 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Diskussion über verschiedene Methoden zur Überprüfung, ob ein Array einen bestimmten Wert in JavaScript enthält
Eine kurze Diskussion über verschiedene Methoden zur Überprüfung, ob ein Array einen bestimmten Wert in JavaScript enthält
Eine kurze Diskussion über verschiedene Methoden zur Überprüfung, ob ein Array einen bestimmten Wert in JavaScript enthält
In diesem Artikel werden Ihnen verschiedene Methoden in JavaScript vorgestellt, mit denen Sie überprüfen können, ob ein Array einen bestimmten Wert enthält. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Array ist eine der Datenstrukturen, die in unserer Programmierung häufig verwendet werden. Bei der Arbeit mit Arrays müssen wir oft einen bestimmten Wert im Array finden. JavaScript enthält einige integrierte Methoden, um zu überprüfen, ob ein Array einen bestimmten Wert oder ein bestimmtes Objekt hat.
Heute schauen wir uns an, wie man prüft, ob ein Array einen bestimmten Wert oder ein bestimmtes Element enthält.
Überprüfen Sie, ob ein Array einen Wert eines primitiven Typs enthält
Arrya.includes()-Methode
Der einfachste Weg, einen Array-Wert zu überprüfen, ist die Verwendung der include()-Methode wie folgt: include()方法,如下所示:

该函数返回一个布尔值,表示该值是否存在。
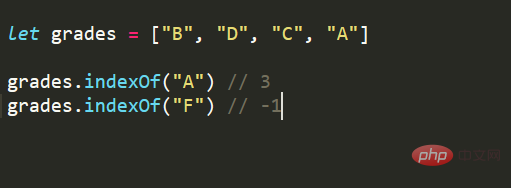
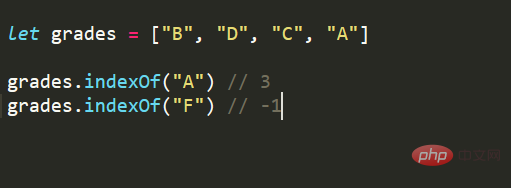
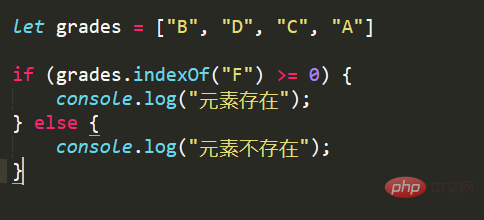
Arrya.indexOf() 方法
在需要查找的元素的确切位置的情况下,可以使用indexOf(elem)方法,该方法在指定的数组中查找elem并返回其第一次出现的索引,如果数组不包含elem则返回-1。
例如,我们可以在包含 grade 的数组中查找第一次出现的 grade:

在第一个实例中,元素出现,并返回其位置,在第二个实例中,返回值表示元素不存在。
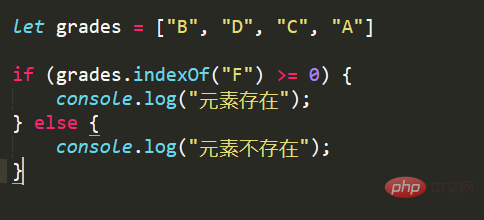
我们可以使用它来轻松地改变代码流

检查对象数组是否包含对象
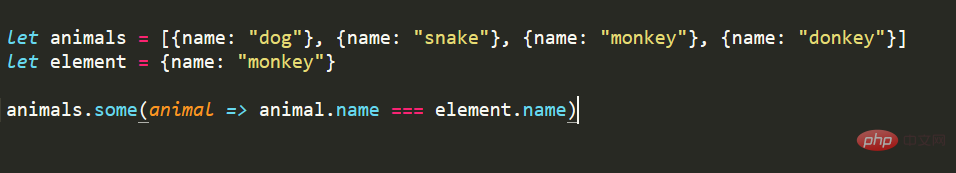
some() 方法
在搜索对象时,include()检查提供的对象引用是否与数组中的对象引用匹配。这不是我们想要的,因为对象可以有相同的字段和相应的值,但引用不同。
我们可以使用some()方法根据对象的内容进行搜索。some()方法接受一个参数,接受一个回调函数,对数组中的每个值执行一次,直到找到一个满足回调函数设置的条件的元素,并返回true。
为了更好地理解它,让我们看看一些 some()的实际应用

回调函数在前两种情况下返回 false,但在第三个情况下返回 true,因为名称匹配。 此后,some()暂停执行并返回 true。
总结
在本文中,我们介绍了在JavaScript中检查数组是否包含指定值的几种方法。
我们已经介绍了include()函数,它会在值存在时返回一个布尔值。函数的作用是:如果值存在,则返回该值的索引;如果不存在,则返回-1。
最后,对于对象,some()
 Diese Funktion gibt einen booleschen Wert zurück, der angibt, ob der Wert existiert.
Diese Funktion gibt einen booleschen Wert zurück, der angibt, ob der Wert existiert. Arrya.indexOf()-Methode
Wenn Sie die genaue Position des Elements ermitteln müssen, können Sie die Methode
indexOf(elem)verwenden, dieelem und gibt den Index seines ersten Vorkommens zurück, oder <code>-1, wenn das Array keinelementhält.Zum Beispiel können wir das erste Vorkommen von
gradein einem Array finden, dasgradeenthält:
 Wir können damit den Codefluss einfach ändern🎜🎜
Wir können damit den Codefluss einfach ändern🎜🎜 🎜🎜Überprüfen Sie, ob das Objektarray ein Objekt enthält🎜🎜some()-Methode🎜🎜Bei der Suche nach einem Objekt prüft
🎜🎜Überprüfen Sie, ob das Objektarray ein Objekt enthält🎜🎜some()-Methode🎜🎜Bei der Suche nach einem Objekt prüft include(), ob die bereitgestellte Objektreferenz übereinstimmt diejenige im Array, die mit der Objektreferenz übereinstimmt. Dies ist nicht das, was wir wollen, da Objekte dieselben Felder und entsprechende Werte, aber unterschiedliche Referenzen haben können. 🎜🎜Wir können die Methode some() verwenden, um basierend auf dem Inhalt des Objekts zu suchen. Die Methode some() akzeptiert einen Parameter, akzeptiert eine Rückruffunktion, führt jeden Wert im Array einmal aus, bis sie ein Element findet, das die von der Rückruffunktion festgelegten Bedingungen erfüllt, und gibt true zurück code>. 🎜🎜Um es besser zu verstehen, sehen wir uns einige praktische Anwendungen von <code>some() an 🎜🎜 🎜🎜Die Rückruffunktion gibt in den ersten beiden Fällen
🎜🎜Die Rückruffunktion gibt in den ersten beiden Fällen false zurück, im dritten Fall jedoch true weil die Namen übereinstimmen. Danach unterbricht some() die Ausführung und gibt true zurück. 🎜🎜Zusammenfassung🎜🎜In diesem Artikel haben wir verschiedene Möglichkeiten vorgestellt, um zu überprüfen, ob ein Array einen bestimmten Wert in JavaScript enthält. 🎜🎜Wir haben die Funktion include() eingeführt, die einen booleschen Wert zurückgibt, wenn der Wert existiert. Was die Funktion tut, ist: Wenn der Wert existiert, gibt sie den Index des Werts zurück; wenn er nicht existiert, gibt sie -1 zurück. 🎜🎜Für Objekte schließlich hilft uns die Funktion some() dabei, anhand ihres Inhalts nach der Existenz eines Objekts zu suchen. 🎜🎜Ich bin Xiaozhi, ich werde das Geschirr spülen, bis zum nächsten Mal! 🎜🎜🎜Originaladresse: https://stackacabuse.com/javascript-check-if-array-contains-a-value-element/🎜🎜Autor: Abhilash Kakumanu🎜🎜Übersetzungsadresse: https://blog.csdn.net /qq449245884/article/details/113534100🎜🎜🎜Weitere Kenntnisse zum Thema Computerprogrammierung finden Sie unter: 🎜Programmierunterricht🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über verschiedene Methoden zur Überprüfung, ob ein Array einen bestimmten Wert in JavaScript enthält. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Die Methode zur Verwendung einer foreach-Schleife zum Entfernen doppelter Elemente aus einem PHP-Array ist wie folgt: Durchlaufen Sie das Array und löschen Sie es, wenn das Element bereits vorhanden ist und die aktuelle Position nicht das erste Vorkommen ist. Wenn beispielsweise in den Datenbankabfrageergebnissen doppelte Datensätze vorhanden sind, können Sie diese Methode verwenden, um diese zu entfernen und Ergebnisse ohne doppelte Datensätze zu erhalten.
 Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Zu den Methoden zum tiefen Kopieren von Arrays in PHP gehören: JSON-Kodierung und -Dekodierung mit json_decode und json_encode. Verwenden Sie array_map und clone, um tiefe Kopien von Schlüsseln und Werten zu erstellen. Verwenden Sie Serialize und Deserialize für die Serialisierung und Deserialisierung.
 PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
Der Leistungsvergleich der PHP-Methoden zum Umdrehen von Array-Schlüsselwerten zeigt, dass die Funktion array_flip() in großen Arrays (mehr als 1 Million Elemente) eine bessere Leistung als die for-Schleife erbringt und weniger Zeit benötigt. Die for-Schleifenmethode zum manuellen Umdrehen von Schlüsselwerten dauert relativ lange.
 Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Die mehrdimensionale Array-Sortierung kann in Einzelspaltensortierung und verschachtelte Sortierung unterteilt werden. Bei der Einzelspaltensortierung kann die Funktion array_multisort() zum Sortieren nach Spalten verwendet werden. Bei der verschachtelten Sortierung ist eine rekursive Funktion erforderlich, um das Array zu durchlaufen und zu sortieren. Zu den praktischen Beispielen gehören die Sortierung nach Produktname und die Sortierung von Verbindungen nach Verkaufsmenge und Preis.
 Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Die beste Vorgehensweise zum Durchführen einer Array-Deep-Kopie in PHP besteht darin, json_decode(json_encode($arr)) zu verwenden, um das Array in einen JSON-String zu konvertieren und ihn dann wieder in ein Array umzuwandeln. Verwenden Sie unserialize(serialize($arr)), um das Array in eine Zeichenfolge zu serialisieren und es dann in ein neues Array zu deserialisieren. Verwenden Sie den RecursiveIteratorIterator, um mehrdimensionale Arrays rekursiv zu durchlaufen.
 Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Die PHP-Funktion array_group_by kann Elemente in einem Array basierend auf Schlüsseln oder Abschlussfunktionen gruppieren und ein assoziatives Array zurückgeben, wobei der Schlüssel der Gruppenname und der Wert ein Array von Elementen ist, die zur Gruppe gehören.
 Die Rolle der PHP-Array-Gruppierungsfunktion beim Auffinden doppelter Elemente
May 05, 2024 am 09:21 AM
Die Rolle der PHP-Array-Gruppierungsfunktion beim Auffinden doppelter Elemente
May 05, 2024 am 09:21 AM
Mit der Funktion array_group() von PHP kann ein Array nach einem angegebenen Schlüssel gruppiert werden, um doppelte Elemente zu finden. Diese Funktion durchläuft die folgenden Schritte: Verwenden Sie key_callback, um den Gruppierungsschlüssel anzugeben. Verwenden Sie optional value_callback, um Gruppierungswerte zu bestimmen. Zählen Sie gruppierte Elemente und identifizieren Sie Duplikate. Daher ist die Funktion array_group() sehr nützlich, um doppelte Elemente zu finden und zu verarbeiten.
 PHP-Array-Zusammenführungs- und Deduplizierungsalgorithmus: parallele Lösung
Apr 18, 2024 pm 02:30 PM
PHP-Array-Zusammenführungs- und Deduplizierungsalgorithmus: parallele Lösung
Apr 18, 2024 pm 02:30 PM
Der PHP-Algorithmus zum Zusammenführen und Deduplizieren von Arrays bietet eine parallele Lösung, indem er das ursprüngliche Array zur parallelen Verarbeitung in kleine Blöcke aufteilt und der Hauptprozess die Ergebnisse der zu deduplizierenden Blöcke zusammenführt. Algorithmusschritte: Teilen Sie das ursprüngliche Array in gleichmäßig verteilte kleine Blöcke auf. Verarbeiten Sie jeden Block zur Deduplizierung parallel. Blockergebnisse zusammenführen und erneut deduplizieren.





