Ist die Einführung von CSS erforderlich?
require kann CSS einführen: Laden Sie zuerst das require.config-Plugin herunter und laden Sie dann die Methode require_css auf die Seite die CSS-Adresse.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer.
Empfohlen: CSS-Video-Tutorial
Bei der Verwendung von „require modular development“ müssen Sie in der Konfiguration „require.config“ beim Definieren des Importpfads des Moduls auf CSS zurückgreifen das require-css-Plug-in auf Github. Es kann unter der Adresse heruntergeladen werden: https://github.com/guybedford/require-css.
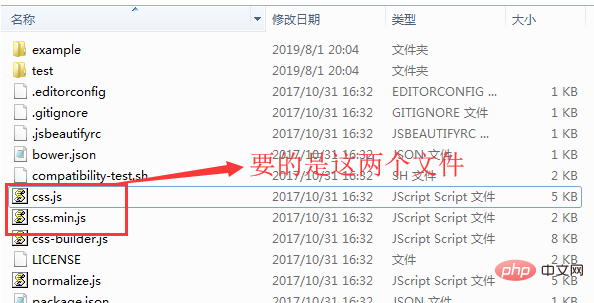
Über diese Adresse werden viele heruntergeladen, wie unten gezeigt. Wir benötigen nur die Datei css.js/css.min.js.

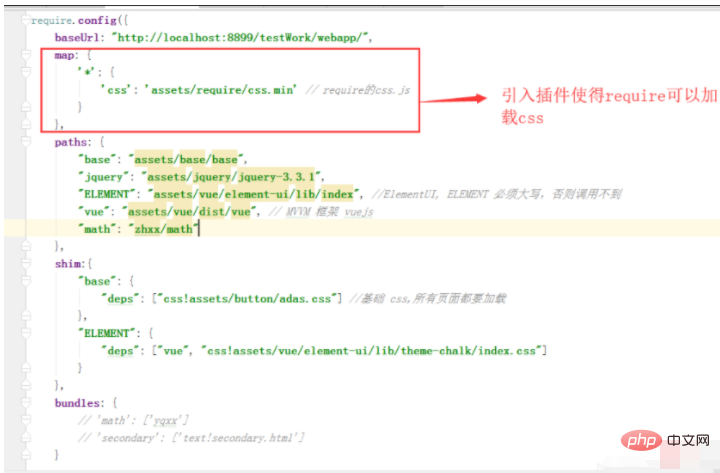
2. Fügen Sie die folgende Konfiguration zur require.config-Konfiguration hinzu:

3. Nachdem Sie die beiden oben genannten Schritte ausgeführt haben, können Sie Abhängigkeiten zum Shim in der require.config-Konfiguration hinzufügen, die erforderlich ist, wenn Laden von ELEMENT Laden Sie index.css im Voraus. Der Text lautet wie folgt:
shim:{
"ELEMENT": {
"deps": ["vue", "css!assets/vue/element-ui/lib/theme-chalk/index.css"]
}
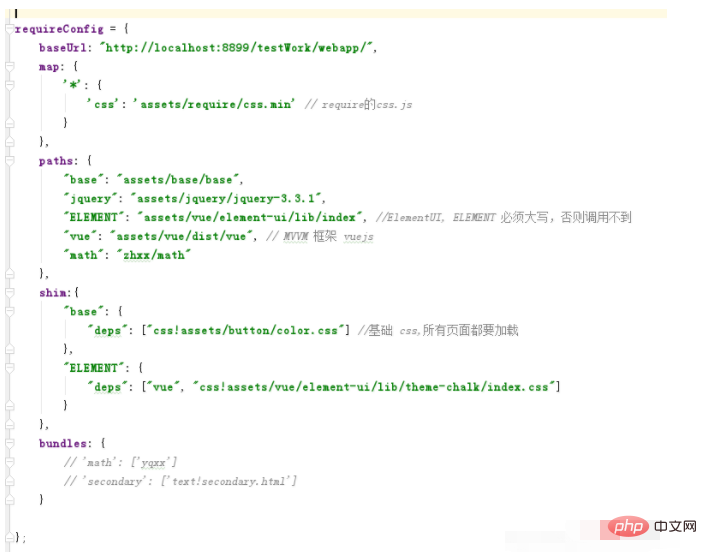
},4. Das Obige löst das Problem der Modulabhängigkeit von CSS, aber manchmal, wenn Sie ein bestimmtes CSS separat einführen müssen, können Sie es natürlich direkt auf die HTML-Seite ziehen, um es zu laden. Wenn Sie dies jedoch nicht möchten, können Sie es implementieren, indem Sie die require.config zu diesem Zeitpunkt neu schreiben. Schreiben Sie die erforderliche Konfiguration als Variable und initialisieren Sie sie dann auf der Seite, wie unten gezeigt:

Um das obige Bild zu erhalten, bereiten Sie zunächst eine base.js-Datei vor. In diese Datei müssen Sie nur document.body.style.visibility = 'visible' schreiben Fügen Sie dann im gleichen js, das in requireConfig konfiguriert ist, eine Methode hinzu, um CSS zur Basisabhängigkeit hinzuzufügen. Die Schreibmethode ist im roten Feld dargestellt.
Dann rufen Sie die Methode require_css auf der Seite auf und übergeben die CSS-Adresse, damit das CSS in die Seite eingefügt wird:

Das ist es.
Das obige ist der detaillierte Inhalt vonIst die Einführung von CSS erforderlich?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.




