
So verwenden Sie CSS, um ein Bild als Hintergrund zu erstellen: Erstellen Sie zunächst eine HTML-Beispieldatei. Fügen Sie dann einige p-Tags zum Text hinzu. Verwenden Sie schließlich das Hintergrundattribut in CSS, um das Bild als Hintergrund festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, DELL G3-Computer.
Empfohlen: CSS-Video-Tutorial
Sie können das Hintergrundattribut in CSS verwenden, um das Bild festzulegen, da der Hintergrund alle Hintergrundattribute in einer Anweisung festlegen kann.
Die einstellbaren Eigenschaften sind: Hintergrundfarbe, Hintergrundposition, Hintergrundgröße, Hintergrundwiederholung, Hintergrundursprung, Hintergrundclip, Hintergrundanhang und Hintergrundbild.
Trennen Sie jeden Wert durch ein Leerzeichen, in keiner bestimmten Reihenfolge. Es ist möglich, dass nur einige dieser Werte zulässig sind, z. B. Hintergrund: #FF0000 URL (smiley.gif);
Beispiel:
<html>
<head>
<style type="text/css">
body
{
background: #ff0000 url(img/1.jpg) ;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
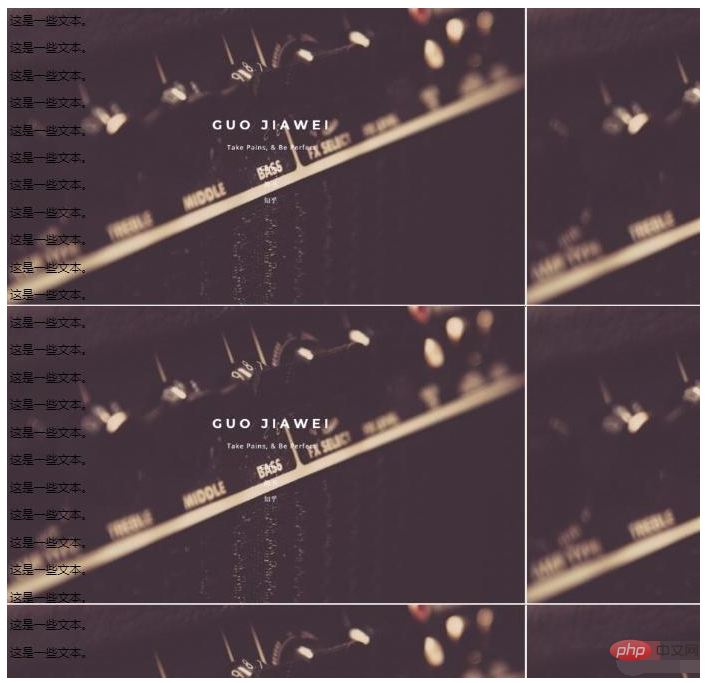
</html>Der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS, um ein Bild als Hintergrund zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!