
Lösungen für gemeldete Fehler bei der Verwendung von Hintergrund in Vue-Dateien: 1. Fügen Sie „publicPath:'./'“ zur Ausgabe in der Datei webpack.prod.conf.js hinzu. 2. Fügen Sie „publicPath:'“ zu den Dienstprogrammen hinzu .js-Datei./../'"; 3. Ändern Sie einfach die CSS-Tabelle.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.0, DELL G3-Computer.
【Empfohlene verwandte Artikel: vue.js】
vuejs legt den Hintergrundbildhintergrund:url('path') im CSS-Stylesheet fest und meldet einen Fehler
Lösung:
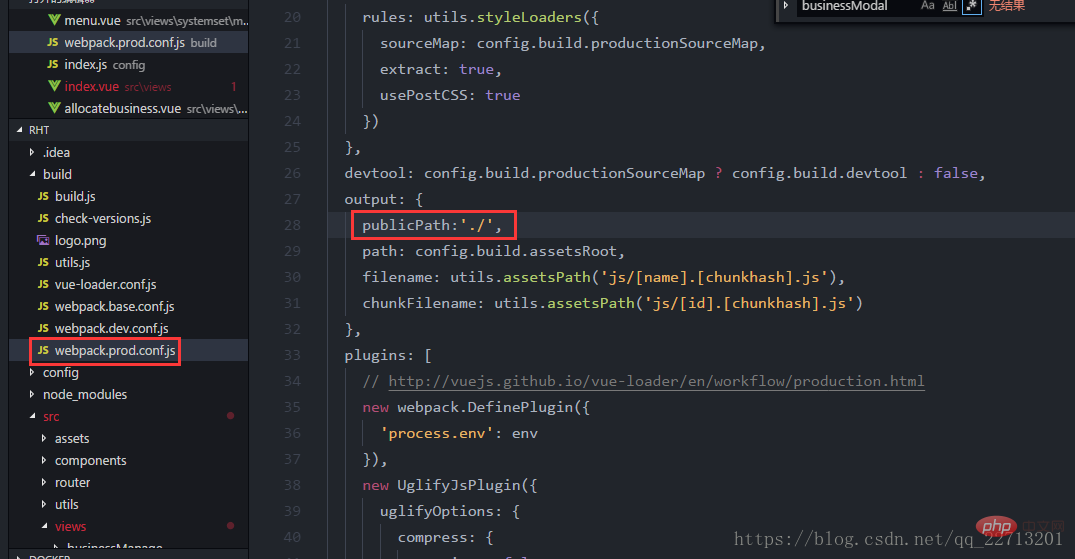
1 webpack. Fügen Sie in der Ausgabe der Datei prod.conf.js hinzu: publicPath: './'

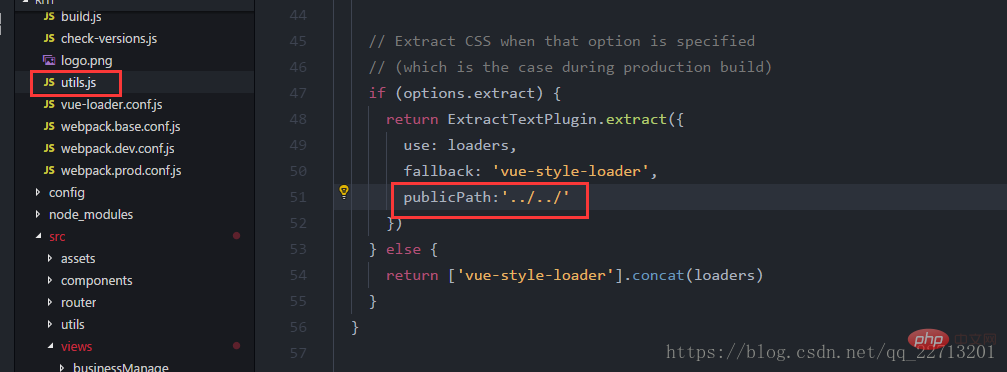
hinzu die Datei utils.js 
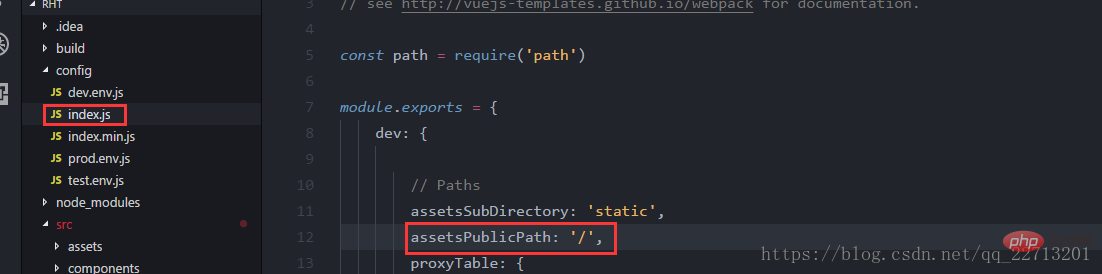
3. Fügen Sie in der Datei config/index.js assetPublicPath:'./'
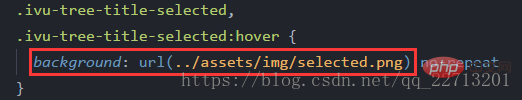
Die CSS-Stylesheet-Datei ist so geschrieben So kann sie normal verwendet werden
hinzu
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der Verwendung von Hintergrundfehlern in der Vue-Datei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue