Kann Webstorm Build auf Projekte reagieren?
Webstorm kann Reaktionsprojekte erstellen: Zuerst Webstorm installieren und konfigurieren, dann die Knotenumgebung unter Webstorm konfigurieren und abschließend erstellen neue Reaktion.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Webstorm2020.3 und React16.4.0-Version, Dell G3-Computer.
Empfohlen: „Webstorm-Tutorial“
Erstellen Sie ein React-Projekt mit Webstorm
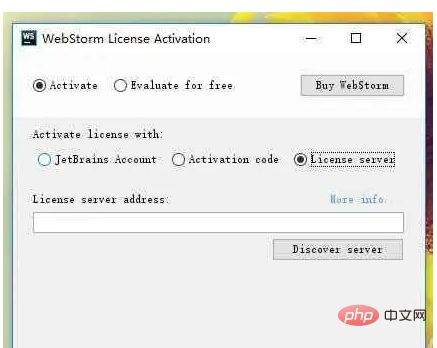
Laden Sie Webstorm herunter, installieren Sie es und konfigurieren Sie es dann. Die Konfiguration ist erfolgreich:

Nachdem die Konfiguration erfolgreich war, können Sie starten Webstorm-Projekt.
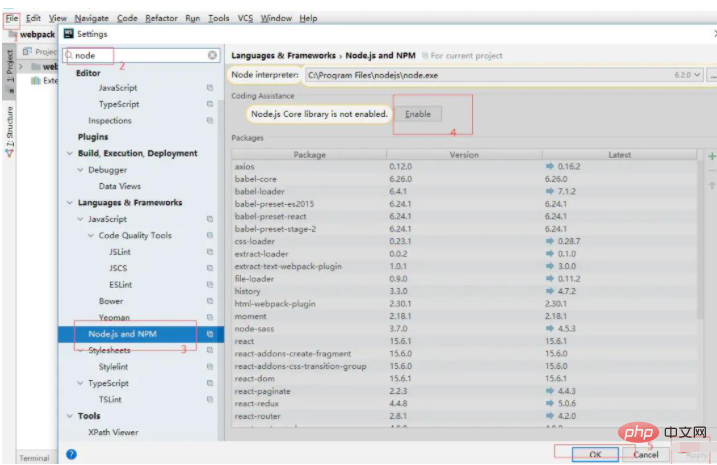
1: Konfigurieren Sie die Knotenumgebung unter Webstorm:

2: Nach Abschluss:
Reagieren Sie auf die offizielle Gerüstadresse:
https://github.com/facebook/create-react-app
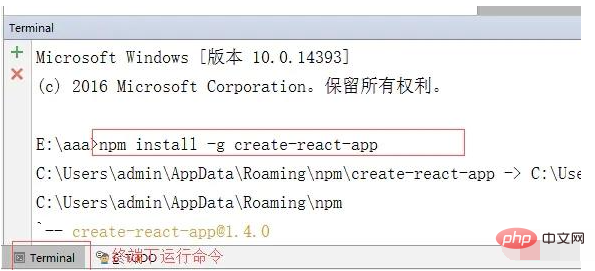
Unter dem Terminal Führen Sie zur Installation npm install -g create-react-app aus. Sie müssen es nicht für jedes Projekt installieren. Installieren Sie einfach einmal einen Webstorm

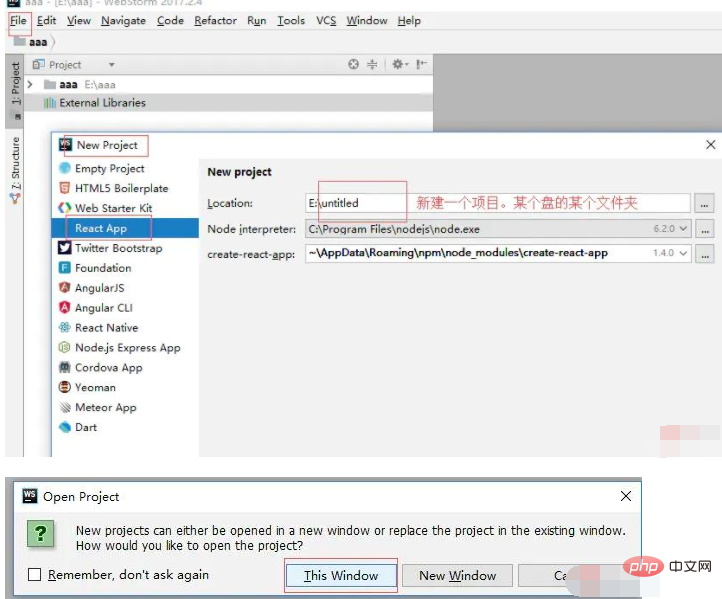
3: Sie können direkt ein neues React-App-Projekt erstellen.


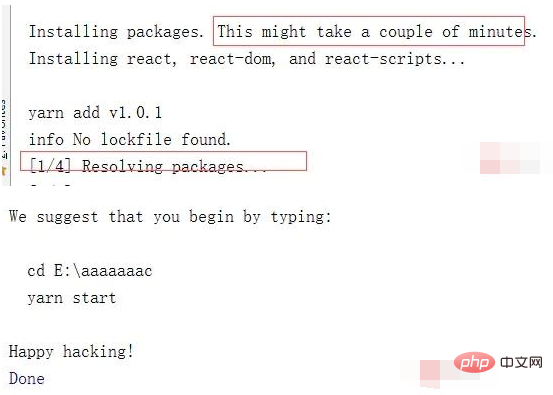
4: Wie oben gezeigt: Nach Abschluss der Installation: Führen Sie npm list -depath0 aus (überprüfen Sie die heruntergeladenen Abhängigkeitspakete, die nicht leer sind)
oder npm ls (überprüfen Sie alle heruntergeladenen Abhängigkeitspakete, einschließlich leer). Dateien)

Vervollständigen und öffnen Sie den Eingang

5: Schließlich können Sie Ihr eigenes Reaktionsprojekt abschließen

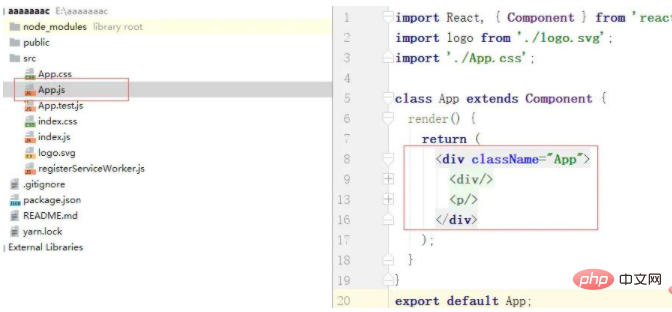
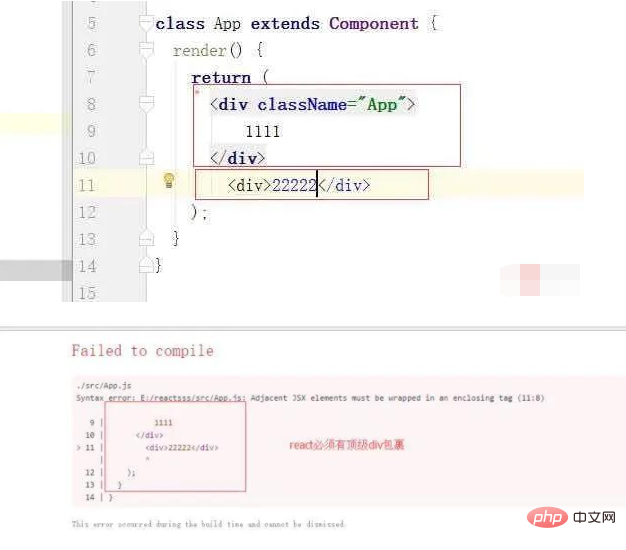
Hinweis: Es müssen Paketelemente der obersten Ebene vorhanden sein: Wenn es sich nicht um einen Fehler handelt
wie folgt Bild:

6: Initialisierung:
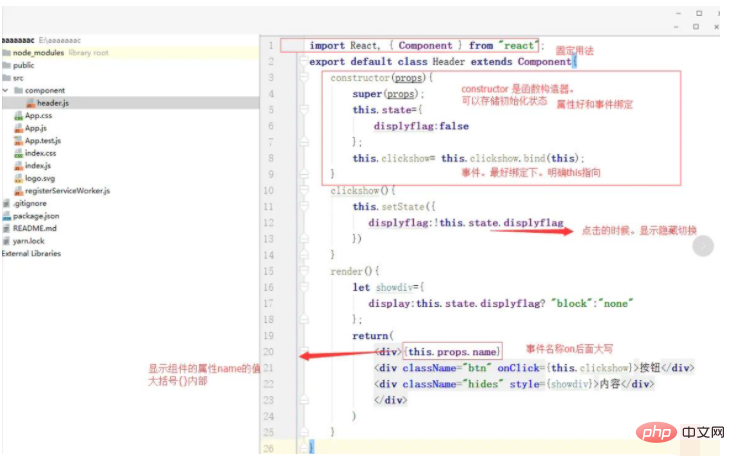
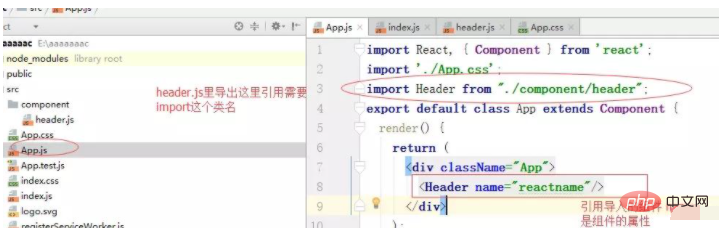
Erstellen Sie einen neuen Komponentenordner. Und erstellen Sie eine header.js wie unten gezeigt: Die Schaltfläche steuert die Sichtbarkeit des Inhalts. Die abgekürzte Klasse muss groß geschrieben werden. Wenn Sie sie als Referenz an andere Stellen exportieren müssen, müssen Sie die Standardklasse 7 exportieren : Exportierte Komponenten zitieren
 8: Endergebnis
8: Endergebnis
 9: Verpacken und online gehen, nachdem das Projekt abgeschlossen ist. Die durch Ausführen von Yarn Build hochgeladene Datei ist wie unten dargestellt
9: Verpacken und online gehen, nachdem das Projekt abgeschlossen ist. Die durch Ausführen von Yarn Build hochgeladene Datei ist wie unten dargestellt
Das obige ist der detaillierte Inhalt vonKann Webstorm Build auf Projekte reagieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So beheben Sie einen Webstorm-Absturz
Apr 08, 2024 pm 02:24 PM
So beheben Sie einen Webstorm-Absturz
Apr 08, 2024 pm 02:24 PM
Schritte zur Behebung von WebStorm-Abstürzen: Starten Sie Ihren Computer neu.
 So führen Sie ein JSP-Projekt in Webstorm aus
Apr 08, 2024 pm 03:39 PM
So führen Sie ein JSP-Projekt in Webstorm aus
Apr 08, 2024 pm 03:39 PM
Sie können ein JSP-Projekt in WebStorm ausführen, indem Sie die folgenden Schritte ausführen: Erstellen Sie ein Java-Webprojekt. Konfigurieren Sie das Projekt und fügen Sie Web- und Java EE-Facetten hinzu. Erstellen Sie die JSP-Datei im Verzeichnis „src/main/webapp“. Schreiben Sie JSP-Code einschließlich HTML-, Java- und JSP-Tags. Stellen Sie das Projekt bereit und führen Sie es aus. Greifen Sie auf die JSP-Seite zu, indem Sie das Anwendungskontextstammverzeichnis in Ihren Browser eingeben.
 So stellen Sie im Webstorm eine Verbindung zur Datenbank her
Apr 08, 2024 pm 03:42 PM
So stellen Sie im Webstorm eine Verbindung zur Datenbank her
Apr 08, 2024 pm 03:42 PM
Sie können WebStorm verwenden, um eine Verbindung zur Datenbank herzustellen. 1. Öffnen Sie das Datenbank-Tool-Fenster. 3. Stellen Sie eine Verbindung zur Datenquelle her. 5. Durchsuchen Sie die Datenbank. 6. Datenbankobjekte bearbeiten; 7. Benutzer und Berechtigungen verwalten.
 So starten Sie Webstorm neu
Apr 08, 2024 pm 07:15 PM
So starten Sie Webstorm neu
Apr 08, 2024 pm 07:15 PM
Um WebStorm neu zu starten, befolgen Sie diese Schritte: Verwenden Sie die Tastenkombinationen: Windows/Linux: Strg + Umschalt + A, macOS: Befehlstaste + Umschalt + A. Geben Sie „Neustart“ in das Suchfeld ein und wählen Sie „Neustart“. Über das Menü: Klicken Sie auf das Menü „Datei“ und wählen Sie unter „Neu laden“ die Option „Neu starten“. Verwenden des Task-Managers: Wählen Sie im Task-Manager oder im Anwendungsfenster „Beenden erzwingen“ den WebStorm-Prozess aus und klicken Sie auf „Neu starten“ oder „Neu starten“.
 So brechen Sie Zeilen im Webstorm automatisch um
Apr 08, 2024 pm 03:48 PM
So brechen Sie Zeilen im Webstorm automatisch um
Apr 08, 2024 pm 03:48 PM
WebStorm bietet einen automatischen Zeilenumbruch, der den Code in separate Zeilen aufteilt, um die Lesbarkeit zu verbessern. Zu seinen Regeln gehören: 1. Verzweigungsausdrücke und -anweisungen; 2. Verzweigungsmethodenaufrufe; 3. Verzweigungsfunktionen und Klassendefinitionen; Vom Benutzer anpassbare Einstellungen wie maximale Zeilenlänge, Einrückungstyp und Tastenkombinationen. Allerdings funktioniert der Zeilenumbruch möglicherweise nicht mit einzeiligen Kommentaren oder Zeichenfolgenliteralen und wirkt sich auf die Codeformatierung aus. Daher wird vor der Anwendung eine sorgfältige Prüfung empfohlen.
 Wo ist der automatische Zeilenumbruch von Webstorm?
Apr 08, 2024 pm 08:09 PM
Wo ist der automatische Zeilenumbruch von Webstorm?
Apr 08, 2024 pm 08:09 PM
Der automatische Zeilenumbruch kann in WebStorm wie folgt eingestellt werden: Aktivieren Sie das Kontrollkästchen „Zeilen umbrechen“ und legen Sie die maximale Zeilenbreite fest. Wählen Sie Regeln für den automatischen Zeilenumbruch aus: Keine, Zeilenumbruch an beliebiger Position oder Zeilenumbruch nach Schlüsselwörtern. Optionale Einstellungen: Manueller Zeilenumbruch und automatischer Zeilenumbruch nach Wagenrücklauf beibehalten. Übernehmen Sie die Einstellungen und schließen Sie das Einstellungsfenster. Hinweis: Diese Einstellung gilt für alle Dateitypen. Bestimmte Dateitypen können individuell festgelegt werden.
 Was ist einfacher zu verwenden, Webstorm oder vscode?
Apr 08, 2024 pm 07:33 PM
Was ist einfacher zu verwenden, Webstorm oder vscode?
Apr 08, 2024 pm 07:33 PM
Für Entwickler, die sich auf die Webentwicklung konzentrieren und umfassende Funktionalität anstreben, ist WebStorm die bessere Wahl, während Benutzer, die Wert auf Anpassbarkeit, Einfachheit und Mehrsprachenunterstützung legen, eher für VSCode geeignet sind.
 So melden Sie sich bei Webstorm an
Apr 08, 2024 pm 04:45 PM
So melden Sie sich bei Webstorm an
Apr 08, 2024 pm 04:45 PM
Schritte zum Anmelden bei WebStorm: 1. Öffnen Sie WebStorm. 2. Wählen Sie ein GitHub- oder JetBrains-Konto aus. 3. Geben Sie die Anmeldeinformationen ein. 5. Schließen Sie die Anmeldung ab.




