
So verwenden Sie jquery in vue: Installieren Sie zuerst die jQuery-Abhängigkeit über den Befehl cnpm. Ändern Sie dann die Dateikonfiguration „webpack.base.conf“ und führen Sie schließlich jquery zur Verwendung ein.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery1.2.6 und Vue2.9-Version, Dell G3-Computer.
Verwandte Empfehlungen: „js-Grundlagen-Tutorial“
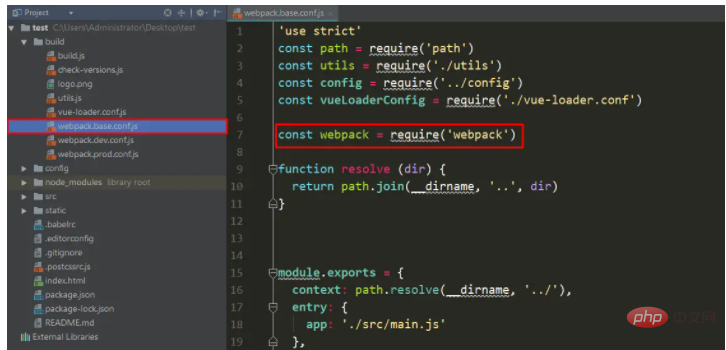
Wenn Sie die jQuer-Bibliothek in eine normale HTML-Seite einbinden möchten, verwenden Sie einfach . Wenn Sie jedoch die jQuery-Bibliothek in einer Vue-Komponente verwenden möchten, funktioniert diese Methode nicht. Wie verwendet man also JQuery in Vue? Lassen Sie mich es Ihnen unten vorstellen. ?? Ändern Sie die Konfigurationsdatei der Datei webpack.base.conf. Beachten Sie, dass meine aktuelle Vue-Version 2.9 ist. Wenn Sie die Vue3.x-Version verwenden, kann der Speicherort dieser Konfigurationsdatei anders sein und Sie müssen sie im Projekt finden.
Fügen Sie zunächst eine Codezeile hinzu, um das Webpack einzuführen, wie in der Abbildung unten gezeigt:
Fügen Sie zweitens Code zum Konfigurieren des jQuery-Plug-Ins an der Stelle in der Abbildung unten hinzu:
Drei. Führen Sie jquery in die Komponente ein und verwenden Sie sie
In welcher Komponente möchten wir die jQuery-Bibliothek verwenden? Zuerst müssen wir den folgenden Befehl verwenden, um jquery einzuführen, und dann können wir ihn normal verwenden
npm install jquery --save # 如果你更换了淘宝镜像,可以使用cnpm来安装,速度更快 cnpm install jquery --save
Zum Beispiel, wenn wir wollen Um jQuery in der App.vue-Komponente zu verwenden, lautet der Beispielcode wie folgt:
import $ from 'jquery'
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JQuery in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?