Was ist der CSS-Zentrierungscode?
Css-Zentrierungscodes umfassen: 1. „vertical-align:middle“; 2. „display:flex“ 3. Legen Sie „display:table“ für das übergeordnete Element und „display:table-cell“ für das untergeordnete Element fest Implementieren Sie CSS vertikal zentriert und so weiter.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer.
Empfohlen: CSS-Video-Tutorial
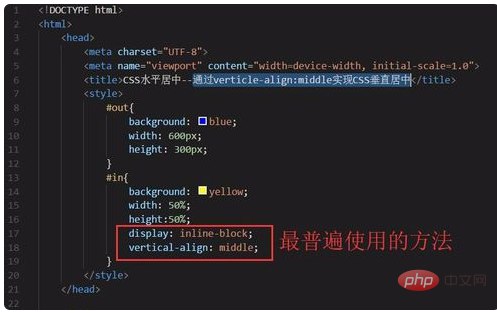
Die Implementierung der vertikalen CSS-Zentrierung durch Vertical-Align:Middle ist die am häufigsten verwendete Methode, aber es gibt eine Sache, die besondere Aufmerksamkeit erfordert. Die Voraussetzung dafür, dass die Vertikale wirksam wird, ist die Inline-Anzeige -Block des Elements. Da der Inline-Block die Eigenschaften sowohl von Inline-Elementen als auch von Elementen auf Blockebene aufweisen kann, kann er dafür sorgen, dass Elemente Breite und Höhe haben. Somit kann eine Zentrierung innerhalb der Box erreicht werden

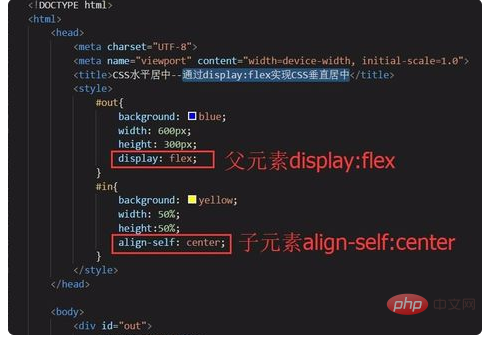
Der Weg, eine vertikale CSS-Zentrierung durch display:flex zu erreichen, besteht darin, dem übergeordneten Element display:flex; und dem untergeordneten Element align-self:center;
Dies zu geben Gleiches Prinzip wie die horizontale CSS-Zentrierung. Ja, es gibt nur einen Unterschied in der Flex-Richtung. Eine davon ist die Zeile (Standardwert) und die andere die Spalte.

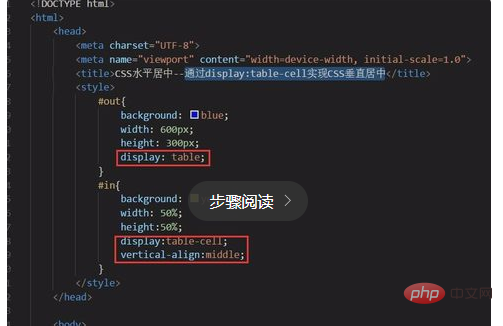
Geben Sie dem übergeordneten Element display: table und dem untergeordneten Element display: table-cell an, um die vertikale Zentrierung von CSS zu implementieren. Der Nachteil besteht darin, dass dies einen gewissen Einfluss auf einige Stile hat Folgende Elemente werden nicht empfohlen.

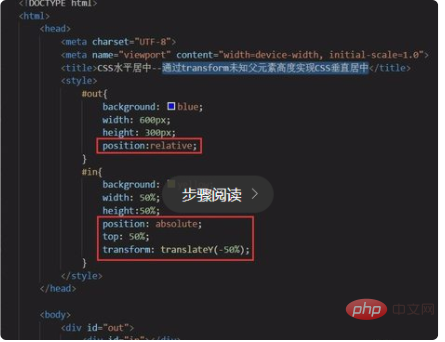
Geben Sie zuerst dem übergeordneten Element position:relative, dann dem untergeordneten Element position:absolute und verwenden Sie translatorY, um es in der vertikalen Mitte zu positionieren. Dies ist auf der vertikalen Achse zentriert. Die neue Funktion von CSS3, Translate, kann den Versatz des Elements auf der vertikalen Achse ändern.

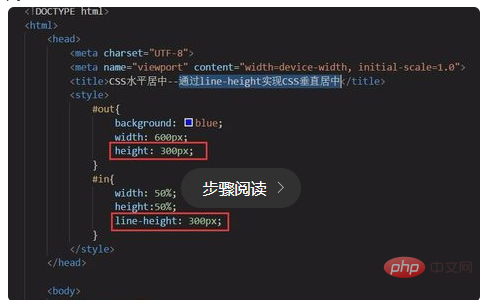
Setzen Sie den Zeilenhöhenwert des untergeordneten Elements auf die Höhe des übergeordneten Elements. Diese Methode eignet sich für Fälle, in denen das untergeordnete Element eine einzelne Textzeile ist. Die vertikale Achse ist ebenfalls zentriert.

Ausstellungsinformationen:
Cascading Style Sheets (vollständiger englischer Name: Cascading Style Sheets) ist eine Anwendung, die verwendet wird, um HTML (eine Anwendung der Standard Generalized Markup Language) oder XML (eine Teilmenge der Standard Generalized Markup Language) auf einem Computer auszudrücken Sprache für Dateiformate. CSS kann Webseiten nicht nur statisch ändern, sondern auch mit verschiedenen Skriptsprachen zusammenarbeiten, um verschiedene Elemente von Webseiten dynamisch zu formatieren.
Das obige ist der detaillierte Inhalt vonWas ist der CSS-Zentrierungscode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.




