 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Wie erhält das Miniprogramm Breiten- und Längengradinformationen, um die Positionierungsfunktion zu implementieren?
Wie erhält das Miniprogramm Breiten- und Längengradinformationen, um die Positionierungsfunktion zu implementieren?
Wie erhält das Miniprogramm Breiten- und Längengradinformationen, um die Positionierungsfunktion zu implementieren?

Zweck: Verwenden Sie das WeChat-Applet, um Breiten- und Längengradinformationen abzurufen und eine einfache Positionierungsfunktion zu erreichen.
(Teilen von Lernvideos: Programmiervideo)
Erstellen Sie eine einzelne Seite unter Seiten wie local
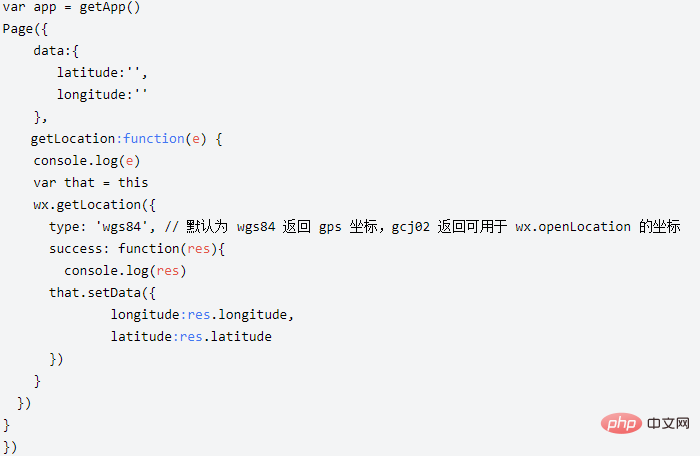
local.js wie folgt

local.wxml wie folgt
<view class="page-body">
<view class="page-body-form">
<text class="page-body-form-key">经度:</text>
<input class="page-body-form-value" type="text"
value="{{longitude}}" name="longitude"></input>
<text class="page-body-form-key">纬度:</text>
<input class="page-body-form-value" type="text"
value="{{latitude}}" name="latitude"></input>
<view class="page-body-buttons">
<button class="page-body-button" type="primary"
bindtap="getLocation">获取位置</button>
</view>
</view>
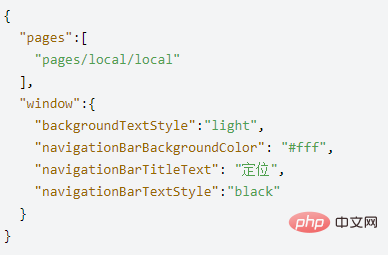
</view>in app.json

Verwandte Empfehlungen: Mini-Tutorial zur Programmentwicklung
Das obige ist der detaillierte Inhalt vonWie erhält das Miniprogramm Breiten- und Längengradinformationen, um die Positionierungsfunktion zu implementieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So finden Sie kabellose Apple-Kopfhörer, wenn sie verloren gehen_So finden Sie kabellose Apple-Kopfhörer
Mar 23, 2024 am 08:21 AM
So finden Sie kabellose Apple-Kopfhörer, wenn sie verloren gehen_So finden Sie kabellose Apple-Kopfhörer
Mar 23, 2024 am 08:21 AM
1. Zuerst öffnen wir die [Suchen]-App auf dem Mobiltelefon und wählen das Gerät in der Liste auf der Geräteoberfläche aus. 2. Anschließend können Sie den Standort überprüfen und auf die Route klicken, um dorthin zu navigieren.
 So verwenden Sie Karten- und Standortfunktionen in Uniapp
Oct 16, 2023 am 08:01 AM
So verwenden Sie Karten- und Standortfunktionen in Uniapp
Oct 16, 2023 am 08:01 AM
Verwendung von Karten- und Positionierungsfunktionen in uniapp 1. Einführung in den Hintergrund Mit der Popularität mobiler Anwendungen und der rasanten Entwicklung der Positionierungstechnologie sind Karten- und Positionierungsfunktionen zu einem unverzichtbaren Bestandteil moderner mobiler Anwendungen geworden. uniapp ist ein auf Vue.js basierendes plattformübergreifendes Anwendungsentwicklungs-Framework, mit dem Entwickler Code auf mehreren Plattformen teilen können. In diesem Artikel wird die Verwendung von Karten und Positionierungsfunktionen in Uniapp vorgestellt und spezifische Codebeispiele bereitgestellt. 2. Verwenden Sie die Komponente uniapp-amap, um die Kartenfunktion zu implementieren
 So verwenden Sie das WordPress-Plugin, um eine sofortige Positionierungsfunktion zu erreichen
Sep 05, 2023 pm 04:51 PM
So verwenden Sie das WordPress-Plugin, um eine sofortige Positionierungsfunktion zu erreichen
Sep 05, 2023 pm 04:51 PM
So nutzen Sie WordPress-Plug-Ins, um eine sofortige Standortfunktion zu erreichen. Mit der Beliebtheit mobiler Geräte beginnen immer mehr Websites, geolokalisierungsbasierte Dienste anzubieten. Auf WordPress-Websites können wir Plug-ins verwenden, um Funktionen zur sofortigen Positionierung zu implementieren und Besuchern Dienste im Zusammenhang mit ihrem geografischen Standort anzubieten. 1. Wählen Sie das richtige Plug-in. In der WordPress-Plug-in-Bibliothek stehen viele Plug-ins zur Auswahl. Je nach Bedarf und Anforderungen ist die Auswahl des richtigen Plug-Ins der Schlüssel zur sofortigen Positionierungsfunktionalität. Hier sind einige
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap - So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap
Apr 01, 2024 pm 02:11 PM
So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap - So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap
Apr 01, 2024 pm 02:11 PM
1. Klicken Sie, um die Amap-Kartensoftware auf Ihrem Mobiltelefon aufzurufen. 2. Klicken Sie unten rechts auf „Mein“. 3. Klicken Sie, um die Familienkarte aufzurufen. 4. Klicken Sie auf „Meine Familienkarte erstellen“. 5. Nach erfolgreicher Erstellung erscheint ein Einladungscode, der mit einem anderen Mobiltelefon geteilt werden kann.
 So ändern Sie die Standortinformationen und die Adresse
Mar 12, 2024 pm 09:52 PM
So ändern Sie die Standortinformationen und die Adresse
Mar 12, 2024 pm 09:52 PM
Wir alle wissen ganz genau, dass die Taku APP eine sehr zuverlässige Chat- und soziale Plattform ist. Jetzt ermöglicht es jedem, Freunde über den Standort zu finden Schließlich kann es Ihre aktuellen Standortinformationen automatisch für Sie lokalisieren und Sie besser mit einigen Freunden in derselben Stadt zusammenbringen, die sich in der Nähe befinden, sodass sich alle leichter unterhalten können und sich oft besonders glücklich fühlen Um mehr Freunde an anderen Orten kennenzulernen, kommt jeder auf die Idee, seine Adresse zu ändern, aber er weiß nicht, wie er seine Standortinformationen ändern kann, was sehr schwierig ist, so der Herausgeber dieser Website habe auch einige spezifische gesammelt



