

Hier ist ein Spickzettel, der die verschiedenen Möglichkeiten zum Exportieren und die entsprechenden Möglichkeiten zum Importieren zeigt. Es kann tatsächlich in drei Typen unterteilt werden: Name, Standardwert und Liste.
// 命名导入/导出
export const name = 'value'
import { name } from '...'
// 默认导出/导入
export default 'value'
import anyName from '...'
// 重命名导入/导出
export { name as newName }
import { newName } from '...'
// 命名 + 默认 | Import All
export const name = 'value'
export default 'value'
import * as anyName from '...'
// 导出列表 + 重命名
export {
name1,
name2 as newName2
}
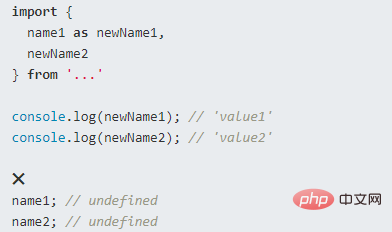
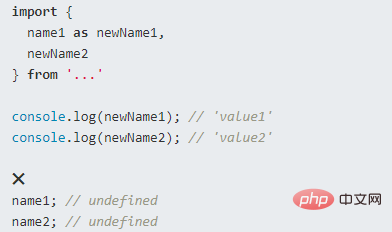
import {
name1 as newName1,
newName2
} from '...'Als nächstes schauen wir uns jeden einzeln an.
Der Schlüssel hier ist, einen Namen zu haben.
export const name = 'value';
import { name } from 'some-path/file';
console.log(name); // 'value'Verwendet den Standardexport, es ist kein Name erforderlich, wir können ihn also beliebig benennen
export default 'value'
import anyName from 'some-path/file' console.log(anyName) // 'value'
Die Standardmethode verwendet keine Variablennamen
export default const name = 'value'; // 不要试图给我起个名字!
Die Benennungsmethode und die Standardmethode Können sie zusammen in derselben Datei verwendet werden? Listen sind keine Objekte. Es sieht aus wie ein Objekt, ist es aber nicht. Diese Verwirrung hatte ich auch, als ich das Modul zum ersten Mal belegte. Die Wahrheit ist, dass es sich nicht um ein Objekt, sondern um eine Liste von Exporten handelt.
eport const name = 'value' eport default 'value'
Nicht zufrieden mit den Exportnamen? Es ist kein großes Problem, Sie können es mit dem Schlüsselwort as umbenennen.
import anyName, { name } from 'some-path/file'const name1 = 'value1'
const name2 = 'value2'
export {
name1,
name2
}Inline-Export kann nicht mit Exportliste verwendet werden
import {name1, name2 } from 'some-path/file'
console.log(
name1, // 'value1'
name2, // 'value2'
)as zum Umbenennen verwenden Es. // Export list ≠ Object
export {
name: 'name'
}s关键字将其重命名。const name = 'value'
export {
name as newName
}import { newName } from 'some-path/file'
console.log(newName); // 'value'
// 原始名称不可访问
console.log(name); // ? undefined不能将内联导出与导出列表一起使用
export const name = 'value'
// 你已经在导出 name ,请勿再导出我
export {
name
}同样的规则也适用于导入,我们可以使用as关键字重命名它。
const name1 = 'value1'
const name2 = 'value2'
export {
name1,
name2 as newName2
}
export const name = 'value' export default 'defaultValue'
import * as anyName from 'some-path/file' console.log(anyName.name); // 'value' console.log(anyName.default); // 'defaultValue'
是否应该使用默认导出一直存在很多争论。 查看这2篇文章。
就像任何事情一样,答案没有对错之分。正确的方式永远是对你和你的团队最好的方式。
假设你欠朋友一些钱。 你的朋友说可以用现金或电子转帐的方式还钱。 通过电子转帐付款就像named export一样,因为你的姓名已附加在交易中。 因此,如果你的朋友健忘,并开始叫你还钱,说他没收到钱。 这里,你就可以简单地向他们显示转帐证明,因为你的名字在付款中。 但是,如果你用现金偿还了朋友的钱(就像default export一样),则没有证据。 他们可以说当时的 100 块是来自小红。 现金上没有名称,因此他们可以说是你本人或者是任何人
那么采用电子转帐(named export)还是现金(default export)更好?
这取决于你是否信任的朋友??, 实际上,这不是解决这一难题的正确方法。 更好的解决方案是不要将你的关系置于该位置,以免冒险危及友谊,最好还是相互坦诚。 是的,这个想法也适用于你选择named export还是default export
rrreeerrreeeBenennungsmethode vs. Standardmethode
Es gab viele Debatten darüber, ob Sie den Standardexport verwenden sollten. Schauen Sie sich diese 2 Artikel an.
Wie bei allem gibt es keine richtigen oder falschen Antworten. Der richtige Weg ist immer der beste für Sie und Ihr Team. Nicht-Entwicklungsbegriffe mit Standardexport benannt
named export, da Ihr Name an die Transaktion angehängt ist. Wenn Ihr Freund also vergesslich ist und Sie auffordert, Geld zurückzuzahlen, mit der Begründung, dass er es nicht erhalten hat. Hier können Sie einfach den Überweisungsbeleg vorlegen, da Ihr Name auf der Zahlung steht. Wenn Sie Ihrem Freund jedoch Bargeld zurückgezahlt haben (wie im Standardexport), gibt es keinen Beweis. Man kann sagen, dass die damaligen 100 Yuan von Xiaohong stammten. Auf dem Bargeld steht kein Name, sodass man sagen kann, dass es Sie oder irgendjemand sonst ist. 🎜🎜 Ist es also besser, eine elektronische Überweisung (named export) oder Bargeld (default export) zu verwenden? ? 🎜🎜Es kommt auf den Freund an, dem du vertraust? Eigentlich ist dies nicht der richtige Weg, dieses Dilemma zu lösen. Eine bessere Lösung besteht darin, Ihre Beziehung nicht in eine solche Situation zu bringen. Um die Freundschaft nicht zu gefährden, ist es besser, ehrlich zueinander zu sein. Ja, diese Idee gilt auch für Ihre Wahl zwischen named export oder default export. Am Ende liegt es an Ihrem Team, zu entscheiden, welche Methode teamfreundlicher ist. Wählen Sie welche Methode auch immer, schließlich kämpfen Sie nicht alleine, sondern als Gruppe??🎜🎜🎜Englische Originaladresse: https:/ /puppet.com /docs/puppet/latest/cheatsheet_module.html🎜🎜Autorin: Samantha Ming🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEs stellt sich heraus, dass ES6-Module weiterhin auf diese Weise verwendet werden können! (Spickzettel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




