Implementierung des Kalender-Anmelde-Applets

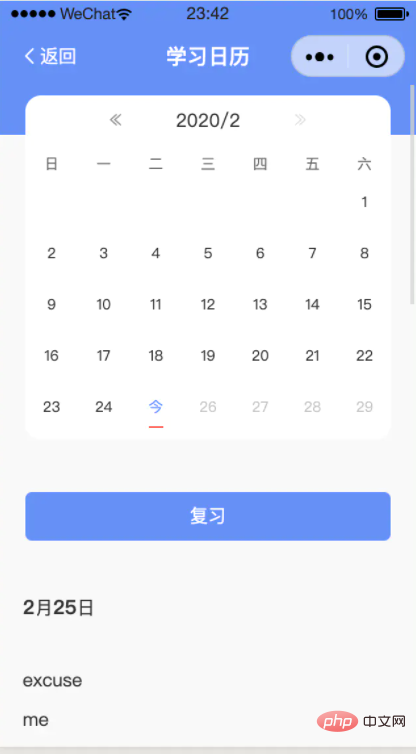
Werfen wir zunächst einen Blick auf das endgültige Rendering:
(Teilen von Lernvideos: Einführung in die Programmierung)

Stellen wir die Umsetzungsidee vor:
Zunächst einmal, was wir wollen Zu bekommen ist nichts weiter als alle Daten im Raster.
Holen Sie sich zuerst den Monat und klicken Sie dann auf den Monat, um zu einem anderen Monat zu wechseln. Wenn er die Grenzlinie erreicht, kann er zum vorherigen/nächsten Jahr gelangen.
Wie erhalte ich also die monatlichen Daten? Sie können sehen, dass der erste Tag des Monats mit 1 beginnt und wir ihn dann mit xx Tagen, z. B. dem 31. Januar, auflisten.
Aber der Monat wird vom Jahr beeinflusst, sodass die Berechnung abgeschlossen ist, unabhängig davon, ob es sich um ein Schaltjahr handelt oder nicht.
Laden Sie den Code hoch. Holen Sie sich die 7*5-Liste dieses Monats Es fehlt jedoch der chinesische Monat, falls erforderlich. Dieser kann erneut abgeglichen werden Da das Applet keine Logik in der Ansicht schreiben kann, betreiben wir es im MPA (das ist meine Geschäftslogik, Sie müssen sich keine Sorgen machen, ich habe es für alle sichtbar gepostet)
let getMothList = (year, month) => {
var star = new Date(Date.UTC(year, month - 1, 1)).getDay()
let mn = getMothNum(year)[month - 1]
var res = []
var row = []
new Array(35)
.fill('')
.map((_, i) => i - star + 1)
.map(e =>
(e > 0 && e <= mn)
? ({
date: `${year}/${month}/${e}`,
number: e
})
: (null)
)
.forEach((item, i) => {
row.push(JSON.parse(JSON.stringify(item)))
if((i + 1) % 7 == 0){
res.push(row)
row = []
}
})
return res
}var getMaxY = y => Boolean( y % 4 ==0 && y % 100 != 0 || y % 400==0 ) var getAugNum = n => getMaxY(n) ? 29 : 28 // --获取年对应的月份 var getMothNum = y => ([ 31, getAugNum(y), 31, 30, 31, 30, 31,31, 30, 31, 30, 31 ])
Der geänderte Teil ist die dynamische Ladelinie.
Fügen Sie basierend auf dem obigen Code ein Urteil hinzu
Ändern Sie zunächst die vorherigen 35 in 6*7. Weil eine weitere Zeile hinzugefügt wurde. Stellen Sie dann fest, ob freier Speicherplatz vorhanden ist, und entfernen Sie ihn.var mothZh = ['一','二','三','四','五','六','七','八','九','十','十一','十二'].map(e => e + '月')
Mini-Tutorial zur Programmentwicklung
Das obige ist der detaillierte Inhalt vonImplementierung des Kalender-Anmelde-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Was soll ich tun, wenn der Win11-Dual-Screen-Kalender auf dem zweiten Monitor nicht vorhanden ist?
Jun 12, 2024 pm 05:47 PM
Was soll ich tun, wenn der Win11-Dual-Screen-Kalender auf dem zweiten Monitor nicht vorhanden ist?
Jun 12, 2024 pm 05:47 PM
Ein wichtiges Tool zur Organisation Ihres Arbeits- und Arbeitsalltags in Windows 11 ist die Anzeige von Uhrzeit und Datum in der Taskleiste. Diese Funktion befindet sich normalerweise in der unteren rechten Ecke des Bildschirms und ermöglicht Ihnen den sofortigen Zugriff auf Uhrzeit und Datum. Durch Klicken auf diesen Bereich können Sie Ihren Kalender aufrufen und so die Überprüfung bevorstehender Termine und Termine erleichtern, ohne eine separate App öffnen zu müssen. Wenn Sie jedoch mehrere Monitore verwenden, können Probleme mit dieser Funktion auftreten. Während die Uhrzeit und das Datum auf allen angeschlossenen Monitoren in der Taskleiste angezeigt werden, ist die Möglichkeit, auf einem zweiten Monitor auf Datum und Uhrzeit zu klicken, um den Kalender anzuzeigen, nicht verfügbar. Derzeit funktioniert diese Funktion nur auf der Hauptanzeige – im Gegensatz zu Windows 10, wo auf eine beliebige Schaltfläche geklickt wird
 Der Win10-Kalender zeigt Wochennummern an
Jan 04, 2024 am 08:41 AM
Der Win10-Kalender zeigt Wochennummern an
Jan 04, 2024 am 08:41 AM
Viele Benutzer möchten das Win10-Kalendertool verwenden, um die aktuelle Anzahl der Tage zu überprüfen, aber der Kalender zeigt diese Funktion nicht automatisch an. Tatsächlich müssen wir nur einfache Einstellungen vornehmen, um die kumulierte Anzahl der Wochen in diesem Jahr anzuzeigen Wochen Tutorial zur digitalen Einstellung: 1. Geben Sie in der Suche in der unteren linken Ecke des Desktops Kalender ein und öffnen Sie die Anwendung. 2. Klicken Sie in der geöffneten Kalenderanwendung auf das „Zahnrad“-Symbol in der unteren linken Ecke. Die Einstellungen werden rechts angezeigt. Wir klicken auf „Kalendereinstellungen“. 3. Fahren Sie in den geöffneten Kalendereinstellungen fort und suchen Sie nach „Wochennummer“. und dann die Woche ändern. Passen Sie einfach die Zahlenoption auf „der erste Tag des Jahres“ an. 4. Nachdem Sie die obigen Einstellungen vorgenommen haben, klicken Sie auf „Woche“, um die Wochenstatistiken für dieses Jahr anzuzeigen.
 Outlook-Kalender wird nicht synchronisiert;
Mar 26, 2024 am 09:36 AM
Outlook-Kalender wird nicht synchronisiert;
Mar 26, 2024 am 09:36 AM
Wenn Ihr Outlook-Kalender nicht mit Google Kalender, Teams, iPhone, Android, Zoom, Office-Konto usw. synchronisiert werden kann, führen Sie bitte die folgenden Schritte aus, um das Problem zu beheben. Die Kalender-App kann mit anderen Kalenderdiensten wie Google Kalender, iPhone, Android, Microsoft Office 365 usw. verbunden werden. Dies ist sehr nützlich, da eine automatische Synchronisierung möglich ist. Was aber, wenn die Synchronisierung von OutlookCalendar mit Kalendern von Drittanbietern fehlschlägt? Mögliche Gründe hierfür könnten die Auswahl des falschen Kalenders für die Synchronisierung, ein nicht sichtbarer Kalender, Störungen in der Hintergrundanwendung, eine veraltete Outlook-Anwendung oder Kalenderanwendung usw. sein. Vorläufige Lösung für den Fehler, dass der Outlook-Kalender nicht synchronisiert wird
 Was soll ich tun, wenn in Win10 keine Popup-Erinnerungen für Kalenderereignisse vorhanden sind? Wie kann ich die Wiederherstellung durchführen, wenn in Win10 keine Erinnerungen an Kalenderereignisse vorhanden sind?
Jun 09, 2024 pm 02:52 PM
Was soll ich tun, wenn in Win10 keine Popup-Erinnerungen für Kalenderereignisse vorhanden sind? Wie kann ich die Wiederherstellung durchführen, wenn in Win10 keine Erinnerungen an Kalenderereignisse vorhanden sind?
Jun 09, 2024 pm 02:52 PM
Der Kalender kann Benutzern dabei helfen, Ihren Zeitplan aufzuzeichnen und sogar Erinnerungen festzulegen. Viele Benutzer fragen sich jedoch, was zu tun ist, wenn in Windows 10 keine Erinnerungen an Kalenderereignisse angezeigt werden. Benutzer können zunächst den Windows-Update-Status überprüfen oder den Windows App Store-Cache leeren, um den Vorgang auszuführen. Lassen Sie diese Website den Benutzern die Analyse des Problems, dass die Kalenderereigniserinnerung in Win10 nicht angezeigt wird, sorgfältig vorstellen. Um Kalenderereignisse hinzuzufügen, klicken Sie im Systemmenü auf das Programm „Kalender“. Klicken Sie mit der linken Maustaste auf ein Datum im Kalender. Geben Sie im Bearbeitungsfenster den Namen des Ereignisses und die Erinnerungszeit ein und klicken Sie auf die Schaltfläche „Speichern“, um das Ereignis hinzuzufügen. Lösung des Problems, dass die Erinnerung an Win10-Kalenderereignisse nicht angezeigt wird
 Der Kalender in der unteren rechten Ecke von Win10 kann nicht geöffnet werden
Dec 26, 2023 pm 05:07 PM
Der Kalender in der unteren rechten Ecke von Win10 kann nicht geöffnet werden
Dec 26, 2023 pm 05:07 PM
Einige Freunde, die das Win0-System verwenden, sind auf die Situation gestoßen, dass der Win10-Kalender nicht geöffnet werden kann. Dies ist nur ein normaler Computerfehler. Er kann in den Datenschutzeinstellungen des Win10-Systems behoben werden. Unten werfen wir einen Blick darauf. Lösung für das Problem, dass der Kalender in der unteren rechten Ecke von Win10 nicht geöffnet werden kann 1. Klicken Sie im Win10-System auf Start → Klicken Sie oben auf die Programmlistenschaltfläche → Suchen Sie nach Pinyin (Chinesisch) R → Kalender 2. Bei der ersten Verwendung , neue Termine dürfen nicht geöffnet werden (Maus Wenn Sie sich nach oben beugen, wird kein Dunkelblau ausgewählt), Sie können es auf Privatsphäre einstellen. Klicken Sie auf das Symbol mit den drei Balken in der oberen linken Ecke des Desktops → unten wird ein Einstellungsmenü angezeigt. 3. Klicken Sie in der Popup-Oberfläche auf „Datenschutz“. 4. Wenn Sie zuvor Einstellungen verwendet haben, können Sie auf klicken links
 Keine Zeit verloren Einkaufsbüro: Neue Kalender- und Geburtstagsserien-Peripheriegeräte!
Feb 29, 2024 pm 12:00 PM
Keine Zeit verloren Einkaufsbüro: Neue Kalender- und Geburtstagsserien-Peripheriegeräte!
Feb 29, 2024 pm 12:00 PM
Es wurde bestätigt, dass das Lost Time-Einkaufsbüro am 28. Februar um 11 Uhr aktualisiert wird. Spieler können nach Taobao gehen, um nach dem Lost Time-Einkaufsbüro zu suchen und die Store-Kategorie zum Kauf auszuwählen. Dieses Mal präsentieren wir Ihnen die MBCC-Geburtstagsfeierserie und Peripheriegeräte für den Tischkalender 2024 kommen zusammen. Schauen Sie sich dieses Mal die Produktdetails an. Keine Zeit verloren Einkaufsbüro: Neue Kalender- und Geburtstagsserien-Peripheriegeräte! Es gibt etwas Neues im Lost Procurement Office! – Vorverkaufszeit: 28. Februar 2024, 11:00 Uhr – 13. März 2024, 23:59 Uhr. Kaufadresse: Taobao, suchen Sie nach [Unbestimmtes verlorenes Einkaufsbüro] und wählen Sie die Kategorie [Geschäft] aus, um das Geschäft zum Kauf von Peripheriegeräten zu betreten Einführung: Die neuen Peripheriegeräte, die dieses Mal veröffentlicht werden, sind MBCC-Geburtstagsfeierserien und 2024-Tischkalender-Peripheriegeräte. Klicken Sie bitte auf das lange Bild, um weitere Informationen zu erhalten. Das Einkaufsbüro stellt neue Peripheriegeräte vor – MBCC-Studenten
 Wie kann das Problem gelöst werden, dass die Zeit in Win11 immer ungenau ist? Das Win11-Tutorial zur Zeitanpassung löst schnell das Problem der ungenauen Zeit
Apr 19, 2024 am 09:31 AM
Wie kann das Problem gelöst werden, dass die Zeit in Win11 immer ungenau ist? Das Win11-Tutorial zur Zeitanpassung löst schnell das Problem der ungenauen Zeit
Apr 19, 2024 am 09:31 AM
Wenn Ihr Windows 11-Computer die falsche Uhrzeit anzeigt, kann das viele Probleme verursachen und Sie sogar daran hindern, eine Verbindung zum Internet herzustellen. Tatsächlich verweigern einige Anwendungen das Öffnen oder Ausführen, wenn das System ein falsches Datum und eine falsche Uhrzeit anzeigt. Wie soll dieses Problem also gelöst werden? Werfen wir einen Blick nach unten! Methode 1: 1. Wir klicken zuerst mit der rechten Maustaste auf die leere Stelle der Taskleiste unten und wählen „Taskleisteneinstellungen“ aus. 2. Suchen Sie rechts in den Taskleisteneinstellungen nach „taskbarcorneroverflow3“, suchen Sie dann nach „Uhr“ oder „Uhr“ darüber und wählen Sie „Einschalten“. Methode 2: 1. Drücken Sie die Tastenkombination Win+R, um Ausführen aufzurufen, geben Sie regedit ein und drücken Sie zur Bestätigung die Eingabetaste. 2. Öffnen Sie den Registrierungseditor und suchen Sie darin HKEY
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine




