So installieren Sie Bootstrap
bootstrap Installationsmethode: 1. Laden Sie die Bootstrap-Datei von der offiziellen Bootstrap-Website herunter und verwenden Sie dann 3. Installieren Sie über npm; Composer Einfach installieren.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootstrap-Version 3.3.7, Dell G3-Computer.
Verwandte Tutorial-Empfehlungen: „Bootstrap-Tutorial“
Bootstrap ist ein beliebtes Framework in der Front-End-Entwicklung, einfach und flexibel. Es basiert auf HTML, CSS und JavaScript definiert Seitenelemente, CSS definiert das Seitenlayout und JavaScript ist für die Reaktion der Seitenelemente verantwortlich. Bootstrap kapselt HTML, CSS und JavaScript in funktionale Komponenten, was einfach und grob zu verwenden ist.
Wie installiere ich Bootstrap?
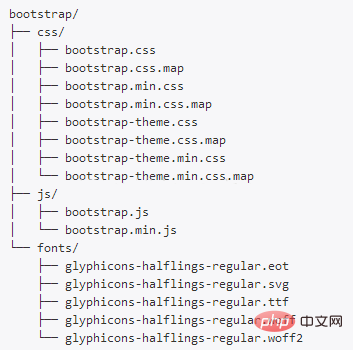
1. Laden Sie die Bootstrap-Datei von der offiziellen Bootstrap-Website herunter und verwenden Sie dann Bootstrap herunterladen: Laden Sie die vorkompilierte und komprimierte Version von Bootstrap herunter (Dokumentation und Quellcode nicht enthalten).
Code herunterladen: Der Bootstrap-Quellcode, wie er auf der offiziellen Website vorgestellt wird, erfordert die Kompilierung von Less-Dateien und einige Installationen.
Wenn Sie neu bei Bootstrap sind, wird empfohlen, das erste herunterzuladen und direkt zu verwenden. 

 Viele CDN-Dienste haben diese Dateien bereits hochgeladen, rufen Sie sie einfach direkt auf.
Viele CDN-Dienste haben diese Dateien bereits hochgeladen, rufen Sie sie einfach direkt auf.
Zum Beispiel:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h1 id="Hello-nbsp-world">Hello, world!</h1> </body> </html>
Darüber hinaus können Sie auch die folgenden CDN-Dienste nutzen:
Empfohlen für den inländischen Gebrauch: https://www.staticfile.org/
Empfohlen für den internationalen Gebrauch: https://cdnjs. com/
2. Installation über Bower
Sie können Bootstraps Less-, CSS-, JavaScript- und Schriftartdateien auch über Bower installieren und verwalten.
$ bower install bootstrap
3. Installation über npm
Sie können Bootstrap auch mit dem npm-Tool installieren:
$ npm install bootstrap@3
require('bootstrap') Die Funktion des Codes besteht darin, alle jQuery-Plug-Ins von Bootstrap zu laden. Unter anderem exportiert das Bootstrap-Modul selbst nichts. Sie können ein einzelnes Bootstrap-Plug-in manuell laden, indem Sie die /js/*.js-Dateien in das Verzeichnis der obersten Ebene des Installationspakets laden.
Die package.json-Datei von Bootstrap enthält einige zusätzliche Metadaten:
less – der Pfad zur Eintrags-Less-Datei des Bootstrap-Quellcodes
style – der Pfad zur unkomprimierten CSS-Datei von Bootstrap
4. Installation über Composer
Sie können auch Installieren Sie das Bootstrap-Installationspaket über Composer (offizielle chinesische Website: Composer Chinese website), das Less-, CSS-, JavaScript- und Schriftartendateien enthält:
$ composer require twbs/bootstrap
Was Sie beim Kompilieren von Less/Sass-Quellcode beachten sollten
Bootstrap verwendet Autoprefixer, um bestimmte automatisch voranzustellen CSS Fügen Sie herstellerspezifische Präfixe zu Attributen hinzu. Wenn Sie Bootstrap aus der Less/Sass-Quelle kompilieren und nicht das mit Bootstrap gelieferte Gruntfile verwenden, müssen Sie Autoprefixer in Ihre Kompilierungstools und -prozesse integrieren. Wenn Sie unsere vorkompilierten Bootstrap-Dateien oder die von uns bereitgestellten Gruntfile-Dateien verwenden, besteht kein Grund zur Sorge, wir haben dies bereits für Sie erledigt.
Das obige ist der detaillierte Inhalt vonSo installieren Sie Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Zu Llama3 wurden neue Testergebnisse veröffentlicht – die große Modellbewertungs-Community LMSYS veröffentlichte eine große Modell-Rangliste, die Llama3 auf dem fünften Platz belegte und mit GPT-4 den ersten Platz in der englischen Kategorie belegte. Das Bild unterscheidet sich von anderen Benchmarks. Diese Liste basiert auf Einzelkämpfen zwischen Modellen, und die Bewerter aus dem gesamten Netzwerk machen ihre eigenen Vorschläge und Bewertungen. Am Ende belegte Llama3 den fünften Platz auf der Liste, gefolgt von drei verschiedenen Versionen von GPT-4 und Claude3 Super Cup Opus. In der englischen Einzelliste überholte Llama3 Claude und punktgleich mit GPT-4. Über dieses Ergebnis war Metas Chefwissenschaftler LeCun sehr erfreut und leitete den Tweet weiter
 So verwenden Sie Laui und Bootstrap zusammen
Apr 26, 2024 am 03:51 AM
So verwenden Sie Laui und Bootstrap zusammen
Apr 26, 2024 am 03:51 AM
LayUI und Bootstrap können auf folgende Weise integriert werden: Führen Sie Stile und Skripte direkt ein, Sie müssen jedoch CSS-Überschreibungsregeln anpassen. Verwenden Sie Sass, um Bootstrap-Variablen zu überschreiben. Dies erfordert die Verwendung von Laystrap-Plug-Ins, um die Bootstrap-Stilversion zu kapseln von LayUI-Komponenten; verwenden Sie das Layui Bootstrap-Plugin, das Stilüberschreibungen und reaktionsfähiges Layout automatisch verarbeitet.
 Java Kafka: FAQs und Best Practices
May 08, 2024 pm 09:36 PM
Java Kafka: FAQs und Best Practices
May 08, 2024 pm 09:36 PM
KafkaJava Best Practices und FAQ Timeout beim Erstellen des Producers: Überprüfen Sie die Konfiguration der Verbindungs-, Netzwerk- und Producer-Eigenschaften. Verzögerung oder Fehler beim Konsum: Optimierung der Batchgröße und des Abfrageintervalls, Überprüfung der Effizienz der Verbraucherverarbeitungslogik. Nachrichtenreihenfolge garantieren: Erstellen Sie ein Einzelpartitionsthema, ordnen Sie Schlüssel und Reihenfolge zu und verwenden Sie die geordnete Sendemethode. Optimieren Sie Durchsatz und Latenz: Erhöhen Sie die Anzahl der Partitionen, passen Sie die Stapeleinstellungen an und verwenden Sie Hochgeschwindigkeitsspeicher. Verwalten Sie den Kafka-Cluster: Überwachen Sie die Leistung, bereinigen Sie alte Nachrichten, passen Sie die Anzahl der Partitionen, Replikate und Aufbewahrungsrichtlinien an.
 Was ist besser: Laui-Framework oder Bootstrap?
Apr 26, 2024 am 02:21 AM
Was ist besser: Laui-Framework oder Bootstrap?
Apr 26, 2024 am 02:21 AM
Layui und Bootstrap sind zwei beliebte Front-End-Frameworks. Layui ist leichtgewichtig und modular und eignet sich für Mobile-First-Entwicklung und Projekte mit Leistungsanforderungen. Bootstrap ist weit verbreitet, reaktionsschnell und eignet sich für die Entwicklung großer und komplexer Anwendungen. Berücksichtigen Sie bei der Auswahl Kriterien wie Projektgröße, Mobile-Firstness, Anpassbarkeit, unterstützende Community und mehr.
 Welcher Zusammenhang besteht zwischen der NIO-Technologie und dem Reaktormuster in Java-Funktionen?
Apr 30, 2024 pm 01:09 PM
Welcher Zusammenhang besteht zwischen der NIO-Technologie und dem Reaktormuster in Java-Funktionen?
Apr 30, 2024 pm 01:09 PM
NIO-Technologie und Reaktormodus in Java-Funktionen NIO (nicht blockierende E/A) und Reaktormodus sind wichtige Technologien in der gleichzeitigen Java-Programmierung. In Java-Funktionen werden sie häufig über das Netty-Framework verwendet. NIO-Technologie NIO ist ein nicht blockierendes I/O-Modell. Im Gegensatz zu herkömmlichen blockierenden E/A-Vorgängen blockiert NIO nicht den aufrufenden Thread, sondern benachrichtigt die Anwendung über einen Rückrufmechanismus, wenn der E/A-Vorgang bereit ist. Dadurch können Anwendungen mehrere E/A-Vorgänge gleichzeitig verarbeiten und so die Parallelität verbessern. In Java-Funktionen verwendet NIO normalerweise Klassen im Paket java.nio.channels. Zeigen
 So ändern Sie das Laui-Framework in Bootstrap
Apr 26, 2024 am 01:30 AM
So ändern Sie das Laui-Framework in Bootstrap
Apr 26, 2024 am 01:30 AM
Die Konvertierung von LayUI zu Bootstrap umfasst die folgenden Schritte: 1. Importieren Sie die Bootstrap-Bibliothek. 2. Ersetzen Sie die Stile. 4. Passen Sie das Layout an. Erwägen Sie beim Konvertieren die Verwendung eines JavaScript-Frameworks, um den Prozess zu vereinfachen, und achten Sie darauf, Ihren Code zu sichern und alle erforderlichen zusätzlichen Anpassungen vorzunehmen.
 Integration und Praxis des PHP-Frontend-Frameworks
May 01, 2024 am 11:21 AM
Integration und Praxis des PHP-Frontend-Frameworks
May 01, 2024 am 11:21 AM
Durch die Integration von Bootstrap und Vue.js können Sie den Prozess der Erstellung reaktionsfähiger, wartbarer PHP-Webanwendungen vereinfachen. Bootstrap integrieren: Installieren Sie Bootstrap, laden Sie CSS- und JS-Dateien in Ihre index.php-Datei und verwenden Sie Bootstrap-Komponenten in HTML. Vue.js integrieren: Installieren Sie Vue.js, laden Sie die Vue.js-Datei in die index.php-Datei, erstellen Sie eine Vue-Instanz und mounten Sie sie in Ihren HTML-Code. Praktischer Fall: Verwenden Sie Bootstrap und Vue.js, um ein Formular zu erstellen, das Eingabefelder, Schaltflächen und Vue-Bindungsnachrichten enthält.
 Kann Laui mit Bootstrap verwendet werden?
Apr 26, 2024 am 02:33 AM
Kann Laui mit Bootstrap verwendet werden?
Apr 26, 2024 am 02:33 AM
Dürfen. Die gemeinsame Verwendung von Layui und Bootstrap erhöht die Flexibilität, bietet ein reichhaltiges Ökosystem und optimiert die Leistung. Sie müssen jedoch auf Stilkonflikte, Komponentenüberschneidungen und Versionskompatibilität achten. Es wird empfohlen, Layui für die Kernlogik und Bootstrap für das responsive Layout zu verwenden.






