 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Empfehlen Sie ein nützliches Chrome DevTools-Plug-in: CSS Overview Panel
Empfehlen Sie ein nützliches Chrome DevTools-Plug-in: CSS Overview Panel
Empfehlen Sie ein nützliches Chrome DevTools-Plug-in: CSS Overview Panel
Dieser Artikel empfiehlt ein praktisches Chrome DevTools-Plug-in: CSS Overview Panel (CSS Overview Panel). Verwenden Sie es, um Stylesheets zu rekonstruieren und zu verbessern. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein. Das

CSS Overview Panel (CSS Overview Panel) bietet interessante Informationen zu Ihrem CSS. Sie können allgemeine CSS-Metriken anzeigen, die besonders beim Refactoring nützlich sind.
Wie diese Funktion verwendet, um diese Funktion zu verwenden:
- Enable
- CSS -Übersicht (CMD + Shift + P & Gt; Experimente anzeigen)
aus Devtools -Experimenten (Experiments SPANE
) SPANE "Devtools" - Befehlsmenü
Wählen Sie „CSS-Übersicht anzeigen“ (Befehl + Umschalt + P)
Im Bereich „CSS-Übersicht“ können Sie zu verschiedenen Abschnitten navigieren:
- Übersichtszusammenfassung )
- – Interessante Metriken zu CSS, wie z. B. Anzahl von Elementen, Stylesheets, Klassen- und ID-Selektoren, komplexen Selektoren und mehr. Farben
- – Visuelle Vorschau der Hintergrundfarbe, Textfarbe, Füllfarbe und Rahmenfarbe. Die Farben selbst sind anklickbar, sodass Sie genau sehen können, welche Elemente diese Farben verwenden. Font-Info
- – Misst die Verwendung von Schriftarten und wie oft sie in Stylesheets erscheinen. Beinhaltet Angaben zur Schriftstärke und Zeilenhöhe. Zur Anzeige betroffener Elemente können Schriftindikatoren ausgewählt werden. Unbenutzte Deklarationen
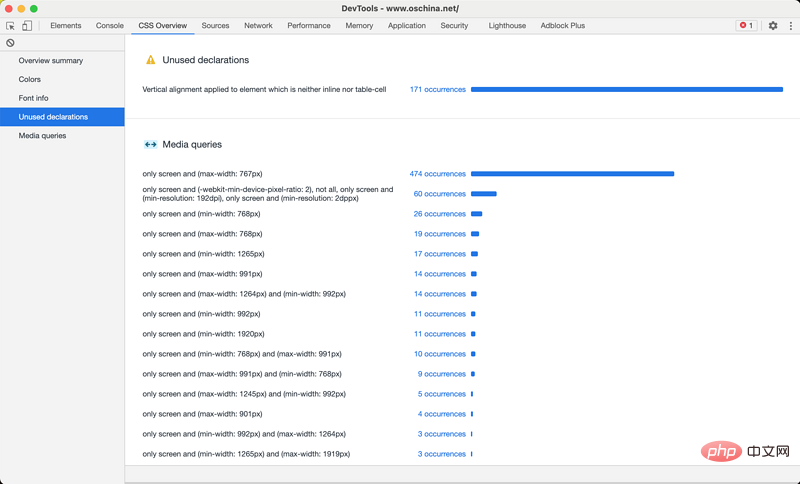
- – Unbenutzte CSS-Deklarationen, wie gewohnt anklickbar.
- Medienabfragen
– Details zu CSS-Medienabfragen (z. B. minimale/maximale Breitenwerte) und wie oft sie im Stylesheet erscheinen. Sie können darauf klicken, um direkt zum Quellfenster zu springen. Wenn Sie die Quellzuordnung aktivieren, können Sie Originalstile wie Sass sehen.
 Wann Sie diese Funktion verwenden sollten
Wann Sie diese Funktion verwenden sollten
Verwenden Sie diese Funktion, wenn Sie Ihren Code
umgestaltenoder den Branding-Stil jeder Seite standardisieren. Wenn Sie beispielsweise leichte Variationen einer „Farbe“ bemerken, die in Ihrem CSS verstreut sind, ist dieser Farbbereich im Übersichtsbereich ein guter Ort, um solche Dinge zu identifizieren. Sie können auch das Bedienfeld „Medienabfragen“ im Bedienfeld „CSS-Übersicht“ verwenden, um zu überprüfen, ob Sie auf die erwarteten Haltepunkte für Medienabfragen abzielen, und um sicherzustellen, dass Ihre Seite auf verschiedenen Bildschirmgrößen gut aussieht.
Der Bereich „Unused Statements“kann zur Verbesserung der Web- und Rendering-Leistung beitragen, indem er Ihnen sagt, welches CSS Sie entfernen können. Schließlich können Sie das Bedienfeld „CSS-Übersicht“ verwenden, um den Status Ihres CSS-Codes anderen Mitgliedern Ihres Front-End-Teams mitzuteilen, insbesondere neuen Mitarbeitern, einschließlich Bereichen, die möglicherweise Fokussierung erfordern.
Das Bedienfeld „CSS-Übersicht“ bietet wertvolle Messwerte zu CSS, während das Bedienfeld „Lighthouse“ Messwerte für die gesamte Website, einschließlich JavaScript, bereitstellt. Weitere Kenntnisse über Computerprogrammierung finden Sie unter:Einführung in die Programmierung
! !Das obige ist der detaillierte Inhalt vonEmpfehlen Sie ein nützliches Chrome DevTools-Plug-in: CSS Overview Panel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.





