 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Implementieren Sie bilineare Interpolation und bikubische Interpolation in js
Implementieren Sie bilineare Interpolation und bikubische Interpolation in js
Implementieren Sie bilineare Interpolation und bikubische Interpolation in js

Kostenlose Lernempfehlung: js-Video-Tutorial
- Einführung in
- bilineare Interpolation
- Prinzip
- bikubische Interpolation Methode
-
- Prinzip
- js-Implementierung
Einführung
Beim Verwenden von Canvas zum Zeichnen auf einer Webseite ist ein Problem aufgetreten. Die ursprüngliche Datenauflösung ist sehr gering und das Bild muss auf die gesamte Webseite vergrößert werden, sodass die Daten vergrößert werden müssen durch Interpolation. Ich habe die bilineare Interpolation und die kubische Interpolation gelernt. Beide Methoden werden mit js-Code implementiert. Die bilineare Interpolation führt eine lineare Interpolation der Daten durch jeweils in x- und y-Richtung.
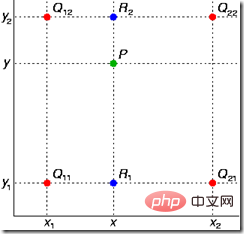
Die Matrix der Originaldaten ist ein zweidimensionales Array, die Größe ist a*b, die Zielmatrixgröße ist m*n, m, n kann größer (vergrößert) oder kleiner (verkleinert) als a sein, b, natürlich kann das Verhältnis auch variieren. Es hängt davon ab, wie groß Ihre interpolierten Daten sein müssen.Die Grundidee besteht darin, die Koordinaten der Zielmatrix, z. B. den Punkt x*y, zu durchlaufen, die entsprechende Position dieses Punkts in der Originalmatrix zu finden, die als Mapping-Punkt bezeichnet wird, und dann die vier Punkte zu finden, die die Mapping umgeben Punkt P in der ursprünglichen Matrix. Führen Sie dann zwei lineare Interpolationen basierend auf dem Abstand vom Abbildungspunkt P zu den Koordinaten in der x- und y-Richtung der vier Punkte durch, um den Wert des Abbildungspunkts zu erhalten.
Wie in der Abbildung oben gezeigt, ist Punkt p die Position, an der der x*y-Punkt in der Zielmatrix in der ursprünglichen Matrix abgebildet ist. Die nächsten vier Punkte um ihn herum sind Q12, Q11, Q21 und Q22. Jetzt wird eine lineare Interpolation in x-Richtung durchgeführt, um die Werte der beiden Punkte R1 und R2 zu erhalten. Anschließend wird linear in y-Richtung interpoliert, um den Wert von Punkt P zu erhalten.Hinweis: Nach der Verwendung der bilinearen Interpolation zur Verstärkung der Daten tritt bei zu großer Vergrößerung nach der Bildgenerierung ein offensichtliches Mosaikphänomen auf. Den Implementierungscode finden Sie im folgenden js-Code.
Bikubische Interpolationsmethode
 Prinzip
Prinzip
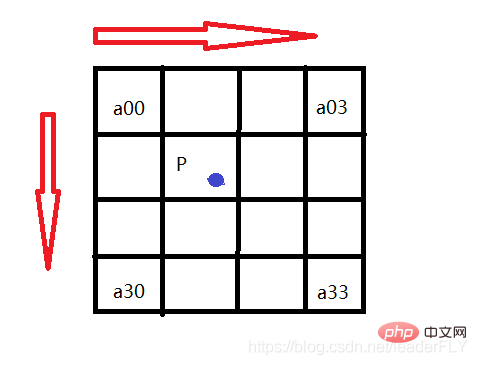
Die doppelte kubische Interpolation wird auch als kubische Faltungsinterpolation bezeichnet. Die kubische Faltungsinterpolation ist eine komplexere Interpolationsmethode. Dieser Algorithmus verwendet für die kubische Interpolation den Grauwert von 16 Punkten rund um den abzutastenden Punkt und berücksichtigt dabei nicht nur den Graueinfluss der vier direkt benachbarten Punkte, sondern auch den Einfluss der Änderungsrate des Grauwerts zwischen benachbarten Punkten. Das spezifische Prinzip finden Sie im folgenden Blog:
Das Grundprinzip besteht darin, zuerst den Abbildungspunkt P des Mittelpunkts der Zielmatrix in der Quelldatenmatrix zu finden und dann die 16 Punkte um den P-Punkt herum zu finden , und dann entsprechend dem Koordinatenabstand des P-Punkts 16 Berechnen Sie für den Abstand zwischen Punkten in x- und y-Richtung das Gewicht jedes Punkts und schließlich den Wert von, nachdem Sie jeden Punkt mit dem Gewicht multipliziert haben P kann durch Addition erhalten werden.
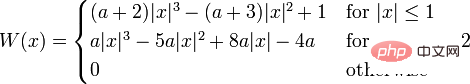
BiCubic-Funktion:
Unter diesen hat die BiCubic-Funktion, wenn a -0,5 ist, die folgende Form:
Wenn a = -0,5, sind die verstärkten Daten ziemlich gut, das erzeugte Bild ist sehr glatt. und viele Daten werden detailliert gespeichert.
Ich habe nicht eingehend untersucht, warum diese Funktion verwendet werden sollte, aber nach Verwendung dieser Methode zur Verstärkung der Daten ist der erzeugte Bildeffekt ohne Mosaikphänomen sehr gut  Javascript
Javascript
(Video)
Das obige ist der detaillierte Inhalt vonImplementieren Sie bilineare Interpolation und bikubische Interpolation in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



