So geben Sie mehrere Leerzeichen in HTML ein
So geben Sie mehrere Leerzeichen in HTML ein: 1. Verwenden Sie bei der Eingabemethode mit halber Breite die Tastatur, um mehrere „Leerzeichen“ mit voller Breite einzugeben, und so viele wie vorhanden sind angezeigt. 2. Fügen Sie mehrere HTML-Leerzeichen ein („ “ oder „&ensp“ oder „&emsp“).
Die Betriebsumgebung dieses Artikels: Acer S40-51, CSS3&&HTML5&&HBuilder „Leertaste“ zum Einfügen von Leerzeichen.
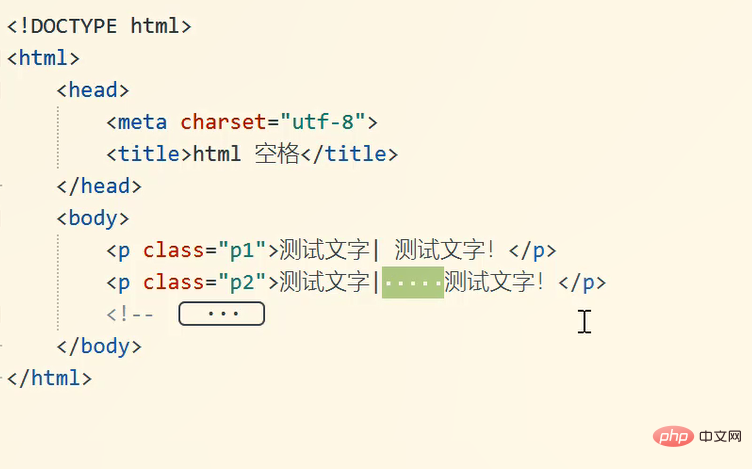
Beispiel: Geben Sie ein Leerzeichen in p.p1 und fünf Leerzeichen in p.p2 ein. Hinweis: Dies ist der Status mit halber Breite beim Eingeben von „Leerzeichen“. Reduziert diese Bereiche automatisch auf nur einen Bereich. Wie kann man also mehrere Leerzeichen in HTML eingeben?
Geben Sie mehrere Leerzeichen in HTML ein.

Methode 1: Geben Sie die „Leertaste“ in voller Breite ein
Anleitung: Vollständig Breite Leerzeichen werden als chinesische Schriftzeichen interpretiert, in Form leerer chinesischer Schriftzeichen und als reelle Zahlen (so viele wie vorhanden) angezeigt.
 Methode 2: Verwenden Sie das Leerzeichen von HTML
Methode 2: Verwenden Sie das Leerzeichen von HTML
Zeichen: ein fortlaufendes Leerzeichen. Die Breite dieses Leerzeichens wird von der Schriftart beeinflusst. Zeichen: Geben Sie eine halbe „Leertaste“ (halbe Breite eines chinesischen Zeichens) im Modus voller Breite ein.
Zeichen: Geben Sie die „Leertaste“ in voller Breite ein (Breite eines chinesischen Zeichens).
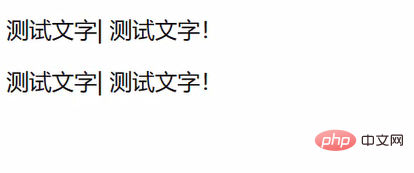
Rendering:
 Hinweis: Die von den Zeichen
Hinweis: Die von den Zeichen und eingenommene Breite wird grundsätzlich nicht von der Schriftart beeinflusst und ist recht robust . . 
! !
Das obige ist der detaillierte Inhalt vonSo geben Sie mehrere Leerzeichen in HTML ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






