Einführung in die Verwendung von Git in VSCode
In diesem Artikel erfahren Sie, wie Sie Git in VSCode verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „vscode Basic Tutorial“
Das Praktischste an der Verwendung von Git ist, dass Sie nach dem Schreiben einer Menge Code im Unternehmen nach Hause kommen und vscode öffnen und nur noch klicken müssen ziehen, um alles zu synchronisieren. Ist das nicht sehr praktisch? . . . Schließlich habe ich immer eine USB-Kopie mit nach Hause genommen oder sie auf einer Cloud-Festplatte gespeichert und dann heruntergeladen. .
Was ich hier verwende, ist der von der inländischen Code-Cloud gehostete Code, und Github versteht kein Englisch. .
Da vscode über eine Git-Verwaltungsfunktion verfügt, müssen Sie sich nur ein wenig Git-Betriebswissen aneignen.
Sie müssen „msysgit“ auf der Homepage herunterladen und auf Ihrem Computer installieren, sonst funktioniert git in vscode nicht. Nach Abschluss der Installation verwenden Sie hauptsächlich das Git-Bash-Programm.
Gehen Sie zu Code Cloud und erstellen Sie ein neues Warehouse . Folgen Sie einfach dem obigen Code.-- user.name git config -- user.email -m git push -?git push -u origin master
Nach dem Login kopieren- Hier sind die detaillierten lokalen Bedienungsschritte:
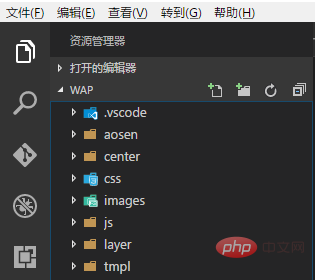
- 1. Öffnen Sie Ihren Projektordner mit vs
2. Git konfigurieren Dann Beginnen Sie mit der Übermittlung des Codes an die Code-Cloud-Konfiguration Git 全局设置:
git config --global user.name "ASxx" git config --global user.email "123456789@qq.com"
cd d:/wamp/www/mall360/wap //首先指定到你的项目目录下
 3. Senden Sie den Code an das Warehouse in vscode Zwischenlagerbezirk.
3. Senden Sie den Code an das Warehouse in vscode Zwischenlagerbezirk.
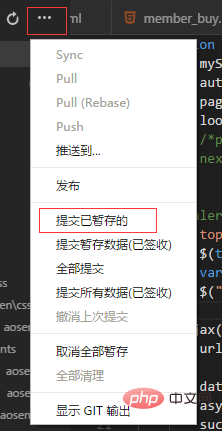
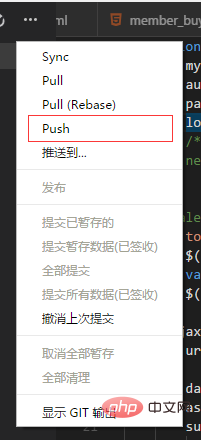
- Dann öffnen Sie das Menü und wählen Sie – Vorübergehend gespeicherte senden
Drücken Sie dann alle temporären Codes in die Cloud,
Nach dem Klicken erscheint ein Popup, in dem Sie aufgefordert werden, Ihr Konto und Ihr Passwort einzugeben. Geben Sie einfach das Konto und das Passwort Ihrer Hosting-Plattform ein. . .- Wenn es keine Probleme gibt, wird Ihr gesamtes Projekt an die Cloud übermittelt. Jedes Mal, wenn Sie den Code in VS aktualisieren, müssen Sie das Kontopasswort eingeben. Der Einfachheit halber können Sie es so konfigurieren, dass GIT sich das Passwortkonto merkt.
git init touch README.md git add README.md git commit -m "first commit"

Sie können einfach eine Datei öffnen und hinzufügen ein Kommentar 
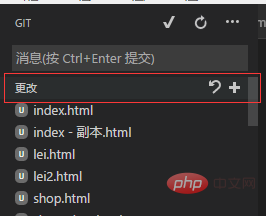
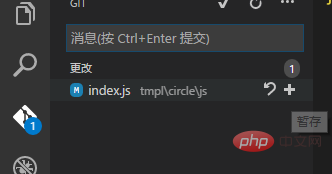
Wenn Sie eine Eingabeaufforderung auf dem Git-Symbol sehen, öffnen Sie den Git-Arbeitsbereich und Sie können die geänderte Datei sehen 
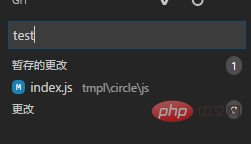
Klicken Sie dann rechts auf das +-Zeichen, um sie vorübergehend zu speichern. 
Klicken Sie dann auf „Push to Submit“, und der Code wird an die Cloud übermittelt.
- Sie können es sehen, indem Sie die Code-Cloud öffnen. .
Pull-Verwendung
Nachdem Sie beispielsweise den Code zu Hause geändert und an die Cloud gesendet haben, müssen Sie bei Ihrer Rückkehr zum Unternehmen nur das Projekt mit vscode öffnen und im Menü auf Pull klicken um es zu synchronisieren. 

 Was soll ich tun, wenn ich den Code ändern möchte, wenn ich nach Hause komme, aber keine Dateien auf meinem Computer sind? Schau nach unten
Was soll ich tun, wenn ich den Code ändern möchte, wenn ich nach Hause komme, aber keine Dateien auf meinem Computer sind? Schau nach unten
首先你电脑还是的有vscode 和 GIT,,然后用git把上面那些全局配置再执行一次,如下
git config --global user.name "ASxx"git config --global user.email "123456789@qq.com" git config --global credential.helper store
然后打开Git Bash输入以下命令
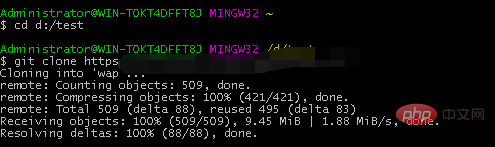
cd d:/test //指定存放的目录 git clone https://git.oschina.net/name/test.git //你的仓库地址

下载成功,然后就可以用vscode打开项目修改了,修改后提交的步骤还是和上面一样:暂存-提交暂存-push提交到云端就ok了。
更多编程相关知识,请访问:编程教学!!
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung von Git in VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
VSCODE ist in TypeScript und JavaScript geschrieben. Erstens ist seine Core -Codebasis in TypeScript geschrieben, einer Open -Source -Programmiersprache, die JavaScript erweitert und die Typ -Check -Funktionen hinzufügt. Zweitens werden einige Erweiterungen und Plug-Ins von VSCODE in JavaScript geschrieben. Diese Kombination macht VSCODE zu einem flexiblen und erweiterbaren Code -Editor.




