
So unterbrechen Sie Punkte im React-Code: Öffnen Sie zuerst die Erweiterung im Chrome-Browser, klicken Sie dann auf „Extensions->Open Chrome Web Store“ und suchen Sie dann im React-Code nach den React-Entwicklertools Punkt.

Die Betriebsumgebung dieses Artikels: Windows7-System, Dell G3-Computer, React17.0.1 und Chrome87.0.
Empfohlen: „React-Video-Tutorial“
1. Installieren Sie das Debugging-Tool React Developer Tools.
Installieren Sie zunächst das Debugging-Tool React Developer Tools in Chrome Browsererweiterung. Beim Debuggen mit den React Developer Tools können Sie die React-Komponentenhierarchie Ihrer Anwendung anstelle der eher obskuren Browser-DOM-Darstellung anzeigen.
Hinweis: Dieses Plugin ist nur für die ReactJS-Entwicklung gültig. Wenn es sich um React Native handelt, können Sie dieses Plug-in nicht zum Debuggen verwenden.
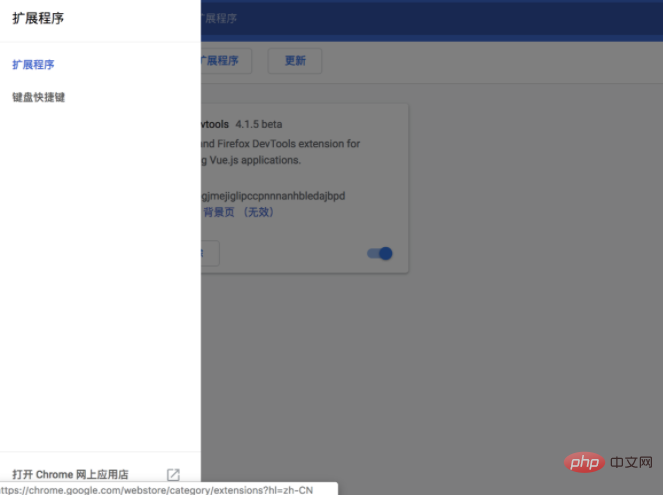
1), klicken Sie auf die drei Punkte in der oberen rechten Ecke des Chrome-Browsers – Weitere Tools – > Erweiterungen (oder geben Sie chrome://extensions/ direkt in den Browser ein, um die Erweiterungen einzugeben)
2), klicken Sie auf [ Erweiterungen] – [Chrome Web Store öffnen] in der oberen linken Ecke
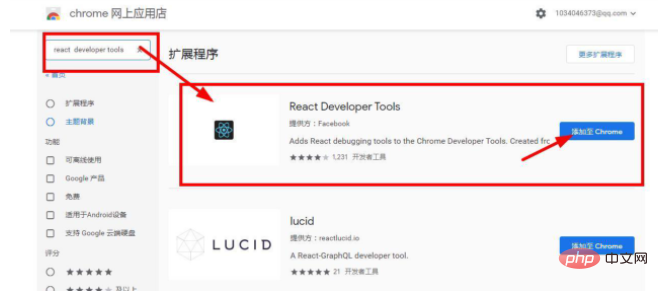
 3), suchen Sie nach den React-Entwicklertools, wählen Sie die Installation aus und fügen Sie sie zu Chrome hinzu.
3), suchen Sie nach den React-Entwicklertools, wählen Sie die Installation aus und fügen Sie sie zu Chrome hinzu.
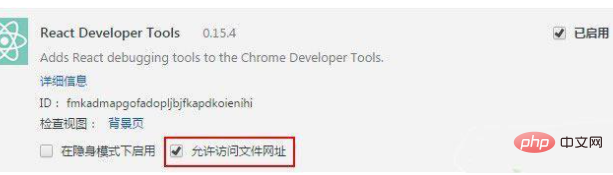
 4. Öffnen Sie nach der Installation die Seite zur Erweiterungsverwaltung. Aktivieren Sie in den React Developer Tools die Option „Zugriff auf Datei-URLs zulassen“.
4. Öffnen Sie nach der Installation die Seite zur Erweiterungsverwaltung. Aktivieren Sie in den React Developer Tools die Option „Zugriff auf Datei-URLs zulassen“.
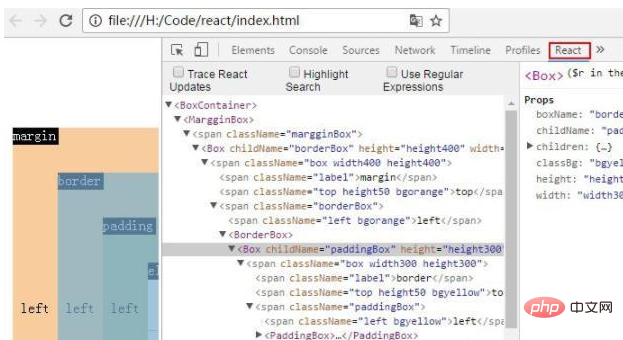
 5. ;
5. ;
(4) F10 gibt die nächste Zeile ein;
f10 dient dazu, die nächste Zeile des js-Codes auszuführen. 
Das obige ist der detaillierte Inhalt vonSo unterbrechen Sie Punkte im Reaktionscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!