 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Verwenden Sie die API-Schnittstelle des Miniprogramms, um die Breite und Höhe des Elements dynamisch abzurufen
Verwenden Sie die API-Schnittstelle des Miniprogramms, um die Breite und Höhe des Elements dynamisch abzurufen
Verwenden Sie die API-Schnittstelle des Miniprogramms, um die Breite und Höhe des Elements dynamisch abzurufen

Mit der API-Schnittstelle wx.createSelectorQuery() kann das WeChat-Applet die Breite und Höhe des Ansichtselements dynamisch ermitteln.
Verwendung der API-Schnittstelle:
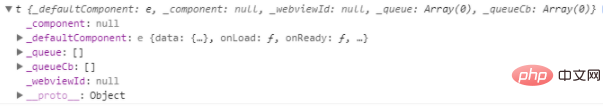
Zuerst gibt diese Schnittstelle eine Objektinstanz zurück.
var obj=wx.createSelectorQuery();
Das Folgende ist der gesamte Inhalt der zurückgegebenen Objektinstanz obj.

Das zurückgegebene obj hat fünf Methoden:
1. obj.in(component): Ich habe diese Methode nie verwendet, sie wird hauptsächlich als Komponentenselektor verwendet.
2. Obj.select(Selektor): Ruft den angegebenen Knoten ab, Selektor ist der CSS-Selektor. Gibt eine NodesRef-Objektinstanz zurück, die zum Abrufen von Knoteninformationen verwendet werden kann.
3. obj.selectAll(selector): Ruft den angegebenen Knoten ab, Selector ist der CSS-Selektor. Gibt eine NodesRef-Objektinstanz zurück, die zum Abrufen von Knoteninformationen verwendet werden kann.
Ich denke, dass die beiden oben genannten der Unterschied zwischen querySelector und querySelectorAll in js sind.
4. obj.selectViewport(): Ich habe diese Methode noch nie verwendet. Offiziell dient die Auswahl des Anzeigebereichs dazu, die Größe, Bildlaufposition und andere Informationen des Anzeigebereichs abzurufen. Außerdem wird eine NodesRef-Objektinstanz zurückgegeben, mit der Knoteninformationen abgerufen werden können.
5. exec(function(res){}): Alle Anfragen werden in der Reihenfolge der Anfrage ausgeführt. Dies ist sehr wichtig. Es gibt drei Methoden:
1.boundingClientRect(function(rect){}): Diese Methode kann die Höhe, Breite und andere Attribute des Ansichtselements dynamisch ermitteln. Weitere Informationen finden Sie in der offiziellen Dokumentation
2. scrollOffset( function(res) {}): Ermitteln Sie die horizontale und vertikale Scrollposition des Knotens usw. Der Knoten muss scroll-view oder viewport sein
3. Fields(fields,function(){res}): Hiermit können die benutzerdefinierten Attribute und der Klassenname des angegebenen Elements abgerufen werden.
(Teilen von Lernvideos:
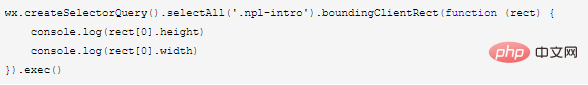
Einführung in die Programmierung)So viel Unsinn, echte Beispielverwendung:
 Wenn Sie das Gefühl haben, dass das Schreiben auf diese Weise etwas lang ist. Sie können es Schritt für Schritt schreiben. Das gleiche Ergebnis.
Wenn Sie das Gefühl haben, dass das Schreiben auf diese Weise etwas lang ist. Sie können es Schritt für Schritt schreiben. Das gleiche Ergebnis.
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
})
obj.exec() ;Oder in exec zurückkehren. Wenn das erhaltene Rect in der obigen Methode null ist, können Sie die folgende Methode in Betracht ziehen, und es wird kein Problem geben. Das Ergebnis ist das gleiche.
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect();
obj.exec(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
}) ;Natürlich kann diese Methode in onLoad, onReady, onShow und anderen Lebenszyklusmethoden geschrieben werden, oder sie kann in einer benutzerdefinierten Methode geschrieben werden. Rufen Sie es an, wann immer Sie es brauchen.
Hinweis: Wenn Sie Elemente abrufen möchten, die über wx:if und setData angezeigt und ausgeblendet werden, kann der erhaltene Inhalt beim Aufruf dieser Methode null sein. Meine Lösung besteht darin, einen Timer hinzuzufügen: Da diese Methode zum Abrufen von Elementen asynchron ist, müssen Sie eine Weile warten, bevor Sie sie abrufen. Andernfalls wird diese Methode möglicherweise aufgerufen, bevor das Element geladen wird. .
//动态设置高度
setTimeout(function () {
var query = wx.createSelectorQuery();
query.select('.nd-btnBox').boundingClientRect();
query.exec(function (rect) {
if (rect[0] === null) return;
that.setData({
marginBM: rect[0].height + 10
})
});
}, 500)Verwandte Empfehlungen:
Mini-Tutorial zur ProgrammentwicklungDas obige ist der detaillierte Inhalt vonVerwenden Sie die API-Schnittstelle des Miniprogramms, um die Breite und Höhe des Elements dynamisch abzurufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Welche kostenlosen API-Schnittstellen-Websites gibt es?
Jan 05, 2024 am 11:33 AM
Welche kostenlosen API-Schnittstellen-Websites gibt es?
Jan 05, 2024 am 11:33 AM
Kostenlose API-Schnittstellen-Website: 1. UomgAPI: eine Plattform, die stabile und schnelle kostenlose API-Dienste mit über 100 API-Schnittstellen bereitstellt; 2. Free-API: stellt mehrere kostenlose API-Schnittstellen bereit; 4 . AutoNavi Open Platform: Bietet kartenbezogene API-Schnittstellen; 5. Gesichtserkennung Face++: Bietet gesichtserkennungsbezogene API-Schnittstellen. 6. Geschwindigkeitsdaten: Bietet über hundert kostenlose API-Schnittstellen, die für verschiedene Anforderungen geeignet sind 7. Aggregierte Daten usw.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Wozu dient die API-Schnittstelle?
Apr 23, 2024 pm 01:51 PM
Wozu dient die API-Schnittstelle?
Apr 23, 2024 pm 01:51 PM
Eine API-Schnittstelle ist eine Spezifikation für die Interaktion zwischen Softwarekomponenten und dient der Umsetzung der Kommunikation und des Datenaustauschs zwischen verschiedenen Anwendungen oder Systemen. Die API-Schnittstelle fungiert als „Übersetzer“ und wandelt die Anweisungen des Entwicklers in Computersprache um, damit die Anwendungen zusammenarbeiten können. Zu den Vorteilen gehören ein bequemer Datenaustausch, eine vereinfachte Entwicklung, eine verbesserte Leistung, eine erhöhte Sicherheit, eine verbesserte Produktivität und Interoperabilität.
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Was sind die wichtigsten Arten von API-Schnittstellen?
Apr 23, 2024 pm 01:57 PM
Was sind die wichtigsten Arten von API-Schnittstellen?
Apr 23, 2024 pm 01:57 PM
Es gibt verschiedene Arten von API-Schnittstellen, einschließlich RESTful API, SOAP API, GraphQL API usw. Die RESTful-API kommuniziert über das HTTP-Protokoll mit einem einfachen und effizienten Design, das dem aktuellen Mainstream-Web-API-Designstil entspricht. Die SOAP-API basiert auf XML, konzentriert sich auf sprachübergreifende und plattformübergreifende Interoperabilität und wird hauptsächlich in großen Unternehmen und Regierungsbehörden verwendet. Die GraphQL-API ist eine neue Abfragesprache und Laufzeitumgebung, die flexible Datenabfragen und -antworten unterstützt.
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 API-Dokumentation entwickeln: Eine Schritt-für-Schritt-Anleitung zu PHP-API-Schnittstellen
Jan 22, 2024 am 11:20 AM
API-Dokumentation entwickeln: Eine Schritt-für-Schritt-Anleitung zu PHP-API-Schnittstellen
Jan 22, 2024 am 11:20 AM
Mit der zunehmenden Beliebtheit von Webanwendungen werden APIs (Application Programming Interfaces) immer wichtiger und spielen eine immer wichtigere Rolle in der Webentwicklung. WebAPI ist eine Technologie, die Benutzern den Zugriff auf Anwendungen über das Internet ermöglicht. Es handelt sich um ein grundlegendes Werkzeug zum Kombinieren verschiedener Anwendungen. PHP ist eine weit verbreitete Programmiersprache, insbesondere im Bereich der Webentwicklung. Entwickler können anderen Anwendungen die Nutzung ihrer Anwendungsfunktionen ermöglichen, indem sie PHP-API-Schnittstellen entwickeln. Um dies zu erreichen
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.



