
So legen Sie fest, dass eine bestimmte Zeile der Tabelle mit CSS fixiert werden soll: 1. Verwenden Sie CSS, um th zu positionieren, den Wert basierend auf dem Versatz des Scrolltops der übergeordneten Bildlaufleiste abzurufen und verwenden Sie dann js, um den Versatz dem zuzuweisen 2. Verwenden Sie das jq-Plugin, um eine bestimmte Zeile der Tabelle festzulegen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Wie kann ich eine bestimmte Zeile der Tabelle mit CSS reparieren?
Wie kann ich eine bestimmte Zeile der Tabelle mit CSS reparieren? Im folgenden Artikel erfahren Sie, wie Sie mit CSS die erste Zeile (Kopfzeile) einer Tabelle auf Fixierung festlegen.
1. Verwenden Sie CSS + JS, um die Tabellenkopffixierung zu erreichen.

Verwenden Sie CSS, um den Wert basierend auf dem Versatz der übergeordneten Bildlaufleiste zu positionieren, und verwenden Sie JS, um den Versatz der Positionierung oben zuzuweisen Th. Der Zählerkopf ist fest montiert. (Diese Methode erfordert eine feste Höhe)
Empfohlen: „CSS-Video-Tutorial“
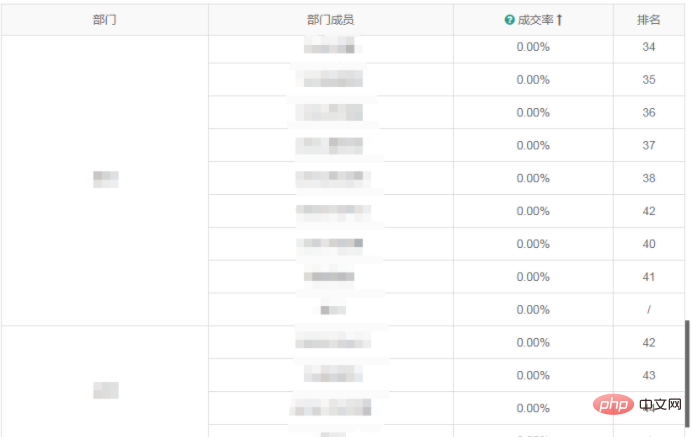
Projektdemo
Der Teil im CSS-Stil zeigt hauptsächlich die Bildlaufleiste, die Positionierung und die feste Höhe.
<style>
.table-responsive {
overflow: auto !important;
}
.table-th-css {
background: #EFEFF4 !important;
position: relative !important;
text-align: center;
top: 0;
}
.section-scroll{
height:417px;
}
</style>HTML-Teil Wenn Sie es selbst erstellen, wird es auf jeden Fall viel Inhalt geben. Ich werde nicht so viel Inhalt für die Demo kopieren.
<div class="table-responsive section-scroll">
<table class="table table-bordered">
<thead class="table-header">
<tr>
<th class="table-th-css">
<div>部门</div>
</th>
<th class="table-th-css">
<div>用户名称</div>
</th>
<th class="text-center table-th-css">
<div>1月</div>
</th>
<th class="text-center table-th-css">
<div>2月</div>
</th>
<th class="text-center table-th-css">
<div>3月</div>
</th>
<th class="text-center table-th-css">
<div>4月</div>
</th>
<th class="text-center table-th-css">
<div>5月</div>
</th>
<th class="text-center table-th-css">
<div>6月</div>
</th>
<th class="text-center table-th-css">
<div>7月</div>
</th>
<th class="text-center table-th-css">
<div>8月</div>
</th>
<th class="text-center table-th-css">
<div>9月</div>
</th>
<th class="text-center table-th-css">
<div>10月</div>
</th>
<th class="text-center table-th-css">
<div>11月</div>
</th>
<th class="text-center table-th-css">
<div>12月</div>
</th>
<th class="text-center table-th-css">
<div>合计</div>
</th>
</tr>
</thead>
<tbody >
<tr class="text-center" >
<td >
西门庆
</td>
<td class="table-textWidth">
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
</tr>
</tbody>
</table>
</div>js-Inhalt Verwenden Sie jqs bei Ereignissen, um das Scrollen zu überwachen und meinen eigenen Stil entsprechend dem Stil meines eigenen Projekts zu ändern. Jeder kann es selbst anpassen.
var tableCont = $('.section-scroll tr th'); //获取th
var tableCont_child = $('.section-scroll tr th div'); //获取th下边的div
var tableScroll = $('.section-scroll'); //获取滚动条同级的class
function scrollHandle() {
var scrollTop = tableScroll.scrollTop();
// 当滚动距离大于0时设置top及相应的样式
if (scrollTop > 0) {
tableCont.css({
"top": scrollTop + 'px',
"marginTop": "-1px",
"padding": 0
});
tableCont_child.css({
"borderTop": "1px solid gainsboro",
"borderBottom": "1px solid gainsboro",
"marginTop": "-1px",
"padding": "8px"
})
} else {
// 当滚动距离小于0时设置top及相应的样式
tableCont.css({
"top": scrollTop + 'px',
"marginTop": "0",
});
tableCont_child.css({
"border": "none",
"marginTop": 0,
"marginBottom": 0,
})
}
}
tableScroll.on('scroll', scrollHandle);Damit ist die erste Methode zur Befestigung des Zählerkopfes abgeschlossen. Im Browser sieht es grundsätzlich einwandfrei aus, aber wenn ich für diese Methode Mui verwende, kann es sein, dass das Scrollen der App zurückprallt, sodass der Effekt etwas verzögert erscheint. Ich bin ein Neuling, kommentiere nicht, wenn es dir nicht gefällt (Antworten willkommen...).
Zweitens verwenden Sie das JQ-Plug-In (dies ist das JQ-Plug-In, nach dem das Unternehmen mich letztes Jahr bei der Erstellung von Headern gesucht hat. Aufgrund technischer Probleme habe ich JQ in Angular verwendet. Wie auch immer, es wurde am Ende gelöst haha)
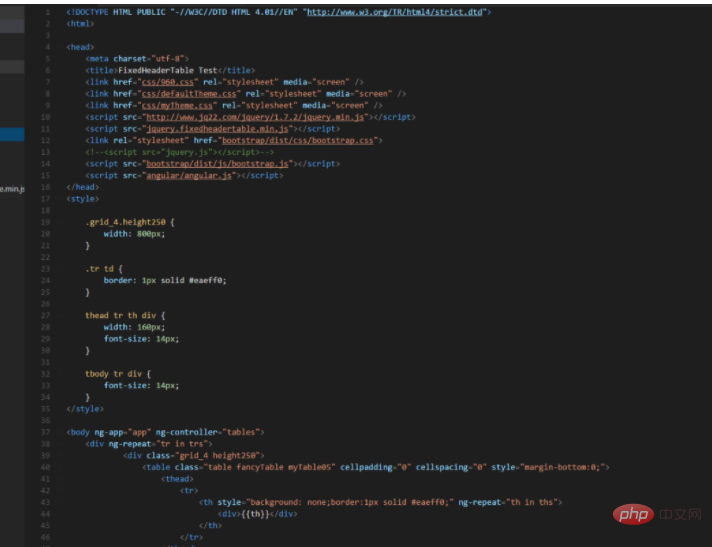
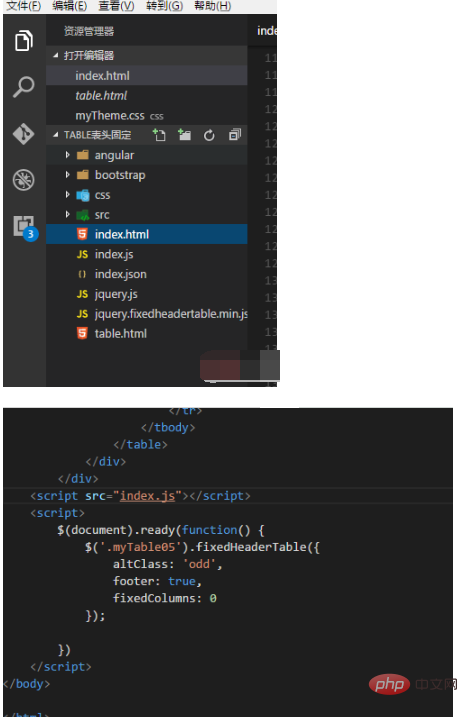
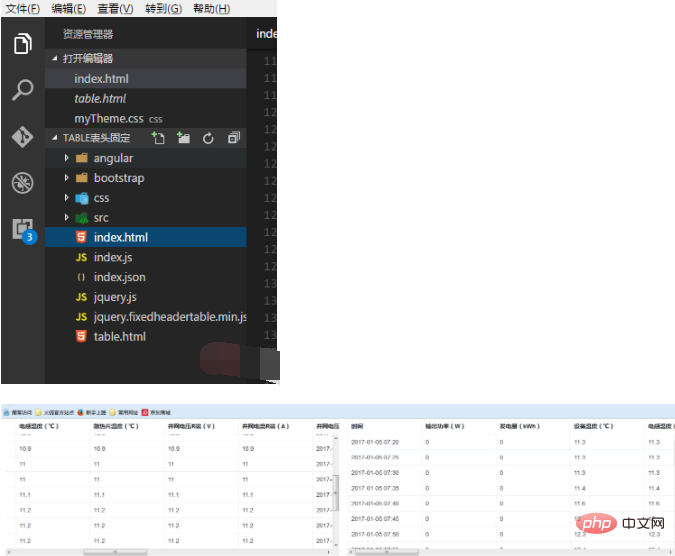
Weil es letztes Jahr einfach und hastig erstellt wurde, habe ich einen Screenshot der Demo gemacht und hauptsächlich das Plug-In jquery.fixedheadertable.min.js verwendet. Die Demo im Bild oben (falls es Ihnen nicht gefällt, Kommentieren Sie nicht, ich bin ein Neuling)
Plug-in-Adresse: http://www.jq22.com/jquery-info10153



Das obige ist der detaillierte Inhalt vonCSS legt fest, dass eine bestimmte Zeile der Tabelle fixiert werden soll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!