
uniapp img base64 wird nicht angezeigt, da die Zeichenfolge zu lang ist und während der Übertragung ein Wagenrücklauf hinzugefügt wird. Die Lösung besteht darin, die Länge neu zu berechnen und den Inhalt in „this.captcha.replace(/[rn]/g,“ zu ändern. „)…“ Das ist es.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
Spezifische Frage:
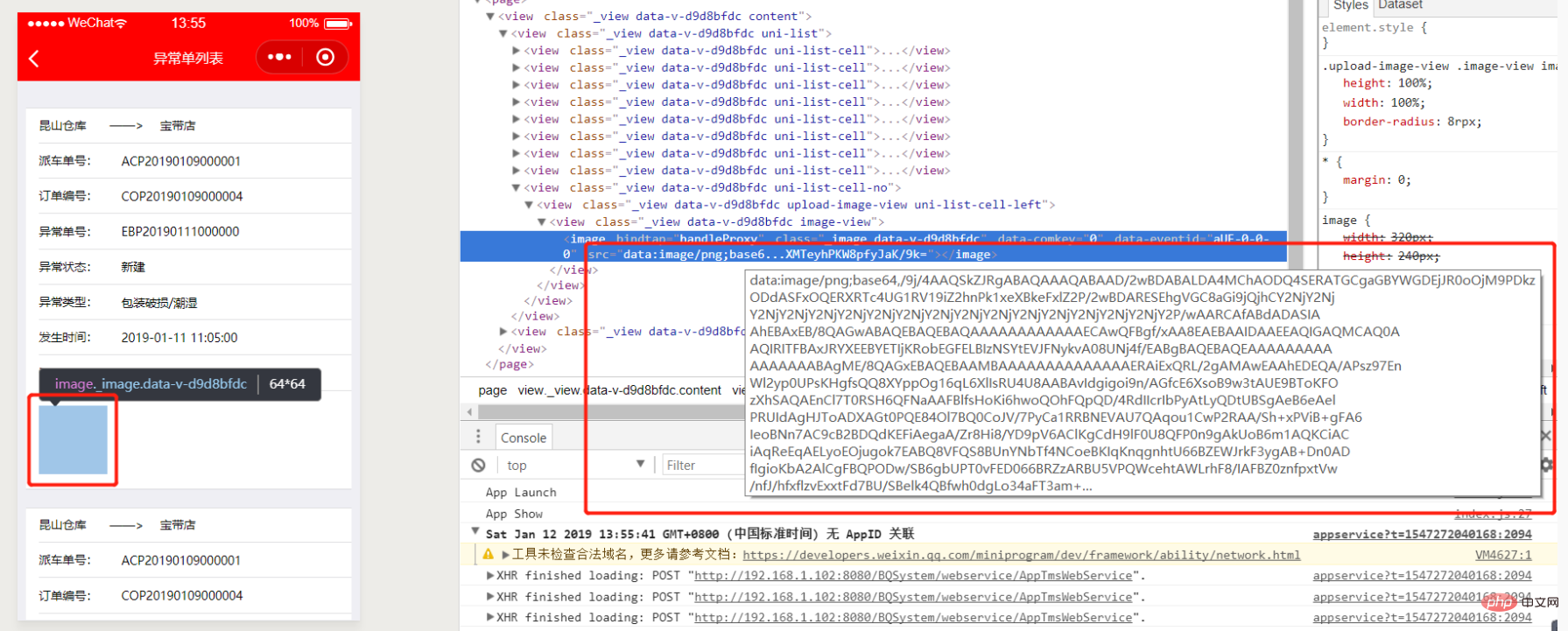
uni_app-Base64-Bild kann nicht angezeigt werden?
uni_app-Base64-Bild kann nicht angezeigt werden, der src im Bild-Tag jedoch tatsächlich Es hat sich gelohnt, aber ich weiß nicht warum?

Lösung:
Dies wird durch das Hinzufügen eines Wagenrücklaufs in der Übertragung verursacht, wenn die Zeichenfolge zu lang ist
computed:{
captchaSrc(){
return this.captcha.replace(/[\r\n]/g, "");
}
},Einfach neu berechnen.
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn uniapp img base64 nicht angezeigt wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 Detaillierte Erläuterung des Java-Verschiebungsoperators
Detaillierte Erläuterung des Java-Verschiebungsoperators
 Binäre Darstellung negativer Zahlen
Binäre Darstellung negativer Zahlen
 Was bedeutet MLM-Münze? Wie lange dauert es normalerweise, bis es zusammenbricht?
Was bedeutet MLM-Münze? Wie lange dauert es normalerweise, bis es zusammenbricht?
 Die Rolle des Applet-Tags in HTML
Die Rolle des Applet-Tags in HTML
 So lesen Sie den Wagenrücklauf in Java
So lesen Sie den Wagenrücklauf in Java
 Der Unterschied zwischen xls und xlsx
Der Unterschied zwischen xls und xlsx
 Was ist ein MySQL-Index?
Was ist ein MySQL-Index?