Wie erzielt man mit CSS einen Milchglaseffekt?
Wie erzielt man mit CSS einen Milchglaseffekt? Im folgenden Artikel erfahren Sie, wie Sie mit CSS den Milchglaseffekt erzielen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Tatsächlich ist der Unschärfeeffekt von Milchglas technisch relativ einfach, indem einfach das Attribut blur im CSS-Filter verwendet wird. Doch um einen guten Milchglaseffekt zu erzielen, müssen Sie auf viele Details achten.

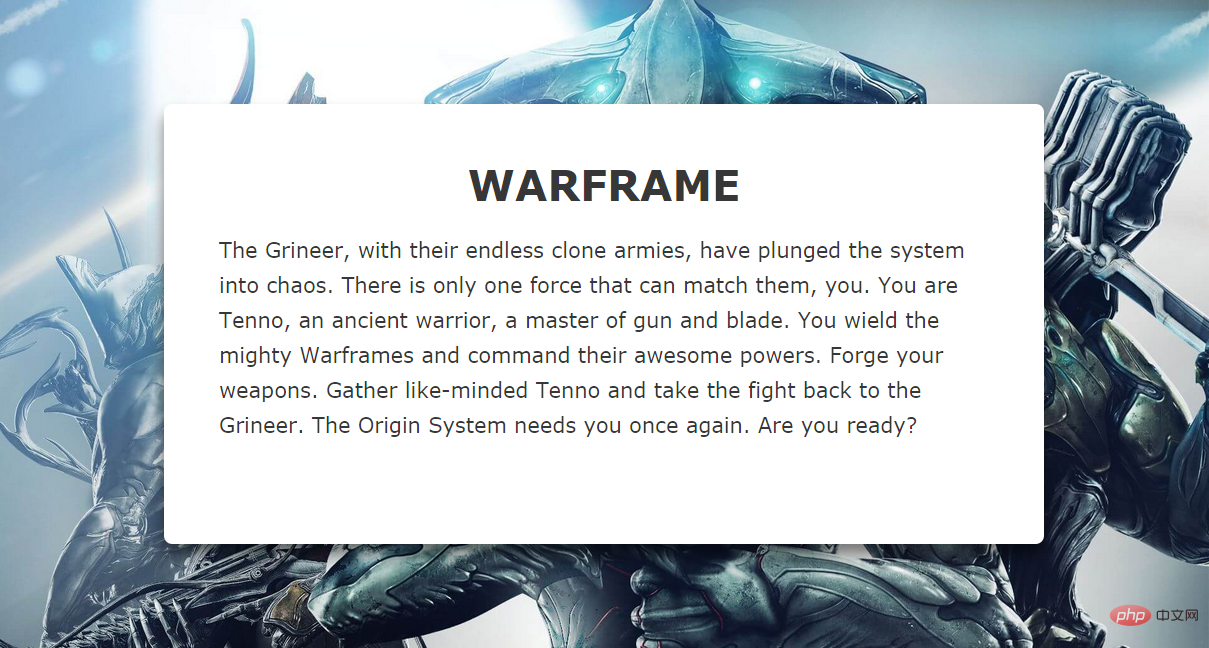
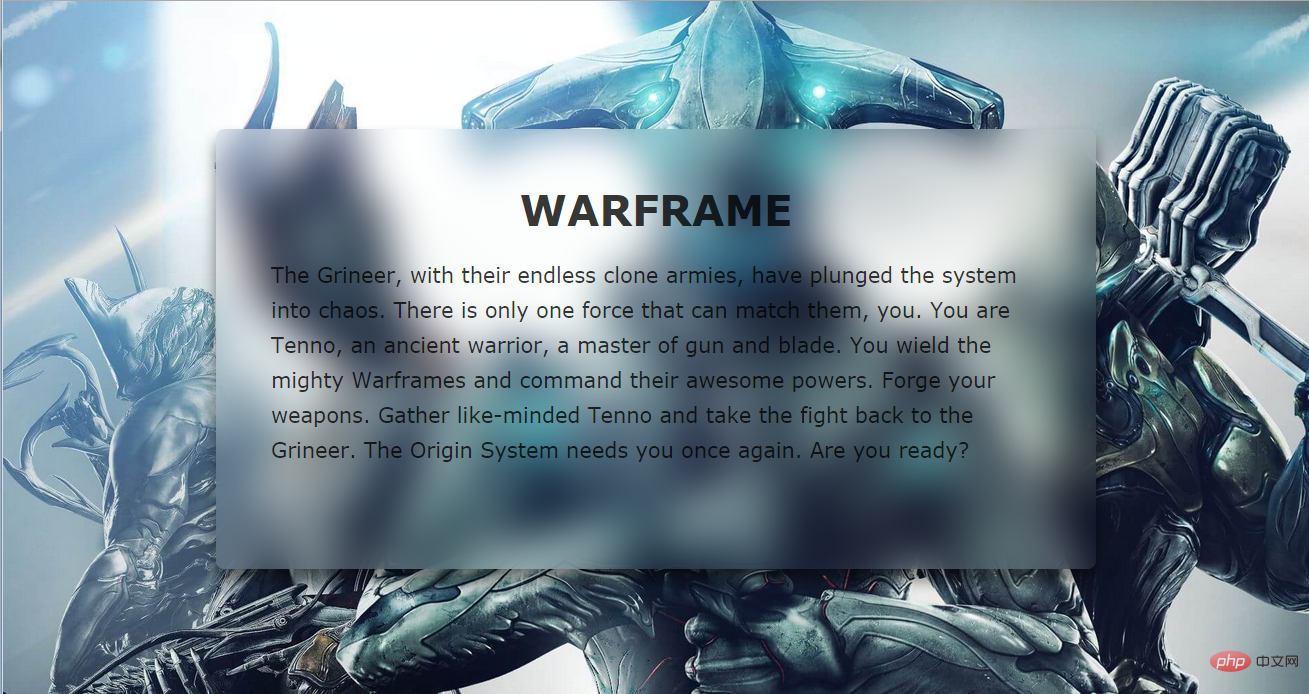
Zum Beispiel müssen wir den Textbereich in der Mitte der Seite im Bild oben in einen Milchglaseffekt umwandeln. Das erste, was uns in den Sinn kommt, ist, eine Transparenz dafür festzulegen und fügen Sie einen Unschärfefilter hinzu:
.content {
background-color: rgba(0,0,0,0.3);
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
-o-filter: blur(2px);
filter: blur(2px);
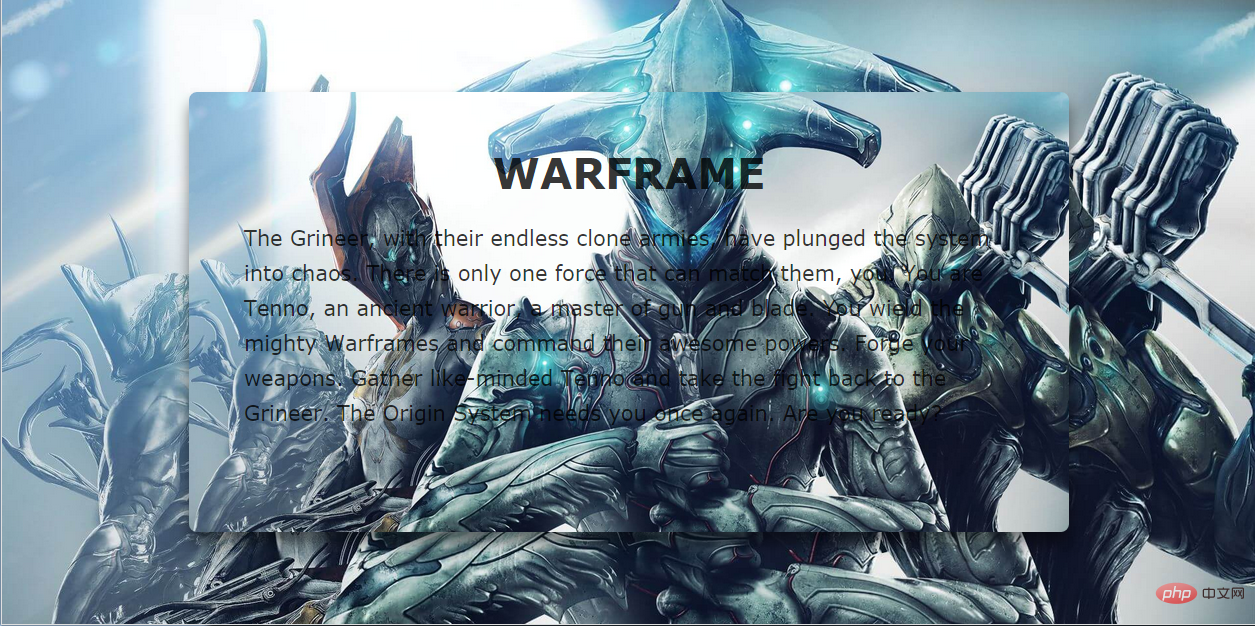
}Aber es kann erzeugt werden. Der Effekt ist wie folgt:

Wir ziehen zwei Schlussfolgerungen aus diesem fehlgeschlagenen Beispiel:
1 Der gesamte Inhalt wird unscharf. Um sicherzustellen, dass der Text nicht unscharf wird, ist keine zusätzliche Ebene erforderlich, um den Unschärfeeffekt separat anzuwenden.
2. Der Unschärfeeffekt wird nicht auf die dahinter liegenden Elemente angewendet, daher müssen Sie den Inhaltsbereich verwenden, um dasselbe Hintergrundbild wie den Hintergrund zu haben und es unscharf zu machen.
Lösen Sie zunächst das erste Problem:
Die Methode zum Hinzufügen einer weiteren Ebene erfolgt nicht durch Hinzufügen von Elementen, sondern durch Pseudoelemente.
.content {
z-index: 1;
}
.content:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255,255,255,0.8);
z-index: -1;
}Da das Pseudoelement die Größe des Hostelements nicht über width:100 % und height:100 % erben kann, wird die Größe des Inhalts der Reihe nach über die obige Methode geerbt Um das Pseudoelement im Inhalt zu platzieren, legen Sie als Nächstes den Z-Index:-1 fest. Um zu verhindern, dass es sich hinter dem Hintergrundbild versteckt, legen Sie den Z-Index: 1 für den Inhalt fest.
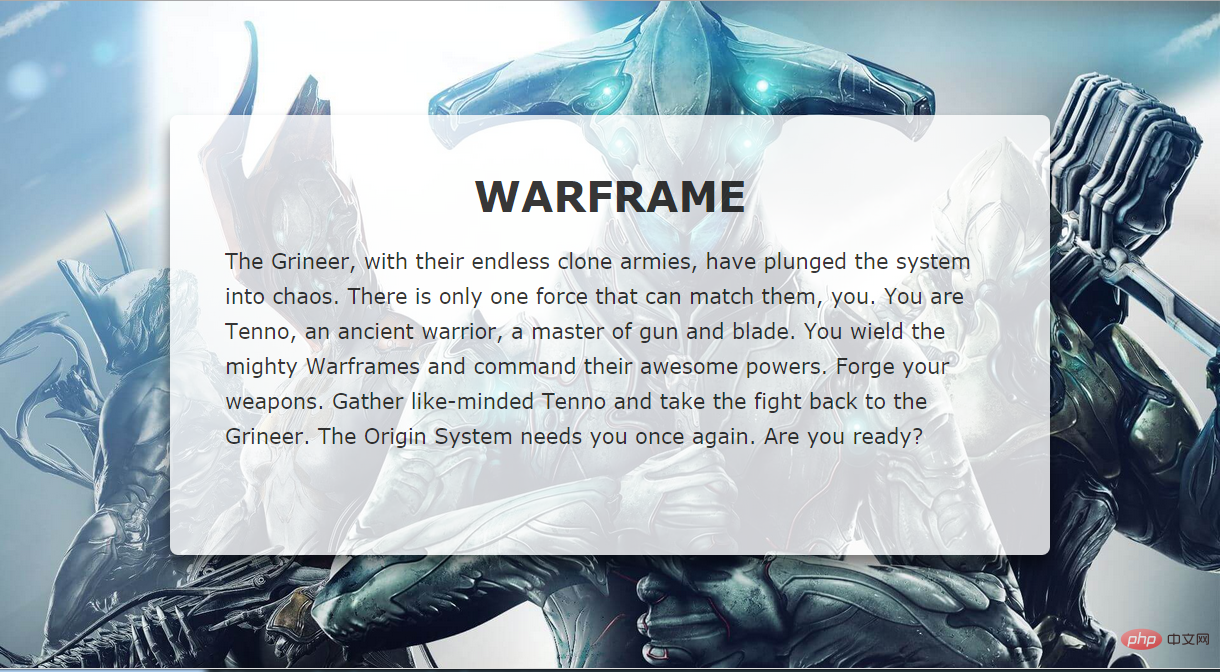
Effekt:

Als nächstes legen Sie dasselbe Hintergrundbild für content::after fest.

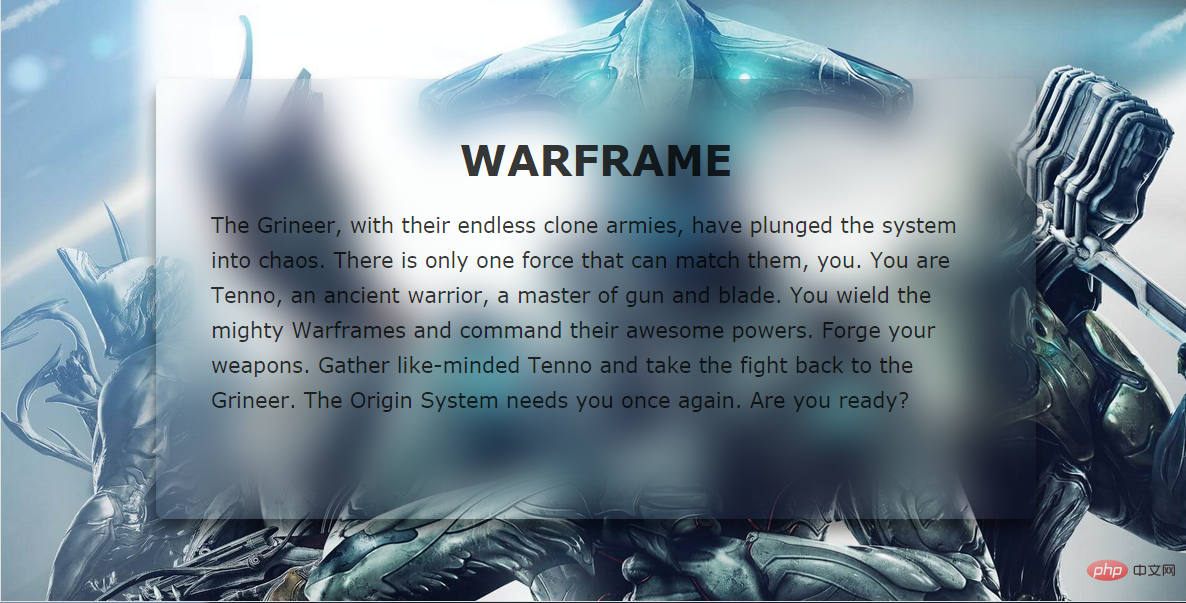
Wie im Bild oben gezeigt, werden der mittlere Teil des Bildes und der große Hintergrund immer noch nicht erfolgreich zusammengefügt, selbst wenn wir die gleiche Hintergrundposition und Hintergrundgröße festlegen.
Die Lösung für dieses Problem ist sehr einfach: Fügen Sie einfach das Attribut „Hintergrundanhang: Fest“ hinzu und verwischen Sie es dann.
.content {
background-position: center top;
background-size: cover;
}
.content::after {
background-image: url(xxx.jpg);
background-position: center top;
background-size: cover;
background-attachment: fixed;
-webkit-filter: blur(20px);
-moz-filter: blur(20px);
-ms-filter: blur(20px);
-o-filter: blur(20px);
filter: blur(20px);
}
Sie sehen, dass wir im Grunde den gewünschten Effekt erzielt haben. Der einzige Nachteil ist, dass der Unschärfeeffekt am Rand des Elements abgeschwächt ist. Um dieses Problem zu lösen, erweitern wir den Umfang des Pseudoelements und setzen das Attribut overflow:hidden darauf, sodass der Effekt den Umfang des Inhalts nicht überschreitet.
.content {
overflow: hidden;
}
.content::after {
margin: -30px;
}
So ein perfekter Milchglaseffekt wird erreicht, egal wie Sie die Größe des Browserfensters ändern, das Hintergrundbild des Inhaltsteils lässt sich dank des Hintergrunds gut mit dem Hintergrund verbinden -Attachment-Eigenschaft.
Demo- und Quellcode-Adresse:
https://darylxyx.github.io/Demo/blur/
https://github.com/Darylxyx/css-collection/tree/master/blur
Weitere Informationen zu Programmierkenntnissen finden Sie unter: Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonWie erzielt man mit CSS einen Milchglaseffekt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
In Vue.js wird ref in JavaScript verwendet, um auf ein DOM-Element zu verweisen (zugänglich für Unterkomponenten und das DOM-Element selbst), während id zum Festlegen des HTML-ID-Attributs verwendet wird (kann für CSS-Stil, HTML-Markup und JavaScript-Suche verwendet werden). ).
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .






