Schritte zum Erstellen von Webseiten mit Dreamweaver
Schritte zum Erstellen einer Webseite mit Dreamweaver: 1. Klicken Sie auf Neu und wählen Sie den Dokumenttyp als [HTML-Dokument] aus. 2. Klicken Sie auf [Bild einfügen], um ein Bild einzufügen und die Eigenschaften zum Zeichnen der Hotzone aufzurufen . Geben Sie in der Eigenschaftsleiste den Sprunglink in [Ziel] ein. 4. Klicken Sie auf [Vorschau im Browser].

Die Betriebsumgebung dieses Tutorials: Windows7-System, Dreamweaver2019-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
Schritte zum Erstellen einer Webseite mit Dreamweaver:
1 Starten Sie dw2019 und klicken Sie auf die Schaltfläche [Neu] in der Mitte der Hauptoberfläche der Software.

2. Wählen Sie im Popup-Fenster [Neues Dokument] den Dokumenttyp [HTML-Dokument] aus und klicken Sie auf [Erstellen].

3. Nach dem Erstellen eines Webseitendokuments können Sie den Standardcode der Webseite sehen. Wenn wir die Webseite bearbeiten, müssen wir sie im [Text] bearbeiten.

4. Anfänger können dw auf die [Design]-Oberfläche einstellen, um die Anzeige des Effekts während der Arbeit zu erleichtern. Dann klicken wir auf [Einfügen]-[Bild], um ein Bild einzufügen.

5. Da ich Anfänger bin, werde ich keine Bilder aus der Webseite ausschneiden. Wir fügen den gesamten Designentwurf der Webseite direkt ein, damit wir die Wirkung der Webseite sehen können. Da es sich jedoch um das gesamte Bild handelt, müssen Sie, wenn Sie einen Link zu einem kleinen Teil einzeln hinzufügen möchten, eine Hotzone zeichnen, um dies zu erreichen.

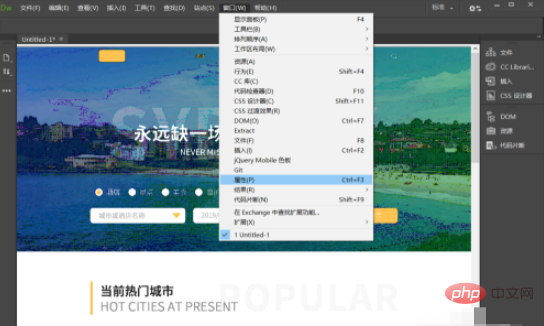
6. Wir müssen zuerst das Eigenschaftenfenster aufrufen, um den heißen Bereich zu zeichnen. Klicken Sie auf [Fenster]-[Eigenschaften].

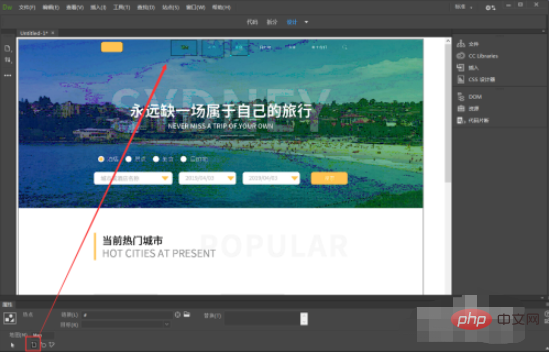
7. Nach dem Klicken erscheint unten in der Software eine Eigenschaftsleiste. Klicken Sie auf den quadratischen Hot-Bereich, um einen anklickbaren Bereich zu zeichnen, in dem Sie einen Link hinzufügen möchten.

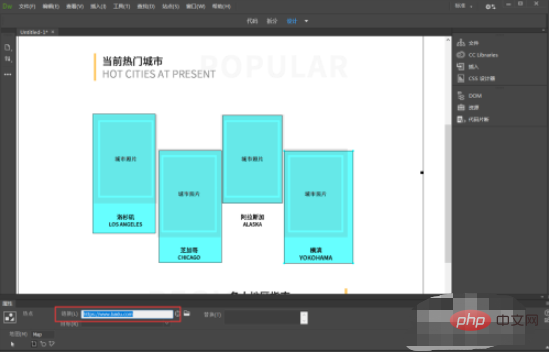
8. Befolgen Sie dann die Methode gerade, um Hotspots an anderen Stellen zu zeichnen, an denen Links hinzugefügt werden müssen.

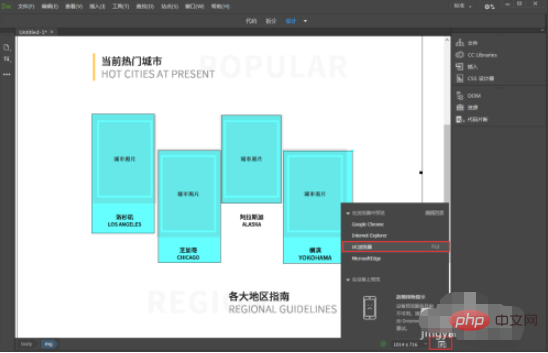
9. Nach dem Zeichnen klicken wir auf einen der Hotspots und geben den Sprunglink in die Eigenschaftsleiste [Ziel] ein. Nachdem Sie alle Links hinzugefügt haben, klicken Sie auf [Vorschau im Browser]. Die Verknüpfung lautet F12

10. Später können Sie die fertige Webseite im Browser öffnen.

Wenn Sie mehr über das Programmieren erfahren möchten, achten Sie bitte auf die Rubrik „PHP-Schulung“!
Das obige ist der detaillierte Inhalt vonSchritte zum Erstellen von Webseiten mit Dreamweaver. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
Video mit Dreamweaver einbetten: Fügen Sie ein Videoelement ein. Wählen Sie eine Videodatei aus und laden Sie sie hoch. Legen Sie Videotyp, URL, Größe, automatische Wiedergabe und Steuerelemente fest. Video einfügen. Optional: Passen Sie das Erscheinungsbild des Videos an.
 So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
Das Anpassen des Zeilenabstands in Dreamweaver erfolgt in vier Schritten: Wählen Sie den Text aus, öffnen Sie das Absatzbedienfeld, passen Sie die Optionen für den Zeilenabstand an und klicken Sie abschließend auf „OK“, um die Änderungen zu übernehmen.
 So exportieren Sie eine Dreamweaver-Webseite nach der Erstellung
Apr 09, 2024 am 01:27 AM
So exportieren Sie eine Dreamweaver-Webseite nach der Erstellung
Apr 09, 2024 am 01:27 AM
Das Exportieren einer Webseite in Dreamweaver umfasst die folgenden Schritte: Exportieren einer HTML-Datei: Wählen Sie im Menü „Datei“ die Option „Exportieren“, wählen Sie „HTML“, wählen Sie einen Dateinamen und einen Speicherort aus und klicken Sie auf „Speichern“. CSS- und JavaScript-Dateien exportieren: Wählen Sie „Exportieren“ aus dem Menü „Datei“, wählen Sie „CSS“ oder „JavaScript“, wählen Sie einen Dateinamen und einen Speicherort aus und klicken Sie auf „Speichern“. Ein Bild exportieren: Klicken Sie mit der rechten Maustaste auf das Bild, wählen Sie „Exportieren“, wählen Sie das Bildformat und den Dateinamen aus und klicken Sie auf „Speichern“.
 So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
Sie können Schriftarten in Dreamweaver festlegen, indem Sie im Bedienfeld „Eigenschaften“ eine Schriftart, -größe und -farbe auswählen. Verwenden Sie CSS, um Schriftarten für Ihre gesamte Website oder bestimmte Elemente festzulegen. Legen Sie die Schriftart direkt im HTML-Code fest, indem Sie den Tag „font“ verwenden.
 So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
Um ein Bild in Dreamweaver einzufügen, klicken Sie auf das Menü „Einfügen“ und wählen Sie „Bild“, navigieren Sie dann zur Bilddatei und wählen Sie sie aus. Andere Methoden umfassen das Ziehen und Ablegen von Dateien oder das direkte Einfügen von HTML-Code. Das Anpassen von Eigenschaften umfasst das Ändern von Größe und Ausrichtung, das Hinzufügen von Rahmen und die Eingabe von Alternativtext.
 So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
Um Dreamweaver auf Chinesisch einzustellen, gehen Sie folgendermaßen vor: Öffnen Sie Dreamweaver; ändern Sie die Sprache der Benutzeroberfläche in den Einstellungen. Starten Sie Dreamweaver neu, um die Spracheinstellungen zu überprüfen.
 So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
Um die Textgröße in Dreamweaver festzulegen, gehen Sie wie folgt vor: Wählen Sie den Text aus. Gehen Sie zum Menü „Text“. Wählen Sie die Schriftgröße. Wählen Sie die gewünschte Größe. Drücken Sie zum Speichern die Eingabetaste



