 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Erstellen Sie eine VSCode-Entwicklungs- und Debugging-Umgebung (leistungsstarke und praktische Plug-in-Empfehlung)
Erstellen Sie eine VSCode-Entwicklungs- und Debugging-Umgebung (leistungsstarke und praktische Plug-in-Empfehlung)
Erstellen Sie eine VSCode-Entwicklungs- und Debugging-Umgebung (leistungsstarke und praktische Plug-in-Empfehlung)

Verwandte Empfehlungen: „vscode-Tutorial“
Da sich VSCode weiter verbessert und leistungsfähiger wird, ist es an der Zeit, einige Entwicklungen auf VS Code zu migrieren.
Da ich derzeit VS2019 zum Entwickeln von .NET Core-Anwendungen verwende, hatte ich schon immer die Idee, die VS-Entwicklungsumgebung in VS Code zu klonen und gleichzeitig auf VS Code zu migrieren.
Dann fangen wir jetzt an.
Installieren Sie zunächst die neueste Version von VS Code: https://code.visualstudio.com/. Nach Abschluss der Installation werden Sie möglicherweise aufgefordert, ein Upgrade durchzuführen:
Version: 1.40 .1 (System-Setup)
Commit: 8795a9889db74563ddd43eb0a897a2384129a619
Datum: 2019-11-13T16:49:35.976Z
Electron: 6.1.2Chrome: 76.0.3809.146Node.js : 12.4.0V8 : 7.6.303.31-electron.0OS: Windows_NT x64 10.0.16299
Der nächste Vorgang ist in mehrere Schritte unterteilt:
1. Installieren Sie verschiedene leistungsstarke VSCodePlug-Ins
2. Debuggen Sie und führen Sie
aus , dann lass uns anfangen.
1. Installieren Sie verschiedene leistungsstarke VS-Code-Plug-ins1. Die wichtigste Funktion dieses Plug-ins:
Leichte Entwicklungstools für .NET Core.Großartige C#-Bearbeitungsunterstützung, einschließlich Syntaxhervorhebung, IntelliSense, Gehe zu Definition, Alle Referenzen suchen usw.
- Debugging-Unterstützung für .NET Core (CoreCLR): Mono-Debugging wird nicht unterstützt.
- Unterstützung für project.json- und csproj-Projekte unter Windows, macOS und Linux.
C#-Erweiterungen
Die nützlichste Funktion dieses Plug-Ins ist, dass Sie mit der rechten Maustaste klicken können, um C#-Klassen zu erstellen und C#-Schnittstellen, und es unterstützt auch verschiedene Codefragmente, z. B. ctor, prop usw., für spezifische Funktionsmerkmale können Sie die Plug-in-Beschreibung überprüfen.
3. Automatische Verwendung für C# Dieses Plug-in fügt automatisch Referenzen hinzu.
Dieses Plug-in fügt automatisch Referenzen hinzu.
 Dieses Plug-in fügt VS Code eine Lösungsregisterkarte hinzu und unterstützt neue Lösungen, neue Projekte, das Hinzufügen von Referenzen und Nuget-Paketen ein Lösungs-Explorer-Panel, in dem Sie eine Visual Studio-Lösungsdatei expiRerr finden können Sie können Projektordner und -dateien erstellen, löschen, umbenennen oder verschieben.
Dieses Plug-in fügt VS Code eine Lösungsregisterkarte hinzu und unterstützt neue Lösungen, neue Projekte, das Hinzufügen von Referenzen und Nuget-Paketen ein Lösungs-Explorer-Panel, in dem Sie eine Visual Studio-Lösungsdatei expiRerr finden können Sie können Projektordner und -dateien erstellen, löschen, umbenennen oder verschieben.
Sie können Lösungen, Lösungsordner und Projekte erstellen, löschen, umbenennen oder verschieben.
- Sie können Pakete und Referenzen hinzufügen oder entfernen, wenn das Projekt läuft Typ CPS (Dotnet Core). F# (.NET Core), C#-Skript, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective -C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit
- und benutzerdefinierter BefehlWählen Sie einen Code aus und führen Sie ihn direkt aus
- 6.
- vscode-icons Geben Sie über dieses Plug-in jeder Datei und jedem Ordner ein Symbol, mit dem Sie besser vertraut sind
- 7. Intelligente Eingabeaufforderungen für Visual Studio IntelliCodeVS-Code, basierend auf dem Kontext, automatisch Empfehlen Sie den Code, den Sie als Nächstes verwenden. Der Hintergrund basiert auf AI
- 8
Nuget-Paketverwaltung: Nuget-Pakete schnell abfragen, finden und installieren. Aber ich habe einen Nachmittag lang versucht, die Nuget-Quelle anzupassen, aber es liegt wahrscheinlich daran, dass die URL falsch ist. 9. Docker

Andere müssen auch die Quelle konfigurieren Codes wie GitHub und TFS Management, TFS hat zwei Plug-Ins entwickelt, aber sie funktionieren nicht gut, ich werde sie aktualisieren, sobald sie fertig sind.

 Zu diesem Zeitpunkt ist die Grundkonfiguration der VS Code-Umgebung fast abgeschlossen. Es gibt zwei Modi zum Erstellen von Lösungen und Projekten.
Zu diesem Zeitpunkt ist die Grundkonfiguration der VS Code-Umgebung fast abgeschlossen. Es gibt zwei Modi zum Erstellen von Lösungen und Projekten.
Die Lösung ist da, sie fühlt sich sehr vertraut an.
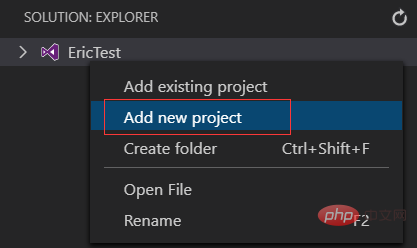
 Wir können mit der Erstellung des Projekts fortfahren: Klicken Sie mit der rechten Maustaste auf sln, Neues Projekt hinzufügen:
Wir können mit der Erstellung des Projekts fortfahren: Klicken Sie mit der rechten Maustaste auf sln, Neues Projekt hinzufügen:

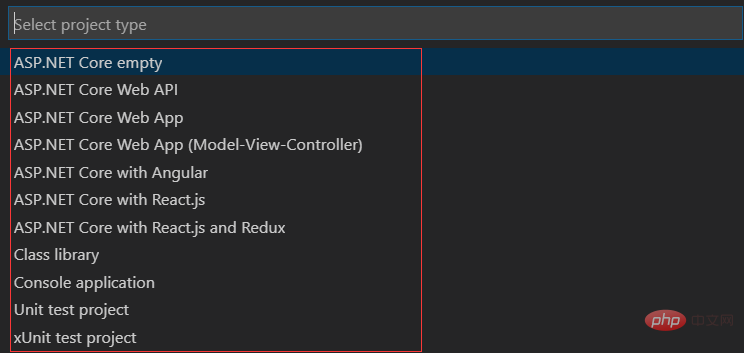
Die Projektvorlage wird angezeigt. Zu diesem Zeitpunkt wählen wir das ASP.NET Core Web API-Projekt aus

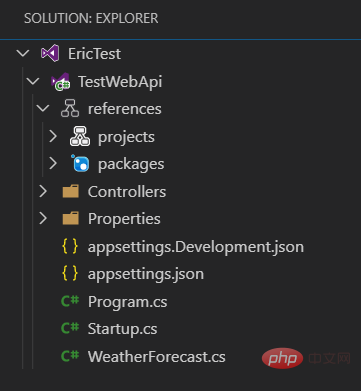
Dann geben Sie weiterhin den Projektnamen ein: zum Beispiel TestWebApi
Ein vertrautes Gefühl stellt sich ein. An diesem Punkt können Sie mit dem Codieren beginnen.
Die oben genannten sind die neuen Lösungen und Projekte, die wir über vscode-solution-explorer erstellt haben. Gleichzeitig können wir dies über die Befehlszeile tun. 

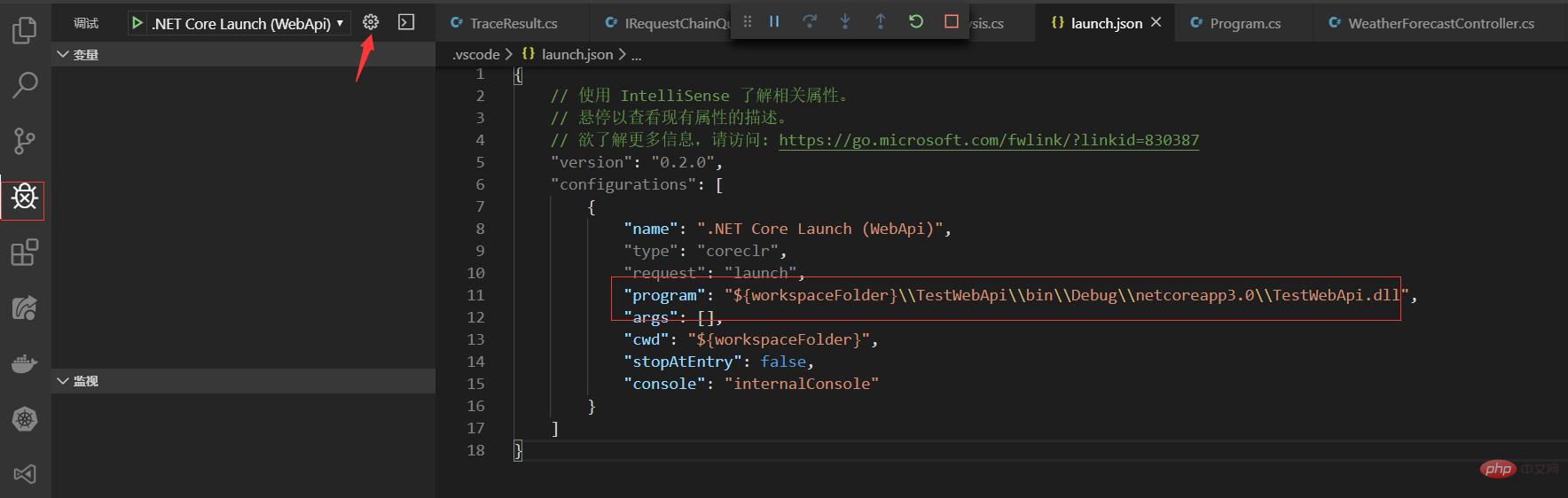
Nach dem Speichern starten Sie das Debuggen:
Interrupt im Programm hinzufügen Klicken Sie auf und geben Sie dann die URL ein: https://localhost:5001/WeatherForecast
Sie können jetzt debuggen.  Weitere Programmierkenntnisse finden Sie unter:
Weitere Programmierkenntnisse finden Sie unter:
! !
Das obige ist der detaillierte Inhalt vonErstellen Sie eine VSCode-Entwicklungs- und Debugging-Umgebung (leistungsstarke und praktische Plug-in-Empfehlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem, dass chinesische Kommentare im Visual Studio-Code zu Fragenzeichen werden: Überprüfen Sie die Dateikodierung und stellen Sie sicher, dass es sich um "UTF-8 ohne Bom" handelt. Ändern Sie die Schriftart in eine Schriftart, die chinesische Charaktere wie "Song Style" oder "Microsoft Yahei" unterstützt. Installieren Sie die Schriftart neu. Aktivieren Sie die Unterstützung von Unicode. Aktualisieren Sie VSCODE, starten Sie den Computer neu und erstellen Sie die Quelldatei neu.
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →





