So erstellen Sie neue CSS-Regeln
So erstellen Sie eine neue CSS-Regel: Öffnen Sie zunächst die Dreamweaver-Software, klicken Sie dann auf „Neu“ und anschließend auf „XHTML1.0-Übergang“. Geben Sie den Selektortyp der erstellten CSS-Regel an.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Adobe Dreamweaver CS3-Version, Dell G3-Computer.
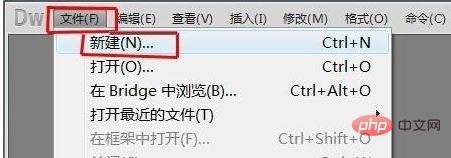
1. Öffnen Sie die Dreamweaver-Software

2. Klicken Sie im Menü auf „Neu“

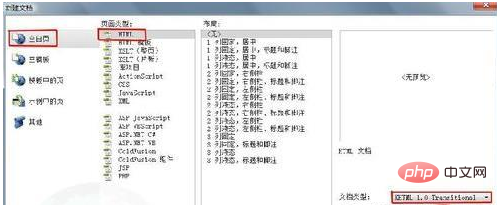
3. Wählen Sie im neuen Dokumentfenster „Leere Seite“ aus. Dokumenttyp Wählen Sie „XHTML1.0-Übergang“, klicken Sie auf die Schaltfläche „Erstellen“

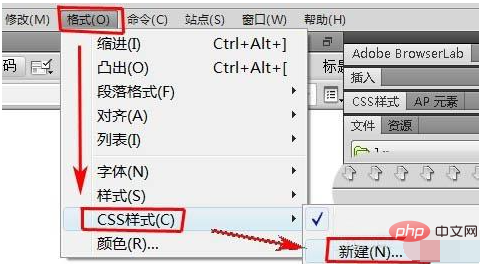
4. Platzieren Sie die Einfügemarke im Dokument, klicken Sie dann in der Menüleiste auf „Format“ und wählen Sie im Popup „CSS-Stil“. -Up-Dropdown-Menü – „Neu“

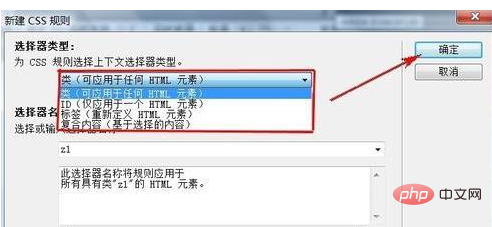
5. Geben Sie im Dialogfeld „Neue CSS-Regel“ den Auswahltyp der zu erstellenden CSS-Regel an:
Empfohlen: CSS-Video-Tutorial
So erstellen Sie eine Klasse, die als Klasse verwendet werden kann: Um ein benutzerdefiniertes Stilattribut auf ein beliebiges HTML-Element anzuwenden, wählen Sie die Option „Klasse“ aus dem Popup-Menü „Selektortyp“ und geben Sie den Namen des Stils in das Textfeld „Selektorname“ ein.
Um ein Etikett zu formatieren, das ein bestimmtes ID-Attribut enthält, wählen Sie die Option „ID“ aus dem Popup-Menü „Selektortyp“ aus und geben Sie eine eindeutige ID in das Textfeld „Selektorname“ ein.
Um das Standardformat für ein bestimmtes HTML-Tag neu zu definieren, wählen Sie die Option „Tag“ aus dem Popup-Menü „Selektortyp“ aus und geben Sie dann ein HTML-Tag in das Textfeld „Selektorname“ ein oder wählen Sie ein Tag aus dem Popup-Menü aus

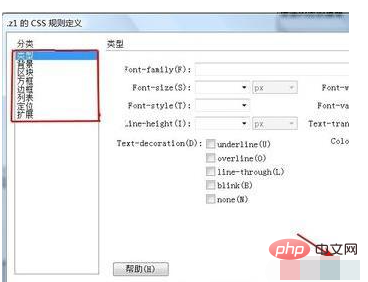
6. Stellen Sie im Fenster „CSS-Regeldefinition“ die erforderlichen Parameter für Typ, Hintergrund, Block, Rahmen, Rahmen, Liste, Positionierung und Anzeige ein und klicken Sie dann auf die Schaltfläche „OK“, um die Einstellungen abzuschließen

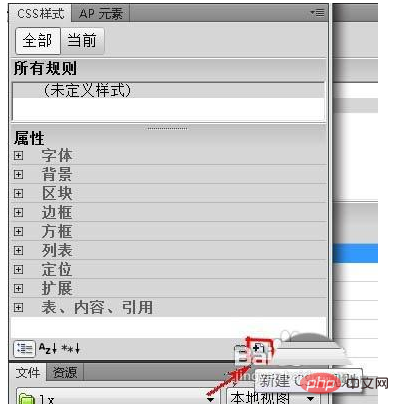
7. Es kann auch im CSS-Stil-Panel eingestellt werden. Platzieren Sie die Einfügemarke im Dokument und klicken Sie auf das Symbol „Neue CSS-Regel“ unter dem Bedienfeld „CSS-Stile“. Schließen Sie dann die Einstellungen in Schritt 6 ab

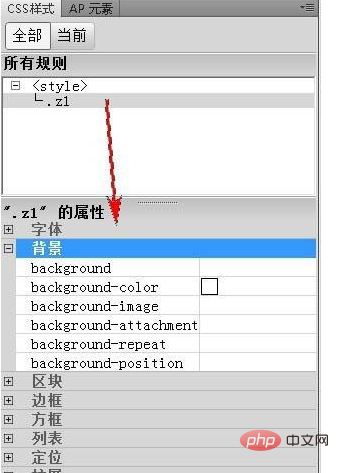
8 Legen Sie die erforderlichen Parameter für Typ, Hintergrund, Block, Rahmen, Rahmen, Liste, Positionierung und Ausstellungsschutz in CSS-Attributen fest

Weitere Programmierkenntnisse. Bitte besuchen Sie: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonSo erstellen Sie neue CSS-Regeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).




