So führen Sie JS-Dateien in NodeJS aus
So führen Sie js-Dateien in nodejs aus: Öffnen Sie das cmd-Befehlsfenster und führen Sie direkt den Befehl „Spezifischer Pfad des Knoten-js-Dateinamens“ aus. Sie können auch den Befehl cd im cmd-Befehlsfenster verwenden, um das Verzeichnis zu finden, in dem sich die js-Datei befindet befindet sich, und führen Sie dann den Befehl „Knoten-JS-Dateiname“ aus.
Die Betriebsumgebung dieses Artikels: Acer S40-51, NodeJS-Version 14.15.4, Windows10 Home chinesische Version
Verwandte Empfehlungen: „nodejs Video-Tutorial“
nodejs führt die JavaScript-Skriptdatei aus
1. Erstellen und schreiben Sie eine JavaScript-Skriptdatei

2. Öffnen Sie das cmd-Befehlsfenster

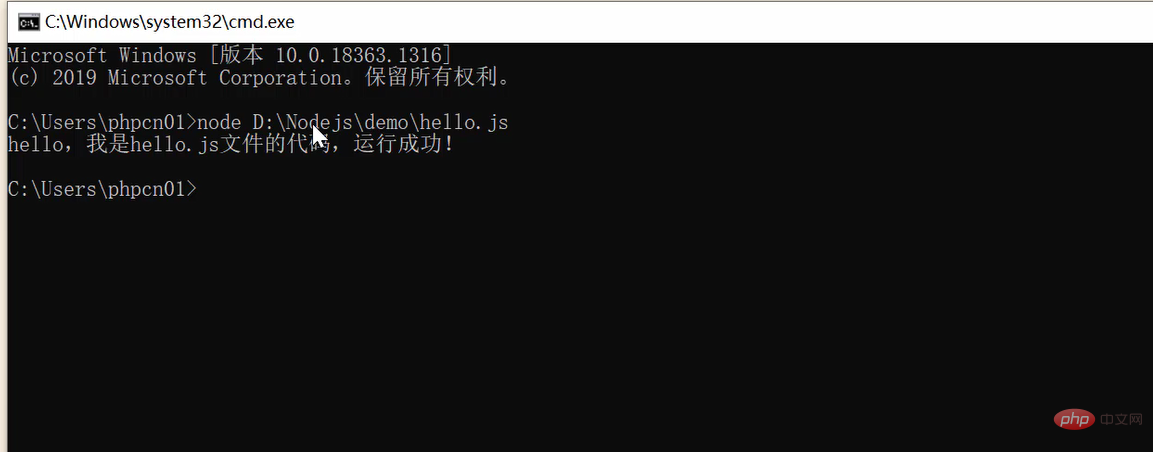
3. Führen Sie direkt den Befehl „Knoten-JS-Dateiname spezifischer Pfad“ aus, um die JS-Skriptdatei auszuführen D:nodejsdemo-Verzeichnis, also führen Sie
node D:\nodejs\demo\hello.js
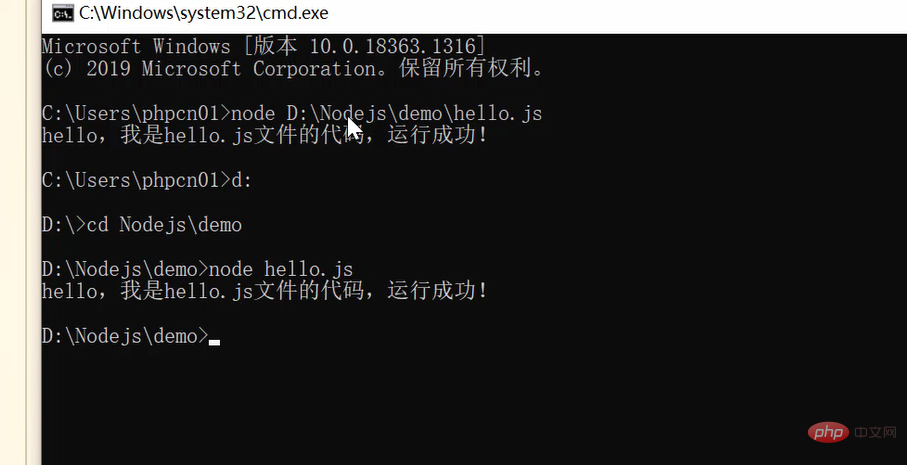
 4 aus oder verwenden Sie zuerst den Befehl „
4 aus oder verwenden Sie zuerst den Befehl „
node hello.js
cd 目录路径”命令定位到js文件所在目录,然后执行:node fileName
Für die auf den Knoten folgende js-Datei kann das Suffix .js hinzugefügt werden oder nicht
Es ist am besten, node.js und Chinesisch nicht im Dateinamen zu verwenden, und es sollten keine Leerzeichen im Dateinamen enthalten sein Dateiname
Weitere Informationen zum Thema Programmierung. Weitere Informationen finden Sie unter:
Einführung in die Programmierung!
Das obige ist der detaillierte Inhalt vonSo führen Sie JS-Dateien in NodeJS aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Der Unterschied zwischen NodeJS und Tomcat
Apr 21, 2024 am 04:16 AM
Der Unterschied zwischen NodeJS und Tomcat
Apr 21, 2024 am 04:16 AM
Die Hauptunterschiede zwischen Node.js und Tomcat sind: Laufzeit: Node.js basiert auf der JavaScript-Laufzeit, während Tomcat ein Java-Servlet-Container ist. E/A-Modell: Node.js verwendet ein asynchrones, nicht blockierendes Modell, während Tomcat synchrones Blockieren verwendet. Parallelitätsbehandlung: Node.js verarbeitet die Parallelität über eine Ereignisschleife, während Tomcat einen Thread-Pool verwendet. Anwendungsszenarien: Node.js eignet sich für Echtzeit-, datenintensive und Anwendungen mit hoher Parallelität, und Tomcat eignet sich für herkömmliche Java-Webanwendungen.
 Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Node.js ist eine serverseitige JavaScript-Laufzeitumgebung, während Vue.js ein clientseitiges JavaScript-Framework zum Erstellen interaktiver Benutzeroberflächen ist. Node.js wird für die serverseitige Entwicklung verwendet, beispielsweise für die Entwicklung von Back-End-Service-APIs und die Datenverarbeitung, während Vue.js für die clientseitige Entwicklung verwendet wird, beispielsweise für Single-Page-Anwendungen und reaktionsfähige Benutzeroberflächen.
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.




