
Der Prozess zum Erstellen eines Vue-Gerüsts ist: Installieren Sie zuerst node.js. Verwenden Sie dann npm, um vue-cil zu installieren, oder verwenden Sie den Befehl „cnpm install -g vue-cli“, um das Vue-Gerüst zu installieren Projekt.

Die Betriebsumgebung dieses Artikels: Windows7-System, Vue2.0-Version, Dell G3-Computer.
Bevor Sie ein Vue-Projekt erstellen, müssen Sie das Gerüst von vue und node.js installieren. Schauen wir uns den Prozess des Aufbaus des Vue-Gerüsts an.
vue-Gerüstbauprozess:
1. Installieren Sie node.js
Download-Adresse: http://nodejs.cn/
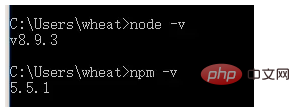
Nachdem die Installation abgeschlossen ist, können Sie die cmd-Konsole öffnen und den Befehl über dem Bild unten eingeben . Wenn die Versionsnummer angezeigt wird, ist die Installation erfolgreich.

Installieren Sie vue-cil global, auch bekannt als Scaffolding
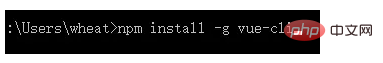
2. Verwenden Sie cnpm, um vue scaffolding zu installieren
cnpm install -g vue-cli
Überprüfen Sie abschließend, ob Sie es installiert haben: (vue -V) Denken Sie daran, dass -V hier der Großbuchstabe V ist . 
vue.js Tutorial
“Das obige ist der detaillierte Inhalt vonVue-Gerüstbauprozess. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue