So ändern Sie die Farbe der Navigationsleiste im Bootstrap
So ändern Sie die Farbe der Navigationsleiste im Bootstrap: 1. Ändern Sie die Hintergrundfarbe der Navigation, stellen Sie sie auf Schwarz ein und stellen Sie die Hintergrundfarbe des Navigations-Tags auf Schwarz ein. 2. Ändern Sie die Farbe der ausgewählten Navigation Ändern Sie in der Spalte „Active“ den Namen der Klasse „active“ in „newactive“ und stellen Sie die Hintergrundfarbe auf „Rot“ ein.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Bootstrapv4.4.1-Version, Dell G3-Computer.
So ändern Sie die Farbe der Navigationsleiste in Bootstrap:
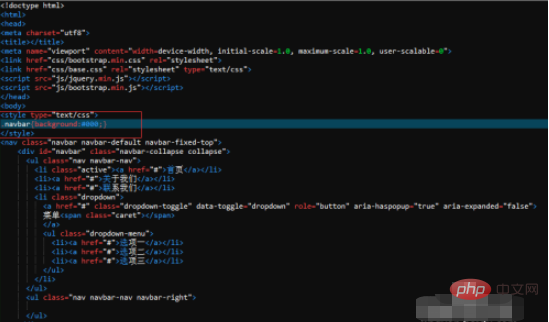
1. Die von Bootstrap erstellte HTML-Seite der Navigationsleiste muss bootstrap.min.css, bootstrap.min.js Um den Navigationseffekt zu erzielen. Das Bild unten zeigt den vollständigen Code und die Renderings. <code>bootstrap.min.css、bootstrap.min.js才能实现导航的效果。下图是完整的代码及效果图。

2、改变导航背景颜色,设置为黑色。给nav标签设置背景颜色为黑色,代码为background:#000。下面是代码及效果图。

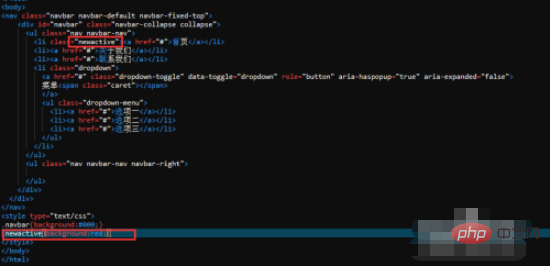
3、改变导航选中栏目颜色,如“首页”设置为背景为红色。改变类名active为newactive,并设置其背景颜色为红色。

4、改变“菜单”下的二级栏目,鼠标放上去的颜色。设置类名为dropdown-menu下的a标签hover属性,设置放上去的颜色为黑色。

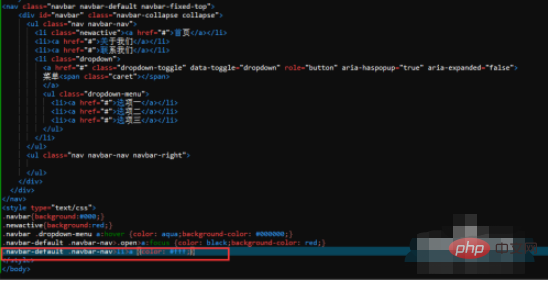
5、改变点击“菜单”,弹出二级栏目时的颜色。CSS代码是.navbar-default .navbar-nav>.open>a:focus {color: black;background-color: red;},即设置这个类下面a标签focus属性的颜色。

6、改变导航栏默认文字的颜色。设置类名navbar-default下面a标签的文字颜色为白色,代码是.navbar-default .navbar-nav>li>a {color: #fff;}

 2 , ändern Sie die Hintergrundfarbe der Navigation und stellen Sie sie auf Schwarz ein. Stellen Sie die Hintergrundfarbe des Navigations-Tags auf Schwarz ein und der Code lautet
2 , ändern Sie die Hintergrundfarbe der Navigation und stellen Sie sie auf Schwarz ein. Stellen Sie die Hintergrundfarbe des Navigations-Tags auf Schwarz ein und der Code lautet background:#000. Unten finden Sie den Code und die Renderings.
dropdown-menu fest und stellen Sie die Farbe auf Schwarz ein. 🎜🎜 🎜🎜5 , ändern Sie die Farbe, wenn Sie auf „Menü“ klicken, um die sekundäre Spalte einzublenden. Der CSS-Code lautet .
🎜🎜5 , ändern Sie die Farbe, wenn Sie auf „Menü“ klicken, um die sekundäre Spalte einzublenden. Der CSS-Code lautet .navbar-default .navbar-nav>.open>a:focus {color: black;background-color: red;}, der die Farbe des Fokusattributs des a festlegt Tag unter dieser Klasse. 🎜🎜 🎜🎜6 , ändern Sie die Standardtextfarbe der Navigationsleiste. Setzen Sie die Textfarbe des a-Tags unter dem Klassennamen navbar-default auf Weiß und der Code lautet .
🎜🎜6 , ändern Sie die Standardtextfarbe der Navigationsleiste. Setzen Sie die Textfarbe des a-Tags unter dem Klassennamen navbar-default auf Weiß und der Code lautet .navbar-default .navbar-nav>li>a {color: #fff;}. 🎜🎜🎜🎜🎜🎜Empfohlen: 🎜Bootstrap-Video-Tutorial🎜🎜🎜Das obige ist der detaillierte Inhalt vonSo ändern Sie die Farbe der Navigationsleiste im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen






