So zentrieren Sie eine Webseite in HTML
So zentrieren Sie die Webseite in HTML: Öffnen Sie zuerst die HTML-Seitendatei in Dreamweaver und fügen Sie dann den Code [align="center"] direkt nach der Höhe der Seite hinzu.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Adobe Dreamweaver CC 2020-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
Kostenlose Lernempfehlung: Programmiervideo
So zentrieren Sie die Webseite in HTML:
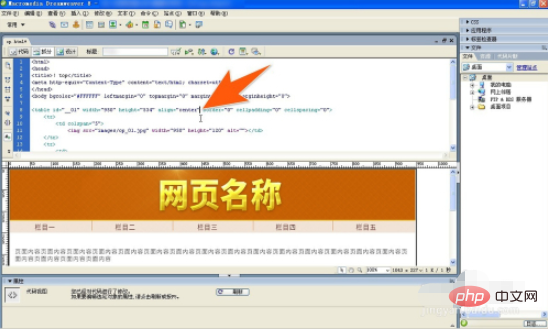
1. Nachdem Sie die HTML-Seitendatei in Dreamweaver geöffnet haben, können Sie align="center" direkt nach der Höhe der Seite hinzufügen. Achten Sie einfach auf die doppelten Anführungszeichen und Leerzeichen, damit die HTML-Webseite in der Mitte angezeigt wird.

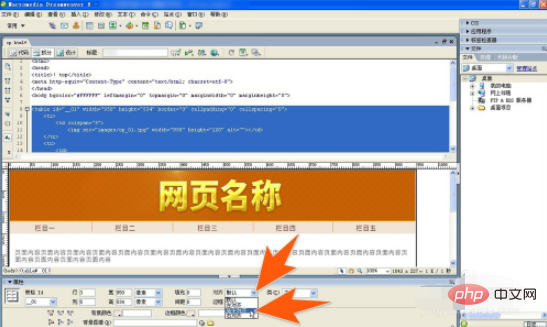
2. Wenn Sie die Webseite nicht durch manuelle Eingabe von Tags zentrieren möchten, können Sie auch mit der Maus auf die äußerste Seite der Webseitentabelle im DW-Ansichtsfenster klicken.

3. Halten Sie dann die linke Maustaste gedrückt und ziehen Sie sie horizontal. Auf diese Weise wird die Webseite vollständig ausgewählt und der ausgewählte Teil wird auch im Codefenster oben markiert.

4. Klicken Sie im Eigenschaftenfenster unter DW auf den Abwärtspfeil neben „Ausrichtung“ und dann in der Dropdown-Option auf „Mittige Ausrichtung“.

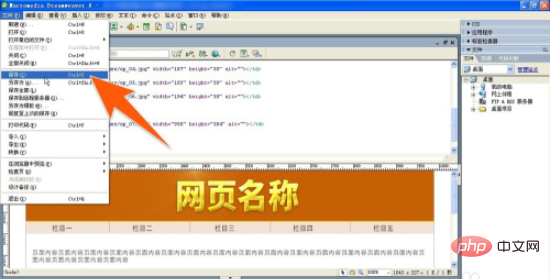
5. Nachdem Sie mit einer der oben genannten Methoden Änderungen vorgenommen haben, klicken Sie in der DW-Menüleiste auf „Datei“ und klicken Sie in der Popup-Option auf „Speichern“ (oder drücken Sie direkt Strg+S).

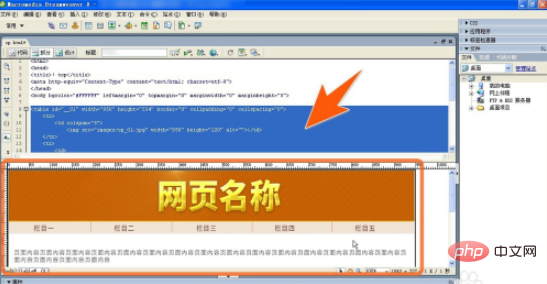
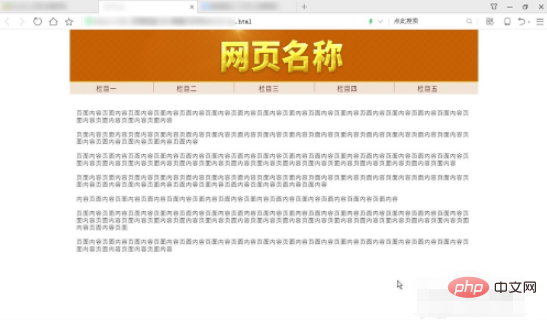
6. Nach dem Speichern ziehen Sie die HTML-Webseite per Drag & Drop in den Browser, um sie zu öffnen. Jetzt werden Sie feststellen, dass die Webseite zentriert wurde, wie in der Abbildung unten gezeigt.

Wenn Sie mehr über das Programmieren erfahren möchten, achten Sie bitte auf die Rubrik „PHP-Schulung“!
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie eine Webseite in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




