So entfernen Sie die obere Zurück-Taste in Uniapp
Jan 18, 2021 pm 02:22 PMSo entfernen Sie die obere Zurück-Schaltfläche in uniapp: Suchen Sie zuerst die Datei „pages.json“ im Stammverzeichnis des Projekts. Suchen Sie dann das Objekt im Seitenarray, um die Schaltfläche „Zurück“ in der oberen Leiste der Seite zu löschen. autoBackButton“: false unter dem Objektstil „Das ist es.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Tutorial
Löschen Sie die Standard-Zurück-Schaltfläche in der oberen Titelleiste von Uni-App
1. Suchen Sie die Datei „pages.json“ im Projektstammverzeichnis
2. Suchen Sie im Seitenarray das Objekt, das Sie löschen möchten. Drücken Sie die Eingabetaste in der oberen Leiste der Seite
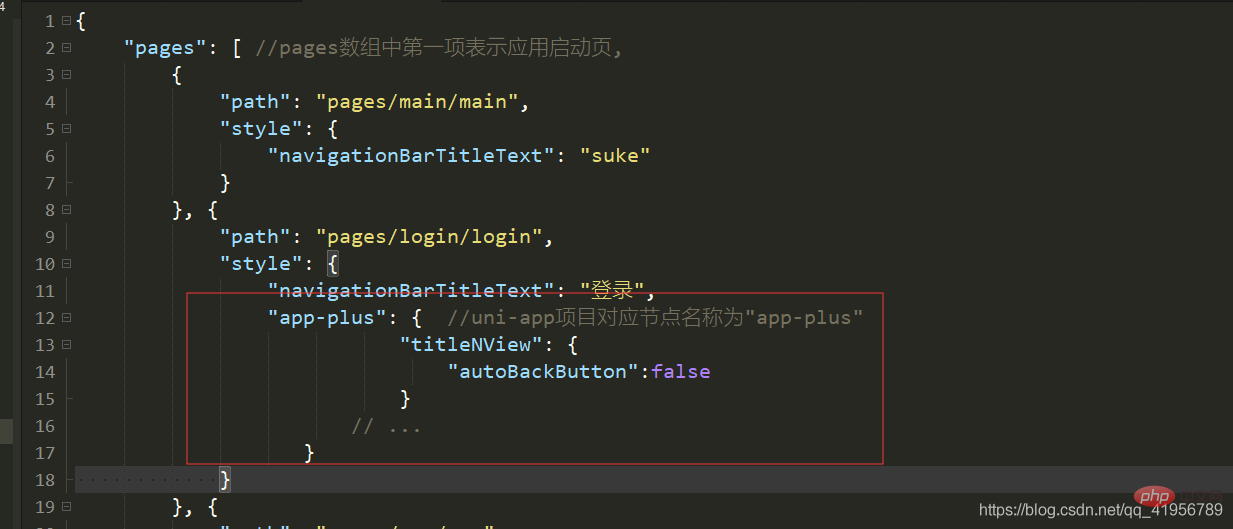
3. Fügen Sie
"app-plus": { //uni-app项目对应节点名称为"app-plus"
"titleNView": {
"autoBackButton":false
}
}
Das obige ist der detaillierte Inhalt vonSo entfernen Sie die obere Zurück-Taste in Uniapp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
 Welche Entwicklungstools verwendet Uniapp?
Apr 06, 2024 am 04:27 AM
Welche Entwicklungstools verwendet Uniapp?
Apr 06, 2024 am 04:27 AM
Welche Entwicklungstools verwendet Uniapp?
 Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
 Ausführlicher Vergleich zwischen Flutter und Uniapp: Entdecken Sie ihre Ähnlichkeiten, Unterschiede und Eigenschaften
Dec 23, 2023 pm 02:16 PM
Ausführlicher Vergleich zwischen Flutter und Uniapp: Entdecken Sie ihre Ähnlichkeiten, Unterschiede und Eigenschaften
Dec 23, 2023 pm 02:16 PM
Ausführlicher Vergleich zwischen Flutter und Uniapp: Entdecken Sie ihre Ähnlichkeiten, Unterschiede und Eigenschaften
 Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
 Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?









