
So zeichnen Sie ein Sechseck mit CSS: 1. Teilen Sie das reguläre Sechseck in drei Teile, berechnen und legen Sie dann die Breite und Höhe der Div- und Pseudoelemente fest. 2. Teilen Sie das reguläre Sechseck in drei Divs mit der gleichen Breite und Höhe . Verwenden Sie dann Positionierung und css3 transform:rotate, um 60 Grad nach links und rechts zu drehen, um ein regelmäßiges Sechseck zu bilden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Empfohlen: CSS-Video-Tutorial
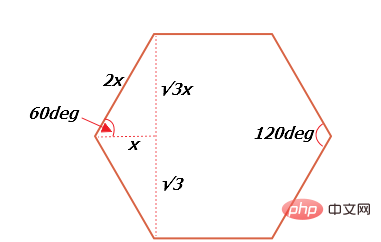
Verstehen Sie zunächst die Beziehung zwischen den Innenwinkeln und Seiten eines regelmäßigen Sechsecks. Jeder Innenwinkel eines regelmäßigen Sechsecks beträgt 60 Grad, wie im Bild gezeigt (√3 ist eigentlich das Wurzelzeichen 3). ):

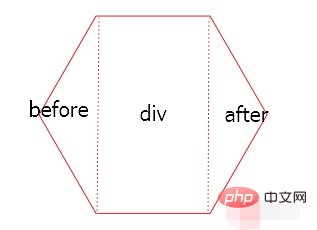
Methode 1: Das Prinzip besteht darin, das regelmäßige Sechseck in drei Teile zu teilen. Der linke, der mittlere und der rechte Teil sind: Vorteil, Teilteil und Nachteil, wie im Bild gezeigt:

Der Teil vor dem Dreieck ist das Vor-Pseudoelement von div, und der Teil nach dem Dreieck ist div Das Nach-Pseudoelement.
HTML-Code:
<div class='div'></div>
CSS-Code:
.div {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.div:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.div:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}Beachten Sie, dass die Breite und Höhe von Div- und Pseudoelementen gemäß der obigen Formel berechnet werden müssen.
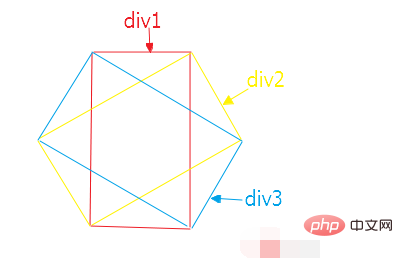
Methode 2: Teilen Sie das regelmäßige Sechseck in drei Divs mit der gleichen Breite und Höhe und verwenden Sie dann Positionierung und CSS3-Transformation:Rotate, um es um 60 Grad nach links und rechts zu drehen, um ein regelmäßiges Sechseck zu bilden, wie im Bild gezeigt:

HTML-Code:
<div style='position:relative;width:100px;margin:0 auto;'>
<div class='one'></div>
<div class='two'></div>
<div class='three'></div>
</div>CSS-Code:
.one {
width: 50px;
height: 86.6px;
margin: 0 auto;
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.two {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(60deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.three {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(300deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}Das obige ist der detaillierte Inhalt vonWie zeichnet man ein Sechseck in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!