Was ist der Unterschied zwischen Rand und Polsterung?
Unterschied: Der Rand bezieht sich auf den Abstand vom eigenen Rahmen zum Rand eines anderen Containers, also den Abstand außerhalb des Containers, also den Abstand zwischen den Elementen, während sich der Abstand auf den Abstand zwischen dem eigenen Rahmen und dem Rand bezieht Ein weiterer Container in sich selbst. Der Abstand, also der Abstand innerhalb des Containers, ist der Abstand zwischen dem Boxrand und den Elementen innerhalb des Boxs.
Die Betriebsumgebung dieses Artikels: Acer S40-51, HBuilder und Polsterung, wir können nicht umhin, über das CSS-Box-Modell (Box-Modell) zu sprechen.
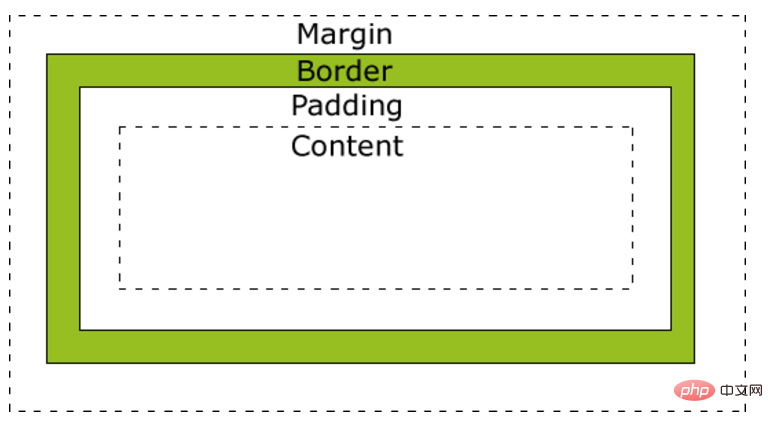
Im Allgemeinen wird das CSS-Box-Modell für Design und Layout verwendet. Es handelt sich im Wesentlichen um eine Box, die Folgendes umfasst: Rand, Rand, Innenabstand und den mittleren Inhalt. Empfohlen: CSS-Video-Tutorial
Das Bild unten zeigt das Box-Modell (hier sprechen wir nur über das Standard-Box-Modell der W3C-Spezifikation, nicht über das nicht standardmäßige Box-Modell, das in IE5 und IE6 im seltsamen Modus verwendet wird):
Margin bezieht sich auf den Abstand vom eigenen Rahmen zum Rand eines anderen Containers, also den äußeren Abstand des Containers, also den äußeren Rand.
Polsterung bezieht sich auf den Abstand zwischen seinem eigenen Rahmen und dem Rand eines anderen Containers in sich selbst, also dem Innenabstand des Containers, also der Polsterung. 
Der Unterschied zwischen Rand und Polsterung
Rand ist der äußere Rand der Box, also der Abstand zwischen den Boxen, während Polsterung der innere Rand ist, also der Abstand zwischen der Seite der Box und die Elemente innerhalb der Box. (Rand wird verwendet, um den Abstand zwischen Elementen zu trennen; Polsterung wird verwendet, um den Abstand zwischen Elementen und Inhalt zu trennen. Rand wird für das Layout verwendet, das Elemente trennen und irrelevant machen kann; Polsterung wird verwendet, um den Abstand zwischen Elementen und festzulegen Der Abstand zwischen den Inhalten ermöglicht einen „atmenden Abstand“ zwischen dem Inhalt (Text) und den (umschlossenen) Elementen.Grammatikstruktur: (1) padding-left:10px; /margin-left: 10px ; Linker innerer/äußerer Rand (2)padding-right:10px; /Margin
(4)padding-bottom:10px; (6) :10px 20px;/margin:10px 20px; 8 ) padding: 10px 20px 30px 40px;/margin: 10px 20px 30px 40px; oben, rechts, unten, links innerer/äußerer RandAnleitung zur Verwendung von Rand: (1) Wenn Sie Leerraum außerhalb des Randes hinzufügen müssen,
(2) Wenn der Leerraum keinen Hintergrund (Farbe) haben muss, (3) Wenn der Leerraum zwischen den beiden Feldern verbunden ist und unten müssen einander ausgeglichen werden, zum Beispiel führt ein Rand von 15 Pixel + 20 Pixel zu einem Leerraum von 20 Pixel.Anweisungen zur Verwendung des Füllmaterials:
(1) Wenn Sie einen Leerraum innerhalb des Rahmens hinzufügen müssen (häufig die Einstellung des Abstands zwischen Text und Rahmen), (2) Wenn ein Hintergrund (Farbe) benötigt wird im Leerraum, (3 ) Wenn erwartet wird, dass der Abstand zwischen zwei nach oben und unten verbundenen Kästchen gleich der Summe der beiden ist, ergibt eine Auffüllung von 15 Pixel + 20 Pixel einen Abstand von 35 Pixel. Über den Abstand:Hinweis: Das Festlegen des Abstands auf einen negativen Wert ist ungültig:
In Blockelementen:
Daher kann der Abstand unter Elementen auf Blockebene beliebig eingestellt werden, nach oben, unten, links , und rechts, wodurch Änderungen innerhalb des Elements auftreten.In Inline-Elementen:
Der für nicht ersetzte Inline-Elemente festgelegte Abstand hat keinen Einfluss auf die Berechnung der Zeilenhöhe. Wenn ein Element daher sowohl einen Abstand als auch einen Hintergrund hat, kann es sich optisch auf andere Zeilen erstrecken und sich mit anderen Inhalten überlappen. Der Hintergrund des Elements erstreckt sich über die Polsterung. Es ist nicht erlaubt, negative Randwerte von Inline-Elementen anzugeben, nur padding-left und padding-right haben eine Auswirkung und oben und unten werden nicht erkannt;
Über Rand:
Margin: 0 automatisch; Funktioniert nur bei Elementen auf Blockebene
In Blockelementen:
Daher ist der Rand im Blockebene Element „Ab“, „Auf“, „Ab“, „Links“ und „Rechts“ können nach Belieben eingestellt werden. Und die Referenzbasis des Randes des Elements auf Blockebene ist das vorherige Element, dh der Randabstand relativ zum
-Element vor sich selbst. Wenn das Element das erste Element ist, ist es der Randabstand relativ zum übergeordneten Element.
In Inline-Elementen:
margin-top und margin-bottom haben keinen Einfluss auf die Höhe des Inline-Elements (auf der Zeile), wenn Sie die Zeilenhöhe des Inline-Elements ändern möchten, was ähnlich ist der Zeilenabstand des Textes, dann
Sie können nur diese drei Attribute verwenden: Zeilenhöhe, Schriftgröße, vertikale Ausrichtung. Denken Sie daran, dass die Zeilenhöhe und nicht die Höhe die Höhe von Inline-Elementen beeinflusst.


Weitere verwandte Artikel finden Sie auf der PHP-Chinese-Website! !
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Rand und Polsterung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




