 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Detaillierte Erklärung der durch Platzhalter angezeigten Pseudoklasse in CSS
Detaillierte Erklärung der durch Platzhalter angezeigten Pseudoklasse in CSS
Detaillierte Erklärung der durch Platzhalter angezeigten Pseudoklasse in CSS

(Teilen von Lernvideos: css-Video-Tutorial)
Im Allgemeinen verwenden wir häufig den Pseudoklassenselektor placeholder, um den Standardstil und die Kopie zu ändern, und haben plötzlich placeholder gefunden -shownPseudoklassenselektor, die offiziellere Erklärung lautet: placeholder伪类选择器用来修改默认样式及文案,忽然发现placeholder-shown伪类选择器,比较官方的解释是
CSS伪类表示任何显示占位符文本的form元素。
简单来说就是当输入框的placeholder内容显示的时候,输入框干嘛干嘛。
兼容性如下,在移动端没什么问题

placeholder-show是如何工作的?
:placeholder-shown CSS 伪类 在 <input> 或 <textarea></textarea> 元素显示 placeholder text 时生效,简单的说就是 placeholder 有值才生效,如下所示:
// html
<input placeholder="placeholder text" />
<textarea placeholder="placeholder text"></textarea>
// css
input:placeholder-shown, textarea:placeholder-shown{
border:1px solid pink;
}
如果 placeholder 为空 placeholder-show 就没效果了:
// html <input placeholder="" /> <textarea placeholder=" text"></textarea>

:placeholder-shown vs ::placeholder
我们可以使用:placeholder-shown设置input元素的样式。
input:placeholder-shown {
border: 1px solid pink;
background: yellow;
color: green;
}
注意一些奇怪的问题-我们设置 color: green,但没有作用用。这是因为:placeholder-shown仅会针对input本身。对于实际的占位符文本,必须使用伪元素::placeholder。
input::placeholder {
color: green;
}
我注意到有一些其他的属性,如果应用::placeholder-shown,也会影响placeholder的样式。
input:placeholder-shown, textarea:placeholder-shown{
font-style: italic;
text-transform: uppercase;
letter-spacing: 5px;
}
我也不知道这是啥情况,也许是因为这些属性被placeholder继承了,如果你知道原因,欢迎留言告诉我一下,谢谢。
:placeholder-shown vs :empty
:placeholder-shown是专门用于确定元素是否显示占位符的对象,我们主要使用它来检查input 内容是否为空(假设所有的input都有一个占位符)。 这里你可能会想,使用 empty 也是可以的吧?我们来看看。
// html
<input value="not empty">
<input><!-- empty -->
// css
input:empty {
border: 1px solid pink;
}
input {
border: 1px solid black;
}
这里看似empty起作用了,因为我们看到的是粉红色边框,但这实际上不起作用
之所以显示粉红色,是因为伪类增加了 css 的权重。 类似于类选择器(即.form-input)比类型选择器(即input)具有更高的权重。 高权限选择器将始终覆盖低权重设置的样式。
所以我们可以这样说:不要使用:empty检查输入元素是否为空。
如果检查 input 内容是否为空(在没有点位符的情况下)?
我们检查输入是否为空的唯一方法是使用:placeholder-shown。但是如果我们的输入元素没有占位符会发生什么呢? 这里有个取巧的方法:传入一个空字符串" "。
// html
<input placeholder=" "><!-- pass empty string -->
//css
input:placeholder-shown {
border-color: pink;
}
组合其它选择器
我们可以使用:not伪类对某些事物进行逆运算。 在这里,我们可以在输入不是空的情况下进行定位。
//html
<input placeholder="placeholder" value="not empty" />
// css
input:not(:placeholder-shown) {
border: 1px solid green;
}实战
用placeholder-shown
Um es einfach auszudrücken: Was macht das Eingabefeld, wenn der Platzhalterinhalt des Eingabefelds angezeigt wird?  Die Kompatibilität ist wie folgt, es gibt kein Problem auf dem mobilen Endgerät
Die Kompatibilität ist wie folgt, es gibt kein Problem auf dem mobilen Endgerät

Wie funktioniert placeholder-show?
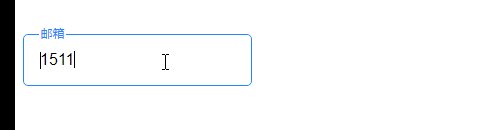
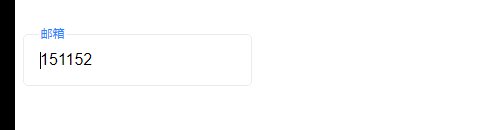
:placeholder-shown Die CSS-Pseudoklasse wird wirksam, wenn das Element <input> oder <textarea> angezeigt wird Platzhaltertext. Um es einfach auszudrücken: Der Platzhalter wird nur wirksam, wenn er einen Wert hat, wie unten gezeigt: <div class="input">
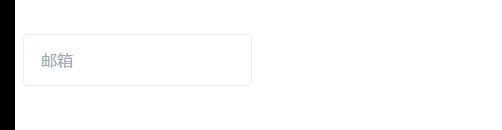
<input class="input-fill" placeholder="邮箱">
<label class="input-label">邮箱</label>
</div>
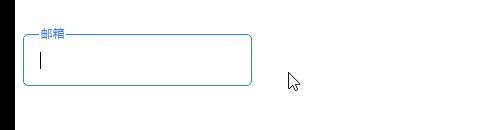
placeholder leer ist, hat placeholder-show keine Wirkung: .input{ position: relative; } .input-fill{ border: 1px solid #ececec; outline: none; padding: 13px 16px 13px; font-size: 16px; line-height: 1.5; width: fit-content; border-radius: 5px; } .input-fill:placeholder-shown::placeholder { color: transparent; } .input-label { position: absolute; font-size: 16px; line-height: 1.5; left: 16px; top: 14px; color: #a2a9b6; padding: 0 2px; transform-origin: 0 0; pointer-events: none; transition: all .25s; } .input-fill:focus{ border: 1px solid #2486ff; } .input-fill:not(:placeholder-shown) ~ .input-label, .input-fill:focus ~ .input-label { transform: scale(0.75) translate(0, -32px); background-color: #fff; color: #2486ff; }Nach dem Login kopieren🎜🎜
:placeholder-shown vs ::placeholder
🎜Wir können:placeholder-shownverwenden, um den Stil derEingabe festzulegen-Element. 🎜rrreee🎜🎜🎜 🎜🎜Beachten Sie einige seltsame Probleme – wir haben
Farbe: Grünfestgelegt, aber es hat keine Auswirkung. Dies liegt daran, dass:placeholder-shownnur aufinputselbst abzielt. Für eigentlichen Platzhaltertext muss das Pseudoelement::placeholderverwendet werden. 🎜rrreee🎜🎜🎜 🎜🎜Mir ist aufgefallen, dass es einige andere Attribute gibt, die sich auch auf den Stil von
placeholderauswirken, wenn::placeholder-shownangewendet wird. 🎜rrreee🎜🎜🎜🎜🎜🎜🎜🎜Das weiß ich nicht Entweder Was ist los? Vielleicht liegt es daran, dass diese Attribute von
placeholdergeerbt werden. Wenn Sie den Grund kennen, hinterlassen Sie mir bitte eine Nachricht. 🎜:placeholder-shown vs :empty
🎜:placeholder-shownist ein Objekt, das speziell verwendet wird, um zu bestimmen, ob ein Element hauptsächlich einen Platzhalter anzeigt Verwenden Sie dies, um zu überprüfen, ob der Inhalt derEingabeleer ist (vorausgesetzt, alleEingabenhaben einen Platzhalter). Sie denken hier vielleicht: Ist es in Ordnung,emptyzu verwenden? Werfen wir einen Blick darauf. 🎜rrreee🎜🎜🎜 🎜🎜Es scheint, dass
emptyhier funktioniert, weil wir einen rosa Rand sehen, aber es funktioniert tatsächlich nicht 🎜🎜Der Grund, warum Rosa angezeigt wird, ist, dass die Pseudoklasse CSS-Gewicht hinzufügt. Ähnlich wie Klassenselektoren (z. B..form-input) mit höherer Gewichtung als Typselektoren (z. B.input). Selektoren mit hoher Autorität überschreiben immer Stile, die von niedriger Autorität festgelegt wurden. 🎜🎜Daher können wir Folgendes sagen: Verwenden Sie nicht:empty, um zu prüfen, ob das Eingabeelement leer ist. 🎜Wie überprüfe ich, ob der Eingabeinhalt leer ist (ohne Punktmarkierungen)?
🎜Die einzige Möglichkeit, zu überprüfen, ob die Eingabe leer ist, ist die Verwendung von:placeholder-shown. Aber was passiert, wenn unser Eingabeelement keinen Platzhalter hat? Hier ist ein Trick: Übergeben Sie einen leeren String" ". 🎜rrreee🎜🎜🎜 🎜
Andere Selektoren kombinieren
🎜Wir können die Pseudoklasse:notverwenden, um die umgekehrte Operation von etwas auszuführen. Hier können wir positionieren, wenn die Eingabe nicht leer ist. 🎜rrreeePraktischer Kampf
🎜Mitplaceholder-shownkönnen wir die folgenden Animationseffekte erzielen🎜🎜🎜🎜🎜🎜🎜Der spezifische Code lautet wie folgt :🎜🎜🎜Html 🎜🎜rrreee🎜🎜Css🎜🎜rrreee🎜🎜Originaladresse: https://www.samanthaming.com/tidbits/88-css-placeholder-shown/🎜Autorin: Samantha Ming
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der durch Platzhalter angezeigten Pseudoklasse in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



