

相关免费学习推荐:javascript(视频)
文章目录
前言
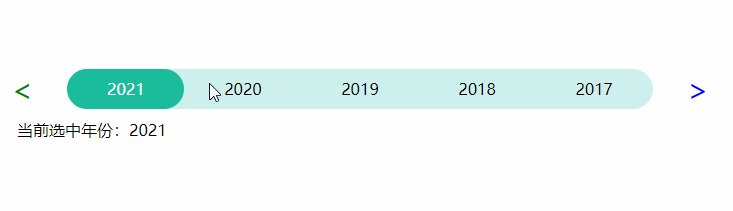
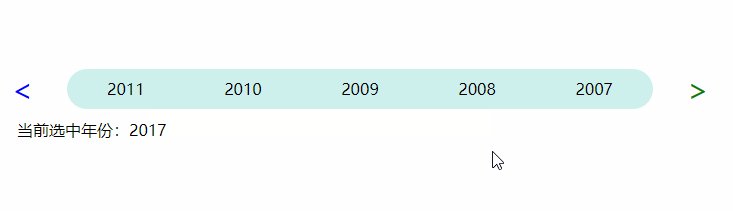
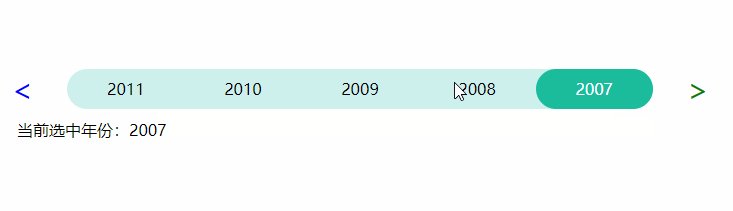
用js实现一个年份轮换选择效果。废话不多说,看图:

一、思路是什么?
二、全部代码
1. html
代码如下:
nbsp;html>
<meta>
<title>Title</title>
<link>
<script></script>
<script></script><p>
</p><p>
<span><</span>
</p>
<p id="wrap" class="wrap">
<span onclick="selected(this)">1</span>
<span onclick="selected(this)">2</span>
<span onclick="selected(this)">3</span>
<span onclick="selected(this)">4</span>
<span onclick="selected(this)">5</span>
</p>
<p id="right" class="arrow_right arrow_active" onclick="clickNext()" style="cursor:default" unselectable="on" onselectstart="return false;">
<span>></span>
</p><p></p>2.js
代码如下:
window.onload = function () {
//首次渲染列表
initList(firstIndex);};let yearArr = [2007, 2008, 2009, 2010, 2011, 2012, 2013, 2014, 2015, 2016, 2017, 2018, 2019, 2020, 2021];yearArr.reverse();//起始索引let firstIndex = 0;//选中索引,默认选中第一个let selectedIndex = 0;/**
* 初始化列表
*/function initList(firstIndex) {
//渲染页面span列表
let spanList = document.getElementById('wrap').getElementsByTagName('span');
for (let i = 0; i 0) {
firstIndex = firstIndex - 1;
initList(firstIndex)
}
arrowActive();}/**
* 选中
*/function selected(span) {
let value = span.innerText;
let index = yearArr.findIndex((el) => {
return el + "" === value;
})
selectedIndex = index !== -1 ? index : 0;
initList(firstIndex);}/**
* 左右箭头激活
* firstIndex = 0: 右激活 左不
* firstIndex = length-5:左激活 右不
* 其他:全激活
*/function arrowActive() {
let left = document.getElementById('left')
let right = document.getElementById('right')
left.classList.add('arrow_active');
right.classList.add('arrow_active');
if (firstIndex === 0) {
left.classList.remove('arrow_active');
} else if (firstIndex === yearArr.length - 5) {
right.classList.remove('arrow_active');
}}2.css
代码如下:
body{
margin-top: 80px;}.container {
display: flex;
justify-content: center;
align-items: center;
margin: 10px;}.wrap {
height: 40px;
z-index: 1;
color: black;
display: flex;
flex: 1;
background: rgba(155,226,219,0.5);
border-radius: 20px;
margin-left: 20px;
margin-right: 20px;}.wrap span {
flex: 1;
text-align: center;
height: 40px;
line-height: 40px;
border-radius: 20px;}.active{
background: #1abc9c;
color:#fff;}.arrow_left {
left: 10px;
color: green;
padding: 0px 14px;
border-radius: 50%;
font-size: 30px;
z-index: 2;}.arrow_right {
right: 10px;
color: green;
padding: 0px 14px;
border-radius: 50%;
font-size: 30px;
z-index: 2;}.arrow_active{
color: blue;}.content{
margin-left: 30px;}总结
每天记录一点,从小小菜鸟变小菜鸟!!!
相关免费学习推荐:js视频教程
Das obige ist der detaillierte Inhalt vonNative js implementiert den Jahreskarussell-Auswahleffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!