So durchqueren Sie das DOM
 <p>Verwandte Empfehlungen: „Javascript-Video-Tutorial“
<p>Wir wissen, dass wir die integrierten Methoden des
<p>Verwandte Empfehlungen: „Javascript-Video-Tutorial“
<p>Wir wissen, dass wir die integrierten Methoden des document-Objekts verwenden können, um über ID, Klasse, Tag-Name usw. auf HTML-Elemente zuzugreifen Abfrageselektor. Das DOM besteht aus einem Knotenbaum, wobei sich der Knoten document an der Wurzel befindet und jeder andere Knoten (einschließlich Elemente, Kommentare und Textknoten) als Knoten für jeden Zweig dient. document对象的内置方法通过ID,类,标签名和查询选择器来访问HTML元素。 DOM 是由节点树构成的,document 节点位于根,其他每个节点(包括元素,注释和文本节点)都作为各个分支的节点。
<p>在本教程中,我们回顾一些HTML术语,这对使用 JS 和DOM非常重要,我们会介绍一下DOM树,节点,以及如何识别最常见的节点类型。最后,创建一个 JS 程序来交互式地修改DOM。
HTML术语
<p>首先,我们看一下这个HTML元素。<a href="index.html">Home</a>
index.html的链接。a是标签href是属性index.html是属性值Home是文本
<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1 id="Document-nbsp-Object-nbsp-Model">Document Object Model</h1>
</body>
</html>id属性,接着为上面的 a 标签添加一个id为nav值。<a id="nav" href="index.html">Home</a>
getElementById()方法来获取 a 标签。在控制台输入:let navLink = document.getElementById('nav');
<a id="nav" href="index.html">Home</a>
href属性来更改链接的地址:navLink.href = 'https://github.com/qq449245884/xiaozhi';
textContent属性来更改文本内容:navLink.textContent = '跳转取前端小智 Github';
navLink 就可以看到我们 a 标签更新后的内容:<a id="nav" href="https://github.com/qq449245884/xiaozhi">跳转取前端小智 Github</a>
document 方法访问元素,如何将元素分配给变量以及如何修改元素中的属性和值。DOM 树和节点
<p>DOM中的所有元素都被定义为节点。节点的类型有很多种,但我们最常用的主要有三种:- 元素节点
- 文本节点
- 注释节点
document 本身也是一个document 节点,它是所有其他节点的根。<p>DOM由嵌套节点的树结构组成,通常称为DOM树。 我们知道祖先的家谱,该谱系由父母,孩子和兄弟姐妹组成。 DOM中的节点也称为父级,子级和同级,具体取决于它们与其他节点的关系。<p>为了演示,创建一个nodes.html文件,添加文本,注释和元素节点。<!DOCTYPE html>
<html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1 id="An-nbsp-element-nbsp-node">An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>html元素节点是父节点。head和body是兄弟节点,它们是 html 的子节点。body包含三个子节点,它们都是兄弟节点,节点的类型不会改变其嵌套的级别。注意:当使用HTML生成的DOM时,HTML源代码的缩进将创建许多空文本节点,这些节点在DevTools Elements选项卡中是不可见的。了解DOM中的空白符更多知识请访问 https://developer.mozilla.org...识别节点类型
<p>文档中的每个节点都有一个节点类型,可以通过nodeType属性访问该类型,更多节点类型大家可以到 MDN 上查看。下面是我们比较常见节点类型。| Node Type | 值 | 描述 |
|---|---|---|
| ELEMENT_NODE | 1 | 一个 元素 节点,例如 <p> 和 <p> |
| TEXT_NODE | 3 | Element 或者 Attr 中实际的 文字 |
| COMMENT_NODE | 8 | 注释节点,如<!-- an HTML comment --> | In diesem Tutorial gehen wir auf einige HTML-Terminologie ein, die für die Arbeit mit JS und dem DOM sehr wichtig ist. Wir stellen den DOM-Baum und die Knoten vor und zeigen, wie man die häufigsten Knotentypen identifiziert. Erstellen Sie abschließend ein JS-Programm, um das DOM interaktiv zu ändern.
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
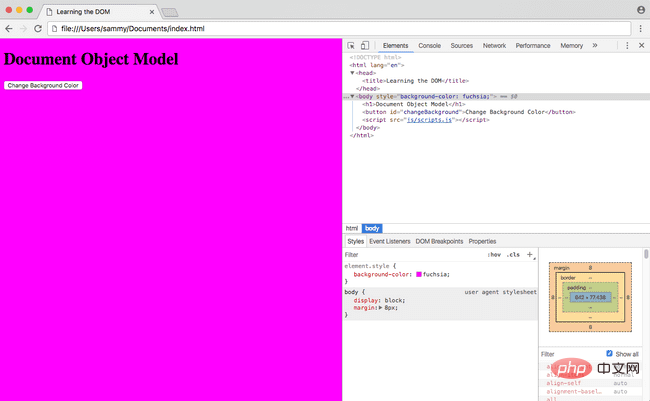
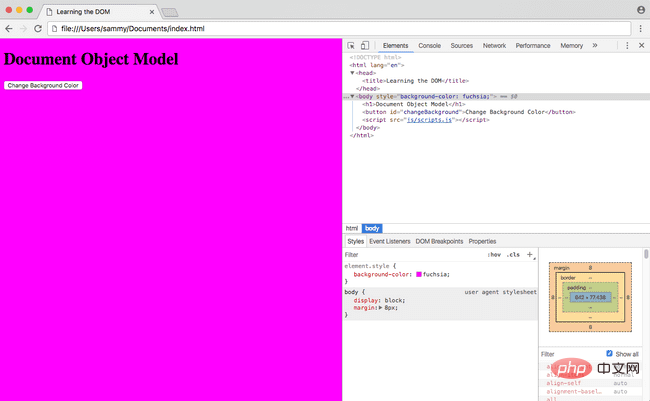
document.body.style.backgroundColor = 'fuchsia'
})index.html darstellt. 🎜aist ein Taghrefist ein Attributindex.html< /code > ist der Attributwert</li><li><code>Homeist der Text
id. Fügen Sie dann eine id zum für den <code>a</code hinzu > Tag über dem navWert. 🎜rrreee🎜Wir können das Tag a über die Methode getElementById() erhalten. Eingabe in der Konsole: 🎜rrreee🎜Ausgabe: 🎜rrreee🎜Wir können die Adresse des Links ändern, indem wir das href-Attribut ändern: 🎜rrreee🎜Wir können sie auch ändern, indem wir den textContent< ändern /code>-Attribut Textinhalt: 🎜rrreee🎜 Geben Sie als Nächstes <code>navLink direkt in die Konsole ein, um den aktualisierten Inhalt unseres a-Tags anzuzeigen: 🎜rrreee🎜An diesem Punkt haben wir Sie sollten wissen, wie Sie mit document-Methoden auf Elemente zugreifen, wie Sie Elemente Variablen zuweisen und wie Sie Eigenschaften und Werte in Elementen ändern. 🎜DOM-Baum und Knoten
🎜Alle Elemente im DOM sind als Knoten definiert. Es gibt viele Arten von Knoten, aber die drei am häufigsten verwendeten sind: 🎜- Elementknoten
- Textknoten
- Kommentarknoten
document selbst ein document-Knoten, der die Wurzel aller anderen Knoten darstellt. 🎜🎜DOM besteht aus einer Baumstruktur verschachtelter Knoten, die oft als DOM-Baum bezeichnet wird. Wir kennen den Stammbaum unserer Vorfahren, der aus Eltern, Kindern und Geschwistern besteht. Knoten im DOM werden abhängig von ihrer Beziehung zu anderen Knoten auch als Eltern, Kinder und Geschwister bezeichnet. 🎜🎜Erstellen Sie zur Demonstration eine nodes.html-Datei und fügen Sie Text, Kommentare und Elementknoten hinzu. 🎜rrreee🎜html-Elementknoten ist der übergeordnete Knoten. head und body sind Geschwisterknoten, sie sind untergeordnete Knoten von html. body enthält drei untergeordnete Knoten, die alle Geschwisterknoten sind. Der Typ des Knotens ändert seine Verschachtelungsebene nicht. 🎜Hinweis: Bei Verwendung von HTML-generiertem DOM werden durch die Einrückung des HTML-Quellcodes viele leere Textknoten erstellt, die auf der Registerkarte DevTools-Elemente nicht sichtbar sind. Um mehr über Leerzeichen in DOM zu erfahren, besuchen Sie bitte https://developer.mozilla.org...Knotentypen identifizieren
🎜Jeder Knoten im Dokument hat einen Knotentyp, diesen Typ Der Zugriff erfolgt über das AttributnodeType. Sie können weitere Knotentypen auf MDN anzeigen. Im Folgenden sind unsere gebräuchlicheren Knotentypen aufgeführt. 🎜| Knotentyp | Wert | Beschreibung | 🎜
|---|---|---|
| ELEMENT_NODE🎜 | 1🎜 | Ein Elementknoten, wie zum Beispiel <p> und <p>🎜🎜 |
| TEXT_NODE🎜 | 3🎜 | Element oder der tatsächliche Text in Attr🎜🎜 |
| COMMENT_NODE🎜< td >8🎜 | Kommentarknoten, z. B. <!-- ein HTML-Kommentar -->🎜🎜🎜🎜<p>在 Developer Tools 的Elements选项卡中,你可能会注意到,每当单击并突出显示DOM中的任何一行时,它旁边就会出现== $0的值。通过输入$0,这是访问开发人员工具中当选中元素的一种非常方便的方法。<p>通过 F12 选中一个元素,如我们选中 h1 标签:<p> <p>在控制台中,使用 <p>在控制台中,使用nodeType属性获取当前选定节点的节点类型。$0.nodeType; // 1 Nach dem Login kopieren h1元素后,可以看到控制台输出 1,它与ELEMENT_NODE相关。 对文本和注释执行相同的操作,分别输出3和8。<p>除了nodeType之外,还可以使用nodeValue属性获取文本或注释节点的值,并使用nodeName获取元素的标签名。使用事件修改DOM<p>到目前为止,我们只看到了如何在控制台中修改DOM,接着我们通过事件的方式来跟 Dom 玩玩。<p>回到index.html文件,添加一个带有id的button元素,并新建 script.js 引入其中。<p>JS 中的事件是用户所做的动作。当用户将鼠标悬停在一个元素上,或单击一个元素,或按下键盘上的一个特定键时,这些都是事件类型。在这个特殊的例子中,我们希望我们的按钮侦听并准备在用户单击它时执行操作。我们可以通过向按钮添加一个事件监听器来做到这一点。<p>在 scripts.js中首先找到 button 元素,并监听一个 click 事件,在点击事件里面我们去更网页的背景颜色:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
document.body.style.backgroundColor = 'fuchsia'
})Nach dem Login kopieren <p>存该文件后,在浏览器中刷新index.html。 单击按钮,事件将触发。
<p>
总结<p>在本文中,我们了解了DOM 是如何构造成节点树的,节点树通常是HTML元素、文本或注释,我们创建了一个脚本,允许用户修改网站,而不必手动在开发人员控制台中输入代码。<p>原文地址:https://www.taniascia.com/how-to-traverse-the-dom/ <p>作者: Tania Rascia <p>译文地址:https://segmentfault.com/a/1190000038466474<p>更多编程相关知识,请访问:编程视频!! Das obige ist der detaillierte Inhalt vonSo durchqueren Sie das DOM. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website! Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

Heiße KI -Werkzeuge
Undresser.AI UndressKI-gestützte App zum Erstellen realistischer Aktfotos 
AI Clothes RemoverOnline-KI-Tool zum Entfernen von Kleidung aus Fotos. 
Undress AI ToolAusziehbilder kostenlos 
Clothoff.ioKI-Kleiderentferner 
AI Hentai GeneratorErstellen Sie kostenlos Ai Hentai. 
Heißer Artikel
R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)
4 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Beste grafische Einstellungen
4 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
Assassin's Creed Shadows: Seashell Riddle -Lösung
2 Wochen vor
By DDD
R.E.P.O. So reparieren Sie Audio, wenn Sie niemanden hören können
4 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25: Wie man alles in Myrise freischaltet
1 Monate vor
By 尊渡假赌尊渡假赌尊渡假赌

Heiße Werkzeuge
Notepad++7.3.1Einfach zu bedienender und kostenloser Code-Editor 
SublimeText3 chinesische VersionChinesische Version, sehr einfach zu bedienen 
Senden Sie Studio 13.0.1Leistungsstarke integrierte PHP-Entwicklungsumgebung 
Dreamweaver CS6Visuelle Webentwicklungstools 
SublimeText3 Mac-VersionCodebearbeitungssoftware auf Gottesniveau (SublimeText3) 
Heiße Themen
CakePHP-Tutorial
 1378
1378
 52
52
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie  PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden  Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.  JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir  Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest  Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.  Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet  Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen 
|



