 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Diskussion über die Verwendung von Interceptoren in Angular9
Eine kurze Diskussion über die Verwendung von Interceptoren in Angular9
Eine kurze Diskussion über die Verwendung von Interceptoren in Angular9
In diesem Artikel erfahren Sie mehr über die Verwendung von Interceptoren in Angular9. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Empfohlene verwandte Tutorials: „angular Tutorial“
Abfangjäger fügen einheitlich Token hinzu
Wenn wir ein Hintergrundverwaltungssystem aufbauen, müssen wir dem Anforderungsheader jeder Anforderung Token hinzufügen Werfen wir einen Blick auf den Interceptor von Angular und verwenden ihn
1. Erstellen Sie http.service.ts für Netzwerkanfragen
import { Injectable } from '@angular/core';import { HttpClient } from '@angular/common/http';@Injectable({
providedIn: 'root'})export class HttpService {
constructor(private http: HttpClient) { }
getData () {
return this.http.get('/assets/mock/data.json')
}}2. Erstellen Sie noop.interceptor.ts, den Interceptor-Implementierungscode
import { Injectable } from '@angular/core';import {
HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, HttpResponse} from '@angular/common/http';import { Observable } from 'rxjs';import { tap } from 'rxjs/operators';import { Router } from '@angular/router';/** Pass untouched request through to the next request handler. */@Injectable()export class NoopInterceptor implements HttpInterceptor {
constructor (private router: Router) {}
intercept(req: HttpRequest<any>, next: HttpHandler):
Observable<httpevent>> {
// 拦截请求,给请求头添加token
let url = req.url // 可以对url进行处理
let token = document.cookie && document.cookie.split("=")[1]
// 登录请求排除在外
// if (!url.includes('login')) {
req = req.clone({
url, // 处理后的url,再赋值给req
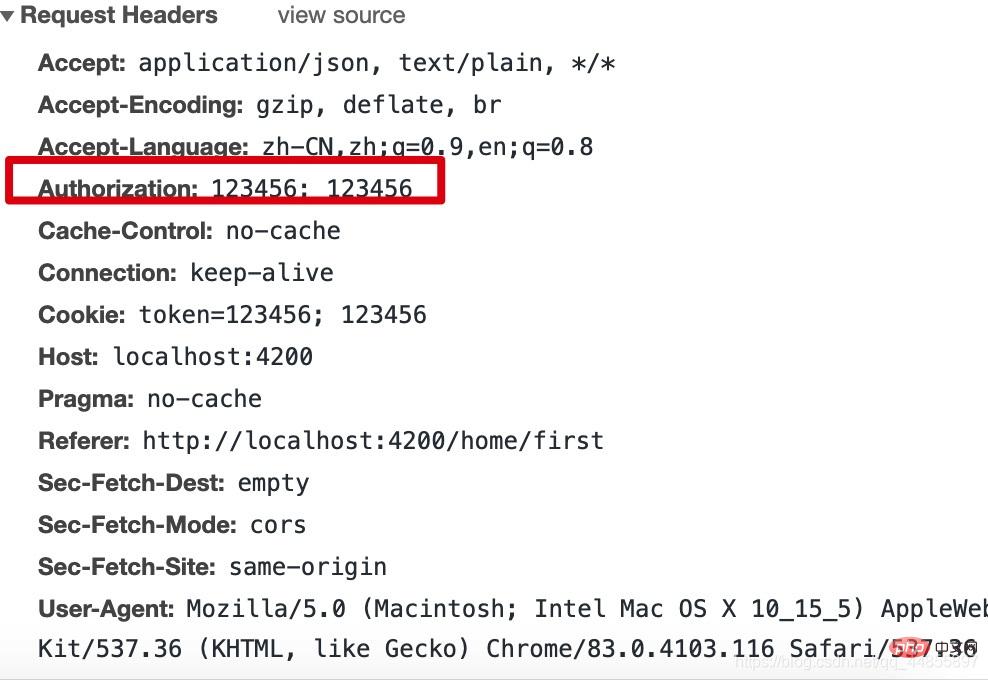
headers: req.headers.set('Authorization', token)//请求头统一添加token
})
// }
return next.handle(req).pipe(
tap(
event => {
if (event instanceof HttpResponse) {
console.log(event);
if (event.status >= 500) {
// 处理错误
}
}
},
error => {
// token过期 服务器错误等处理
// this.router.navigate(['/login']);
})
);
}}</httpevent></any>3. Verwendung in app.module.ts
3.1 Einführung von HttpClientModule in Importen3.2 Registrierung von HttpService
3.3 Verwendung von NoopInterceptor interceptor
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';import { HttpService } from './auth/http.service';import { NoopInterceptor } from './auth/noop.interceptor';@NgModule({
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule ],
providers: [
HttpService,
{ provide: HTTP_INTERCEPTORS, useClass: NoopInterceptor, multi: true }
],
// ... 省略})Interceptor-Implementierung Der endgültige Effekt
Abfangjäger werden im Allgemeinen zusammen mit Leitwächtern eingesetzt.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:  Lernkurse zum Programmieren
Lernkurse zum Programmieren
! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Verwendung von Interceptoren in Angular9. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Entmystifizierung des Abfangmechanismus in Golang
Apr 08, 2024 am 08:39 AM
Entmystifizierung des Abfangmechanismus in Golang
Apr 08, 2024 am 08:39 AM
Interceptor ist ein Entwurfsmuster, das das Einfügen benutzerdefinierten Verhaltens vor und nach der Methodenausführung ermöglicht. In Go kann es über Net/http-Middleware implementiert werden. Es bietet die Vorteile von Skalierbarkeit, Wiederverwendbarkeit, Testbarkeit usw. und kann in Szenarien wie Authentifizierung, Autorisierung, Caching, Protokollierung und benutzerdefinierter Fehlerbehandlung verwendet werden.
 Tipps zur Verwendung von Route Interceptors in Uniapp
Dec 17, 2023 pm 04:30 PM
Tipps zur Verwendung von Route Interceptors in Uniapp
Dec 17, 2023 pm 04:30 PM
Tipps zur Verwendung von Routen-Interceptoren in Uniapp In der Uniapp-Entwicklung sind Routen-Interceptoren eine sehr häufige Funktion. Mit Routeninterceptoren können wir vor Routensprüngen einige spezifische Vorgänge ausführen, z. B. Berechtigungsüberprüfungen, Parameter für die Seitenübergabe usw. In diesem Artikel stellen wir Tipps zur Verwendung von Route Interceptors in Uniapp vor und stellen spezifische Codebeispiele bereit. Erstellen Sie einen Routen-Interceptor. Zuerst müssen wir im Uniapp-Projekt einen Routen-Interceptor erstellen. Die Erstellungsmethode ist wie folgt: Erstellen Sie ein Inter im Projektstammverzeichnis
 Verstehen Sie die Prinzipien und Vorteile von Spring Interceptors
Dec 30, 2023 pm 12:25 PM
Verstehen Sie die Prinzipien und Vorteile von Spring Interceptors
Dec 30, 2023 pm 12:25 PM
Entdecken Sie das Funktionsprinzip und die Vorteile von Spring Interceptor. Einführung: Das Spring-Framework ist eines der am häufigsten verwendeten Frameworks in der Java-Entwicklung. Es bietet umfangreiche Funktionen und Flexibilität, sodass Entwickler Anwendungen effizienter entwickeln können. Eine der wichtigen Komponenten ist der Abfangjäger. In diesem Artikel werden die Funktionsprinzipien und Vorteile von Spring Interceptors erläutert und spezifische Codebeispiele aufgeführt. 1. Wie Spring Interceptor funktioniert Spring Interceptor verwendet aspektorientierte Programmierung (
 Umfassende Analyse von Abfangjägern in Golang
Apr 07, 2024 am 10:18 AM
Umfassende Analyse von Abfangjägern in Golang
Apr 07, 2024 am 10:18 AM
In Golang können Interceptoren verwendet werden, um vor und nach der Funktionsausführung zusätzlichen Code einzufügen. Zu den Szenarien gehören Protokollierung, Authentifizierung, Caching usw. Interceptoren werden implementiert, indem ein Handler-Funktionstyp erstellt und dann die Interceptor-Funktion erstellt wird, die die Handler-Funktion akzeptiert und eine neue Handler-Funktion zurückgibt, die zusätzliche Logik enthält. Im tatsächlichen Kampf können wir Abfangjäger verwenden, um alle Anfragen aufzuzeichnen und so das Debuggen und die Analyse zu erleichtern.
 Abfangjäger in Golang beherrschen
Apr 07, 2024 pm 09:33 PM
Abfangjäger in Golang beherrschen
Apr 07, 2024 pm 09:33 PM
Interceptors ermöglichen das Einfügen benutzerdefinierter Logik in Go-Anwendungen, ohne den vorhandenen Code zu ändern. Sie können zur Authentifizierung, Protokollierung, Fehlerbehandlung, Leistungsüberwachung usw. verwendet werden. Das Erstellen eines Interceptors erfordert die Implementierung der Handler-Schnittstelle, die die Methode ServeHTTP() für die Verarbeitung von HTTP-Anfragen und die Methode Next() für die Übergabe der Steuerung definiert. Praktische Beispiele zeigen, wie Protokollierungs-Interceptoren verwendet werden, um die URL-Pfade aller eingehenden Anforderungen zu protokollieren, und wie mehrere Interceptoren (z. B. Authentifizierungs-Interceptoren) miteinander verkettet werden, um eine komplexe Anwendungslogik zu erstellen.
 Hat Golang einen Abfangjäger?
Jul 18, 2023 pm 02:23 PM
Hat Golang einen Abfangjäger?
Jul 18, 2023 pm 02:23 PM
Golang bietet keinen integrierten Interceptor, aber Sie können Sprachfunktionen wie Funktionen, Schnittstellen und Strukturen verwenden, um ähnliche Funktionen zu erreichen. Die folgenden sind häufig verwendete Interceptor-Implementierungsmethoden: 1. Funktioneller Interceptor, indem die Anforderung verarbeitet wird, bevor sie eintrifft Rufen Sie dann die Funktion auf, um den Interceptor zu implementieren. 2. Interface-Interceptor: Implementieren Sie den Interceptor, indem Sie eine Schnittstelle definieren und die Schnittstelle vor und nach dem Ziel-Handler implementieren. Diese Methode kann den Interceptor flexibler machen und auf unterschiedliche Weise verwendet werden Situationen. Implementieren Sie unterschiedliche Interceptor-Logiken auf der Schnittstelle.
 Eingehende Analyse: der praktische Anwendungseffekt des Golang-Abfangjägers
Mar 21, 2024 am 09:18 AM
Eingehende Analyse: der praktische Anwendungseffekt des Golang-Abfangjägers
Mar 21, 2024 am 09:18 AM
Golang Interceptor ist ein leistungsstarkes Entwurfsmuster, das viele Funktionen in praktischen Anwendungen implementieren kann, wie z. B. Protokollierung, Fehlerbehandlung, Berechtigungskontrolle usw. In diesem Artikel wird der tatsächliche Anwendungseffekt des Golang-Interceptors eingehend analysiert und seine Verwendung und Wirkung anhand spezifischer Codebeispiele demonstriert. 1. Was ist ein Golang-Interceptor? Ein Golang-Interceptor ist ein Entwurfsmuster für die aspektorientierte Programmierung (AOP), indem Sie vor und nach Funktionsaufrufen eine Proxy-Ebene hinzufügen.
 Umgang mit dem Abfangen und der einheitlichen Verarbeitung von Netzwerkanforderungen in der Vue-Technologieentwicklung
Oct 08, 2023 am 09:11 AM
Umgang mit dem Abfangen und der einheitlichen Verarbeitung von Netzwerkanforderungen in der Vue-Technologieentwicklung
Oct 08, 2023 am 09:11 AM
So handhaben Sie das Abfangen und die einheitliche Verarbeitung von Netzwerkanfragen in der Vue-Technologieentwicklung. Als beliebtes Front-End-Entwicklungsframework kann Vue problemlos Netzwerkanfragen über seine integrierte Axios-Bibliothek stellen. In der tatsächlichen Entwicklung müssen wir häufig Netzwerkanforderungen abfangen und einheitlich verarbeiten, um einige allgemeine Funktionen wie Authentifizierung, Fehlerbehandlung usw. zu implementieren. In diesem Artikel wird erläutert, wie Netzwerkanforderungen in der Vue-Entwicklung abgefangen und einheitlich verarbeitet werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Das Konzept und die Funktion von Abfangjägern, bevor wir die spezifischen Verarbeitungsmethoden vorstellen



