 Web-Frontend
Web-Frontend
 uni-app
uni-app
 Einführung in das praktische Community-Dating von Uni-App: Projekt- und Umgebungsbau
Einführung in das praktische Community-Dating von Uni-App: Projekt- und Umgebungsbau
Einführung in das praktische Community-Dating von Uni-App: Projekt- und Umgebungsbau

Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
Artikelverzeichnis
- Vorwort
- 1. Projekteinführung
- 2. Umgebungseinrichtung und Projekterstellung
-
- 1 . Aufbau einer Entwicklungsumgebung
- 3. Aufbau einer Multi-Terminal-Debugging-Umgebung
- 3 Debugging-Konfiguration
- 4. Alipay-Applet-Debugging-Konfiguration
- Zusammenfassung
- Vorwort
Dieser Artikel stellt hauptsächlich den Überblick und die Umgebungskonstruktion des Projekts vor: - Dieses Projekt ist eine Community-Dating-APP, die auf der Uni-App entwickelt wurde Die Umgebungskonstruktion basiert hauptsächlich auf HbuilderX und kann durch gleichzeitiges Erstellen eines Projekts getestet und ausgeführt werden. Um mit mehreren Plattformen kompatibel zu sein, ist es erforderlich, eine Debugging-Umgebung mit mehreren Terminals zu erstellen. einschließlich Android, iOS, WeChat-Applet, Alipay-Applet usw.
1. Projekteinführung
Dieses Projekt basiert aufuni-app
, einer praktischen Entwicklung von Community-Dating-Apps, die eine
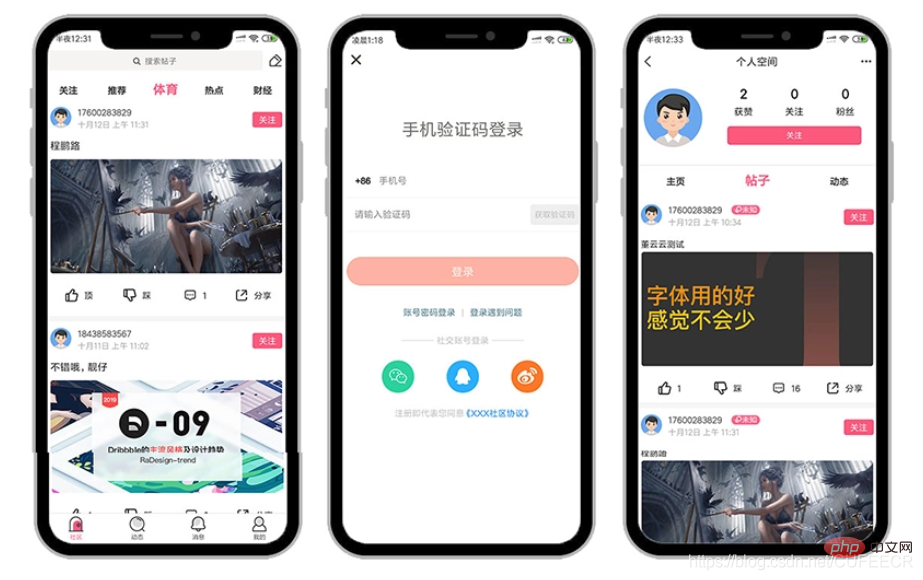
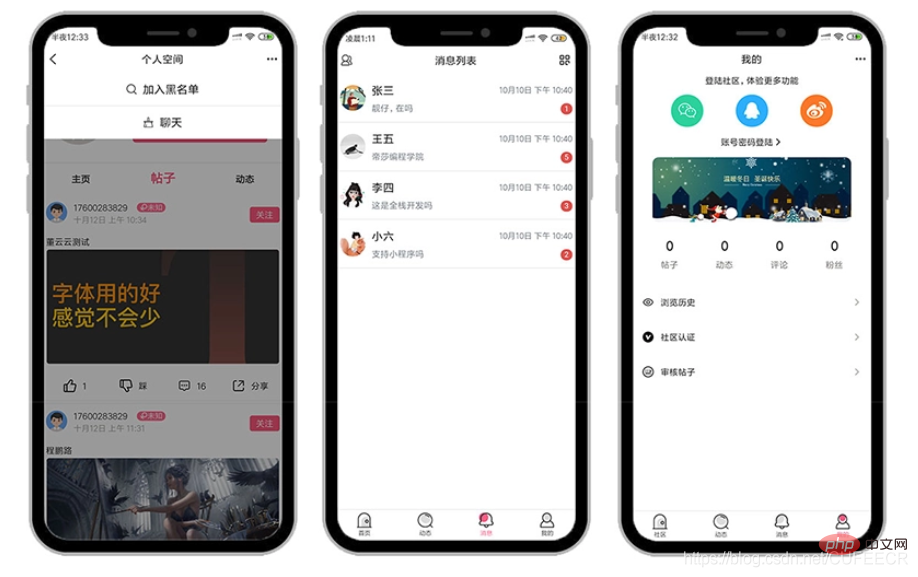
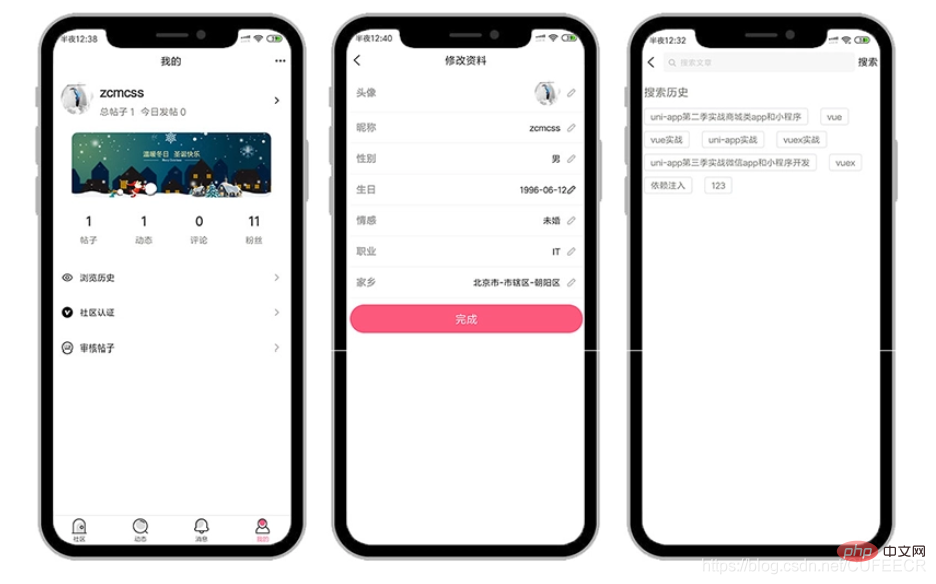
ermöglicht und gleichzeitig in Android-Apps veröffentlicht , iOS-Apps und WeChat-Miniprogramme sowie Alipay-Applets und andere Plattformen, bei denen die Back-End-Schnittstelle mit Python Django implementiert ist. Das Projekt umfasst Post-Modul, Themenmodul, Suchmodul, Mitgliedschaftsmodul, Chat-Modul, Werbemodul und andere Module und erreicht schließlich umfangreiche Funktionen und eine schöne Benutzeroberfläche:
Der dynamische Demonstrationseffekt ist wie folgt: 

 Uni-App-Community-Community-Dating APP-Entwicklungsdemonstration
Uni-App-Community-Community-Dating APP-Entwicklungsdemonstration
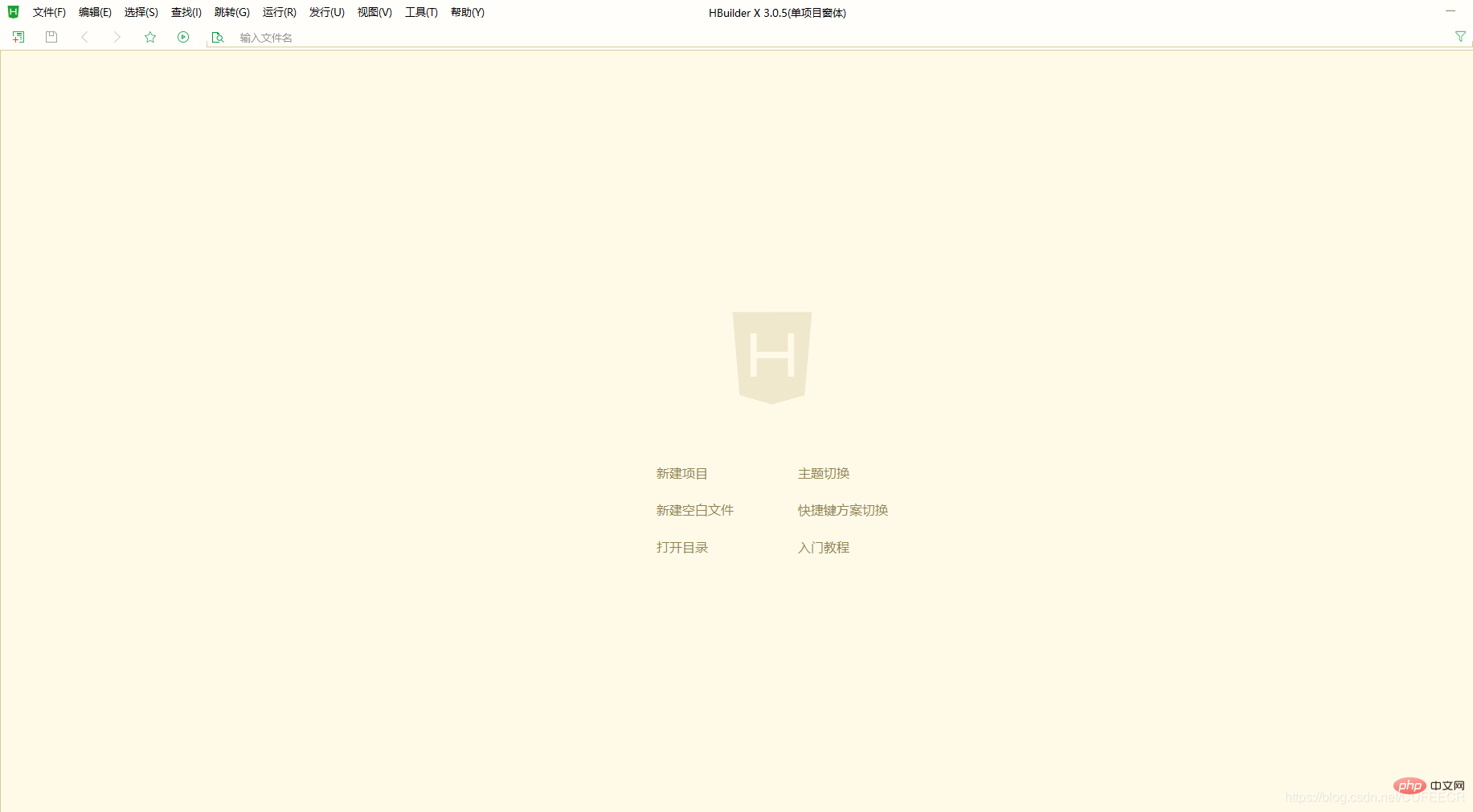
Der Kern Herausgeber dieses Projekts Das Tool ist HBuilderX, das von der offiziellen Website https://www.dcloud.io/hbuilderx.html heruntergeladen werden kann. Wählen Sie einfach das erforderliche System und die Version zum Herunterladen aus. Entpacken Sie es nach dem Herunterladen in das Installationsverzeichnis und klicken Sie im entpackten Verzeichnis auf HBuilderX.exe, um es zu verwenden.
Nach dem Öffnen sieht die Schnittstelle wie folgt aus:Um die Entwicklung zu beschleunigen, können Sie einige Plug-Ins installieren. Klicken Sie auf
, um die erforderliche Plug-In-Installation auszuwählen
Standardmäßig unterstützen solche Plug-Ins, z. B. die Ausführung einer App auf einem echten Computer, das Debuggen einer Uni-App usw., keine Installation über den Plug-In-Markt.
 2. Erstellen Sie ein Uni-App-Projekt
2. Erstellen Sie ein Uni-App-Projekt
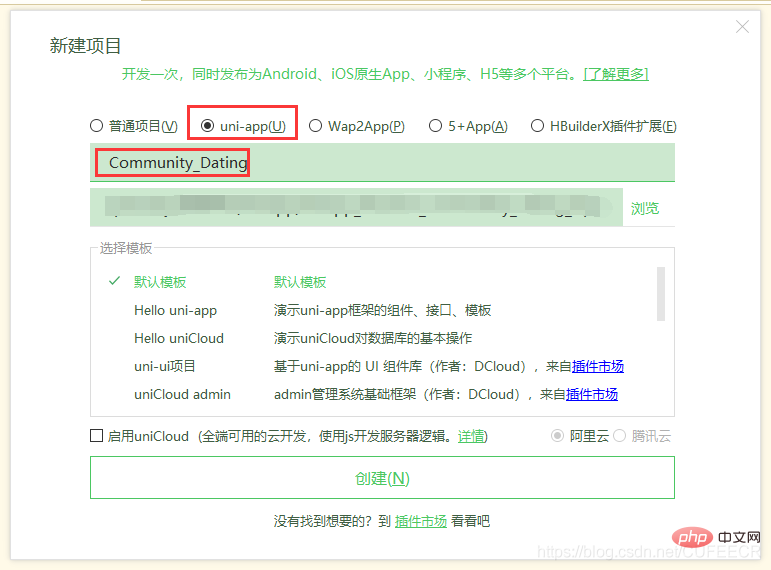
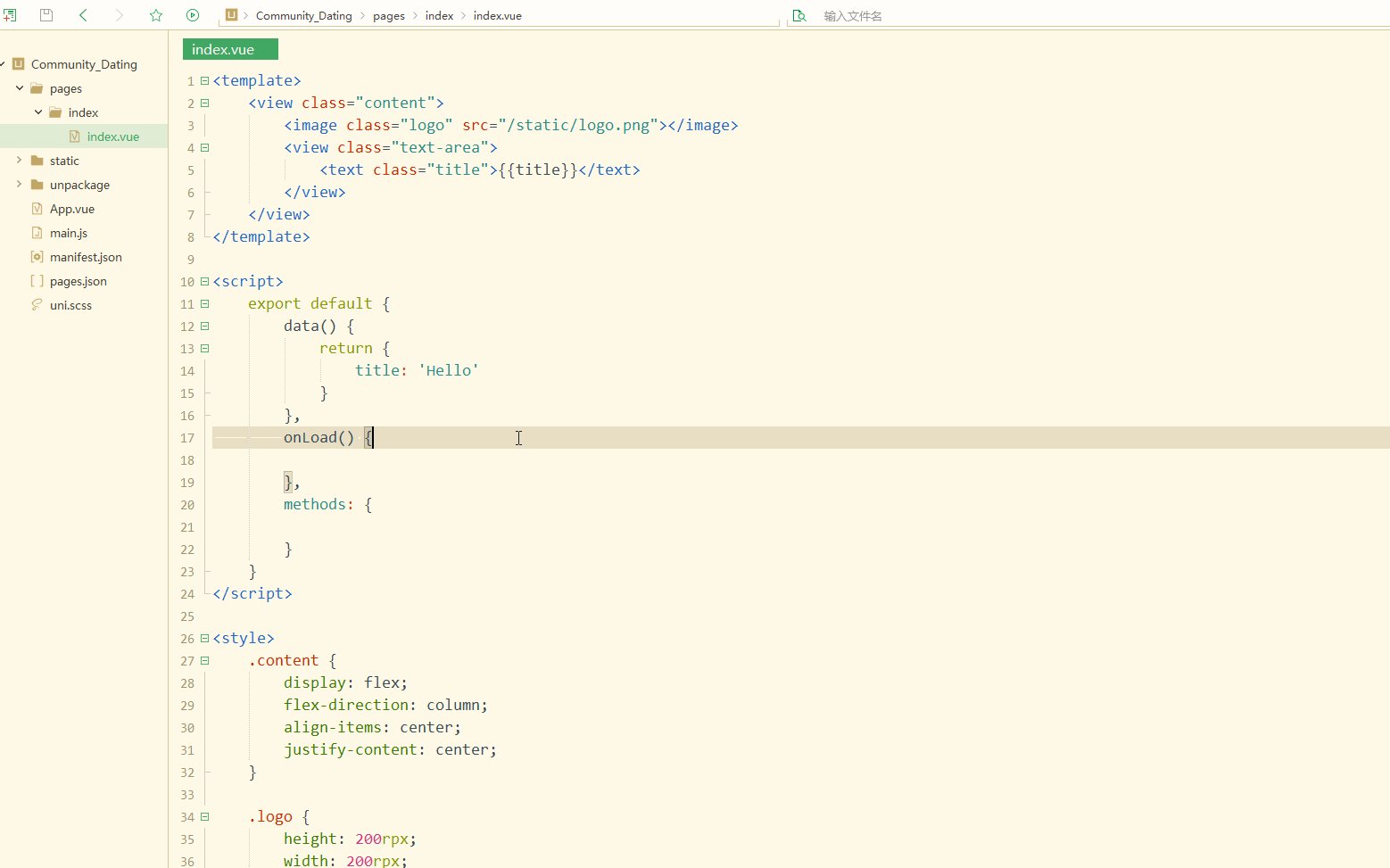
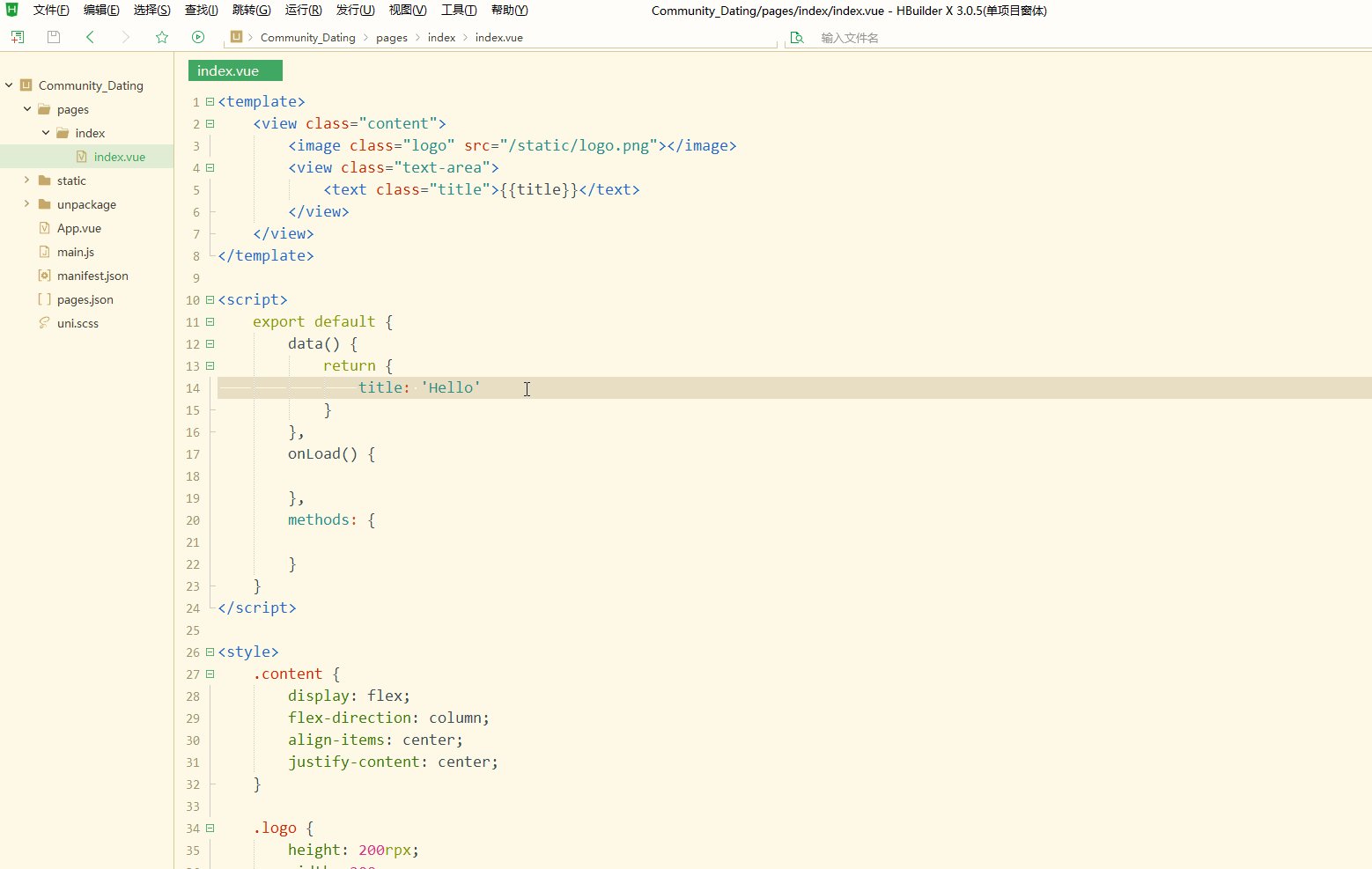
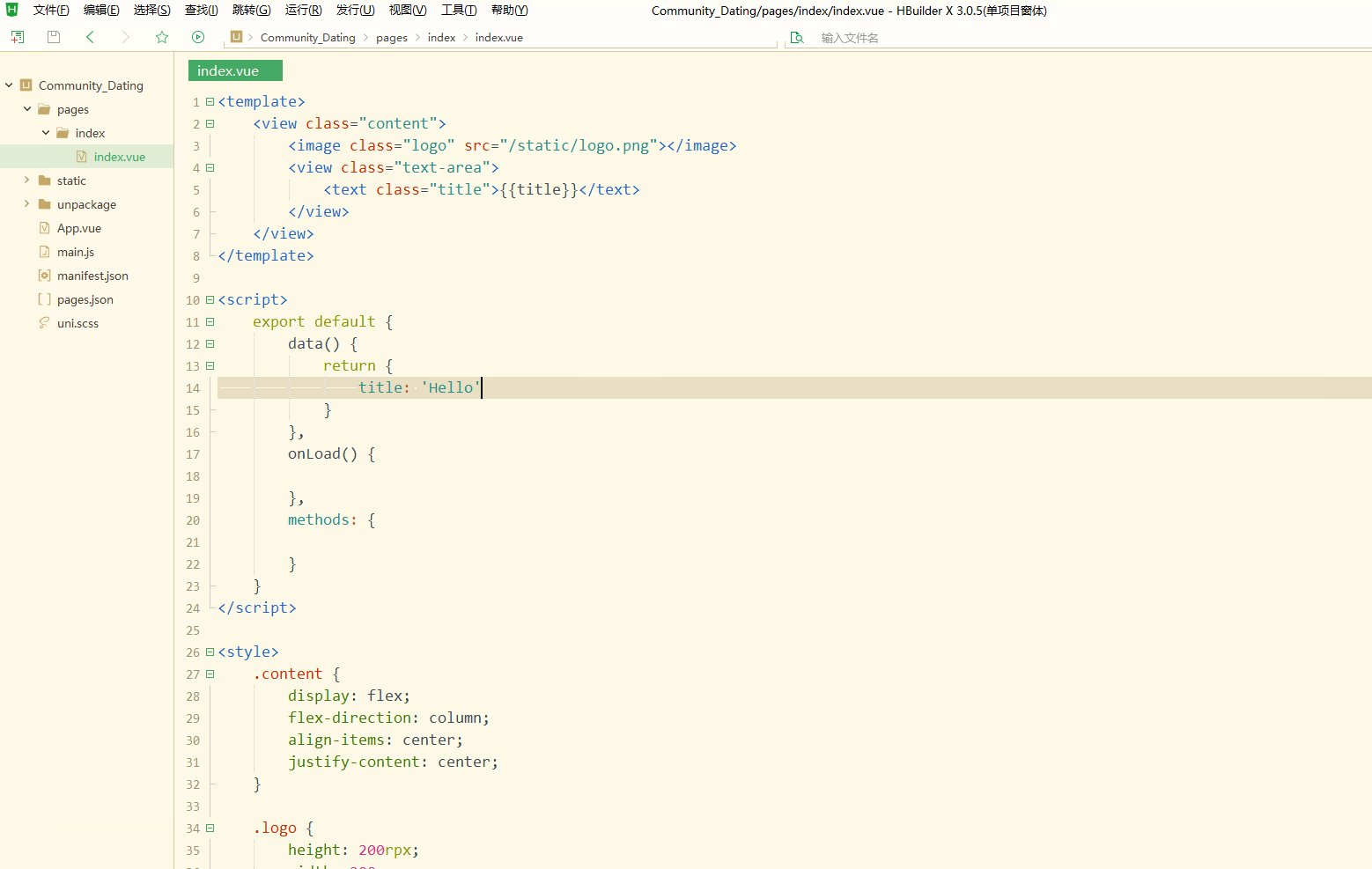
导航栏 → 工具插件 → 安装Verwenden Sie HBuilderX, um ein erstes Projekt zu erstellen, wählen Sie die Uni-App mit dem Namen Community_Dating wie folgt aus:
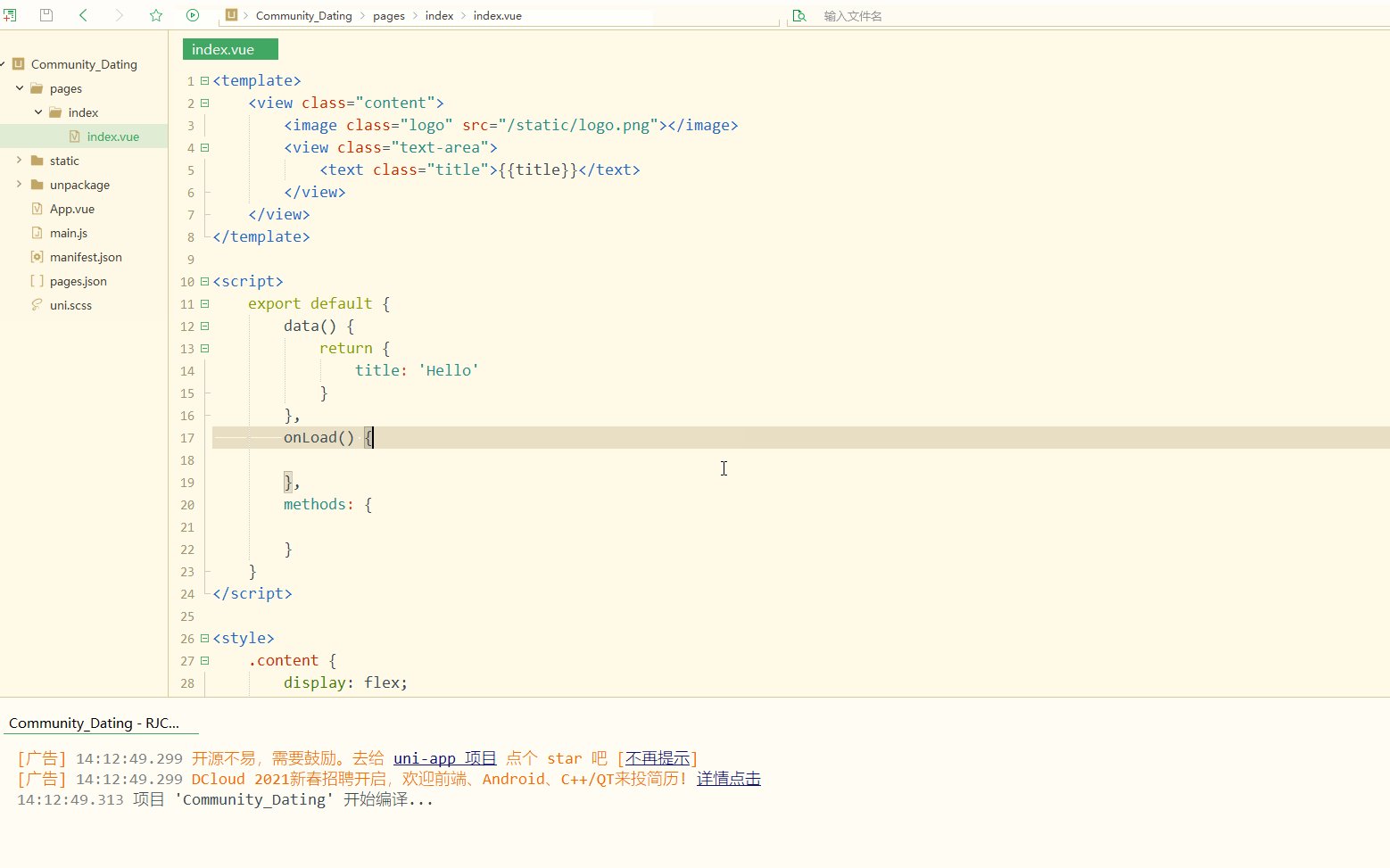
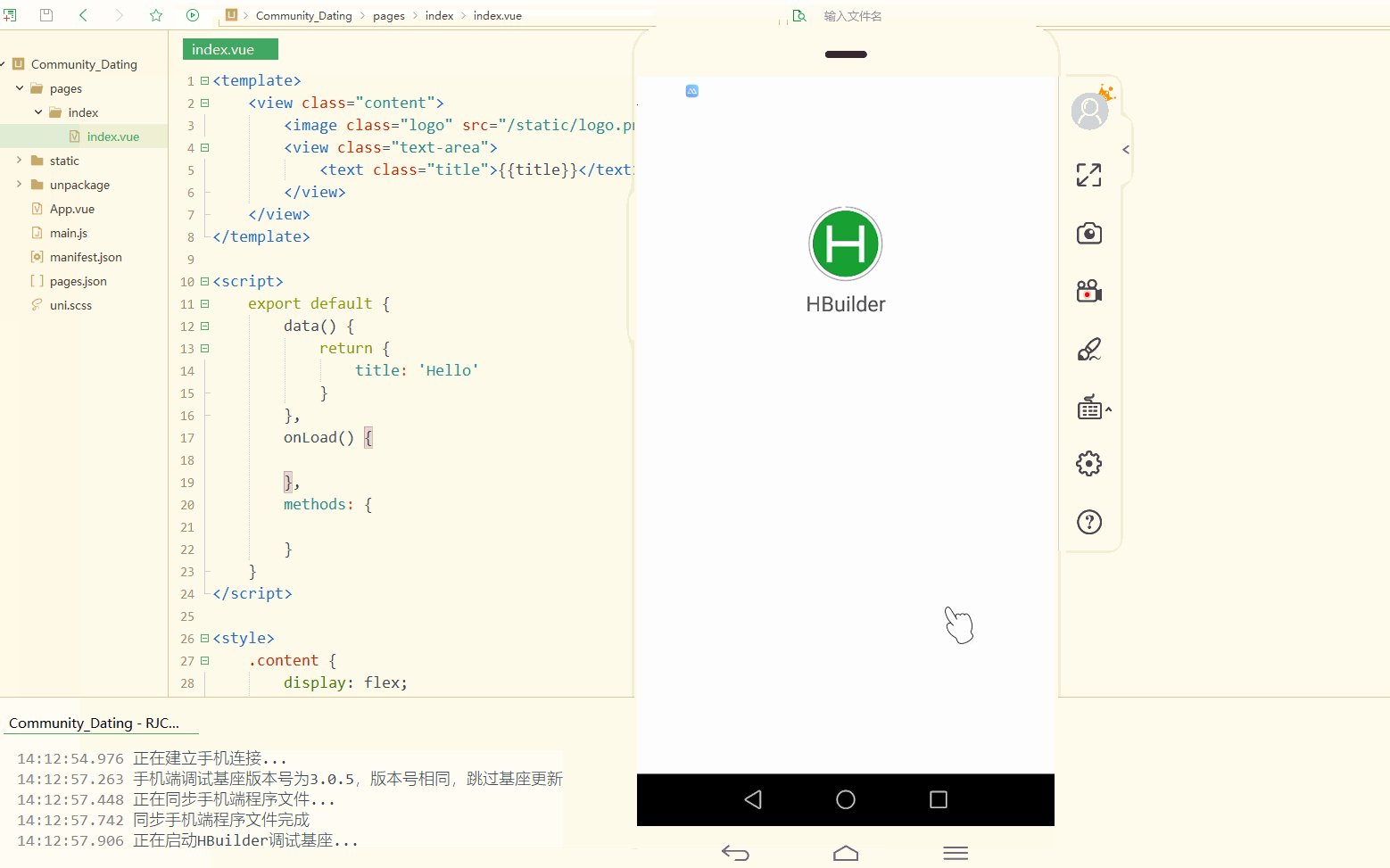
Nehmen Sie als Beispiel das Debuggen von Android-Apps. Wenn Sie sich für „Echtes Gerätetesten“ entscheiden, müssen Sie das Telefon im Voraus anschließen und das USB-Debugging aktivieren:
Offensichtlich wurde die APP erfolgreich ausgeführt auf der Android-Seite. 
1. Debugging-Konfiguration für Android-Telefone 
Nehmen Sie Huawei Nova2 als Beispiel. Nachdem das USB-Datenkabel an das Telefon angeschlossen ist, müssen Sie die Verbindungsmethode zum Übertragen von Dateien wie folgt ändern:
Öffnen Sie dann den Entwicklermodus. Sie müssen mehrmals auf die Versionsnummer klicken und dann das USB-Debugging öffnen. Der Vorgang ist wie folgt:
Zu diesem Zeitpunkt wird das gerade hinzugefügte echte Gerät wie folgt zu den laufenden Optionen hinzugefügt:
Sie können an dieser Stelle zum Debuggen klicken. Der Vorgang ist der gleiche wie das Ausführen der APP in „2. Umgebungseinrichtung und Projekterstellung“.
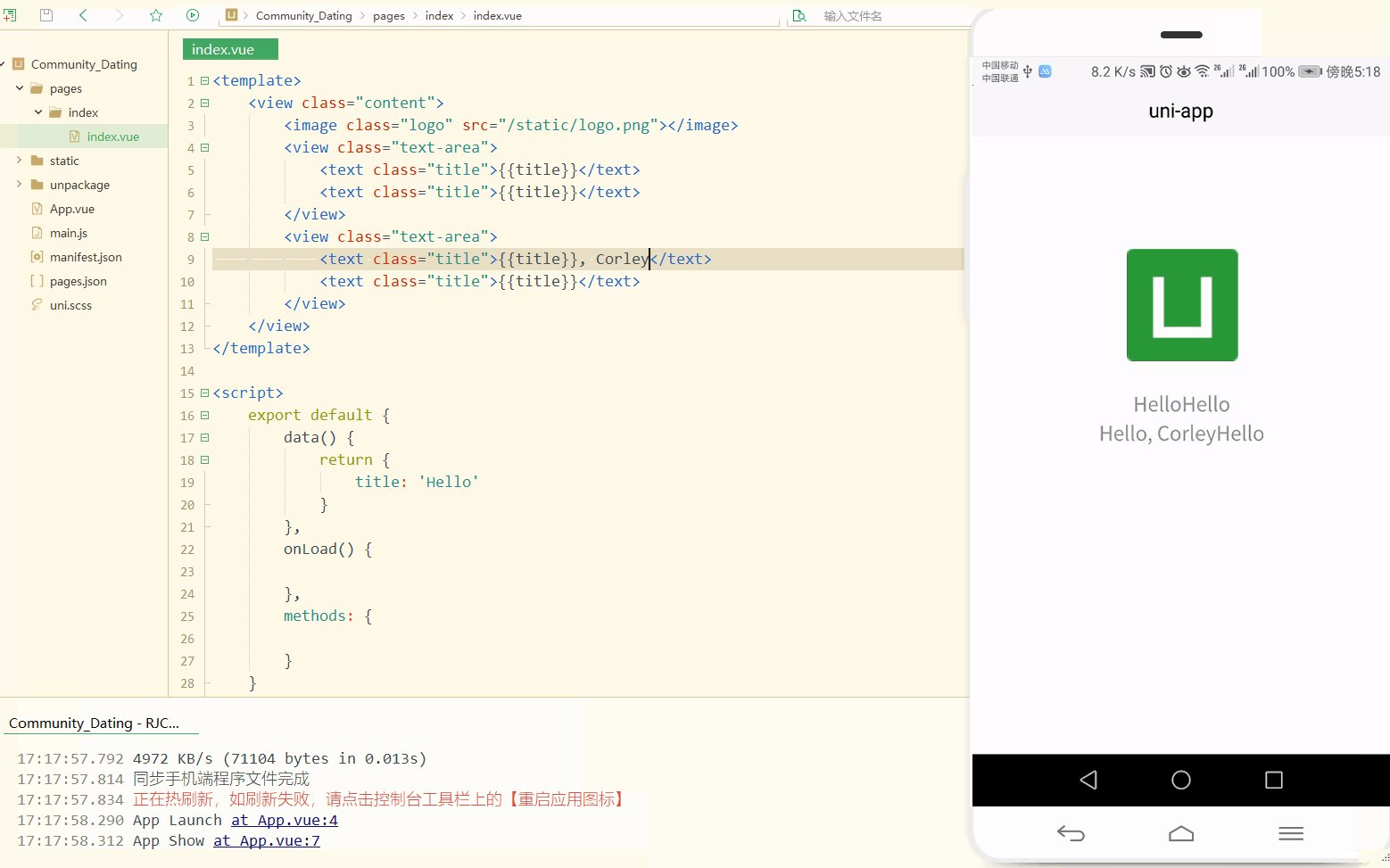
Gleichzeitig werden Echtzeit-Updates der APP und dynamisches Debuggen beim Ändern des Projektcodes wie folgt unterstützt: 
Wie Sie sehen können, sind dynamische Kompilierung und Aktualisierung implementiert.
2. Debugging-Konfiguration für echte iOS-Geräte
Verwenden Sie das Datenkabel, um das iPhone anzuschließen und iTunes für die Bildschirmanzeige zu installieren.
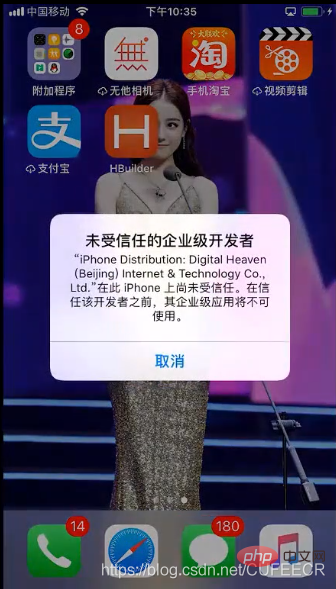
Beim Debuggen wird möglicherweise die folgende Eingabeaufforderung angezeigt: 
das heißt 未受信任的企业级开发者,需要进行设置,进入设置 → 通用 → 设备管理 → Digital Heaven (Beijing) lnternet... → 信任“Digital Heaven(Beijing) Internet & Te... Geben Sie zu diesem Zeitpunkt die Anwendung zum Debuggen ein und die APP kann erfolgreich ausgeführt werden.
3. WeChat-Applet-Debugging-Konfiguration
Wenn Sie das WeChat-Applet zum Debuggen verwenden, müssen Sie zuerst die WeChat-Entwicklertools installieren. Sie können direkt auf https://mp.weixin.qq.com/debug/wxadoc/dev klicken / devtools/download.htmlWählen Sie das entsprechende System und die entsprechende Version zur Installation aus.
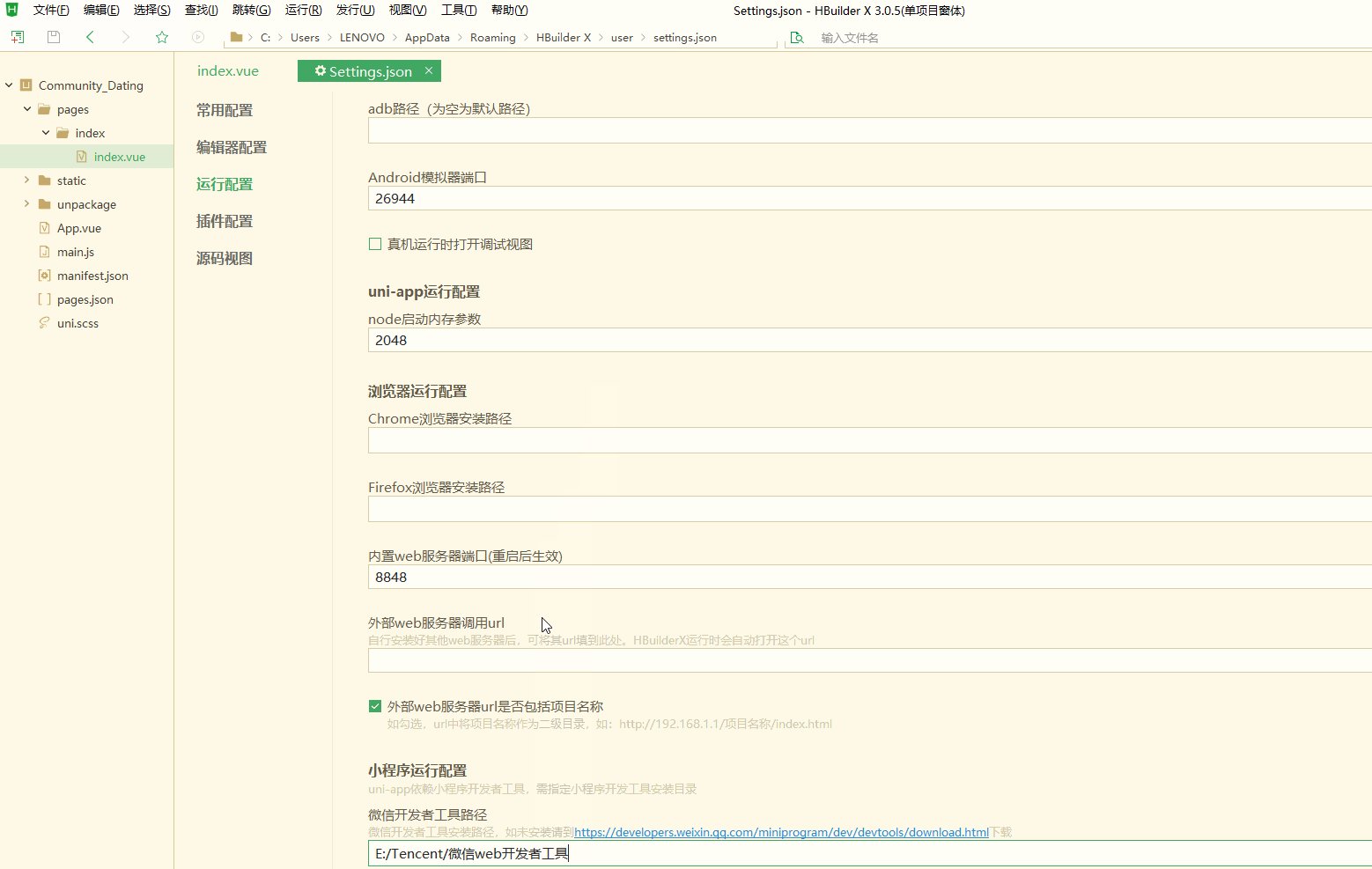
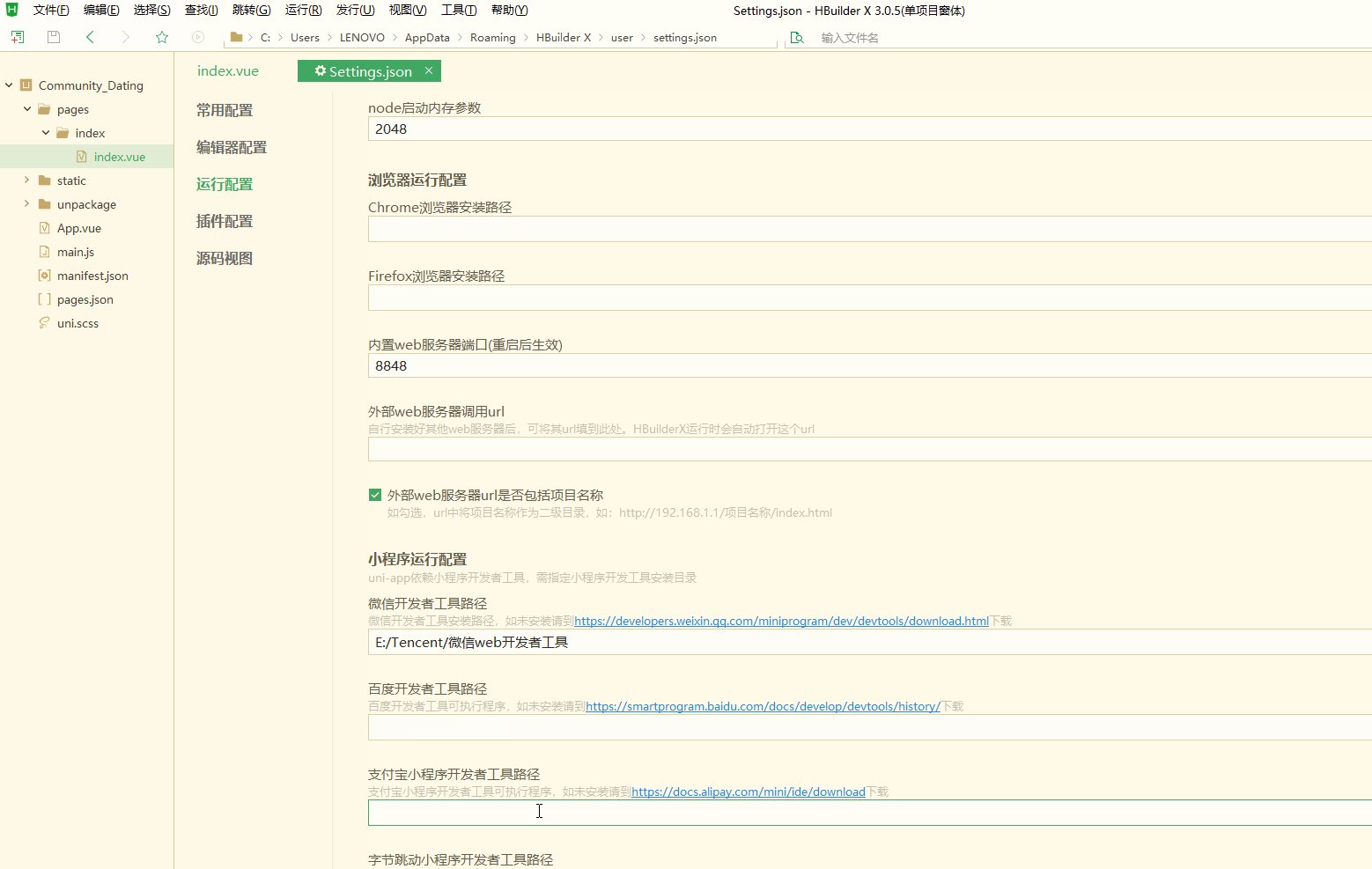
Vor dem Debuggen sind zwei Konfigurationsschritte erforderlich:
(1) Konfigurieren Sie den Installationspfad der WeChat-Entwicklertools.
(2) Öffnen Sie den Service-Port der WeChat-Entwicklertools.
Weitere Informationen finden Sie im zweiten Teil von https://blog.csdn.net/CUFEECR/article/details/111088889.
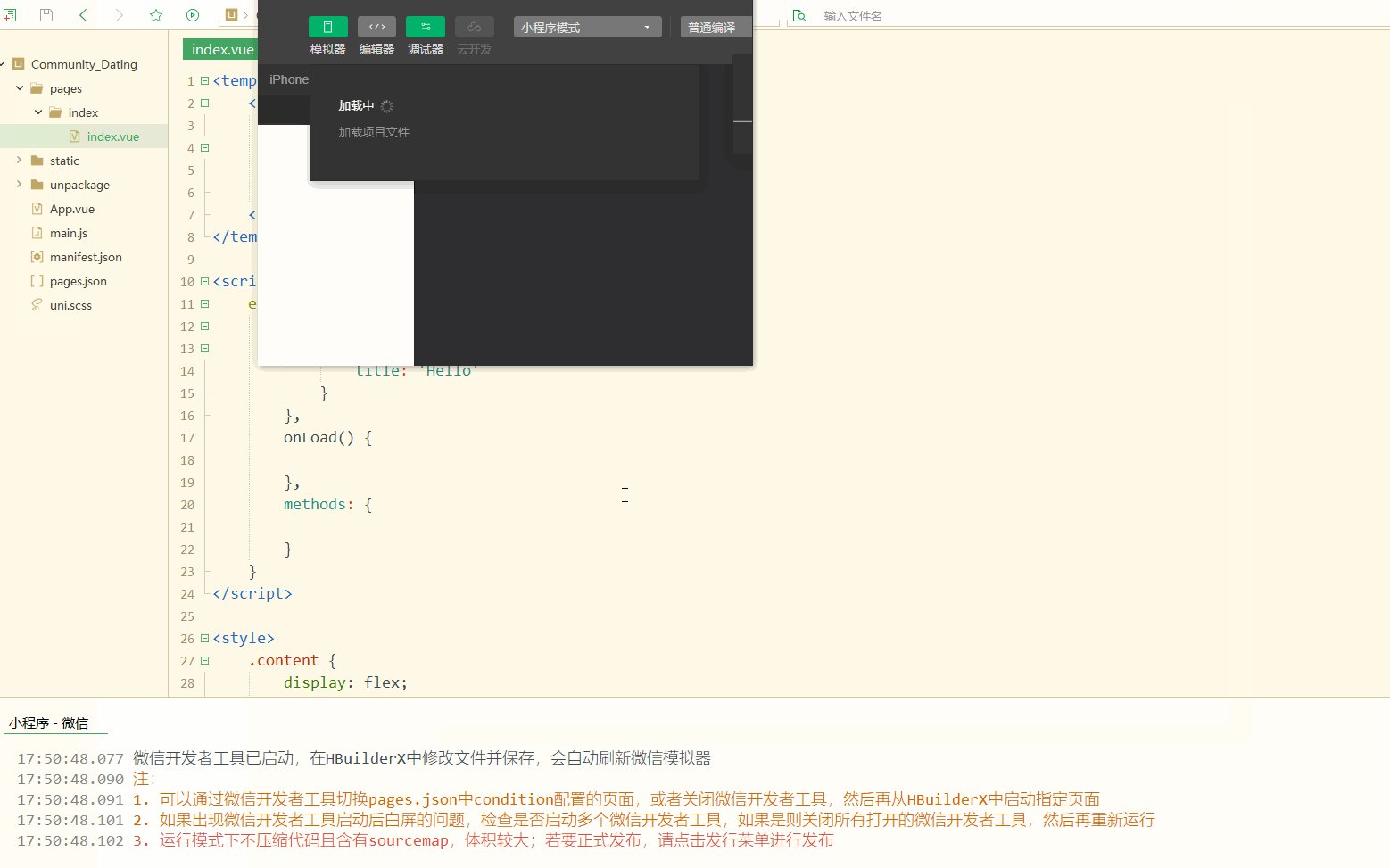
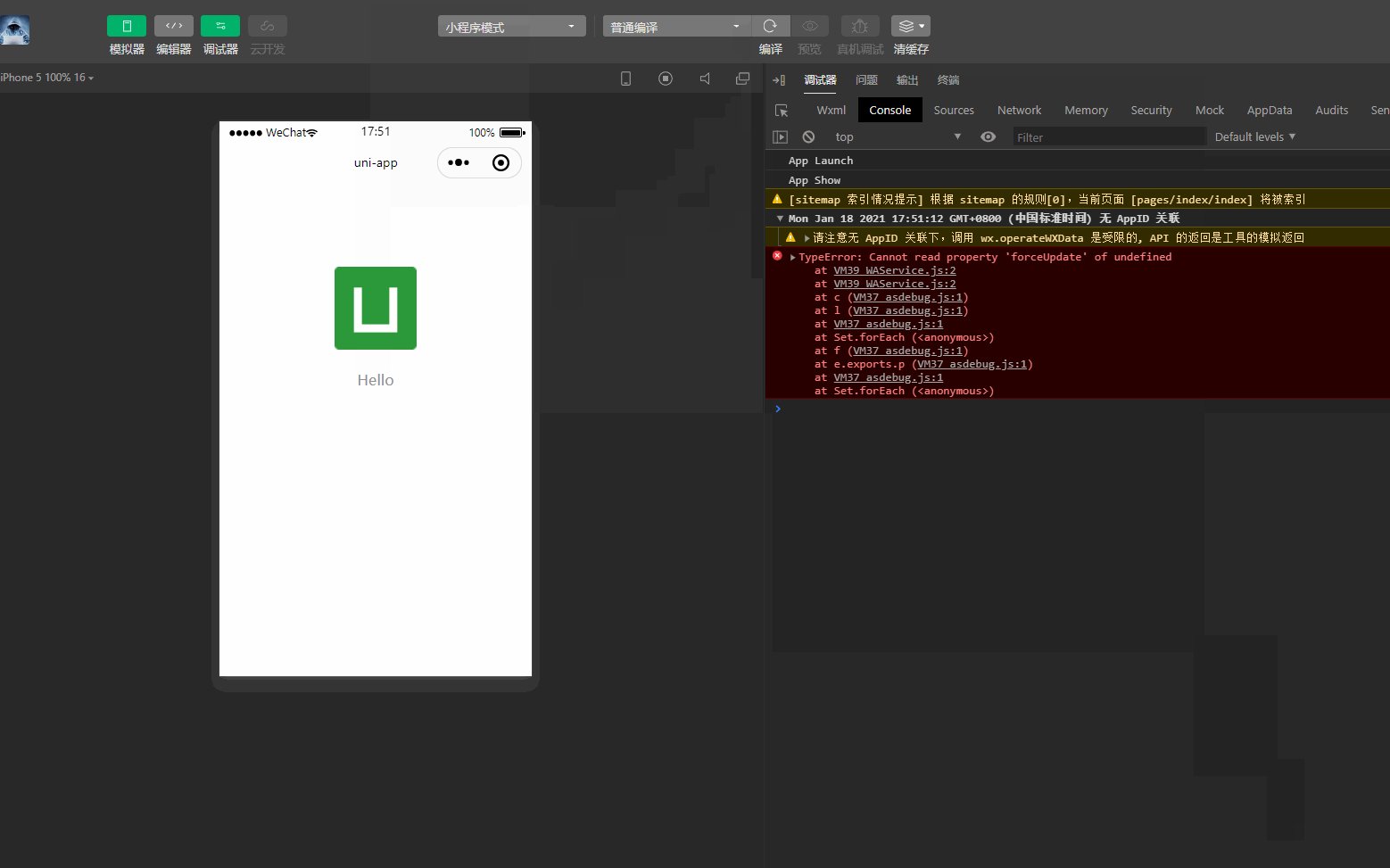
Der laufende Prozess ist wie folgt: 
Sie können auch eine Vorschau und ein Debugging auf der realen Maschine durchführen.
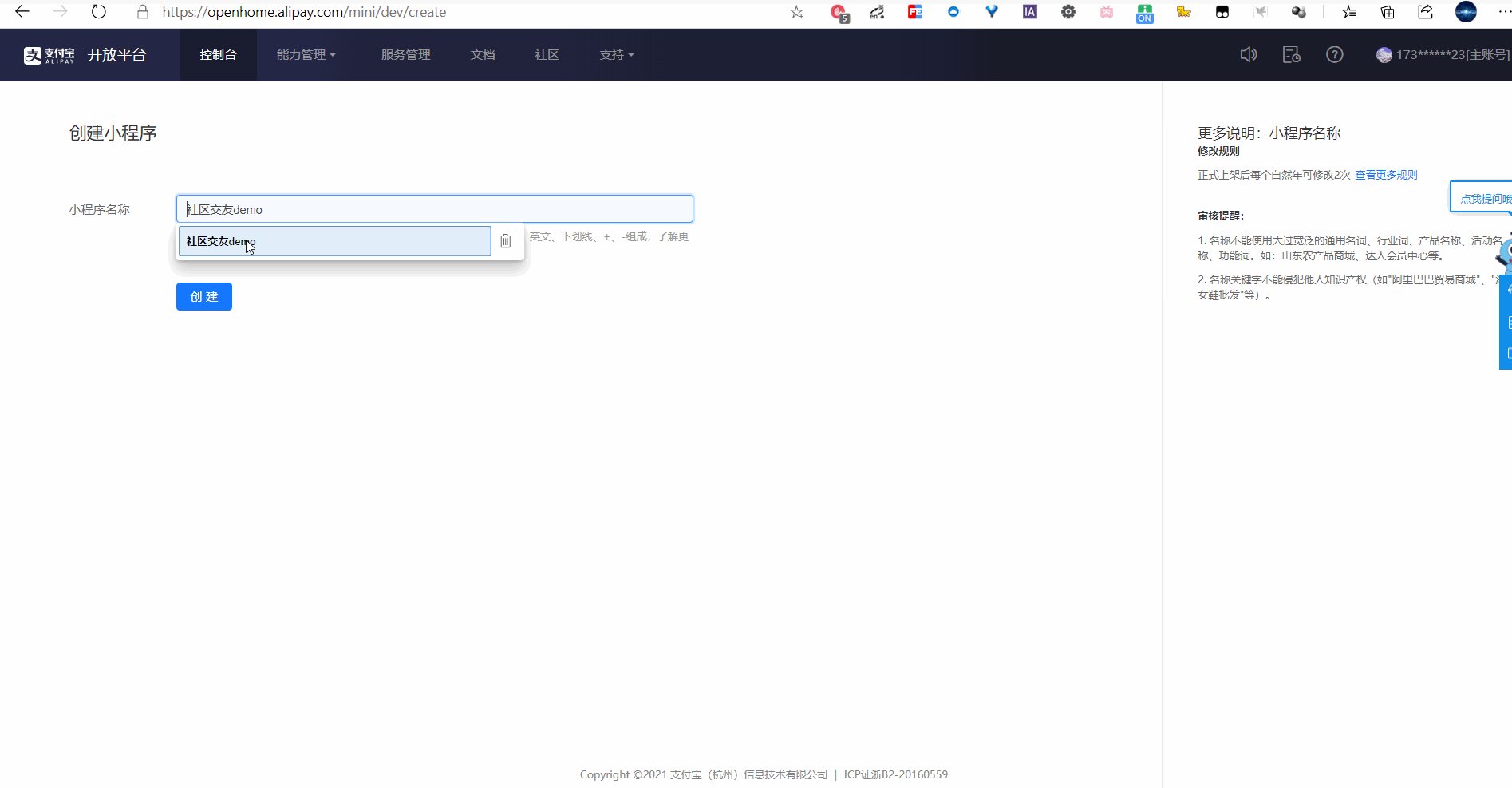
4. Alipay-Applet-Debugging-Konfiguration
Bevor Sie das Alipay-Applet-Debugging verwenden, können Sie auf https://opendocs.alipay.com/mini/ide/download klicken, um die entsprechende Version auszuwählen und System und installieren.
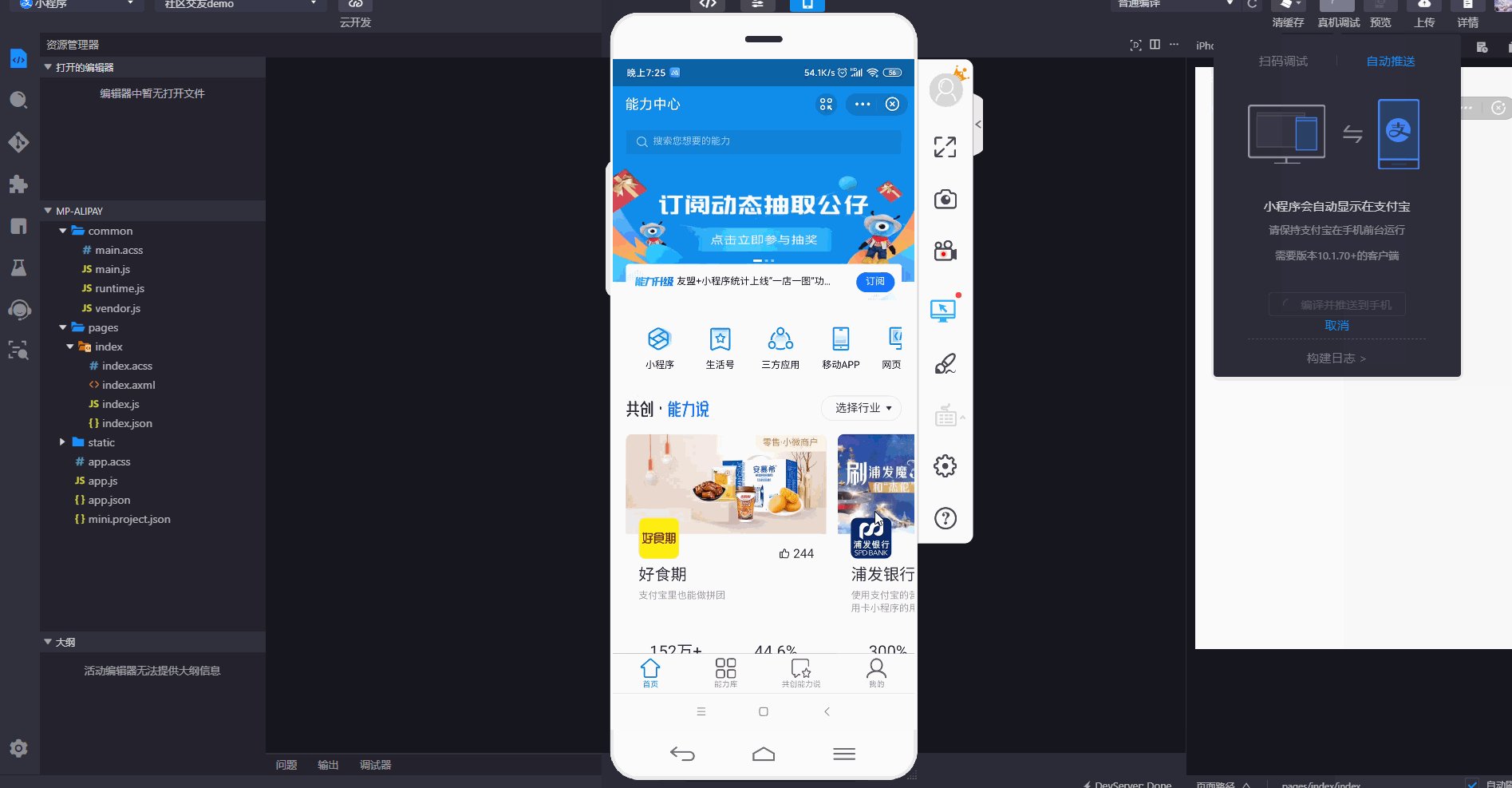
Nach der Installation müssen Sie den Pfad des Alipay-Applet-Entwicklertools wie folgt festlegen: 
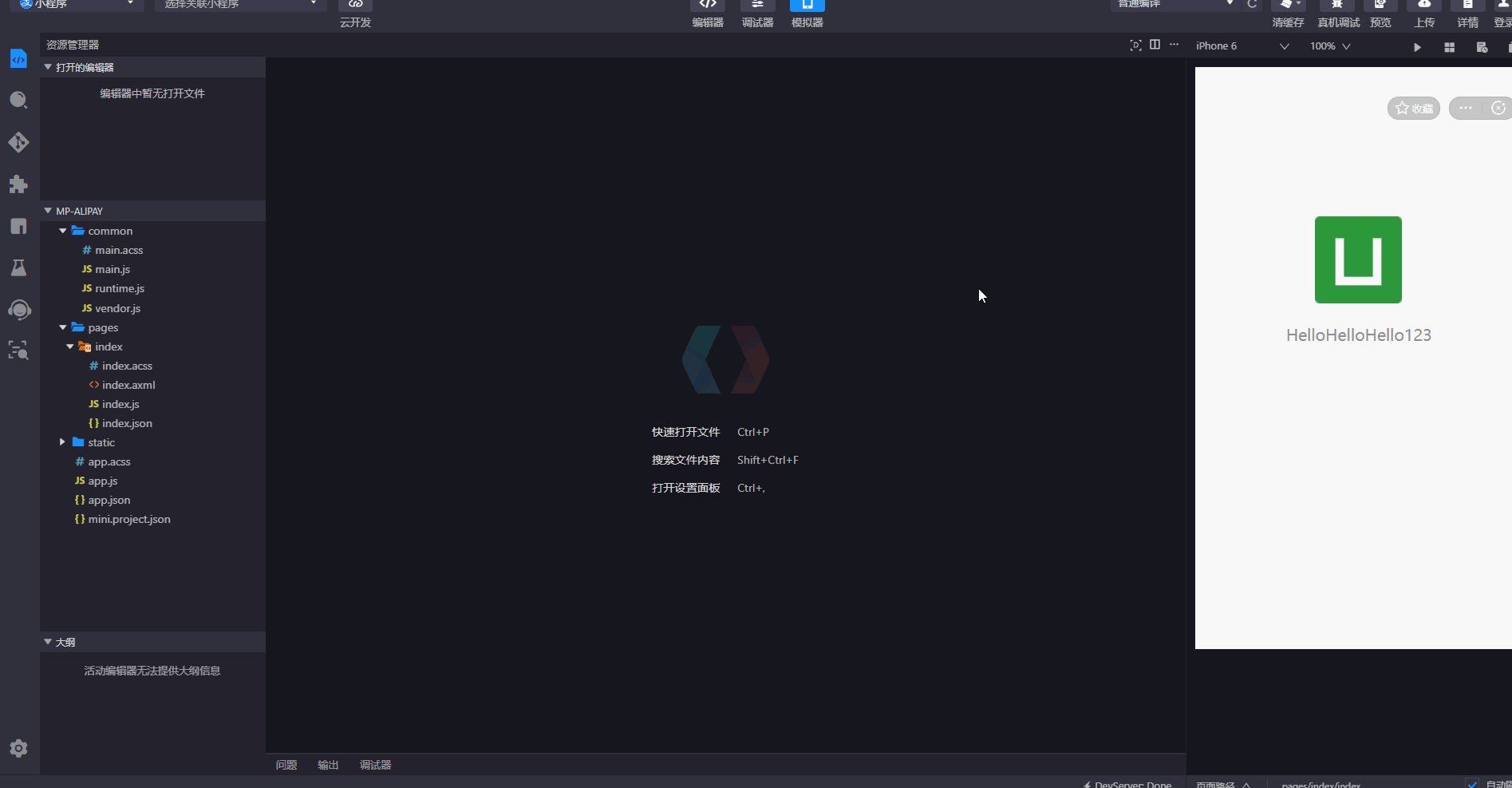
Führen Sie zu diesem Zeitpunkt das Alipay-Applet-Entwicklertool wie folgt aus: 
Sie können sehen, dass das Alipay-Applet ausgeführt wird. und gleichzeitig dynamische Kompilierung.
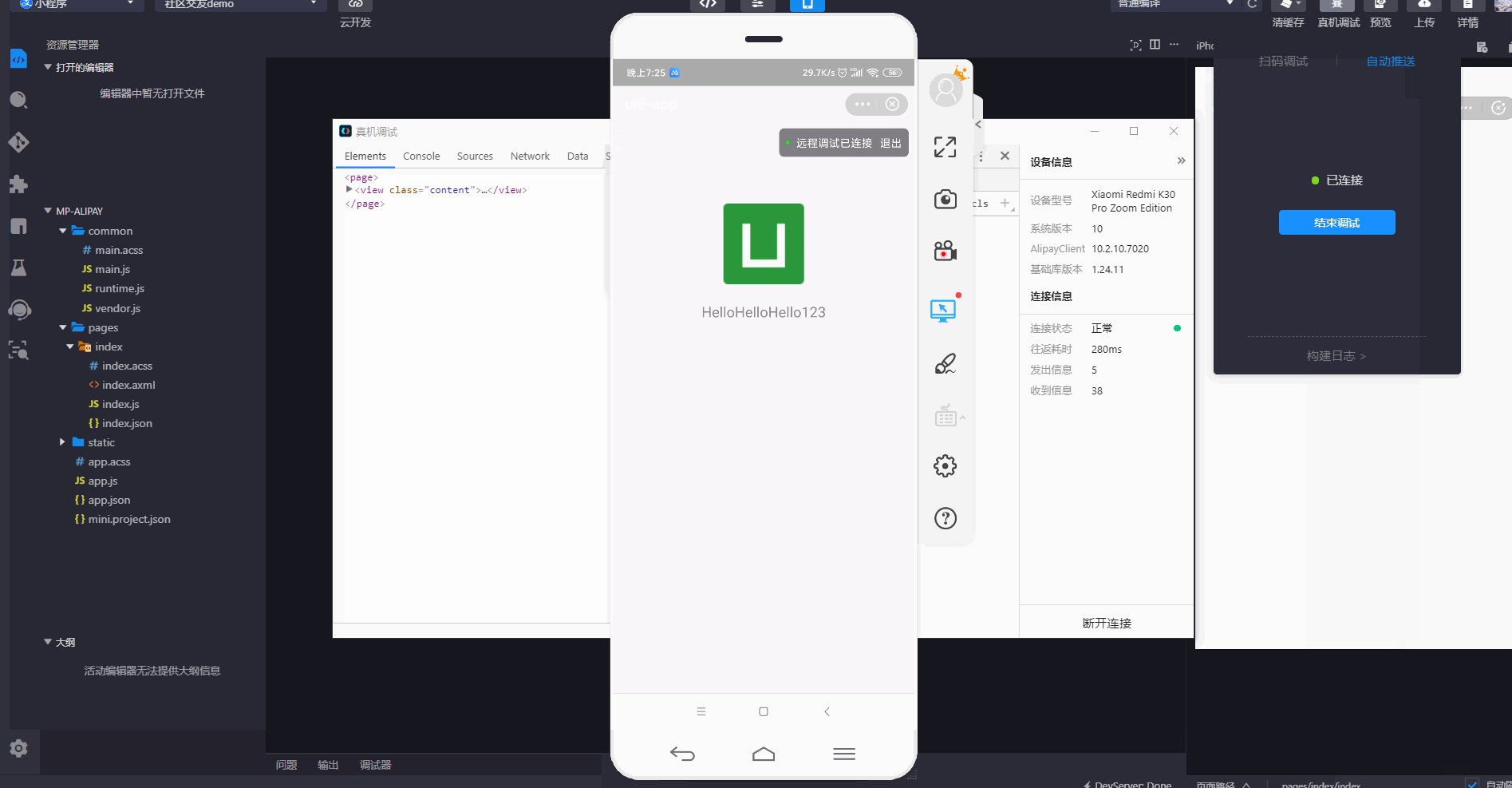
Zusätzlich zur Vorschau in den Entwicklertools können Sie wie folgt auch eine Vorschau auf einem echten Gerät anzeigen: 
erzielt den gleichen Vorschaueffekt.
Zusammenfassung
Als Front-End-Framework für die Entwicklung plattformübergreifender Anwendungen mit Vue.js kann Uni-App einen Satz Vue.js-Code schreiben, der auf mehreren Plattformen wie iOS, Android, kompiliert werden kann. WeChat-Applets usw. Es ermöglicht die gemeinsame Nutzung über mehrere Terminals, reduziert die Entwicklungs- und Lernkosten erheblich und beschleunigt die Entwicklung. Durch die Verwendung von Uni-App zur Entwicklung von Community-Dating-APPs kann auch schnell der Effekt erzielt werden, dass eine Reihe von Codes auf mehreren Plattformen veröffentlicht werden.
Das obige ist der detaillierte Inhalt vonEinführung in das praktische Community-Dating von Uni-App: Projekt- und Umgebungsbau. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? Der folgende Artikel stellt Ihnen ein Tutorial zur Entwicklung einer Uni-App in VSCode vor. Dies ist möglicherweise das beste und detaillierteste Tutorial. Kommen Sie und schauen Sie vorbei!
 Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Wie entwickle ich mit Uniapp eine einfache Kartennavigation? Dieser Artikel wird Ihnen eine Idee zum Erstellen einer einfachen Karte liefern. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Wie entwickle ich mit Uniapp ein Schlangenspiel? Der folgende Artikel führt Sie Schritt für Schritt durch die Implementierung des Snake-Spiels in Uniapp. Ich hoffe, er wird Ihnen hilfreich sein!
 So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
Uni-App-Schnittstelle, globale Methodenkapselung 1. Erstellen Sie eine API-Datei im Stammverzeichnis, erstellen Sie die Dateien api.js, baseUrl.js und http.js im API-Ordner 2.baseUrl.js-Dateicode exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js-Dateicode-Exportfunktionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp, das hauptsächlich die damit verbundenen Probleme der Implementierung der Funktion „Alle auswählen“ des Mehrfachauswahlfelds organisiert. Der Grund, warum die Funktion „Alle auswählen“ nicht implementiert werden kann, liegt darin, dass das aktivierte Feld des Kontrollkästchens aktiviert ist Dynamisch geändert, der Status auf der Schnittstelle kann sich in Echtzeit ändern, aber das Änderungsereignis der Checkbox-Gruppe kann nicht ausgelöst werden. Ich hoffe, es wird für alle hilfreich sein.
 Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Dieser Artikel führt Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins und stellt vor, wie das nächste Kalender-Plug-In von der Entwicklung bis zur Veröffentlichung entwickelt wird.
 Lassen Sie uns über das Dropdown-Laden der Scroll-Ansicht in Uniapp sprechen
Jul 14, 2022 pm 09:07 PM
Lassen Sie uns über das Dropdown-Laden der Scroll-Ansicht in Uniapp sprechen
Jul 14, 2022 pm 09:07 PM
Wie implementiert Uniapp das Laden von Scroll-View-Dropdowns? Im folgenden Artikel geht es um das Dropdown-Laden der Scroll-Ansicht des Uniapp-WeChat-Applets. Ich hoffe, dass es für alle hilfreich ist!
 Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp. Er stellt vor allem vor, wie Sie Uniapp zum Tätigen von Anrufen und zum Synchronisieren von Aufzeichnungen verwenden. Ich hoffe, dass es für alle hilfreich ist.



