Zehn Chrome-Erweiterungen für Front-End-Entwickler (Teilen)
In diesem Artikel stellen wir Ihnen zehn Chrome-Erweiterungen für Front-End-Entwickler vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

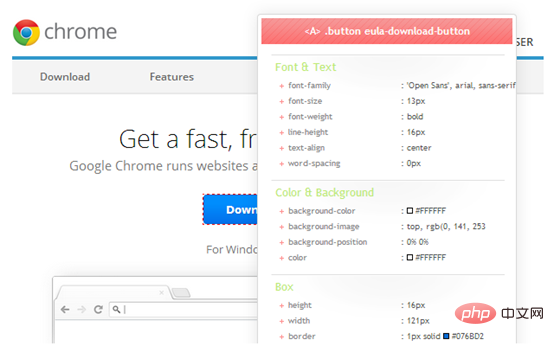
1. CSSViewer

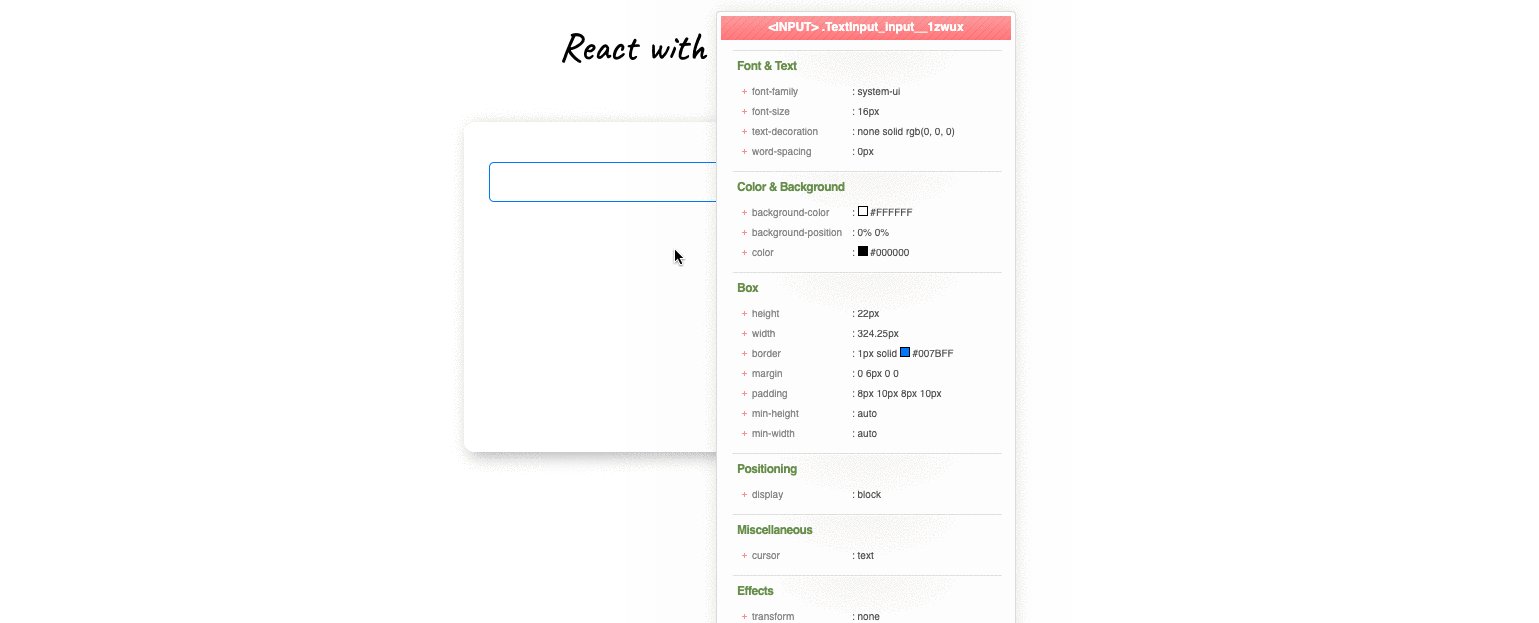
Dieses Tool ist nützlich beim Identifizieren und Anzeigen von CSS-Eigenschaften von Elementen. Es enthält ein schwebendes Fenster, in dem Sie mit der Maus über ein beliebiges Element auf der Seite fahren können, um alle seine CSS-Eigenschaften anzuzeigen. Sie können den Stil Ihres ausgewählten Elements ganz einfach mithilfe von Tastenkombinationen in das CSSViewer-Formular kopieren.
Vielleicht fragen Sie sich: Reichen die eigenen Entwicklertools von Chrome nicht aus? Warum sollte ich sie verwenden?
Tatsächlich zeigt dieses Plug-in mehr Informationen an und ist fortschrittlicher als die Entwicklertools in unserem Browser. Zusätzlich zum Breiten- und Höhenboxmodell des Basiselements enthält es auch alle wirksamen Stile und mehr.

2. Augury

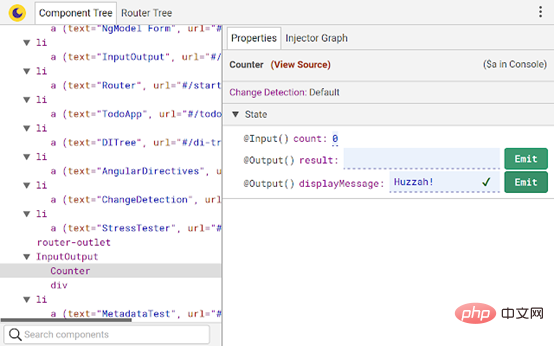
Auury ist eine von Rangle.io entwickelte DevTool-Erweiterung zum Debuggen, Analysieren und Optimieren von Angular-Projekten.
Auury bietet eine umfangreiche Benutzeroberfläche in DevTools. Sie können:
- Das Abhängigkeitsinjektionsbaumdiagramm (DI) der Komponente anzeigen
- Die Eigenschaften der Komponente bearbeiten und ändern
- Ereignisse ausgeben
- etc...
Ich persönlich dachte, es wäre nützlich, wenn ich wissen wollte, wie weit nach unten im Komponentenbaum der Änderungserkennungsauslöser einer Komponente gehen könnte.
Wenn Sie ein Angular-Entwickler sind und Augury nicht in Ihrem DevTool verwendet haben, dann ist das eine Schande. Augury bietet alles, was Sie zum Debuggen von Angular-Anwendungen direkt über den Browser benötigen. Probieren Sie es aus.
3. React Developer Tools

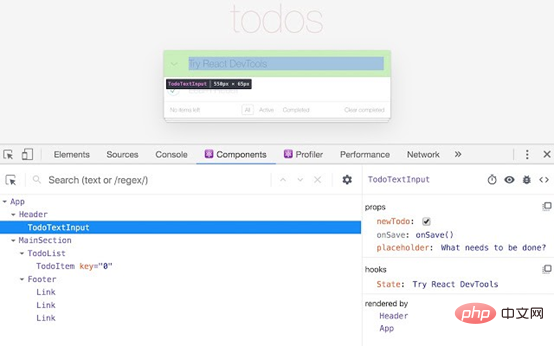
Dies ist ein großartiges DevTool, das vom React-Team entwickelt wurde.
Genau wie Augury bieten die React Developer Tools eine umfangreiche Benutzeroberfläche, mit der wir den Ereignisfluss in React-Komponenten überwachen können. Sie können die Eigenschaften und den Status Ihrer React-Komponenten überprüfen, sie nach Belieben ändern und beobachten, wie sich Ihre Änderungen im Komponentenbaum verbreiten.
4. JSONView

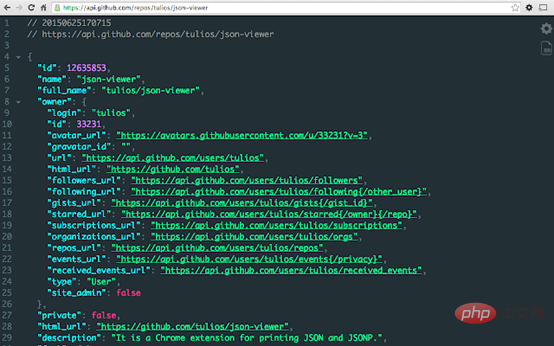
Browser sind normalerweise nicht sehr gut darin, JSON-Daten anzuzeigen. Daten werden oft dicht in reinem Schwarzweiß angezeigt, was das Verständnis sehr erschwert, insbesondere wenn Sie versuchen, ein tief verschachteltes Attribut zu finden.
JSONView formatiert und verschönert JSON-Daten. Es zeigt sie in einer farbenprächtigen Baumansicht an und erleichtert so die Identifizierung von Eigenschaften und Werten.
5. Library Sniffer
Ich möchte normalerweise wissen, auf welchem Framework eine Webseite basiert oder auf welche Bibliotheken diese Site verweist.
Library Sniffer hat mir in dieser Hinsicht sehr geholfen. Dieses Tool kann Ihnen detaillierte Informationen zu einer Webseite liefern, unabhängig davon, ob diese auf etwas wie React basiert.
Angular, Vue, Svelte, Wordpress und andere Plattformen oder Frameworks.
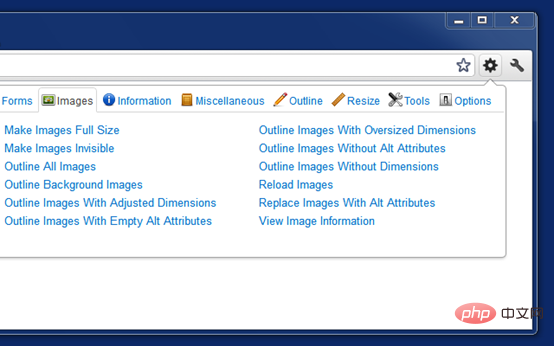
6. Web Developer

Web Developer fügt die Symbolleiste zu Ihrem Browser hinzu. Diese Symbolleiste enthält viele praktische Tools, die sowohl Programmierer als auch Designer bei ihrer täglichen Arbeit nutzen können, um ihre Produktivität zu steigern. Es reicht vom Hinzufügen von Umrissen zu Elementen, dem Anzeigen von Linealen, dem Auffinden aller fehlerhaften Bilder auf der Seite bis hin zum Ändern des Seitenlayouts, Bearbeiten von Bildern und mehr.
Es fügt diese häufig benötigten Funktionen zum Standard-DevTools-Inspektor hinzu.
7. LambdaTest
Kompatibilität mit mehreren Browsern war für Webentwickler schon immer ein Problem. Die Darstellung Ihrer Website in verschiedenen Browsern ist etwas, worüber Entwickler immer nachdenken.
Normalerweise entscheiden wir uns dafür, verschiedene Browser auf unseren Computern zu installieren, damit wir jeden Browser darauf starten können, um unsere Website zu testen.
Diese Erweiterung erledigt alles für Sie. Es ermöglicht Ihnen, Screenshots von Webseiten mit verschiedenen Browsern auf Desktop- und Mobilgeräten zu erstellen und so schnelle und schlüssige Antworten auf Kompatibilitätsfragen zu erhalten.
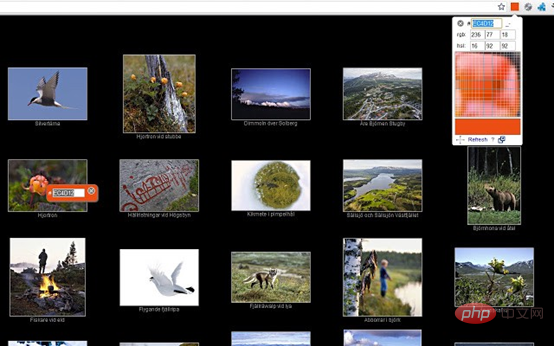
8. ColorPick Pipette

ColorPick Eyedropper verfügt über ein schwebendes Bedienfeld, das über Elementen auf einer Webseite schwebt und die Farbe des Elements anzeigt. Durch Klicken auf das Element wird die Farbe des ausgewählten Elements in die Zwischenablage kopiert. Dies ist eine großartige Möglichkeit, die Zeit zu verkürzen, die zum Erkennen, Kopieren und Einfügen von Farben benötigt wird.
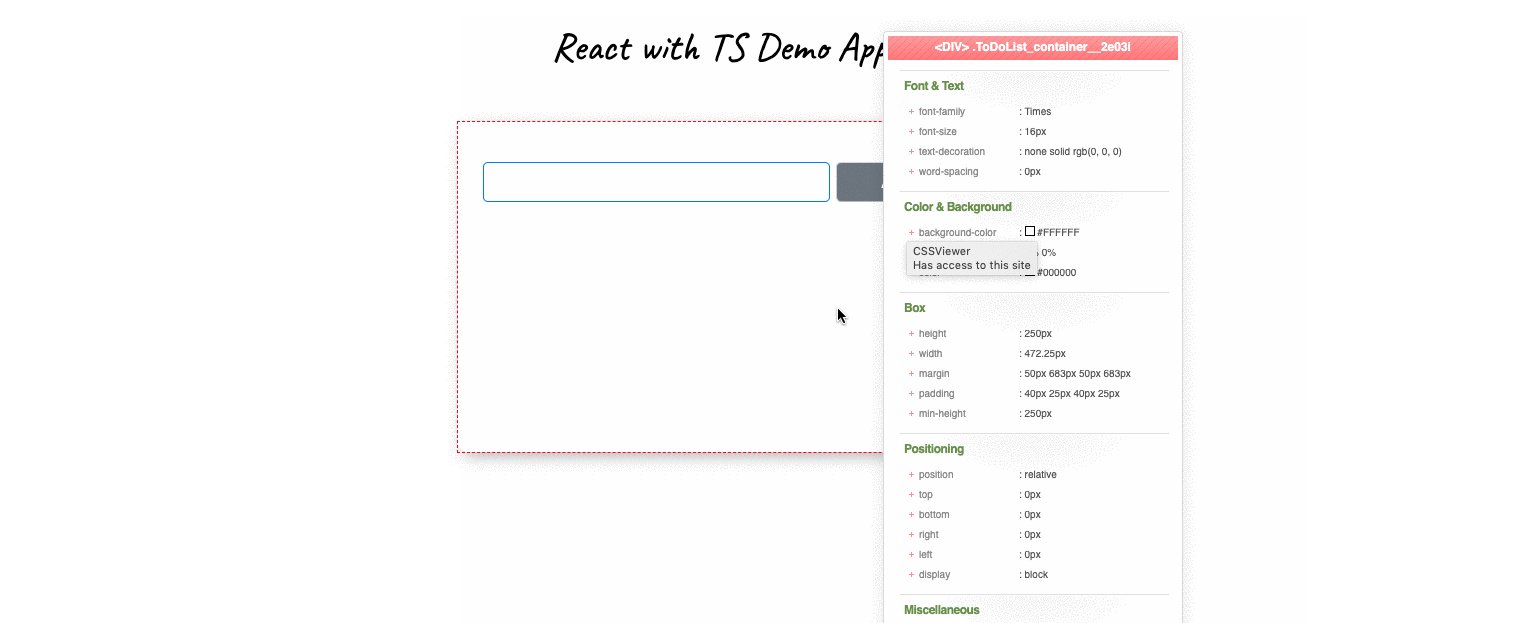
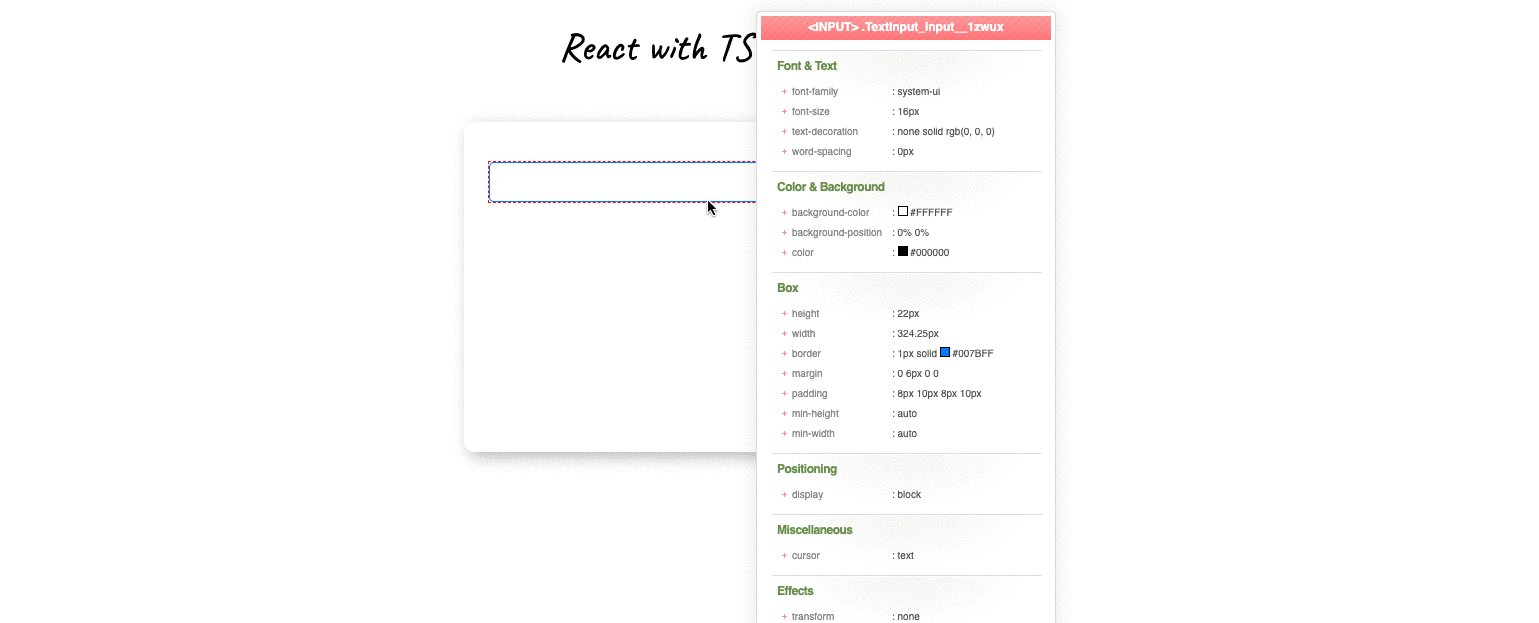
9. CSSPeeper
Ein weiteres großartiges Tool zum Überprüfen und Kopieren von Elementstilen.
Mit CSSPeeper können Sie den Mauszeiger über jedes Element auf einer Webseite bewegen und den Stil des Elements mit einem einzigen Mausklick kopieren.
Wenn Sie jemals versucht haben, CSS-Stilcode von einem Element im Chrome-Inspektor-Tool zu kopieren, können Sie den Wert von CSSPeeper leicht verstehen.
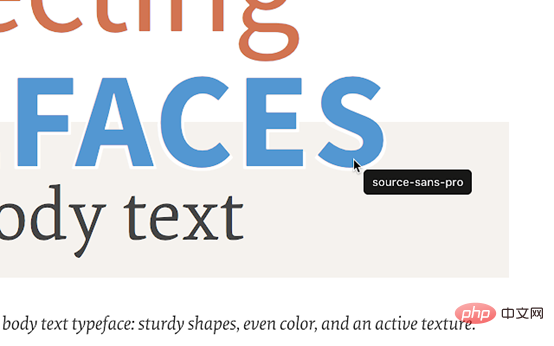
10. WhatFont

Wenn ich im Internet surfe, fallen mir normalerweise die Schriftarten auf, die auf der Seite verwendet werden. Wenn ich mich für einen Text interessiere und sehen möchte, welche Schriftart er verwendet, klicke ich unbewusst mit der rechten Maustaste, um die Entwicklertools zu öffnen und den Quellcode anzuzeigen. Allerdings ist dies immer noch zu umständlich.
WhatFont erleichtert die Anzeige von Schriftarten. Dadurch können Sie die verwendete Schriftart schnell erkennen, indem Sie mit der Maus über den Text fahren.
Fazit
Das oben Genannte basiert nur auf meinem eigenen Verständnis. Diese Erweiterungen machen meine Arbeit einfacher und schneller.
Wenn Sie dem oben genannten Inhalt noch etwas hinzuzufügen haben, lassen Sie es mich bitte in den Kommentaren wissen, vielen Dank!
Originalquelle: https://blog.bitsrc.io/10-top-chrome-extensions-for-front-end-developers-db23a01dce1e
Weitere Programmierkenntnisse finden Sie unter: Programmierunterricht ! !
Das obige ist der detaillierte Inhalt vonZehn Chrome-Erweiterungen für Front-End-Entwickler (Teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Was ist Updater.exe in Windows 11/10? Ist das der Chrome-Prozess?
Mar 21, 2024 pm 05:36 PM
Was ist Updater.exe in Windows 11/10? Ist das der Chrome-Prozess?
Mar 21, 2024 pm 05:36 PM
Jede Anwendung, die Sie unter Windows ausführen, verfügt über ein Komponentenprogramm, um sie zu aktualisieren. Wenn Sie also Google Chrome oder Google Earth verwenden, wird die Anwendung „GoogleUpdate.exe“ ausgeführt, geprüft, ob ein Update verfügbar ist, und es dann basierend auf den Einstellungen aktualisiert. Wenn Sie es jedoch nicht mehr sehen und stattdessen einen Prozess updater.exe im Task-Manager von Windows 11/10 sehen, gibt es dafür einen Grund. Was ist Updater.exe in Windows 11/10? Google hat Updates für alle seine Apps wie Google Earth, Google Drive, Chrome usw. bereitgestellt. Dieses Update bringt
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 So lösen Sie das Problem, dass Google Chrome keine Webseiten öffnen kann
Jan 04, 2024 pm 10:18 PM
So lösen Sie das Problem, dass Google Chrome keine Webseiten öffnen kann
Jan 04, 2024 pm 10:18 PM
Was soll ich tun, wenn die Google Chrome-Webseite nicht geöffnet werden kann? Viele Freunde verwenden gerne Google Chrome. Einige Freunde stellen jedoch fest, dass sie Webseiten nicht normal öffnen können oder dass sich die Webseiten während der Nutzung nur sehr langsam öffnen. Werfen wir einen Blick auf die Lösung des Problems, dass Google Chrome-Webseiten nicht mit dem Editor geöffnet werden können. Lösung für das Problem, dass die Google Chrome-Webseite nicht geöffnet werden kann. Methode 1. Um Spielern zu helfen, die das Level noch nicht bestanden haben, erfahren Sie mehr über die spezifischen Methoden zum Lösen des Rätsels. Klicken Sie zunächst mit der rechten Maustaste auf das Netzwerksymbol in der unteren rechten Ecke und wählen Sie „Netzwerk- und Interneteinstellungen“. 2. Klicken Sie auf „Ethernet“ und dann auf „Adapteroptionen ändern“. 3. Klicken Sie auf die Schaltfläche „Eigenschaften“. 4. Doppelklicken Sie, um i zu öffnen
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
Dieses Tutorial zeigt Ihnen, wie Sie bestimmte Texte oder Phrasen auf allen geöffneten Tabs in Chrome oder Edge unter Windows finden. Gibt es eine Möglichkeit, eine Textsuche auf allen geöffneten Tabs in Chrome durchzuführen? Ja, Sie können eine kostenlose externe Weberweiterung in Chrome verwenden, um Textsuchen auf allen geöffneten Tabs durchzuführen, ohne die Tabs manuell wechseln zu müssen. Einige Erweiterungen wie TabSearch und Strg-FPlus können Ihnen dabei helfen, dies einfach zu erreichen. Wie durchsucht man Text auf allen Registerkarten in Google Chrome? Strg-FPlus ist eine kostenlose Erweiterung, die es Benutzern erleichtert, auf allen Registerkarten ihres Browserfensters nach einem bestimmten Wort, einer bestimmten Phrase oder einem bestimmten Text zu suchen. Diese Erweiterung
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt




