 Web-Frontend
Web-Frontend
 uni-app
uni-app
 Einführung in die Schriftartenbibliothek, benutzerdefinierten Komponenten, Paketierung und Nachrichtenpraxis von uni-app
Einführung in die Schriftartenbibliothek, benutzerdefinierten Komponenten, Paketierung und Nachrichtenpraxis von uni-app
Einführung in die Schriftartenbibliothek, benutzerdefinierten Komponenten, Paketierung und Nachrichtenpraxis von uni-app

Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
Artikelverzeichnis
- Vorwort
- 1. Verwenden Sie die Iconfont-Schriftartenbibliothek
- 2. Benutzerdefinierte Komponenten und Nachrichten zwischen Komponenten Lieferung
- 3. Verpackung
- 4. Praktische Fälle - Nachrichtenliste und Details
- Zusammenfassung
Vorwort
In diesem Artikel werden hauptsächlich 4 Aspekte vorgestellt:
Verschönern Sie mithilfe der von iconfont in der Uni-App-Projektbibliothek bereitgestellten Symbolschriftart die Seite;
Benutzerdefinierte Komponenten implementieren und Attribute anpassen und Nachrichten zwischen übergeordneten und untergeordneten Komponenten implementieren können;
WeChat-Applet-Vorschau und echte Maschinentests, APP-Cloud-Paketierung und lokale Paketierung;
1. Iconfont-Schriftbibliothek verwenden
uni-app kann die voniconfont (https://www.iconfont.cn/) bereitgestellte Icon-Schriftart verwenden.
Der allgemeine Vorgang ist wie folgt: Wählen Sie zunächst das gewünschte Symbol entsprechend dem Schlüsselwort in iconfont aus und legen Sie es in den Warenkorb. Erstellen Sie dann ein Projekt, fügen Sie das zuvor ausgewählte Symbol zum Projekt hinzu und laden Sie die Schriftart wie folgt herunter : 
@font-face {font-family: "iconfont";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAQAAAsAAAAACHwAAAOxAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqFCIQiATYCJAMICwYABCAFhG0HLxtHBxHVmxnJPhbT7QzKF5SRijPBQ9X5vZ7poDv8ENdklpxkdYVYd9AnKb65+dU1KkK1Bcl58H95xgvs9NL89T/HTBeJ9Tz/SueUUZS0N8DxgAbUjdsVUYAcmN8CO4cgrXzxPgSgSaUY0bBxy444kQTLBCBGDhvSD2fLjJwgCZw6u7BXItZgw2ksNS4Bq/PfFx8pL5xgYDMJGtoObjSQum9VWGDODc+lZ4pAcpwT0A6BCRQDEkRH0d0as0wXY6IdtyRzulki4K0Kh1Px1f7jgQBhJ1C7EZssfk6SWPpU1QZ/XwJ+4C4Ix6Yy8Pt9flbI5OJoqZS7k14WEo7ABpdreRD7XEsHNzQvCmm9zKKXdXtGcFeM3doZrUO7hybsieuil52Nt286N1d5oWM9P20tKc4VxFnUWG2hlwsPEiPChd5KyXHtuLCjCz2poxWKnR7aENdlQzBmWnDj9OVpxoruqC1BWBmtjZ5jm2u5e86OLYnTQ9u7dkno2L1Lp+YhvSy6OEfljsnv3KVjp+DyuArNkjUbYl+0WaweuZqrs2qpxg9tpi85x11WrdUZtULtUZW+VEhpYa5vdRF3ppuLva/hyfRwrVdK78RMFSoTUYjBSL+5/oBrdQt1Zu7SNY90c+clx7izqo06PXbl2NNATG2J8jCEp7dX8Hl7pfZek6FYQyI8O+PYz/tJ92fXCWQHfhR41xfHzQ7Mzwn8zKsuKEiY65vf1F7ZO78wqknZQJbZd2ByvqxYf0HDtm0D2V//thETtfp47PUa7yP/1PVOKKzZZ2b61RrTr9WI9PVMyJpZEGHYK14tvzSxx5N60jXMnT/VpczY9NzlMa6sbyNwNDKpC0DYMp+Zjf/+v2FfcutBfXw1vzldEoBH2aOOYDBsSZZ5wfkleQT82ZKFPdKVBRZD2hIxb3AX/5fYpNFAGPZH8mSrNwZqp8CpSxAMHKSAiZNspMQWgw0XFcGOkzqgKaLJYRdRjMdESAUUshBA4OcAGHi5ACZ+LiMl9jHYiOUz2PELEzRHZxF1potcsfoGit4w0fCndZSLI5v5ovaG+X302pTltBe0rDGqQurmOlzQIzaUz1ybMbHKSS08huMQyiobRguLWW5iZOmLwiin8zRAAT0GmCAG/hArI8IFp4MN3/v5G2DmzUGPTnR1BF8ApbCOTlQE0gJkp74Wdb2WyYUPMzWGwbyIUYQTokUnOMK0QGR51gYYMQLLhmSmIVI/XqoO59een+4QoAkMhginmNj6i+zFOQAAAA==') format('woff2');}.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;}.iconbooks:before {
content: "\e709";}Sie den CSS-Stil global in App.vue wie folgt:
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
global.isLogin = function() {
try {
var suid = uni.getStorageSync('suid');
var srand = uni.getStorageSync('srand');
} catch (e) {
//TODO handle the exception
}
if (suid == '' || srand == '') {
return false;
} else {
return [suid, srand];
}
}</script><style>
/* 引入自定义图标库 */
@import url('/static/font/iconfont.css');
/*每个页面公共css */
.red {
color: #ff0000;
}</style> Wenn Sie @import zum Importieren externer Stildateien verwenden, müssen Sie diese einfügen fügen Sie sie an der
Vorderseite des Stilmoduls@import导入外部样式文件时,需要将其放于style模块的最前面,且最后要加分号,否则会导入失败。
index.vue中使用字体样式如下:
<template>
<view>
<view class="iconfont iconbooks">
书籍 </view>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
}
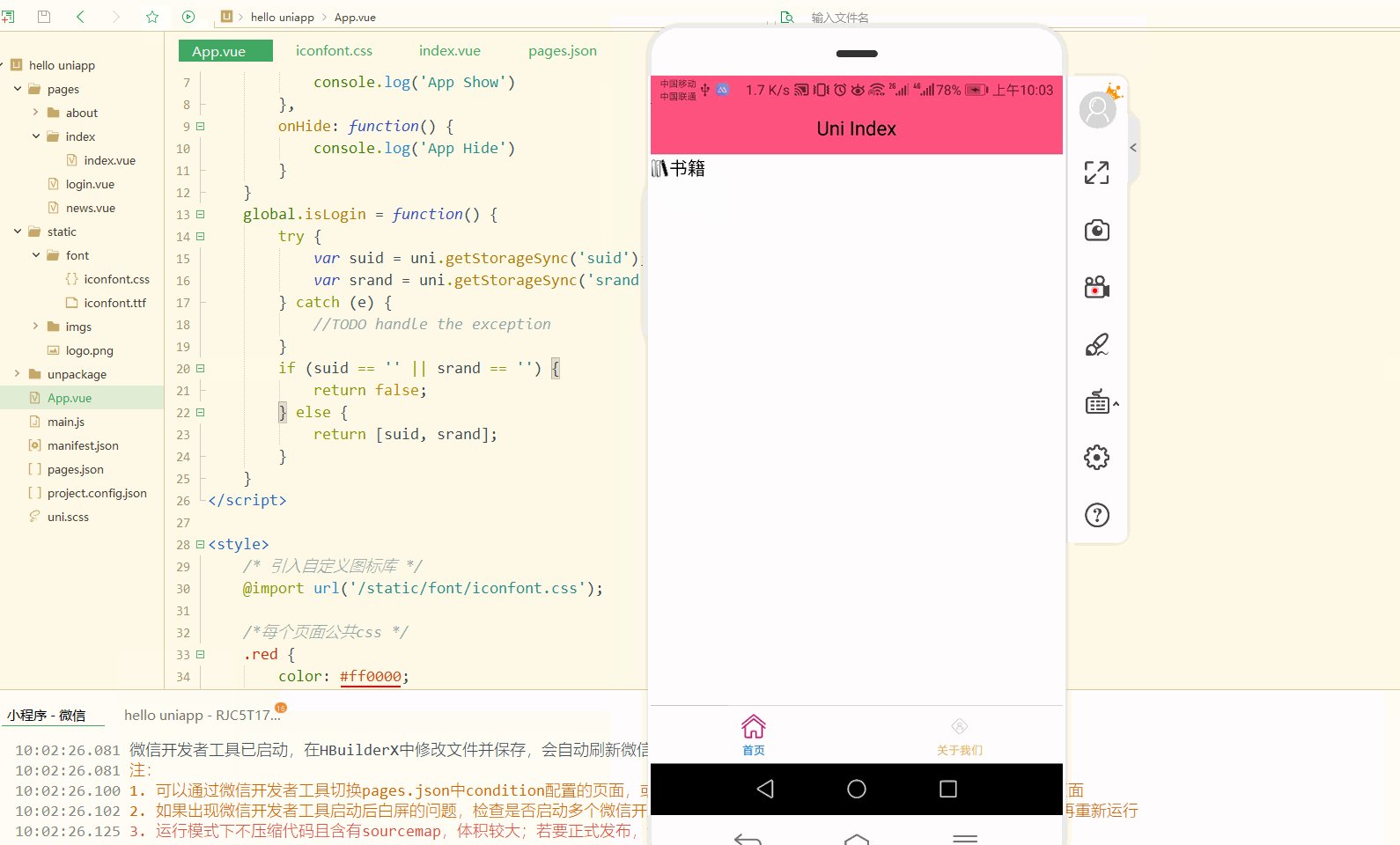
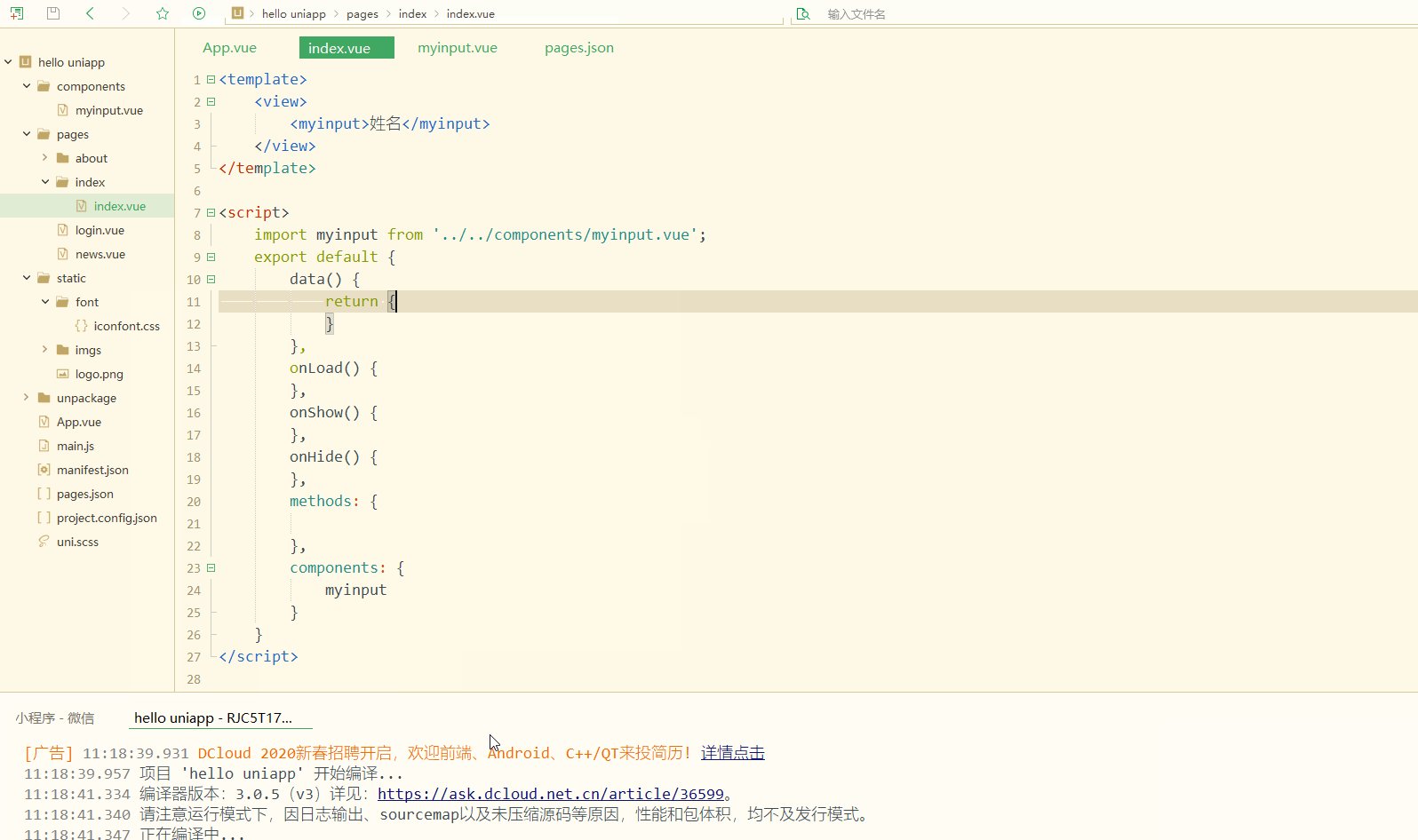
}</script><style></style>显示:
显然,在小程序和APP中均正常显示。
二、自定义组件和组件间的消息传递
组件为uni-app的开发提供了很多方便,加速了开发。
组件也可以复用和自定义,具有很大的灵活性。
自定义组件前,需要在项目目录中创建components目录,右键components目录选择新建组件,在创建组件时可以选择模板,也可以点击右上角自定义模板,在弹出的目录中创建模板名.txt,里边写入模板内容即可,例如创建带有属性的模板.txt如下:
<template name="组件名称">
<view>
...... </view></template><script>
export default {
name: "组件名称",
//属性
props: {
属性名称: {
type: String, //属性类型
value: "值"
},
......
},
//组件生命周期
created: function(e) {
},
methods: {
函数名称: function(obj) {
},
}
}</script><style>
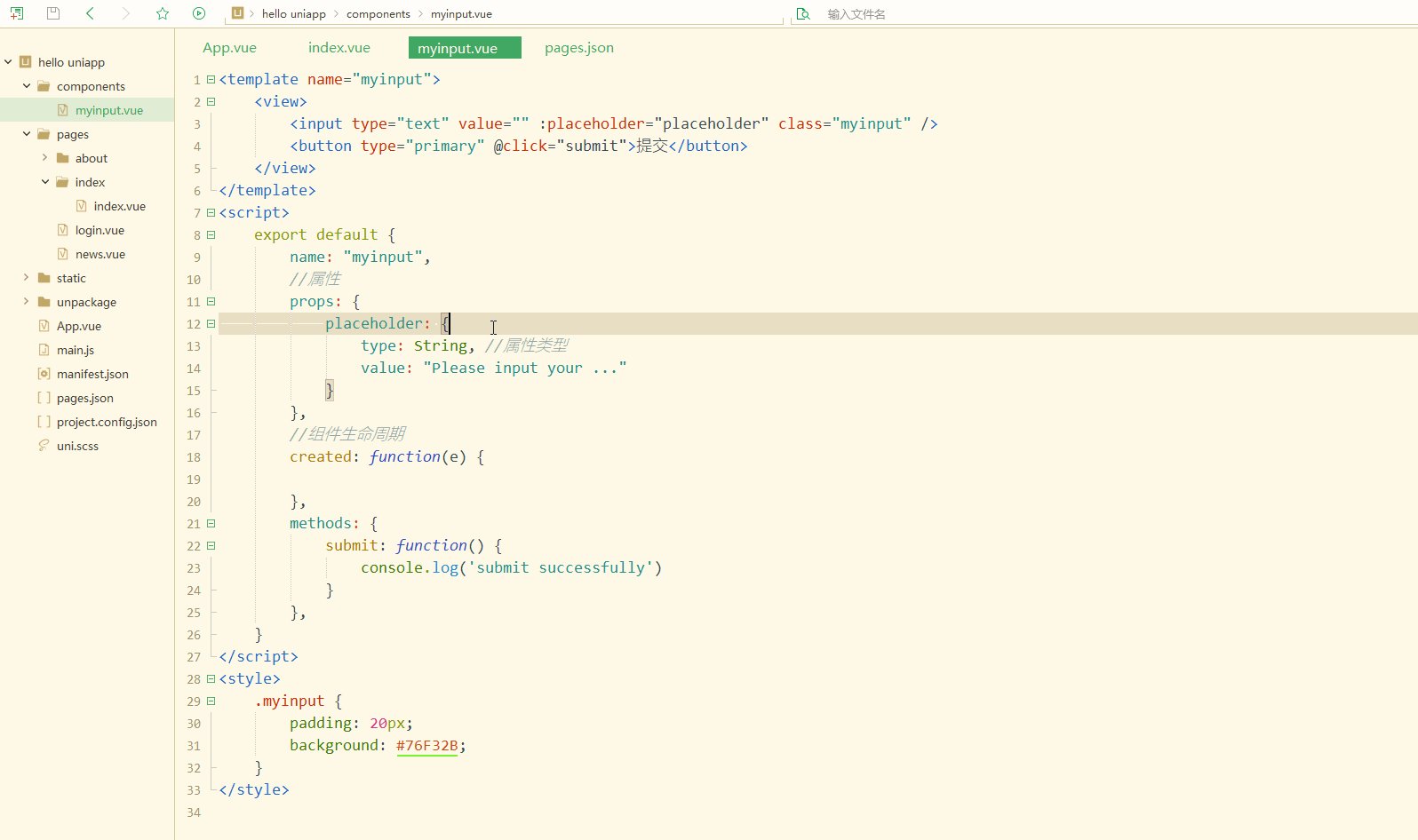
**组件样式**</style>创建组件时,选择自定义的模板,名为myinput.vue,修改如下:
<template name="myinput">
<view>
<input type="text" value="" placeholder="Input your name" class="myinput" />
<button type="primary">提交</button>
</view></template><script>
export default {
name: "myinput",
//属性
// props: {
// 属性名称: {
// type: String, //属性类型
// value: "值"
// },
// ......
// },
//组件生命周期
created: function(e) {
},
methods: {},
}</script><style>
.myinput {
padding: 20px;
background: #76F32B;
}</style>在需要使用自定义组件的页面中,先导入自定义组件,如下:
import myinput from '../../components/myinput.vue';
再在当前页面注册该组件,如下:
components: {
myinput
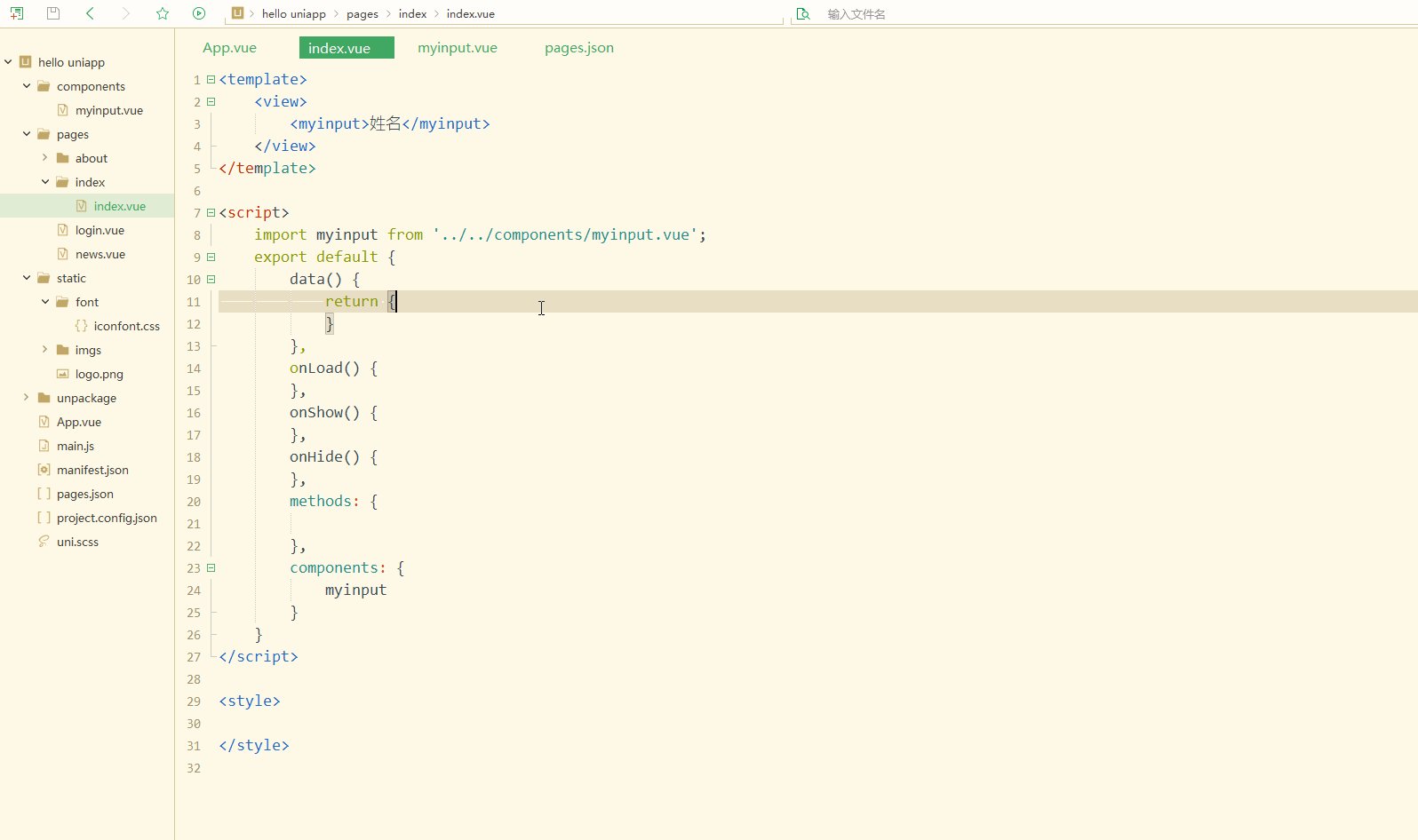
}最后使用即可,如index.vue如下:
<template>
<view>
<myinput>姓名</myinput>
</view></template><script>
import myinput from '../../components/myinput.vue';
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
},
components: {
myinput }
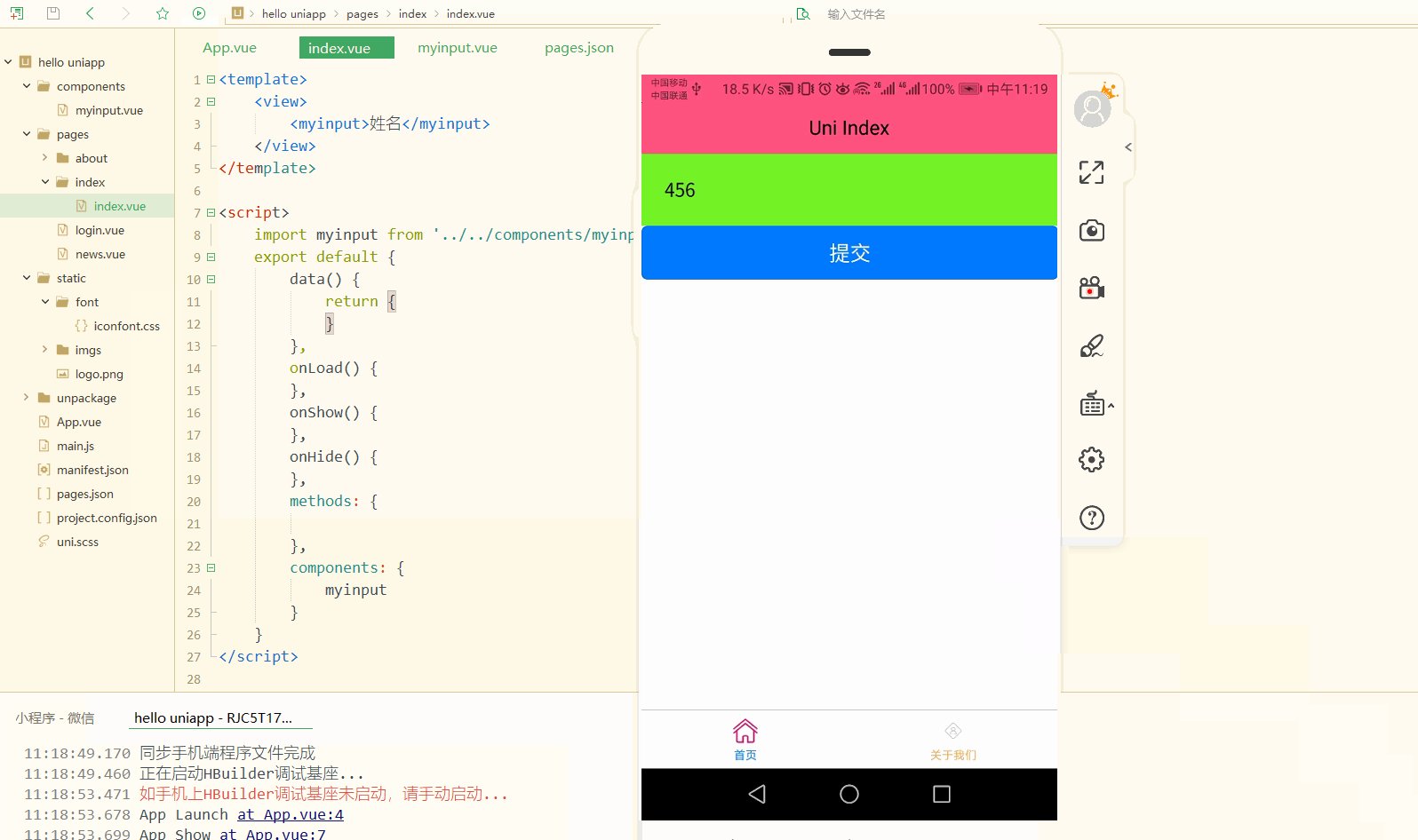
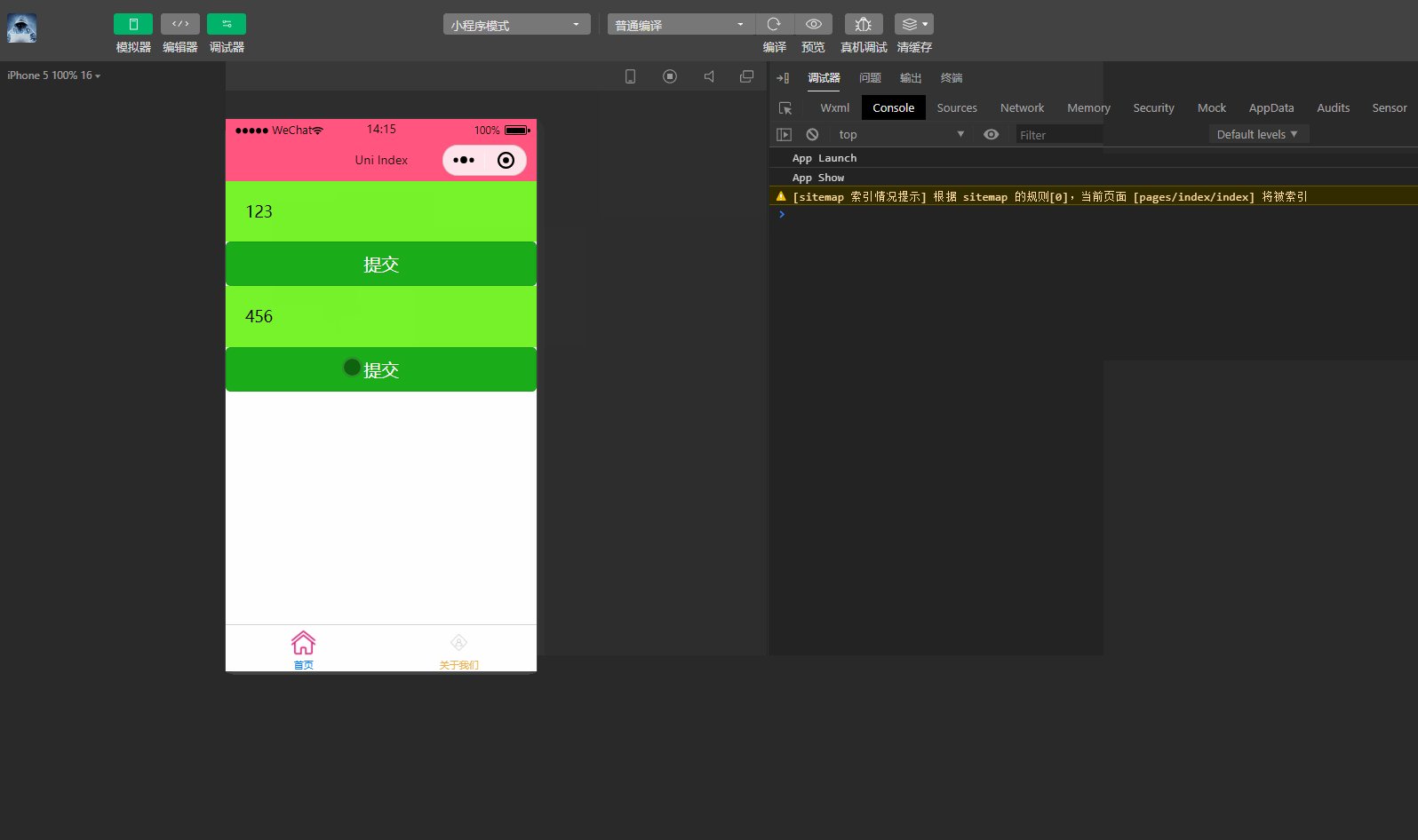
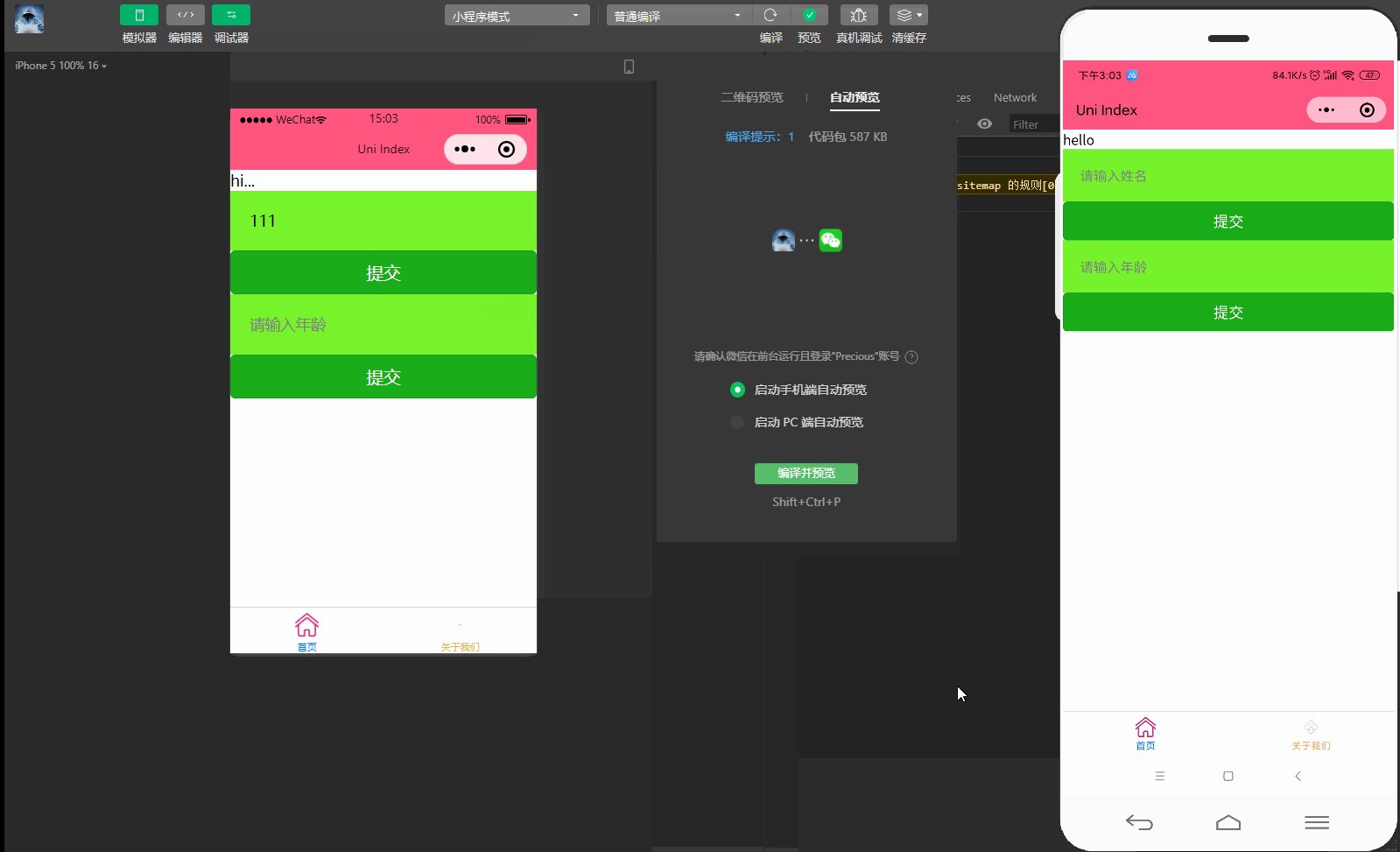
}</script><style></style>显示:
显然,实现了微信小程序端和APP端使用自定义组件。
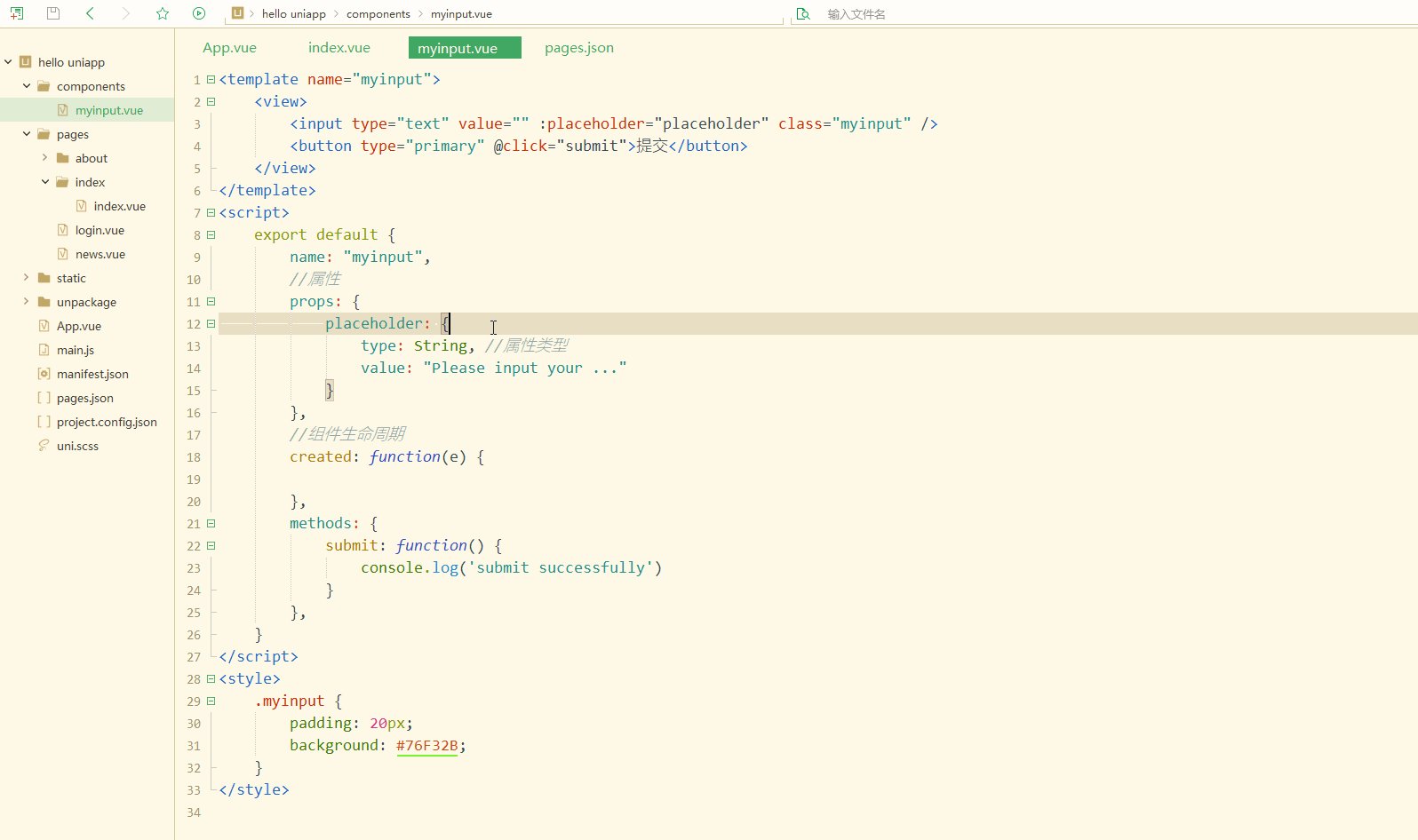
还可以定义props属性,可以给组件动态设置属性,如下:
<template name="myinput">
<view>
<input type="text" value="" :placeholder="placeholder" class="myinput" />
<button type="primary" @click="submit">提交</button>
</view></template><script>
export default {
name: "myinput",
//属性
props: {
placeholder: {
type: String, //属性类型
value: "Please input your ..."
}
},
//组件生命周期
created: function(e) {
},
methods: {
submit: function() {
console.log('submit successfully')
}
},
}</script><style>
.myinput {
padding: 20px;
background: #76F32B;
}</style>将属性定义在props对象中,同时在使用该组件时,给属性传值,index.vue如下:
<template>
<view>
<myinput placeholder="请输入姓名">姓名</myinput>
<myinput placeholder="请输入年龄">年龄</myinput>
</view></template><script>
import myinput from '../../components/myinput.vue';
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
},
components: {
myinput }
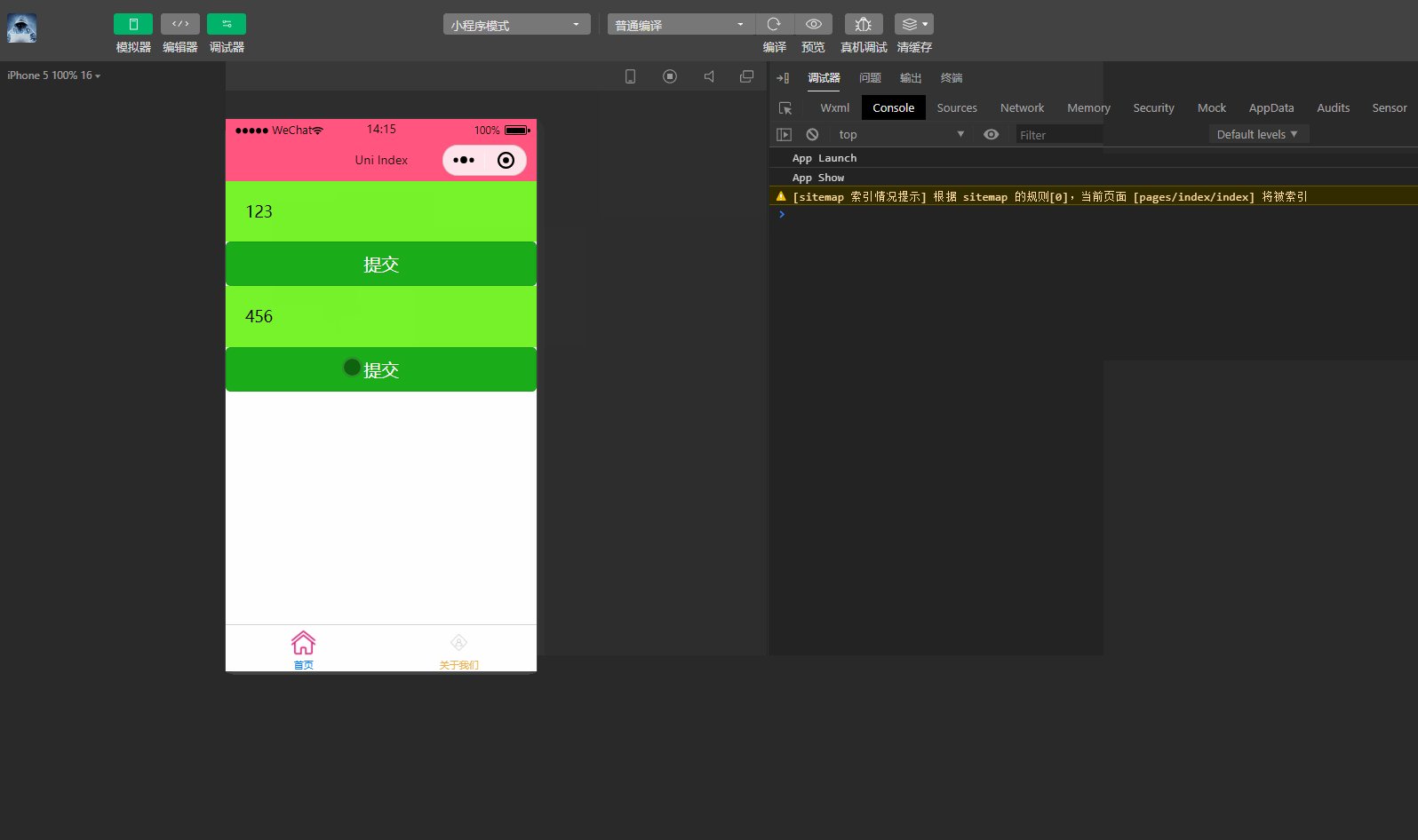
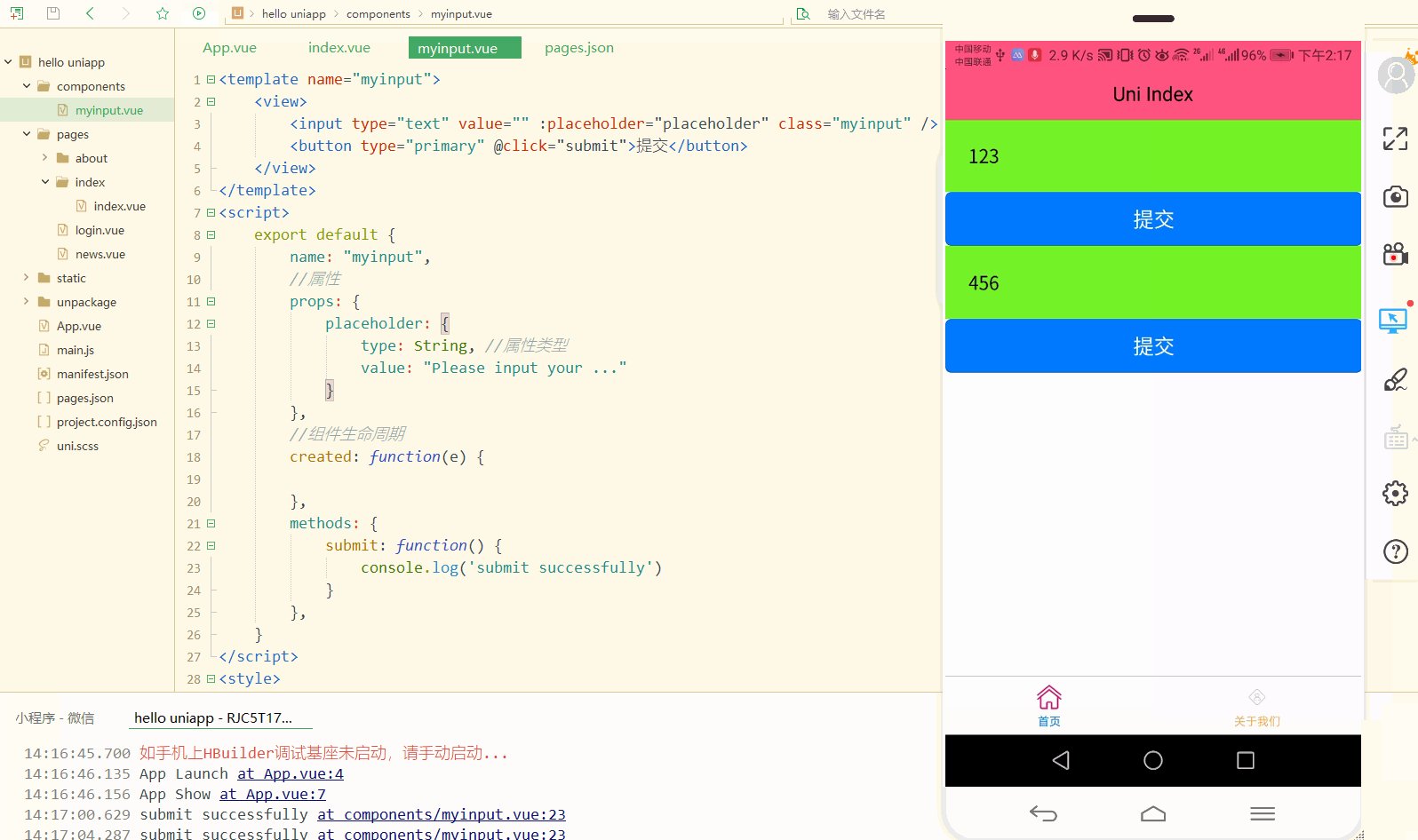
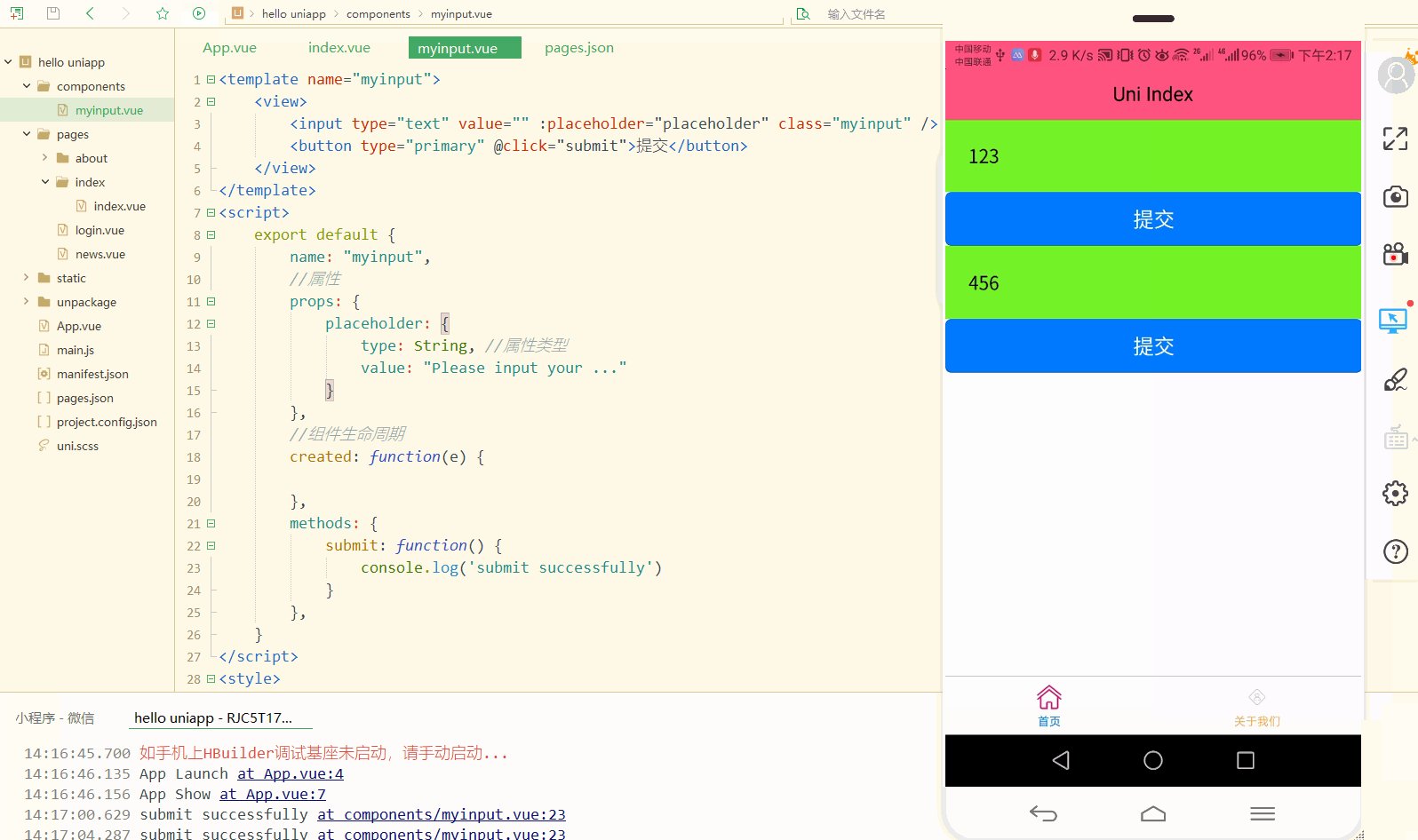
}</script><style></style>显示:
实现了多端的属性定义。
还可以实现组件点击触发改变父级元素的事件或方法,即激活父级组件,例如myinput组件激活index.vue中的元素、触发事件,需要使用$emit,用来模拟执行事件,第一个参数是事件,其余参数是事件的参数;同时在父级组件中使用该组件时,通过v-on ein und
hinzu, andernfalls schlägt der Import fehl. Der in
index.vue verwendete Schriftstil ist wie folgt:
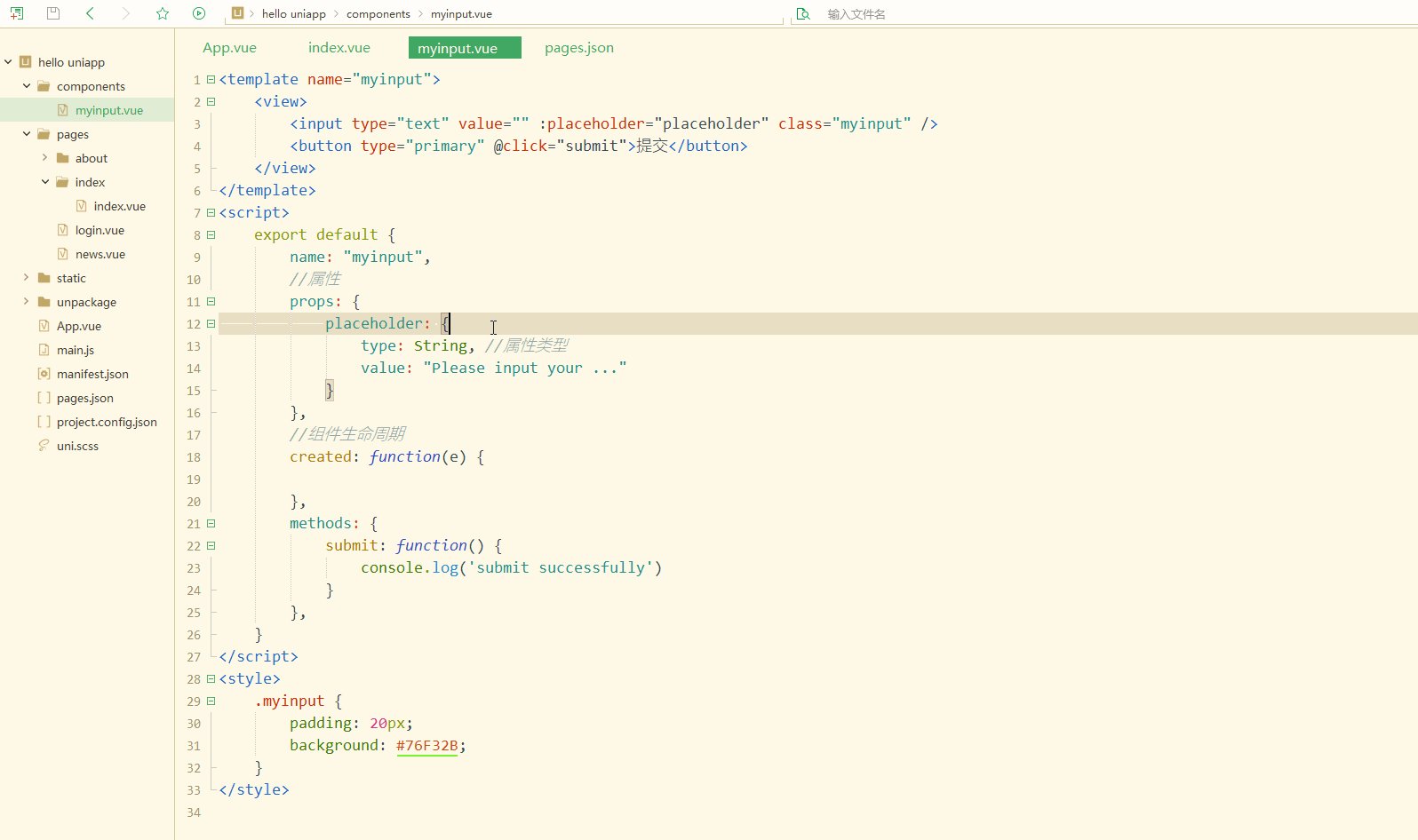
<template name="myinput">
<view>
<input type="text" value="" :placeholder="placeholder" class="myinput" />
<button type="primary" @click="submit">提交</button>
</view></template><script>
export default {
name: "myinput",
//属性
props: {
placeholder: {
type: String, //属性类型
value: "Please input your ..."
}
},
//组件生命周期
created: function(e) {
},
methods: {
submit: function() {
this.$emit('change_parent', 'hi...');
console.log('submit successfully')
}
},
}</script><style>
.myinput {
padding: 20px;
background: #76F32B;
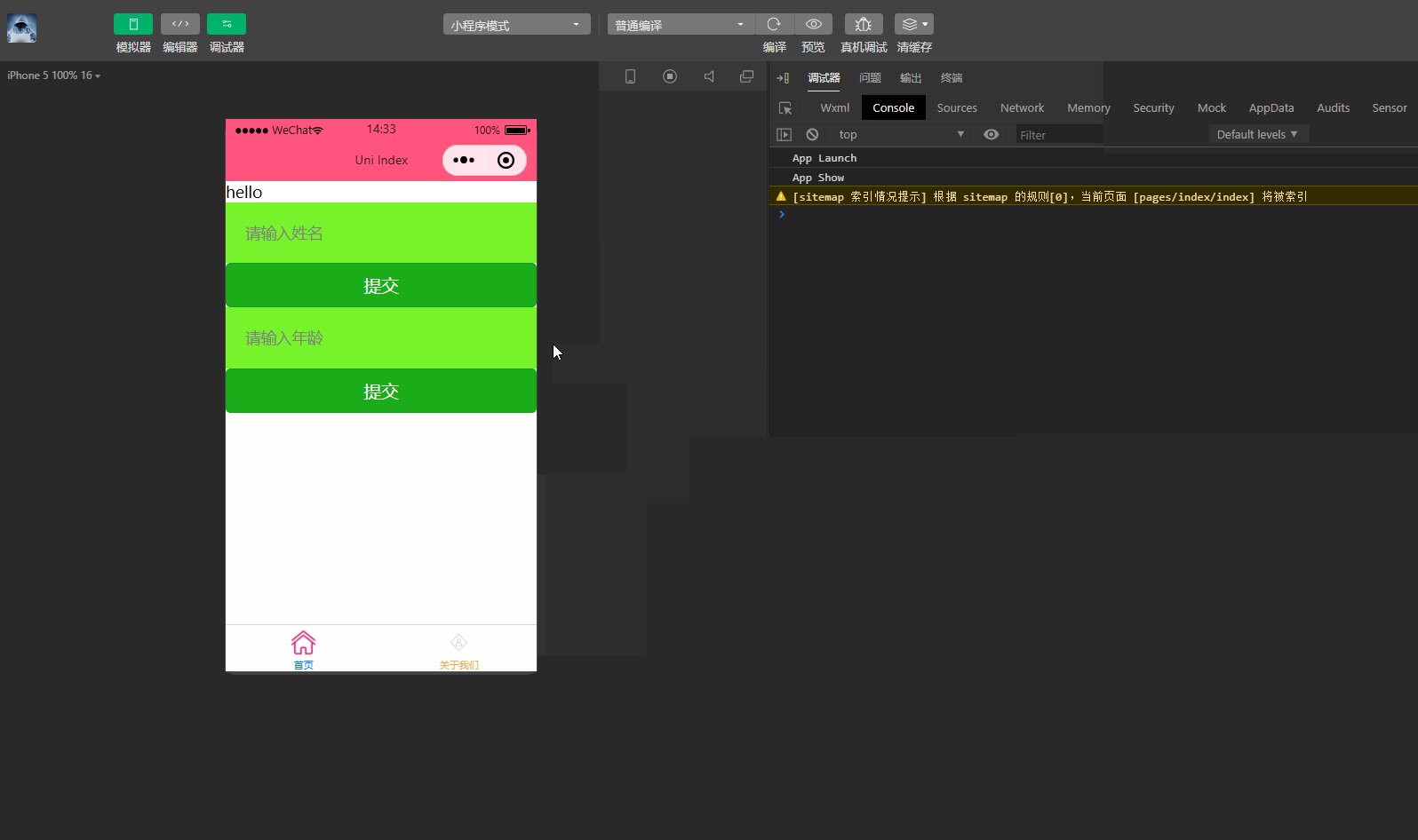
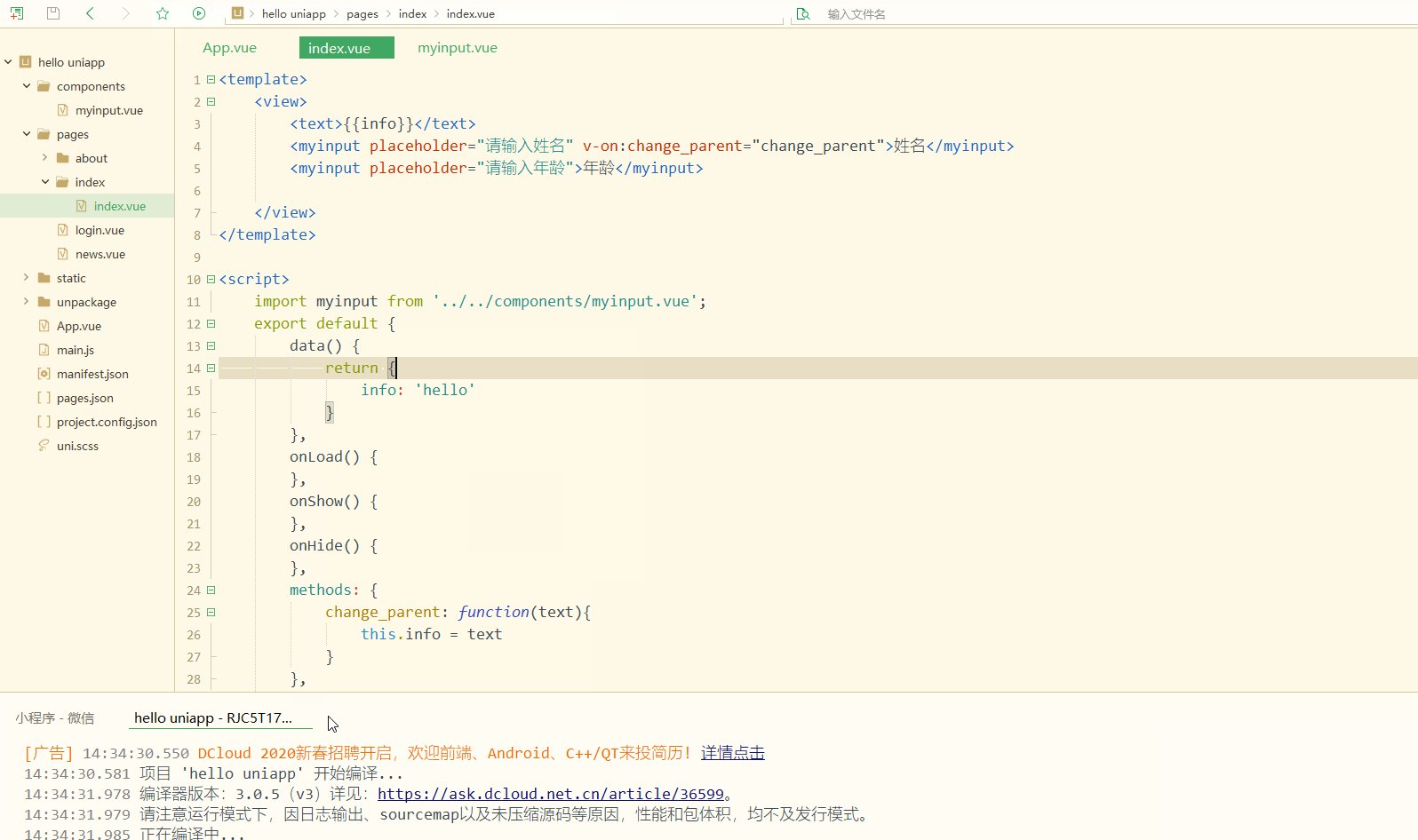
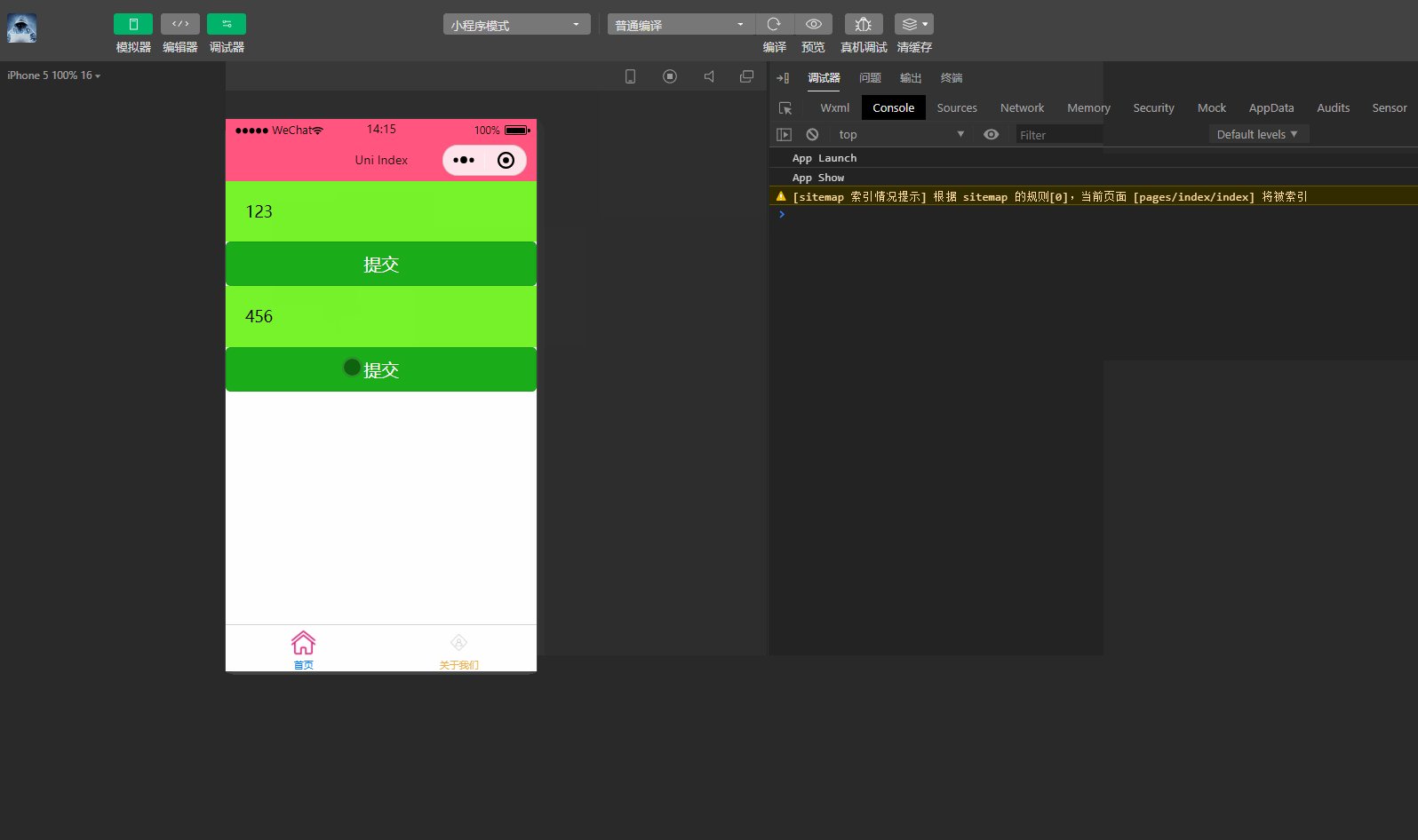
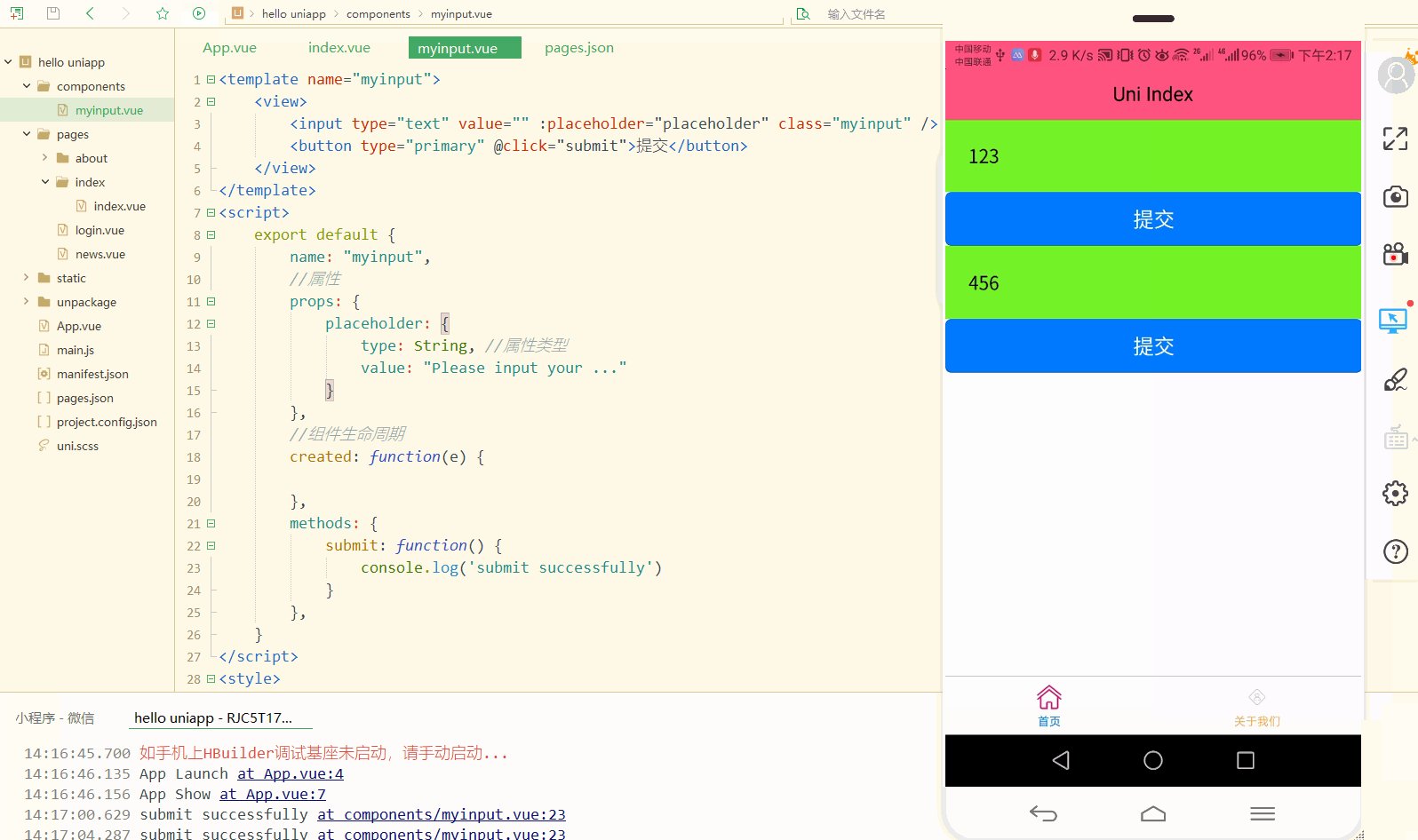
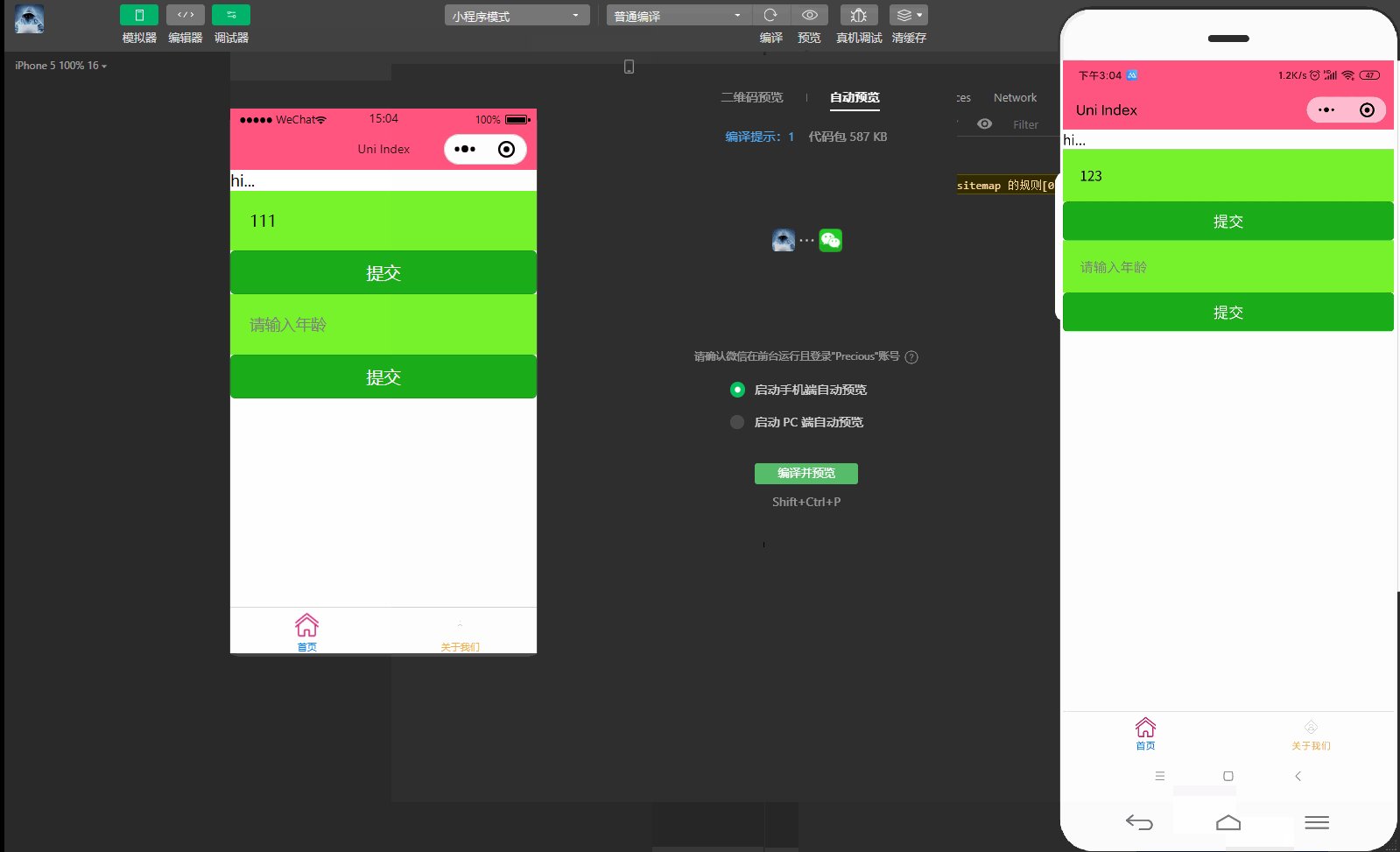
}</style>Anzeige: 

2. Benutzerdefinierte Komponenten und Nachrichtenübermittlung zwischen Komponenten Komponenten bieten viel Komfort für die Entwicklung von Uni-Apps und beschleunigen die Entwicklung. Komponenten können auch wiederverwendet und angepasst werden, was eine große Flexibilität bietet.
Bevor Sie Komponenten anpassen, müssen Sie das Verzeichnis components im Projektverzeichnis erstellen. Klicken Sie mit der rechten Maustaste auf das Komponentenverzeichnis und wählen Sie „Neue Komponente“ aus, oder klicken Sie auf Passen Sie Vorlage an in der oberen rechten Ecke an. Erstellen Sie template name.txt im Popup-Verzeichnis und schreiben Sie den Vorlageninhalt hinein. Erstellen Sie beispielsweise template with attributes.txt wie folgt:
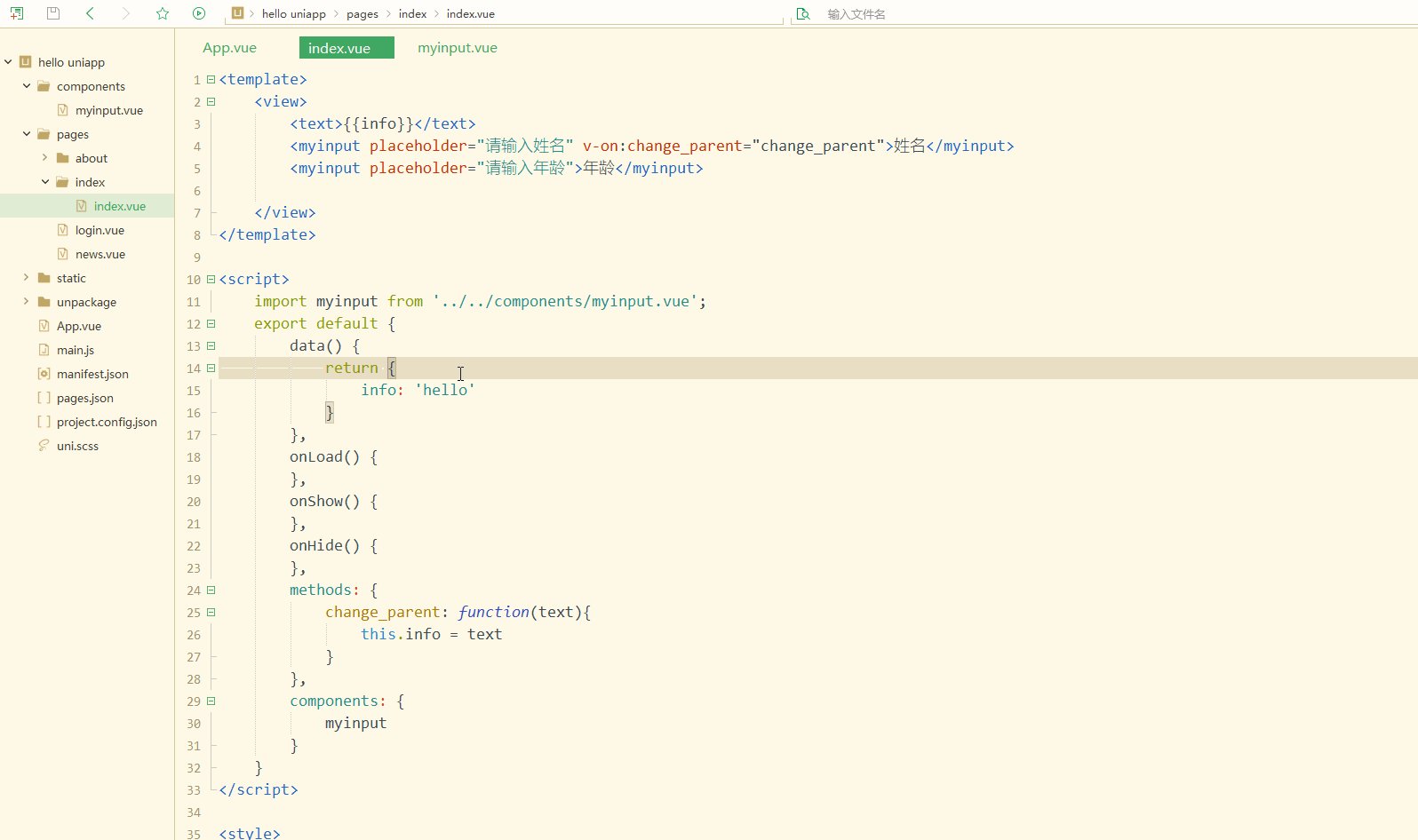
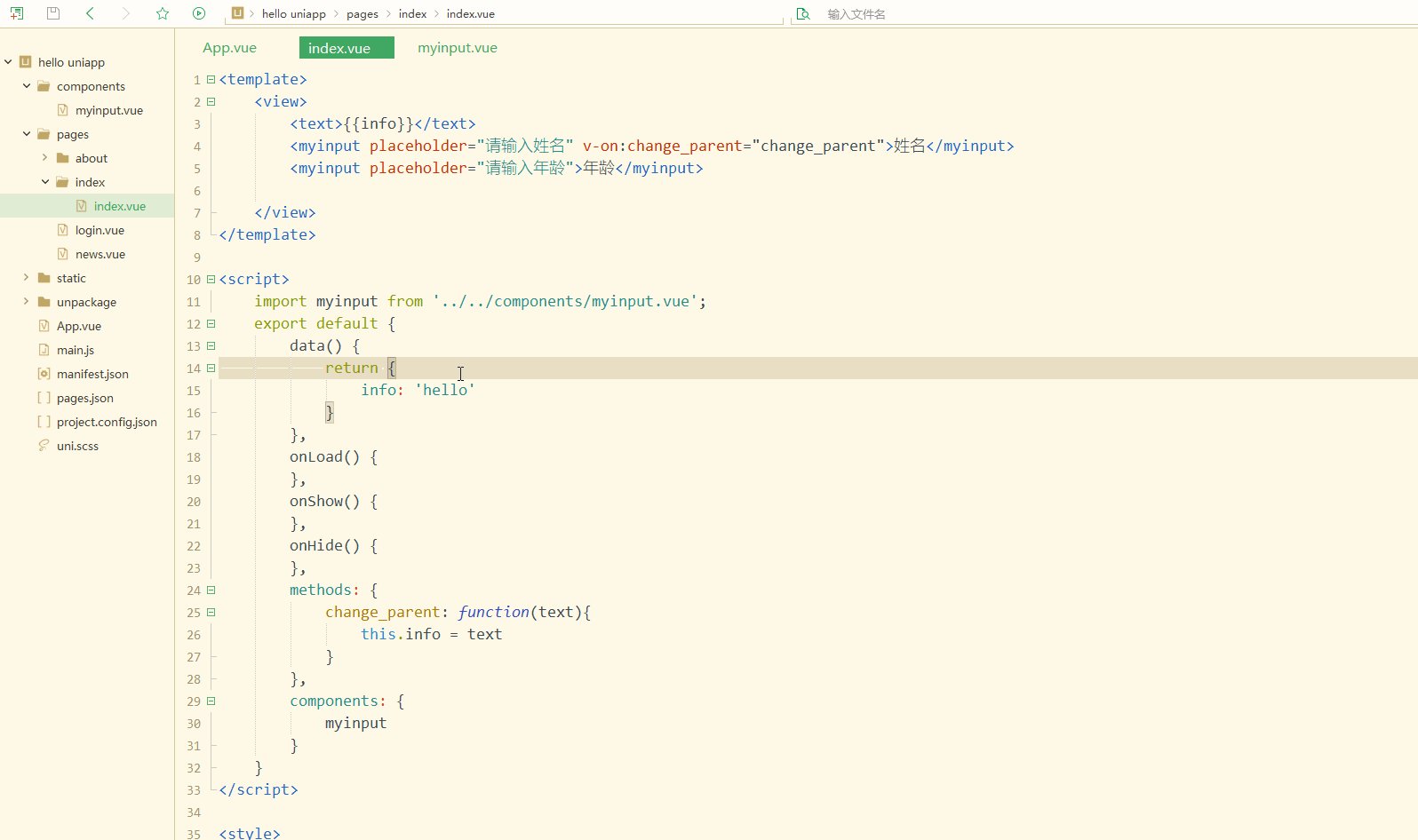
<template>
<view>
<text>{{info}}</text>
<myinput placeholder="请输入姓名" v-on:change_parent="change_parent">姓名</myinput>
<myinput placeholder="请输入年龄">年龄</myinput>
</view></template><script>
import myinput from '../../components/myinput.vue';
export default {
data() {
return {
info: 'hello'
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
change_parent: function(text){
this.info = text }
},
components: {
myinput }
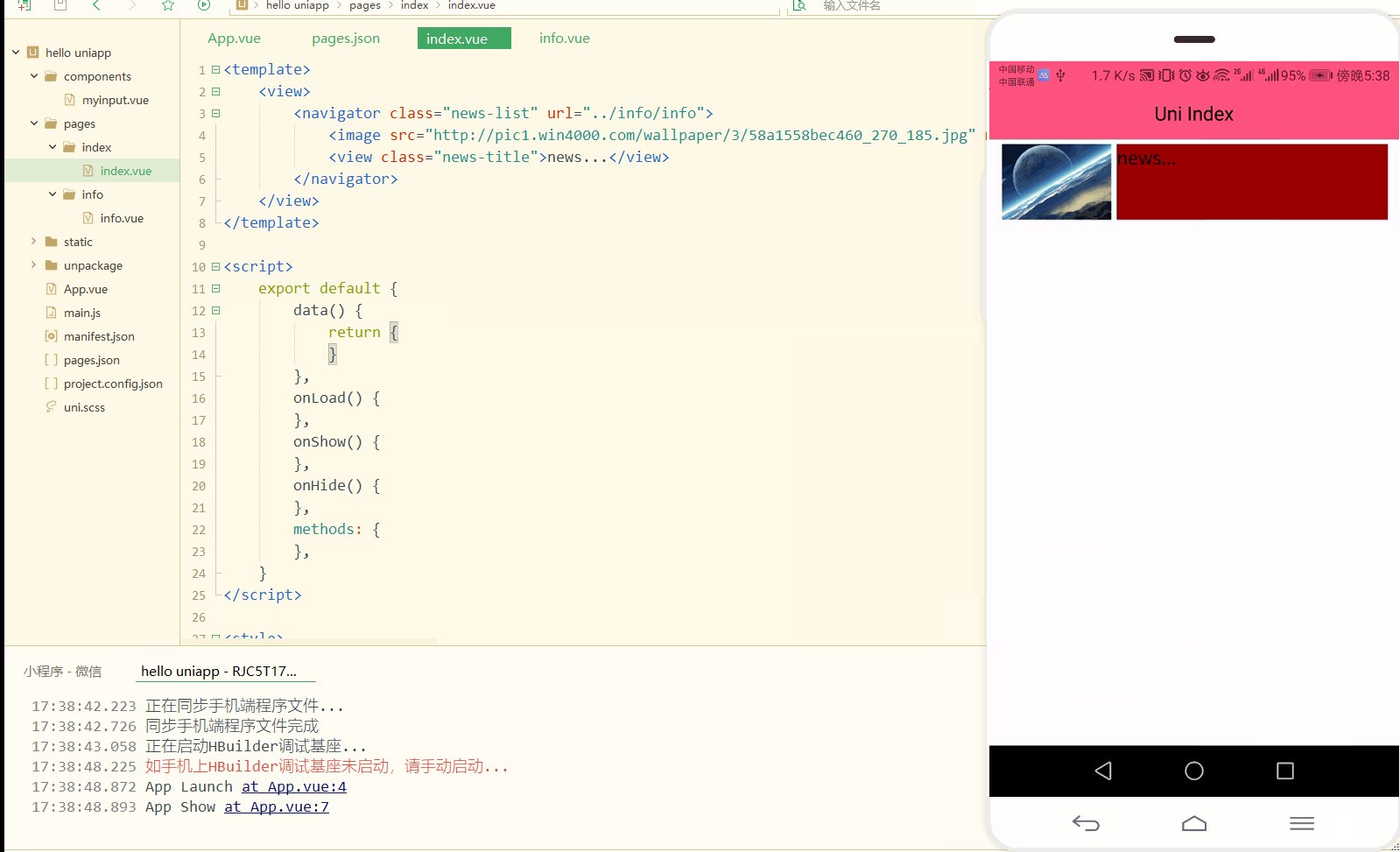
}</script><style></style><template>
<view>
<navigator class="news-list" url="../info/info">
<image src="http://pic1.win4000.com/wallpaper/3/58a1558bec460_270_185.jpg" mode="widthFix"></image>
<view class="news-title">news...</view>
</navigator>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
},
}</script><style>
view{
width: 100%;
}
.news-list{
display: flex;
width: 94%;
padding: 10upx 3%;
flex-wrap: nowrap;
}
.news-list image{
width: 200upx;
margin-right: 12upx;
flex-shrink: 0;
}
.news-title{
width: 100%;
height: auto;
background: #900;
}</style><template>
<view>
info... </view></template><script>
export default {
data() {
return {
}
},
methods: {
}
}</script><style></style><template>
<view style="flex-wrap: wrap;">
<navigator class="news-list" :url="'../info/info?link='+item.url" v-for="(item, index) in news">
<image :src="item.pic" mode="widthFix"></image>
<view class="news-title">{{item.title}}</view>
</navigator>
</view></template><script>
var _self;
export default {
data() {
return {
news: []
}
},
onLoad() {
_self = this;
this.getNews()
},
onShow() {
},
onHide() {
},
methods: {
getNews: function(){
uni.request({
url: 'https://api.jisuapi.com/news/get?channel=头条&start=100&num=20&appkey=66487d31a1xxxxxx',
success:function(res){
console.log(res)
_self.news = res.data.result.list }
})
}
},
}</script><style>
view{
width: 100%;
}
.news-list{
display: flex;
width: 94%;
padding: 10upx 3%;
flex-wrap: nowrap;
margin: 12upx 0;
}
.news-list image{
width: 200upx;
margin-right: 12upx;
flex-shrink: 0;
}
.news-title{
width: 100%;
height: auto;
background: #F0AD4E;
font-size: 28upx;
}</style><template>
<view>
info... </view></template><script>
export default {
data() {
return {
}
},
onLoad:function(e){
console.log(e);
},
methods: {
}
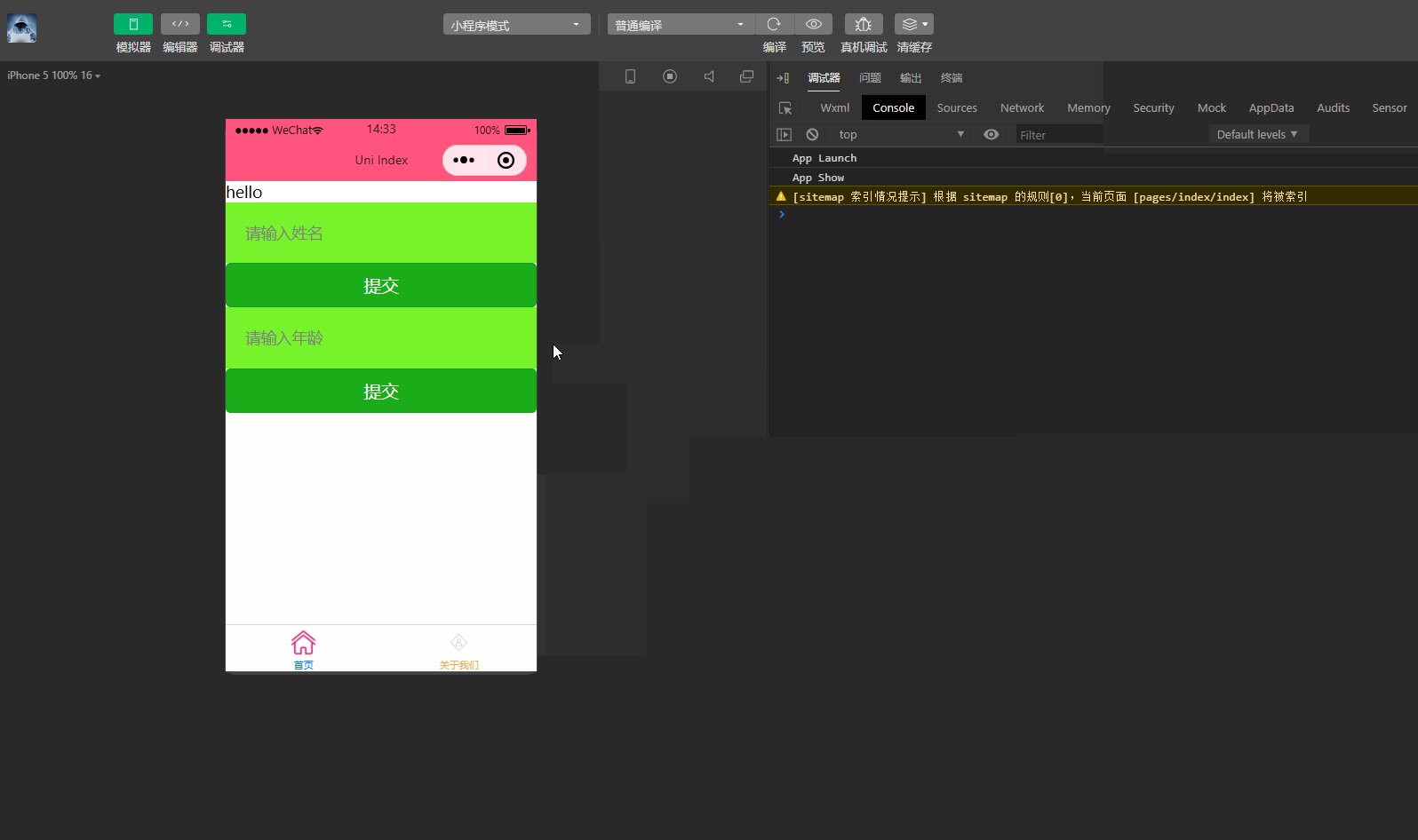
}</script><style></style> 🎜🎜Offensichtlich ist die Verwendung benutzerdefinierter Komponenten im WeChat-Applet und in der APP implementiert. 🎜🎜Sie können auch das Attribut
🎜🎜Offensichtlich ist die Verwendung benutzerdefinierter Komponenten im WeChat-Applet und in der APP implementiert. 🎜🎜Sie können auch das Attribut props definieren, mit dem Attribute für die Komponente dynamisch festgelegt werden können 🎜 wie folgt: 🎜<template>
<view>
<web-view :src="link"></web-view>
</view></template><script>
var _self;
export default {
data() {
return {
link: ""
}
},
onLoad:function(e){
_self = this;
console.log(e);
_self.link = e.link;
},
methods: {
}
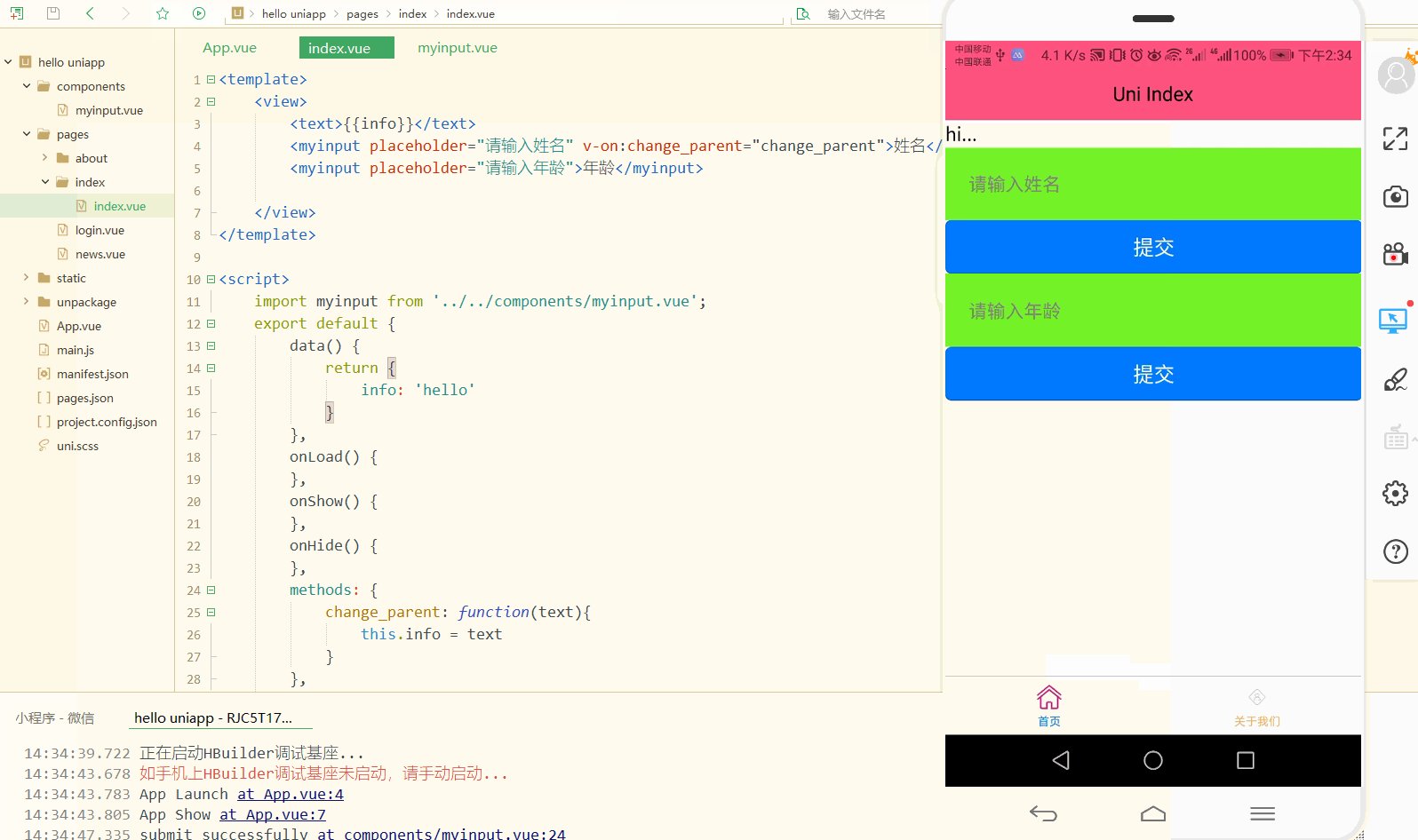
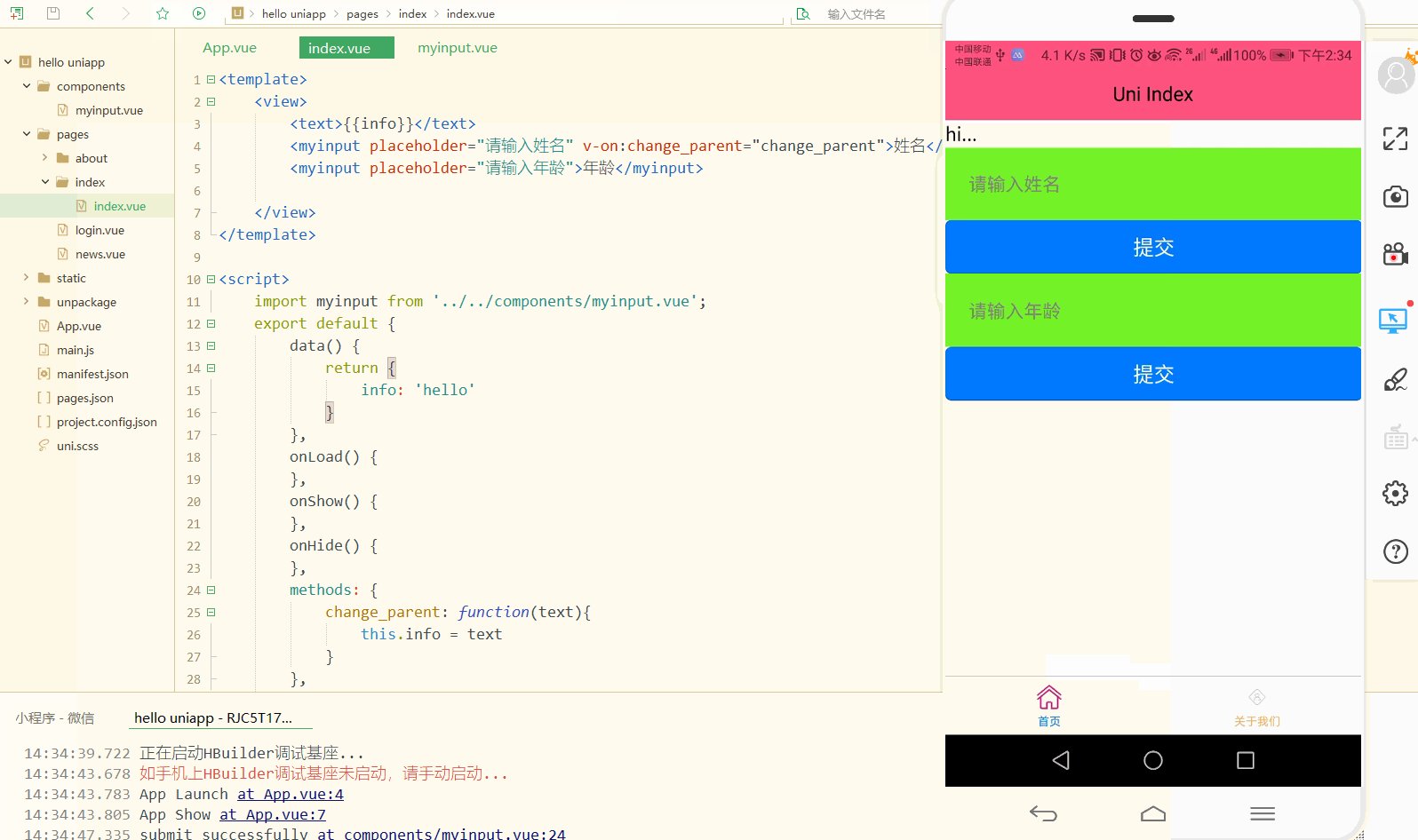
}</script><style></style> 🎜🎜 Implementiert die Definition von Multi-Terminal-Attributen. 🎜🎜Sie können auch Ereignisse oder Methoden implementieren, die das übergeordnete Element ändern, indem Sie auf die übergeordnete Komponente klicken. Beispielsweise aktiviert die myinput-Komponente Elemente in index.vue und löst Ereignisse aus >$emit. Zur 🎜Simulation eines Ausführungsereignisses🎜 ist der erste Parameter das Ereignis, und die übrigen Parameter sind gleichzeitig die Parameter des Ereignisses, wenn diese Komponente in der übergeordneten Komponente verwendet wird Die übergeordnete Komponente ermöglicht über
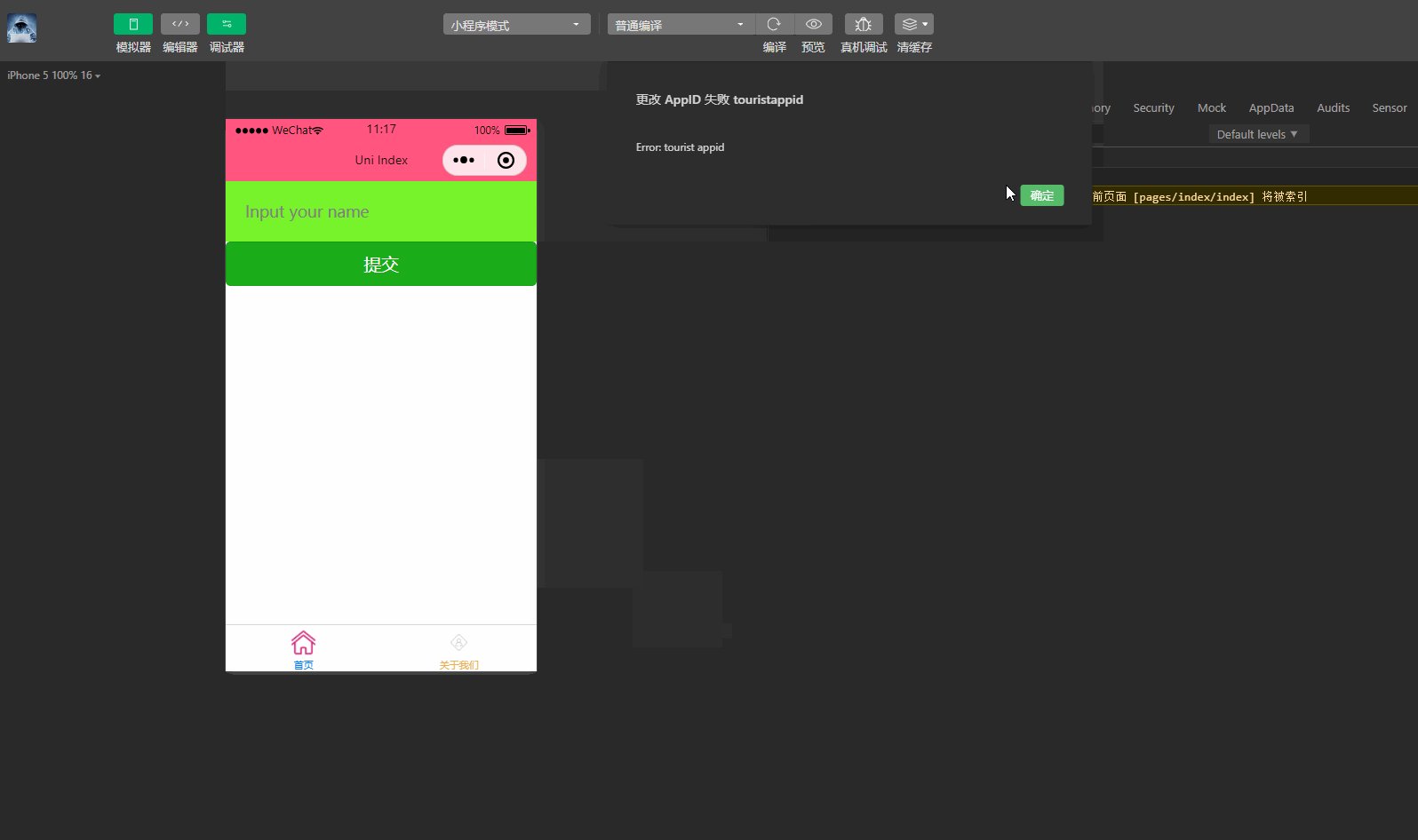
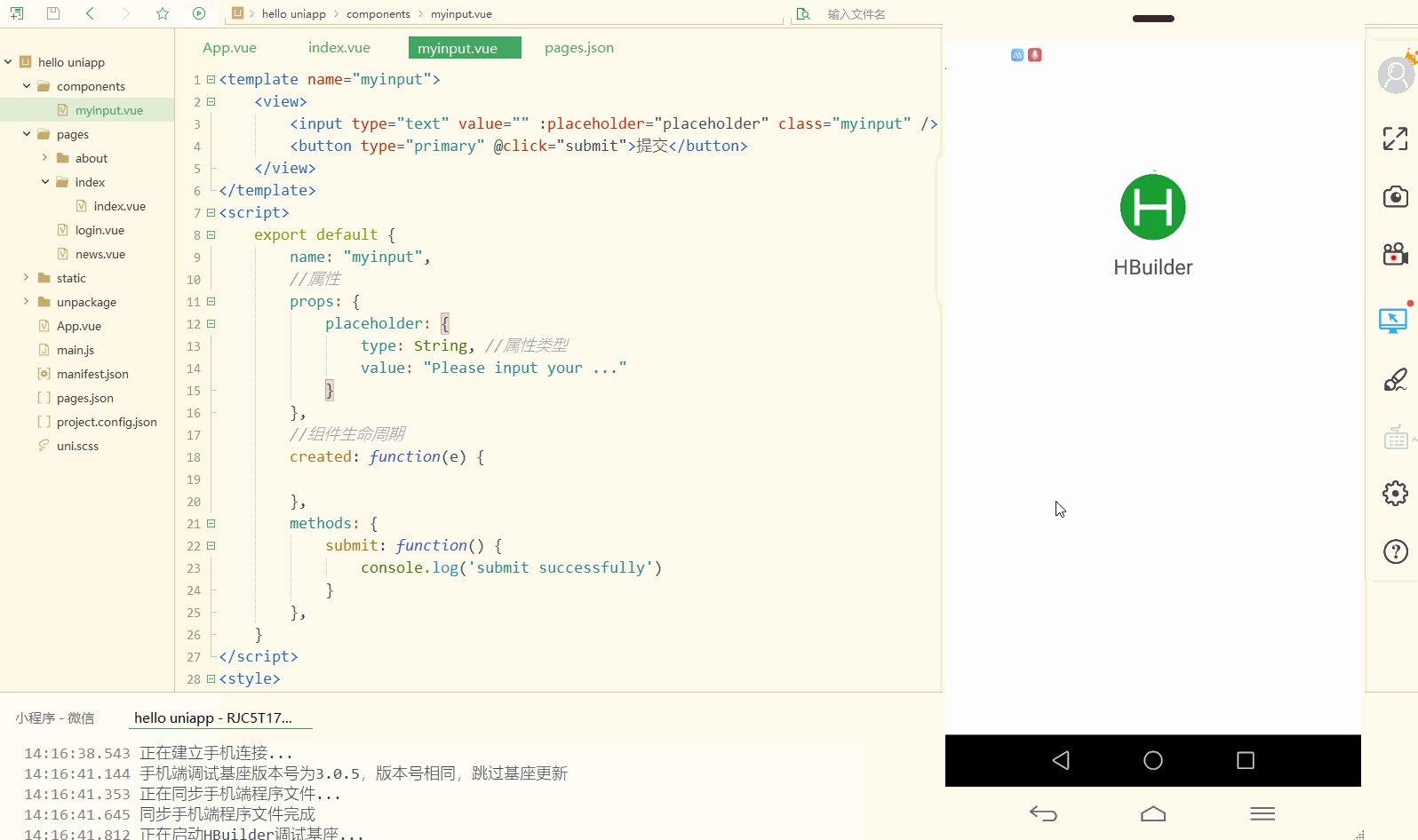
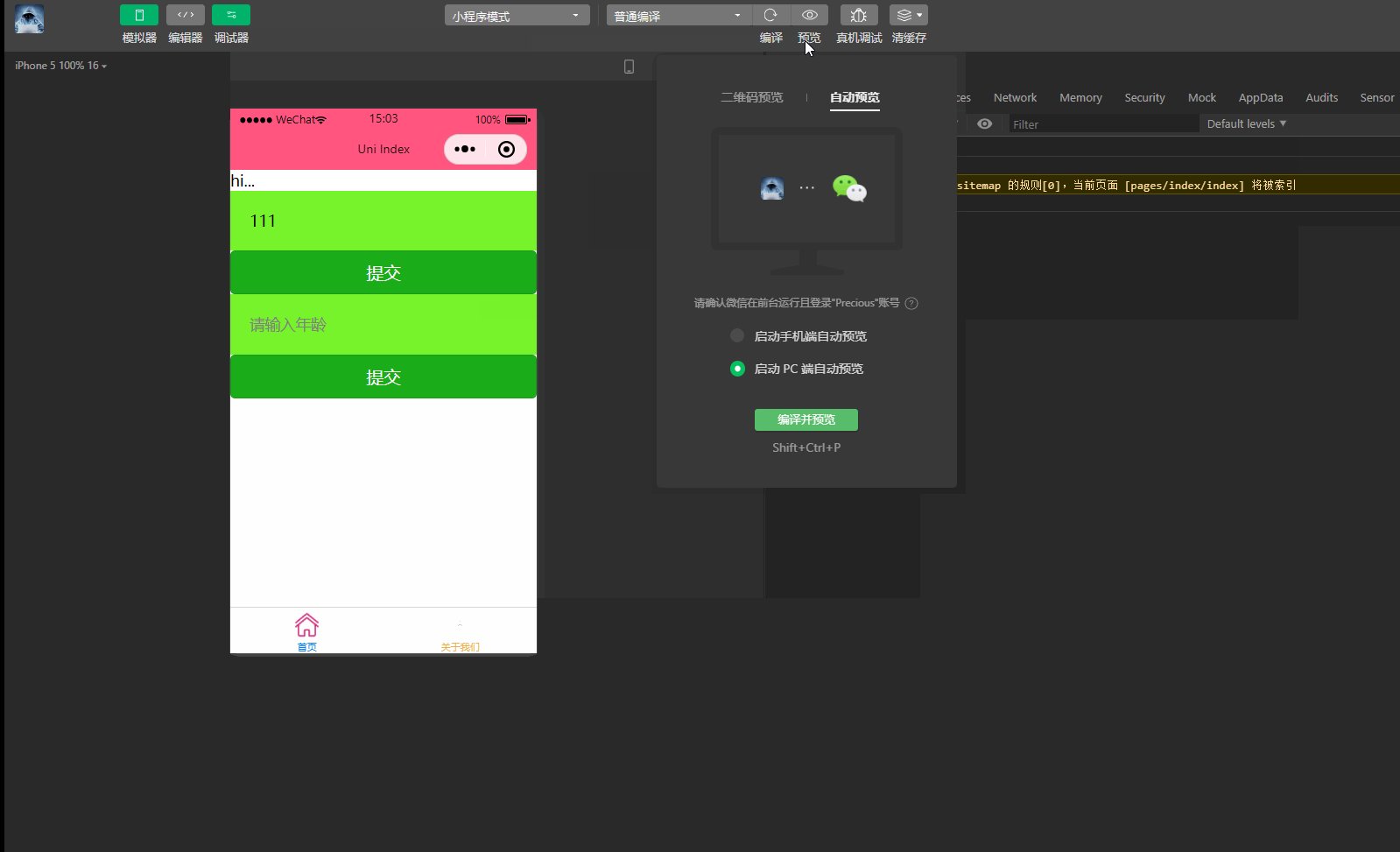
🎜🎜 Implementiert die Definition von Multi-Terminal-Attributen. 🎜🎜Sie können auch Ereignisse oder Methoden implementieren, die das übergeordnete Element ändern, indem Sie auf die übergeordnete Komponente klicken. Beispielsweise aktiviert die myinput-Komponente Elemente in index.vue und löst Ereignisse aus >$emit. Zur 🎜Simulation eines Ausführungsereignisses🎜 ist der erste Parameter das Ereignis, und die übrigen Parameter sind gleichzeitig die Parameter des Ereignisses, wenn diese Komponente in der übergeordneten Komponente verwendet wird Die übergeordnete Komponente ermöglicht über v-on-Ereignisse die Kommunikation zwischen Komponenten. 🎜🎜 lautet wie folgt: 🎜rrreee🎜index.vue lautet wie folgt: 🎜rrreee🎜 zeigt an: 🎜🎜🎜🎜 Es ist ersichtlich, dass Kommunikation und Ereigniszustellung implementiert sind und die untergeordnete Komponente das Ereignis der übergeordneten Komponente erfolgreich aufruft. 🎜🎜Gleichzeitig können wir auch das GraceUI-Framework verwenden, dessen vollständiger Name 🎜Grace User Interface🎜 ist. Es ist ein super 🎜Front-End-Framework🎜, das auf Uni-Apps und kleinen Programmen basiert. Die offizielle Website-Adresse lautet http ://www.graceui.com/, bereitgestellt mit einer 🎜reicheren🎜 Komponenten-, Layout- und Schnittstellenbibliothek, kann ein Codesatz über Uni-App an mehrere Terminals freigegeben werden, was die Entwicklungsgeschwindigkeit erheblich verbessert und auch als verwendet werden kann eine benutzerdefinierte Komponente für die Sekundärentwicklung. 🎜🎜🎜3. Packen🎜🎜对于小程序来说,可以申请测试号,方便开发者开发和体验小程序的各种能力,并使用此帐号在开发者工具创建项目进行开发测试,以及真机预览体验。
只需访问https://developers.weixin.qq.com/sandbox,并扫码登录后,即可查看到已为自己分配好的测试帐号信息,就可以使用提供的测试号的AppID和AppSecret进行开发和测试,还可以在PC端或手机端进行真机预览和调试。
如下:
显然,实现了在真机预览小程序。
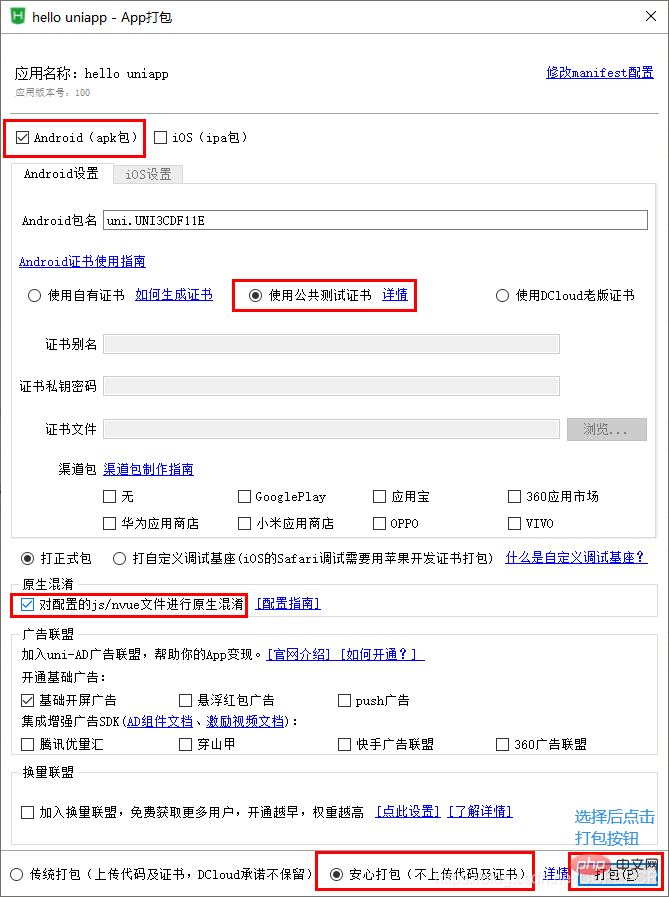
对于APP来说,需要打包,有云打包和本地打包两种方式可以选择,其中云打包的特点是DCloud官方配置好了原生的打包环境,可以把HTML等文件编译为原生安装包,通过菜单栏中的发行->原生App-云打包,打开App云端打包对话框,选择所需选项并提交,以Android打包为例,如下:
选择之后,直接点击打包按钮等待获取公共测试证书、并成功打包即可。
四、实战案例–新闻列表和详情
uni-app实战实现新闻列表和详情,包括API交互、网络请求、列表循环和页面参数传递等。
其中,新闻API可以使用聚合数据https://www.juhe.cn/、极速数据https://www.jisuapi.com/等API平台提供的新闻数据接口,每天都会有免费请求次数,足够进行学习和测试,只需要注册、认证获取到相应apikey并进行替换即可。
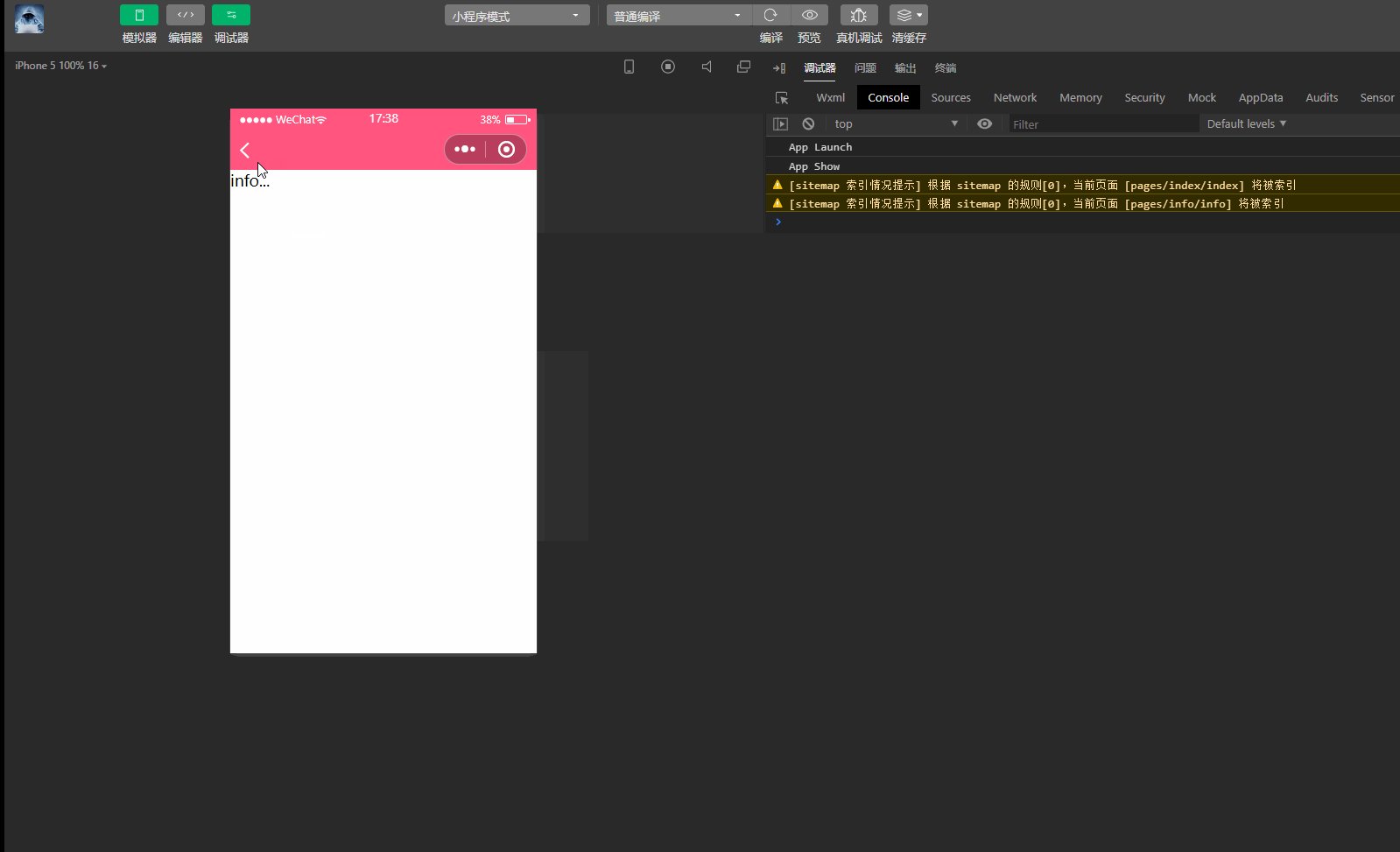
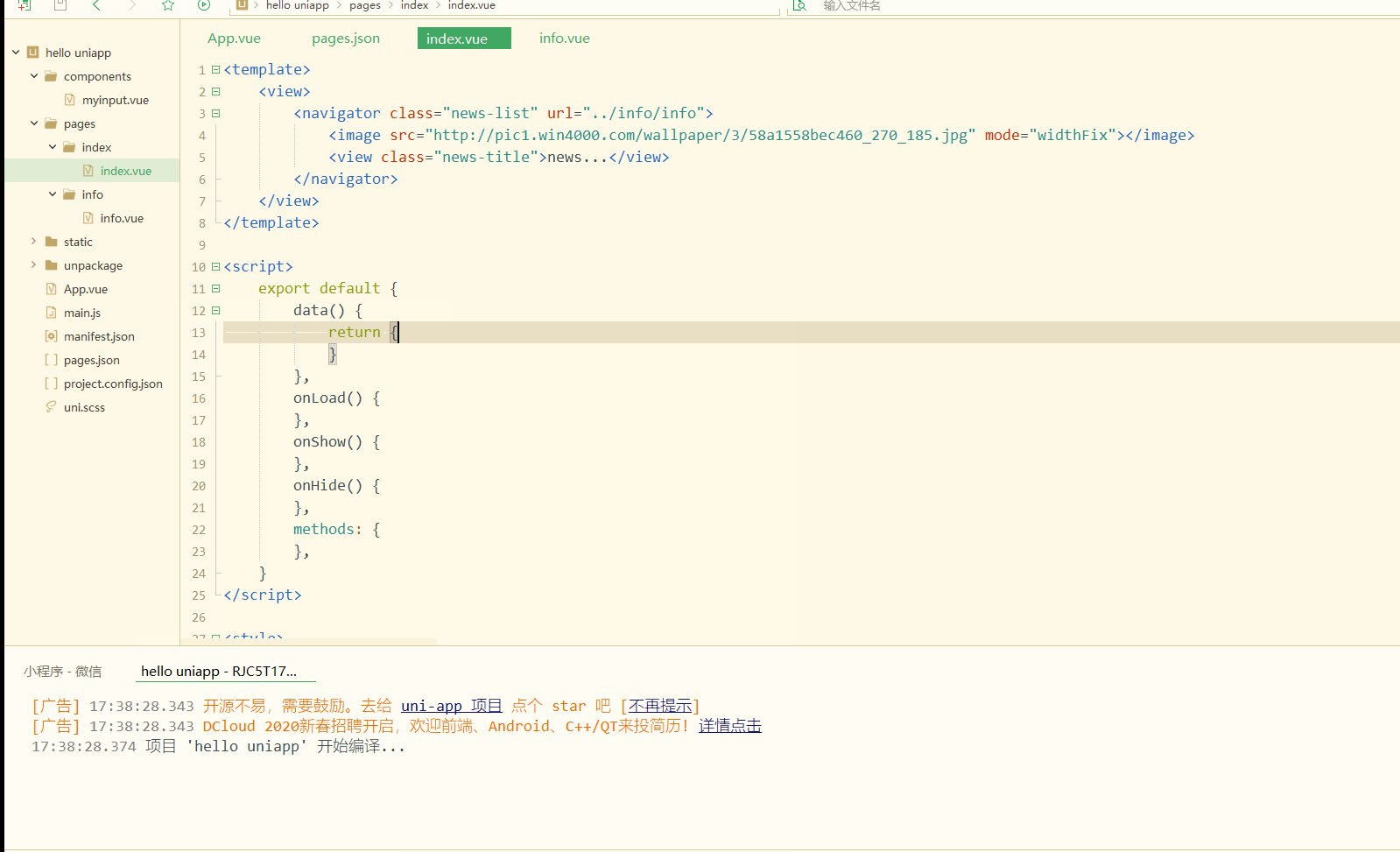
先搭建列表页轮廓,index.vue如下:
<template>
<view>
<navigator class="news-list" url="../info/info">
<image src="http://pic1.win4000.com/wallpaper/3/58a1558bec460_270_185.jpg" mode="widthFix"></image>
<view class="news-title">news...</view>
</navigator>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
},
}</script><style>
view{
width: 100%;
}
.news-list{
display: flex;
width: 94%;
padding: 10upx 3%;
flex-wrap: nowrap;
}
.news-list image{
width: 200upx;
margin-right: 12upx;
flex-shrink: 0;
}
.news-title{
width: 100%;
height: auto;
background: #900;
}</style>其中,通过flex和其他布局样式来实现列表。
pages下新建info目录,下新建info.vue用于展示新闻详情,如下:
<template>
<view>
info... </view></template><script>
export default {
data() {
return {
}
},
methods: {
}
}</script><style></style>显示:
可以看到,实现了新闻图片和标题的布局展示。
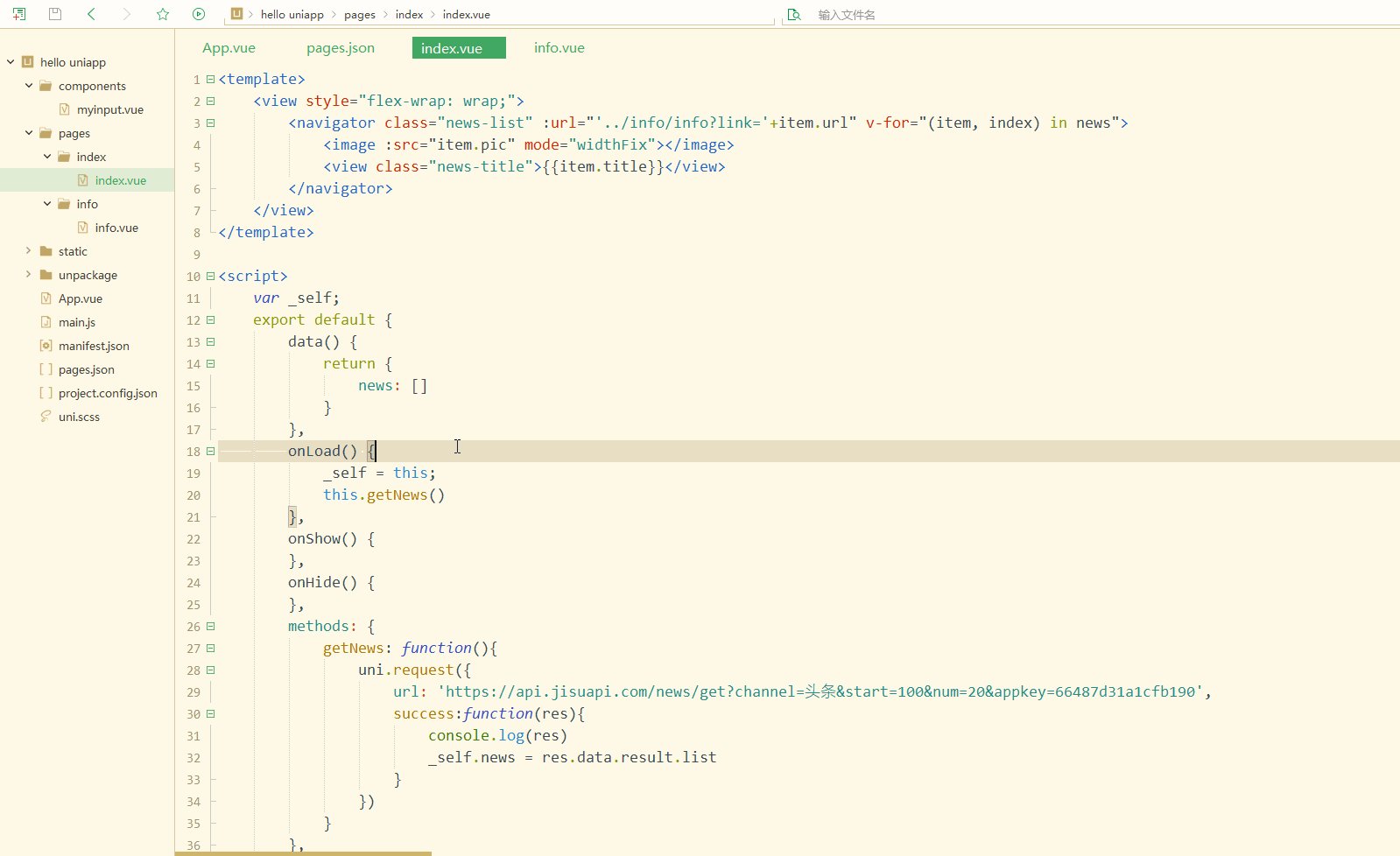
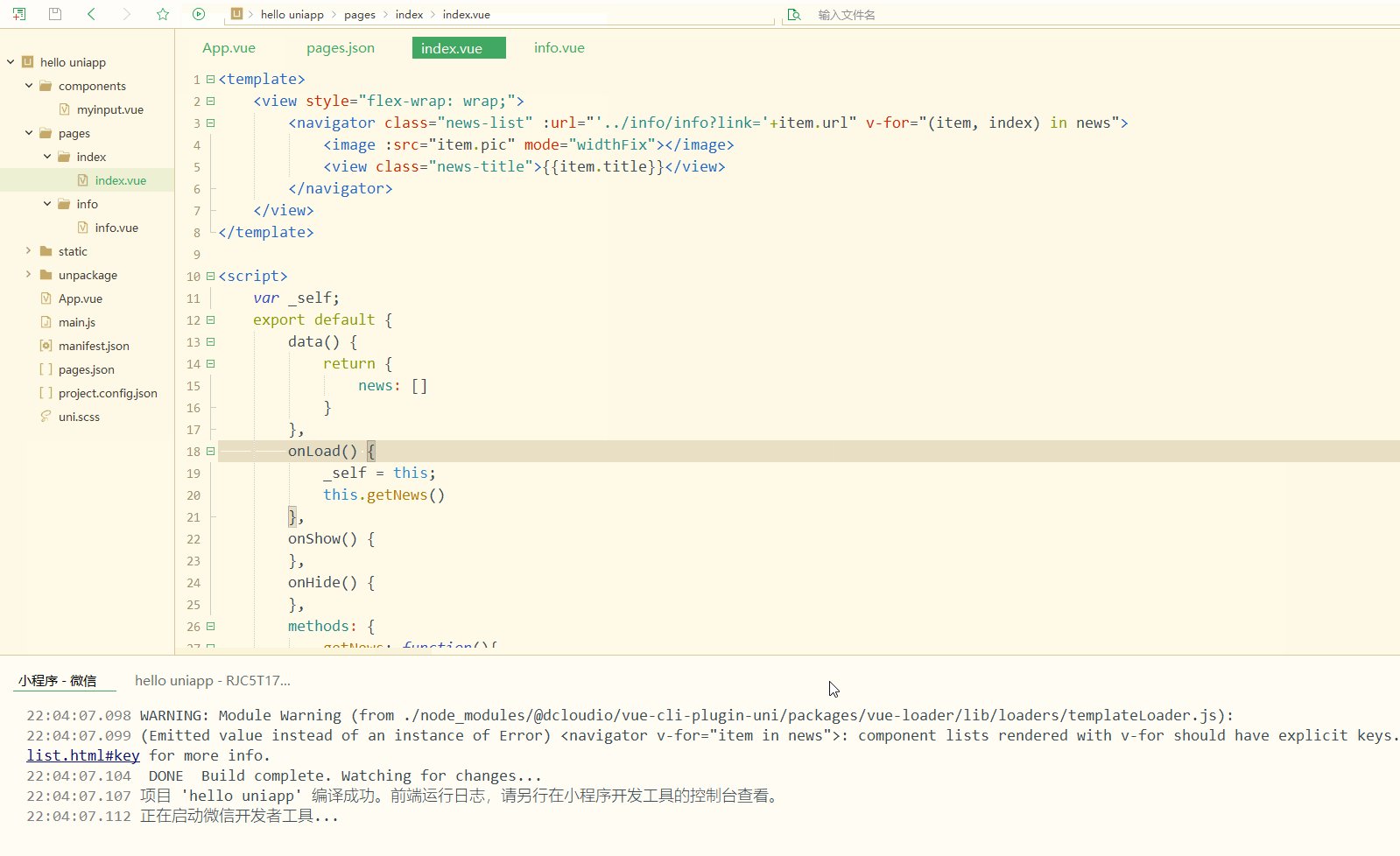
现在进一步实现从接口获取数据,将新闻详情链接通过参数传递从新闻列表页传到新闻详情页,如下:
<template>
<view style="flex-wrap: wrap;">
<navigator class="news-list" :url="'../info/info?link='+item.url" v-for="(item, index) in news">
<image :src="item.pic" mode="widthFix"></image>
<view class="news-title">{{item.title}}</view>
</navigator>
</view></template><script>
var _self;
export default {
data() {
return {
news: []
}
},
onLoad() {
_self = this;
this.getNews()
},
onShow() {
},
onHide() {
},
methods: {
getNews: function(){
uni.request({
url: 'https://api.jisuapi.com/news/get?channel=头条&start=100&num=20&appkey=66487d31a1xxxxxx',
success:function(res){
console.log(res)
_self.news = res.data.result.list }
})
}
},
}</script><style>
view{
width: 100%;
}
.news-list{
display: flex;
width: 94%;
padding: 10upx 3%;
flex-wrap: nowrap;
margin: 12upx 0;
}
.news-list image{
width: 200upx;
margin-right: 12upx;
flex-shrink: 0;
}
.news-title{
width: 100%;
height: auto;
background: #F0AD4E;
font-size: 28upx;
}</style>info.vue如下:
<template>
<view>
info... </view></template><script>
export default {
data() {
return {
}
},
onLoad:function(e){
console.log(e);
},
methods: {
}
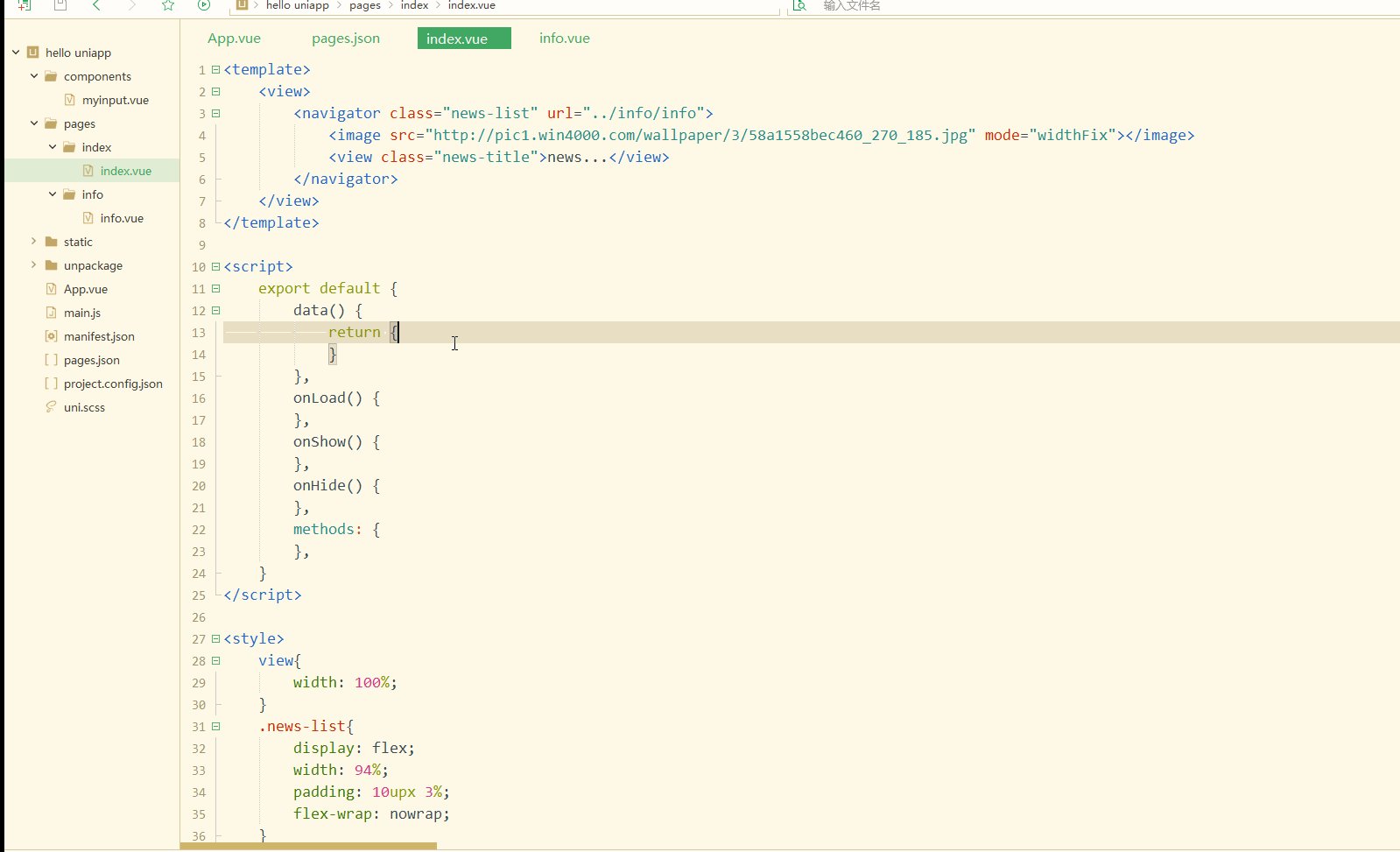
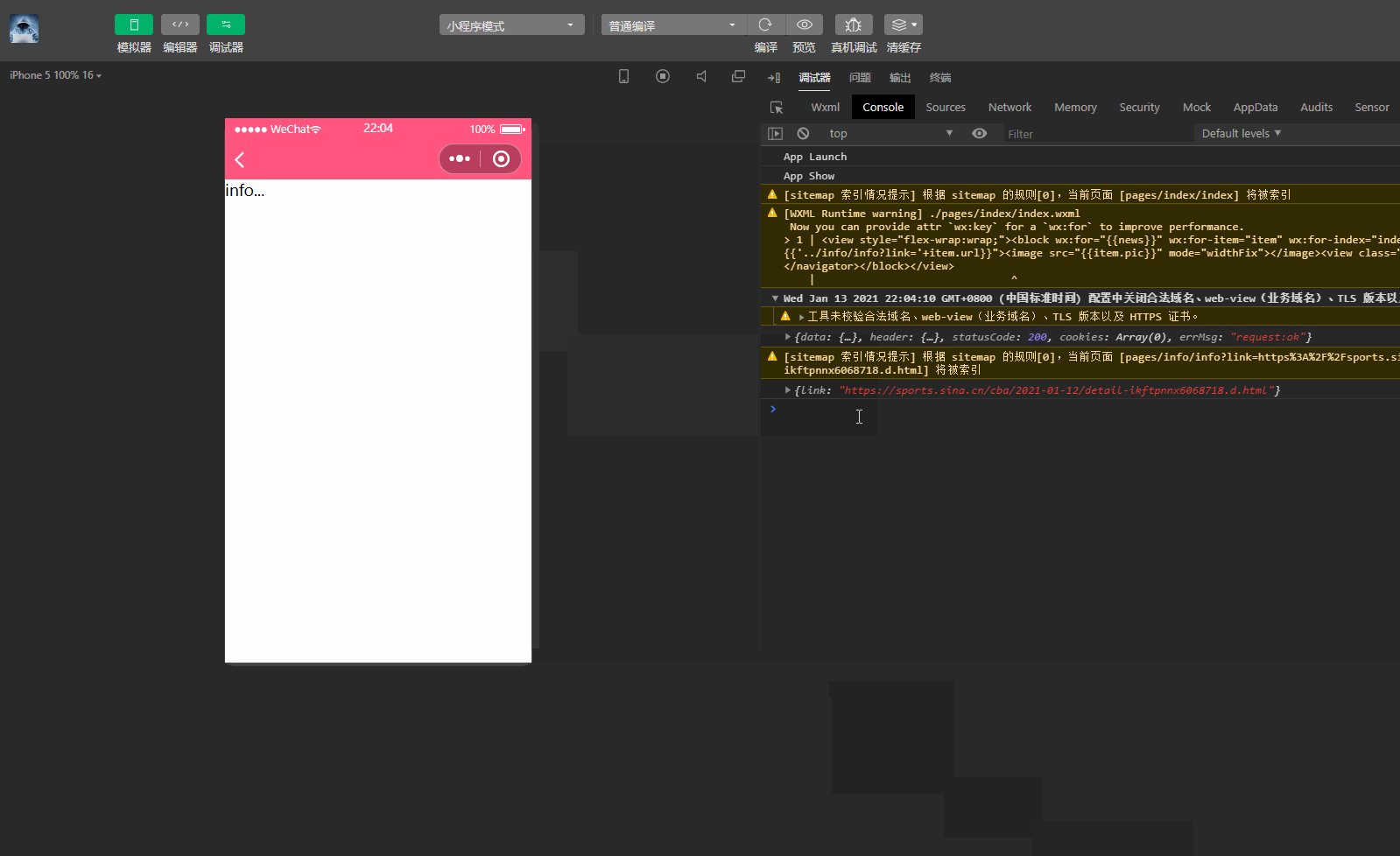
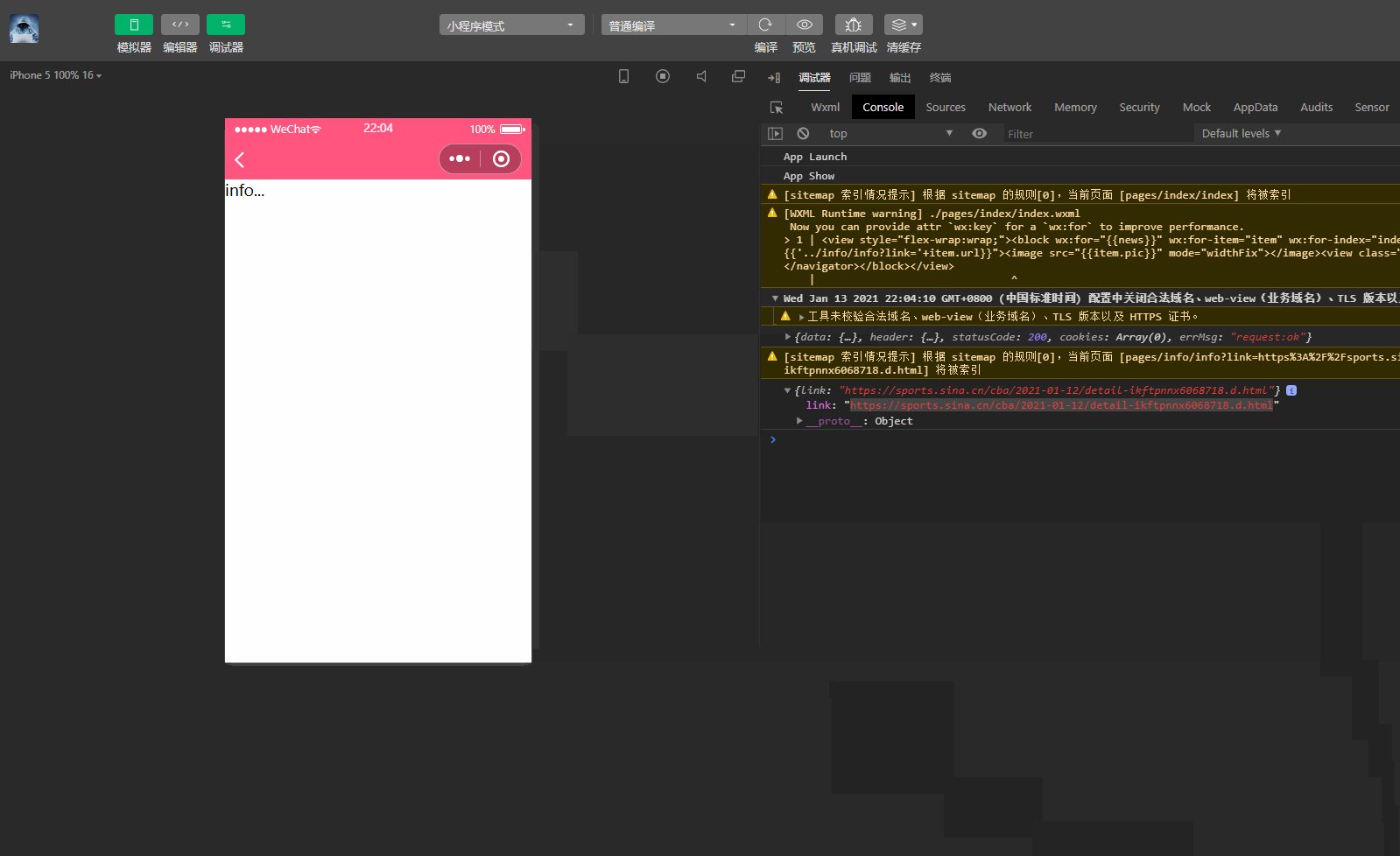
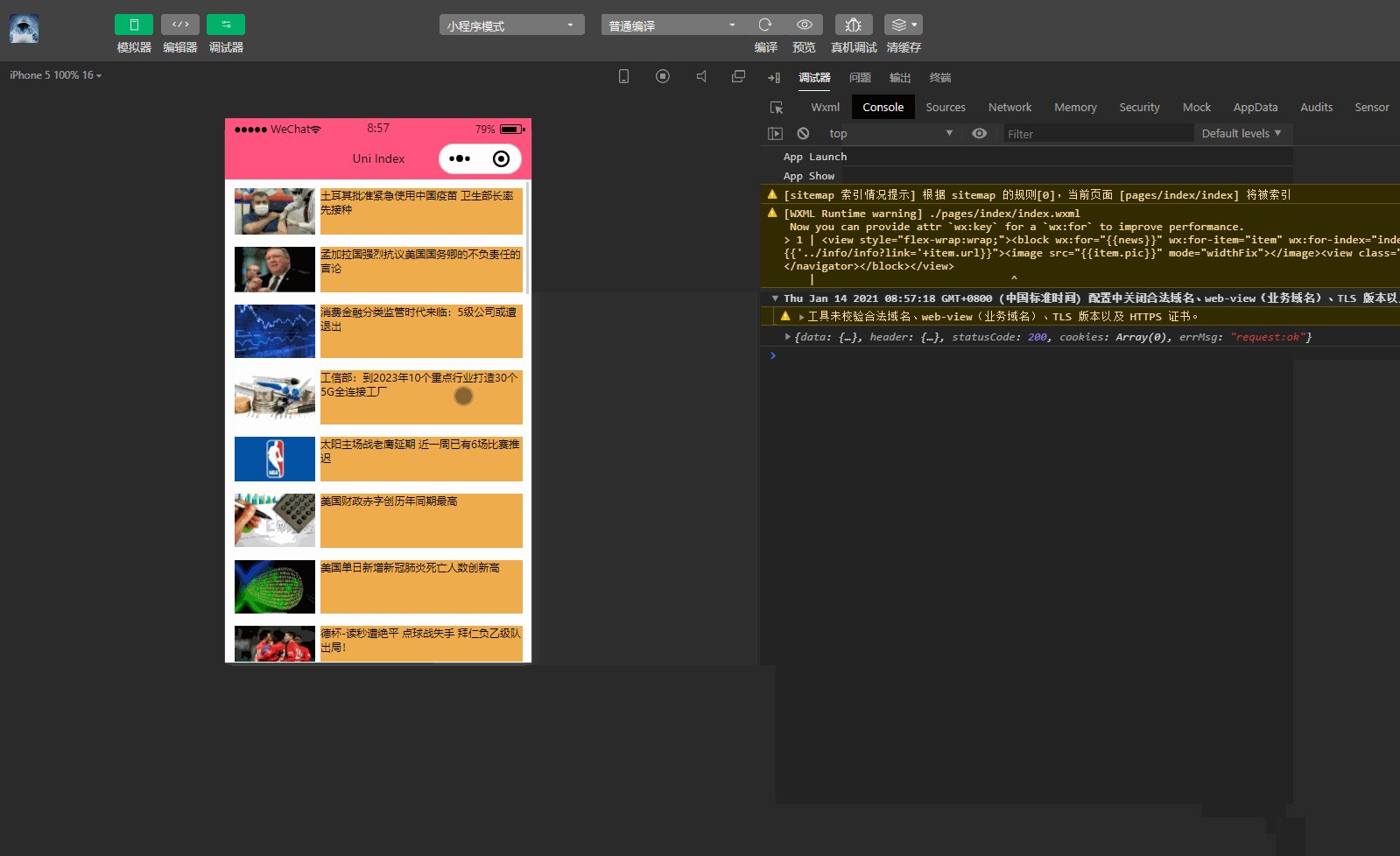
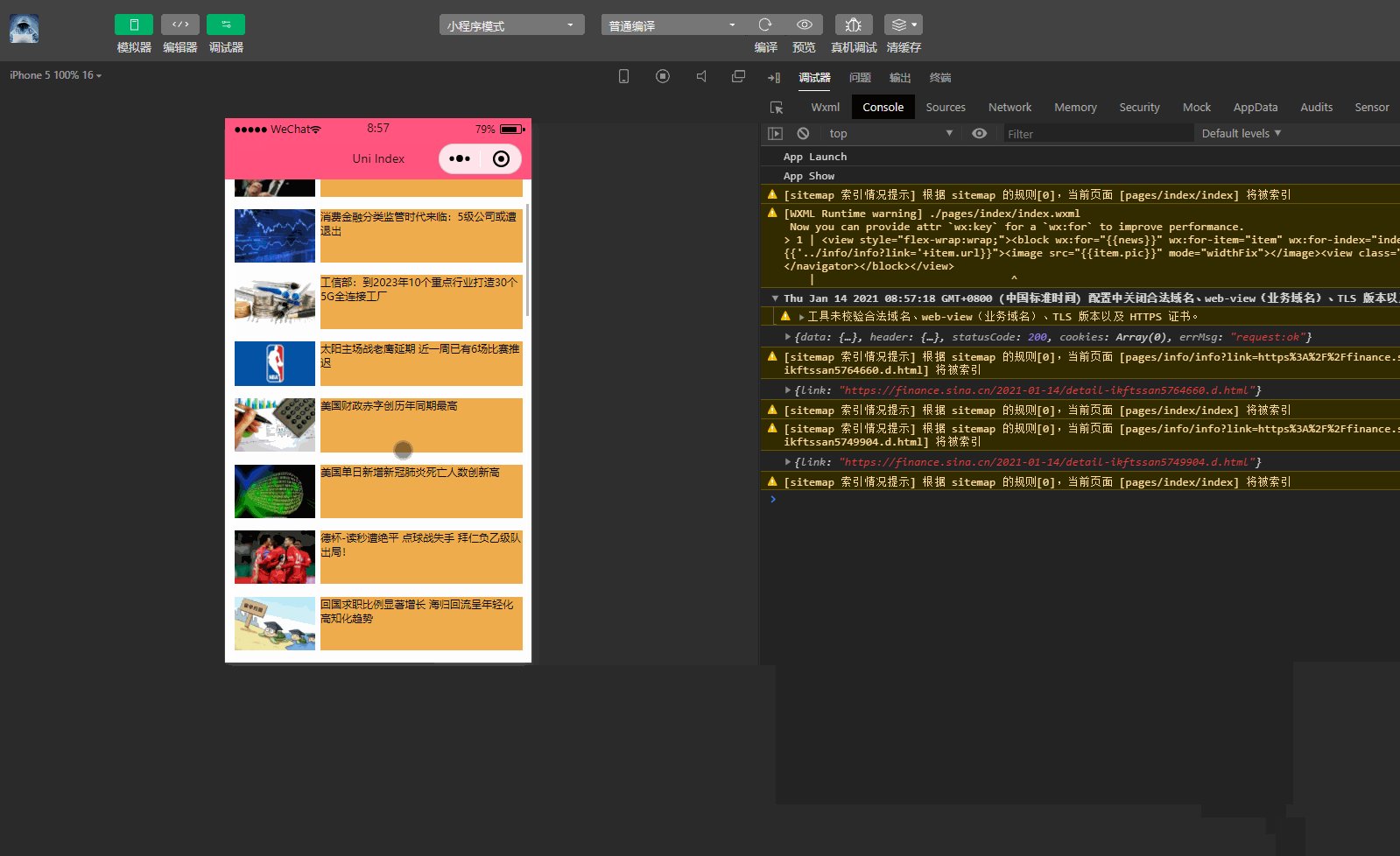
}</script><style></style>演示如下:
显然,可以看到新闻列表,包括图片和标题,点击会将新闻链接传递给info页面。
此时再实现在info页面展示新闻详情,info.vue完善如下:
<template>
<view>
<web-view :src="link"></web-view>
</view></template><script>
var _self;
export default {
data() {
return {
link: ""
}
},
onLoad:function(e){
_self = this;
console.log(e);
_self.link = e.link;
},
methods: {
}
}</script><style></style>显示:
显然,现在进入info页面已经可以查看新闻详情。
总结
uni-app开发可以借助外部的资源和工具,比如iconfont提供的图标字体;组件加速了uni-app的开发,自定义组件提供了更大的灵活性,还可以实现组件间的通信;打包对于小程序和APP有所不同;新闻列表和详情页考察uni-app的样式设计、页面参数传递和第三方API的使用。
更多相关学习敬请关注uni-app教程栏目!
Das obige ist der detaillierte Inhalt vonEinführung in die Schriftartenbibliothek, benutzerdefinierten Komponenten, Paketierung und Nachrichtenpraxis von uni-app. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? Der folgende Artikel stellt Ihnen ein Tutorial zur Entwicklung einer Uni-App in VSCode vor. Dies ist möglicherweise das beste und detaillierteste Tutorial. Kommen Sie und schauen Sie vorbei!
 Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Wie entwickle ich mit Uniapp eine einfache Kartennavigation? Dieser Artikel wird Ihnen eine Idee zum Erstellen einer einfachen Karte liefern. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Wie entwickle ich mit Uniapp ein Schlangenspiel? Der folgende Artikel führt Sie Schritt für Schritt durch die Implementierung des Snake-Spiels in Uniapp. Ich hoffe, er wird Ihnen hilfreich sein!
 So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
Uni-App-Schnittstelle, globale Methodenkapselung 1. Erstellen Sie eine API-Datei im Stammverzeichnis, erstellen Sie die Dateien api.js, baseUrl.js und http.js im API-Ordner 2.baseUrl.js-Dateicode exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js-Dateicode-Exportfunktionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Dieser Artikel führt Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins und stellt vor, wie das nächste Kalender-Plug-In von der Entwicklung bis zur Veröffentlichung entwickelt wird.
 Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp, das hauptsächlich die damit verbundenen Probleme der Implementierung der Funktion „Alle auswählen“ des Mehrfachauswahlfelds organisiert. Der Grund, warum die Funktion „Alle auswählen“ nicht implementiert werden kann, liegt darin, dass das aktivierte Feld des Kontrollkästchens aktiviert ist Dynamisch geändert, der Status auf der Schnittstelle kann sich in Echtzeit ändern, aber das Änderungsereignis der Checkbox-Gruppe kann nicht ausgelöst werden. Ich hoffe, es wird für alle hilfreich sein.
 Lassen Sie uns über das Dropdown-Laden der Scroll-Ansicht in Uniapp sprechen
Jul 14, 2022 pm 09:07 PM
Lassen Sie uns über das Dropdown-Laden der Scroll-Ansicht in Uniapp sprechen
Jul 14, 2022 pm 09:07 PM
Wie implementiert Uniapp das Laden von Scroll-View-Dropdowns? Im folgenden Artikel geht es um das Dropdown-Laden der Scroll-Ansicht des Uniapp-WeChat-Applets. Ich hoffe, dass es für alle hilfreich ist!
 Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp. Er stellt vor allem vor, wie Sie Uniapp zum Tätigen von Anrufen und zum Synchronisieren von Aufzeichnungen verwenden. Ich hoffe, dass es für alle hilfreich ist.



