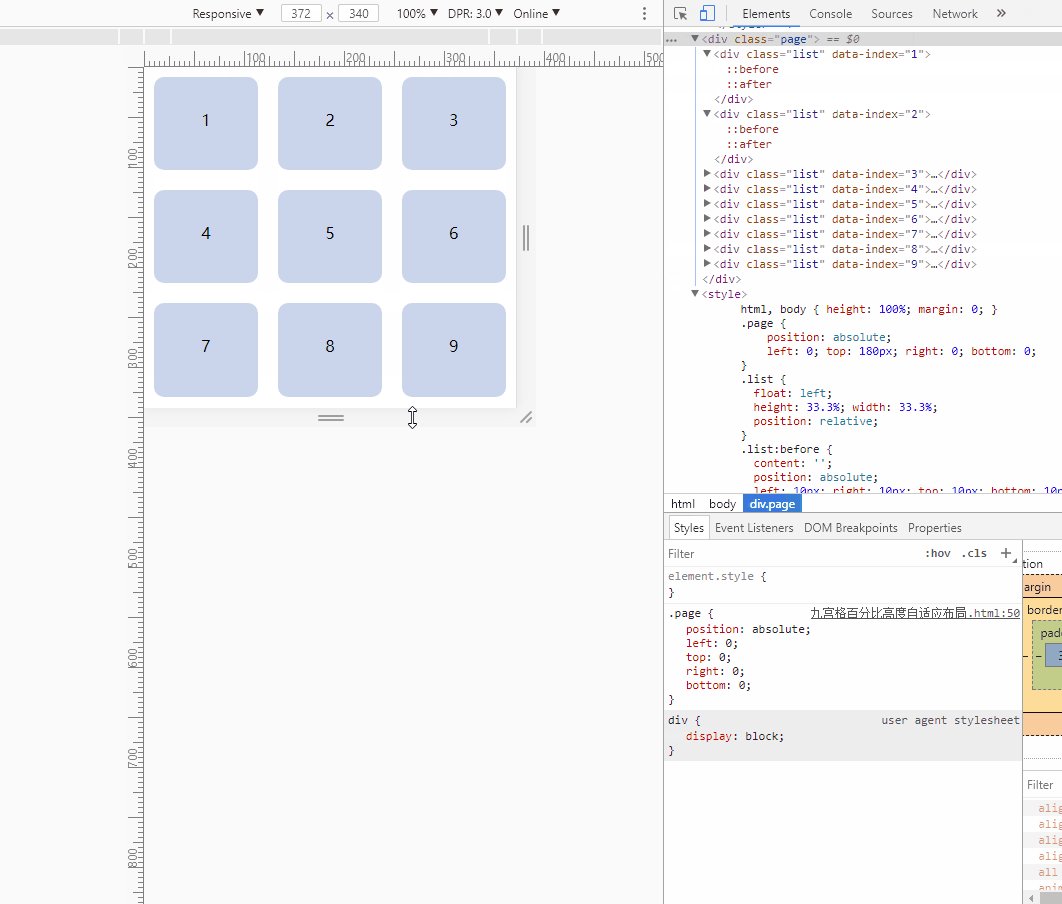
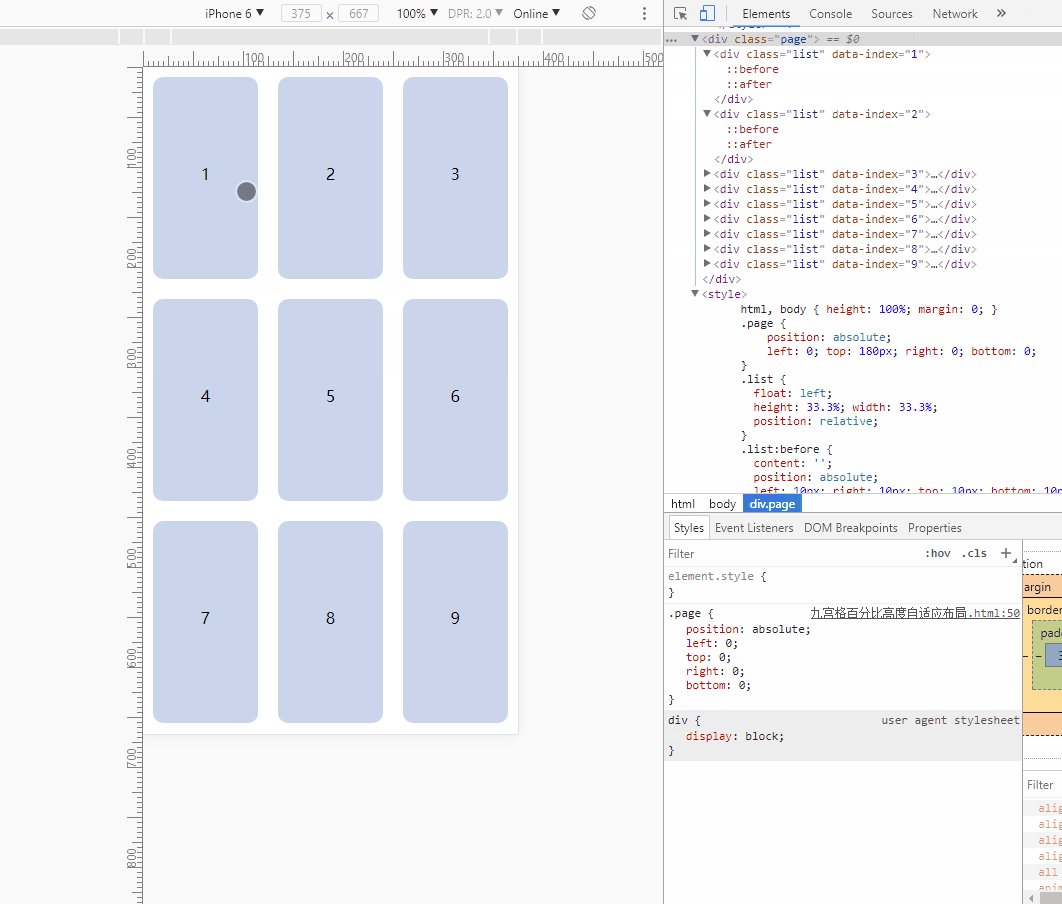
liDer rechte Rand des ältesten Sohnes und der linke Rand von der nächstälteste Sohn. Der Abstand ergibt zusammen den Abstand zwischen zwei Li. 自适应?先来一波效果图: 原理 absolute+四个方位值撑开局面、float+宽度百分比实现横向排列。高度百分比实现自适应。 关键点 1. page最外层的父元素使用absolute负责占位,给子元素们把空间拉开。或者用宽高也行 2. 每一个块的父元素list利用浮动和33.33%的宽度百分比实现横向自适应排列 3. 本案例中,list元素内部用了伪元素+absolute的方式做了效果展示,实际项目中,list元素里边就可以填充自己个各式各样的业务代码了。 关键代码 原理 cloumn设置三栏布局,这种还是自适应效果的 关键点 1. box依旧做了最严格的祖父,又是宽度限制,又是overflow决绝设卡。 2. ul这次挑了大梁,针对内部的li使用column多栏布局,设置为三栏显示,且每一栏之间 3. 而有了ul的操心,li则美滋滋的做起了公子哥,只管自己的宽高和下边距就好,右边距他爹都给他处理好了。 关键代码 原理 用CSS Grid 创建网格布局,是最简单也是最强大的方法。 关键点 1. 九个单元的父元素wrapper设置display为grid类型(注意兼容写法) 默认九个元素就会堆叠排序。 2. 设置每一行中单个元素的宽度: grid-template-columns,每个宽度值100px根据业务需要设置。 给三个设置了宽度就长这样了。 3. 设置每一列中单个元素的高度: grid-template-rows,每个高度值100px根据业务需要设置。 最后出现我们想要的效果: 关键代码 原理 其实他是table的css版本处理方式。原谅我只能想到加结构、模拟tr+td的方式实现了。 好处:也是唯一能用来安慰自己的地方就是,不用table标签少了很多reset样式~ 关键点 1. 三行li,每个li里三列div(模拟表格的结构) 2. 父元素ul使用display: table(此元素会作为块级表格来显示(类似 3. li元素使用display: table-row(此元素会作为一个表格行显示(类似 4. li元素内部三个子元素使用display: table-cell(此元素会作为一个表格单元格显示(类似 关键代码 原理 利用css的选择器,选择对应个数的li,设置特殊样式。 不足(缺点) li必须要设置固定的宽高,且ul也要设置固定宽高,以强制似的li“归位”。 关键点 li.nth-child(3n):控制第3以及3的倍数的li的右边距不存在。 关键代码 以上,几乎都没有考虑兼容性。因为很多css3方法,掰着脚指头想兼容性也不会如你意。 如果pc求稳,就用前几招。 Wenn Sie sich schnell und präzise bewegen möchten, verwenden Sie die folgenden Bewegungen. Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! ! Das obige ist der detaillierte Inhalt vonMehrere Methoden zum Implementieren eines Neun-Quadrat-Raster-Layouts mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website! KI-gestützte App zum Erstellen realistischer Aktfotos Online-KI-Tool zum Entfernen von Kleidung aus Fotos. Ausziehbilder kostenlos KI-Kleiderentferner Erstellen Sie kostenlos Ai Hentai. Einfach zu bedienender und kostenloser Code-Editor Chinesische Version, sehr einfach zu bedienen Leistungsstarke integrierte PHP-Entwicklungsumgebung Visuelle Webentwicklungstools Codebearbeitungssoftware auf Gottesniveau (SublimeText3) Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:. Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen. ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten. Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen. Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund. Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird. Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.方法四、借助absolute方位值,实现自适应的网格布局


<div class="page">
<div class="list" data-index="1">
</div>
<div class="list" data-index="2">
</div>
<div class="list" data-index="3">
</div>
<div class="list" data-index="4">
</div>
<div class="list" data-index="5">
</div>
<div class="list" data-index="6">
</div>
<div class="list" data-index="7">
</div>
<div class="list" data-index="8">
</div>
<div class="list" data-index="9">
</div>
</div>
html,body{
height:100%;
margin:0;
}
.page{
position:absolute;
left:0;
top:180px;
right:0;
bottom:0;
}
.list{
float:left;
height:33.3%;
width:33.3%;
position:relative;
}
.list:before{
content:'';
position:absolute;
left:10px;
right:10px;
top:10px;
bottom:10px;
border-radius:10px;
background-color:#cad5eb;
}
.list:after{
content:attr(data-index);
position:absolute;
height:30px;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
text-align:center;
font:24px/30px bold 'microsoft yahei';
}方法五、cloumn多栏布局
.box{
width: 640px;
overflow: hidden;
}
ul {
/* display: flex; */
-webkit-column-count: 3;
-moz-column-count: 3;
-webkit-column-gap: 20px;
-moz-column-gap: 20px;
margin-bottom: -20px;
margin-top: 0;
}
li {
width: 200px;
height: 200px;
/*margin-right: 20px;*/
margin-bottom: 20px;
}
方法六、grid


<div class="wrapper">
<div class="list list1">
1
</div>
<div class="list list2">
2
</div>
<div class="list list3">
3
</div>
<div class="list list4">
4
</div>
<div class="list list5">
5
</div>
<div class="list list6">
6
</div>
<div class="list list7">
7
</div>
<div class="list list8">
8
</div>
<div class="list list9">
9
</div>
</div>
.wrapper{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.list{
background: #eee;
}
.list:nth-child(odd){
background: #999;
}方法七、display:table;
),表格前后带有换行符。)
)。) 和 )) <ul class="table">
<li>
<div>1</div>
<div>2</div>
<div>3</div>
</li>
<li>
<div>4</div>
<div>5</div>
<div>6</div>
</li>
<li>
<div>7</div>
<div>8</div>
<div>9</div>
</li>
</ul> .table {
display: table;
}
.table li {
display: table-row;
background: #beffee;
}
.disTable li:nth-child(odd) {
background: #bec3ff;
}
.table li div {
width: 200px;
line-height: 200px;
display: table-cell;
text-align: center;
}
.table li:nth-child(odd) div:nth-child(even) {
background: #beffee;
}
.table li:nth-child(even) div:nth-child(even) {
background: #bec3ff;
}方法八、css3选择器nth-child();
<ul class="lists">
<li class="list list1">1</li>
<li class="list list2">2</li>
<li class="list list3">3</li>
<li class="list list4">4</li>
<li class="list list5">5</li>
<li class="list list6">6</li>
<li class="list list7">7</li>
<li class="list list8">8</li>
<li class="list list9">9</li>
</ul> ul,li{
list-style: none;
overflow: hidden;
}
ul{
width: 620px;
}
li.list{
float: left;
width: 200px;
height: 200px;
margin-right: 10px;
margin-bottom: 10px;
background: #eee;
}
li:nth-child(3n){
margin-right: 0;
}
Heiße KI -Werkzeuge

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1

SublimeText3 chinesische Version

Senden Sie Studio 13.0.1

Dreamweaver CS6

SublimeText3 Mac-Version

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM





