 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 dreamweaver
dreamweaver
 Lassen Sie uns darüber sprechen, wie Sie Dreamweaver zum Binden des GitHub-Repositorys verwenden
Lassen Sie uns darüber sprechen, wie Sie Dreamweaver zum Binden des GitHub-Repositorys verwenden
Lassen Sie uns darüber sprechen, wie Sie Dreamweaver zum Binden des GitHub-Repositorys verwenden
DreamweaverWie bindet man das GitHub-Repository? In diesem Artikel erfahren Sie, wie Sie DW an das GitHub-Warehouse binden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Dreamweaver bindet GitHub-Repository
Git ist ein kostenloses, verteiltes Open-Source-Versionskontrollsystem für die agile und effiziente Abwicklung jedes Projekts, ob klein oder groß.
Um Lehrer Liao Klasse!
Ja, das ist der Vorteil von Git. Okay, kein Unsinn mehr, kommen wir gleich zur Sache. 
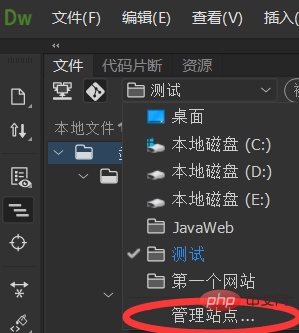
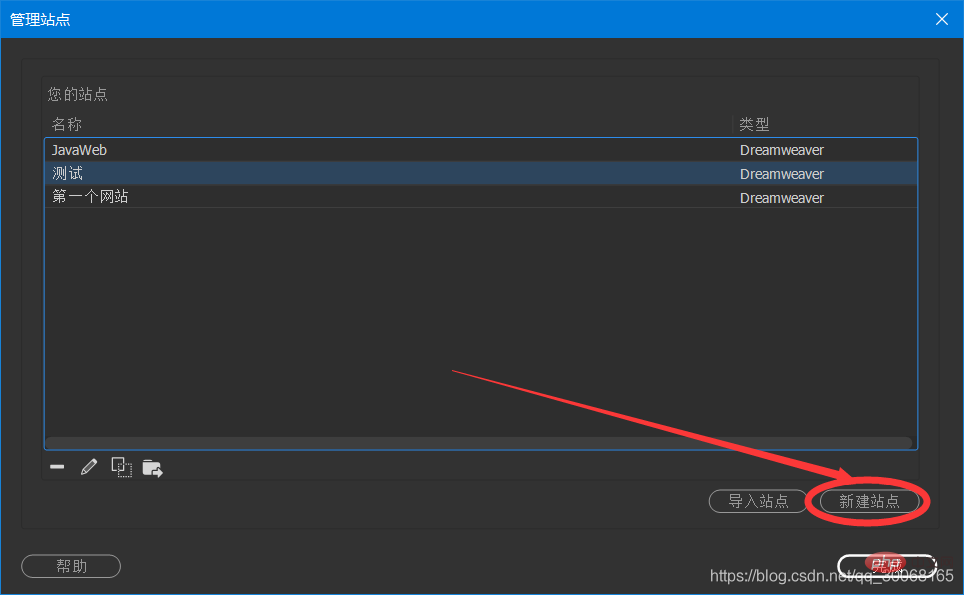
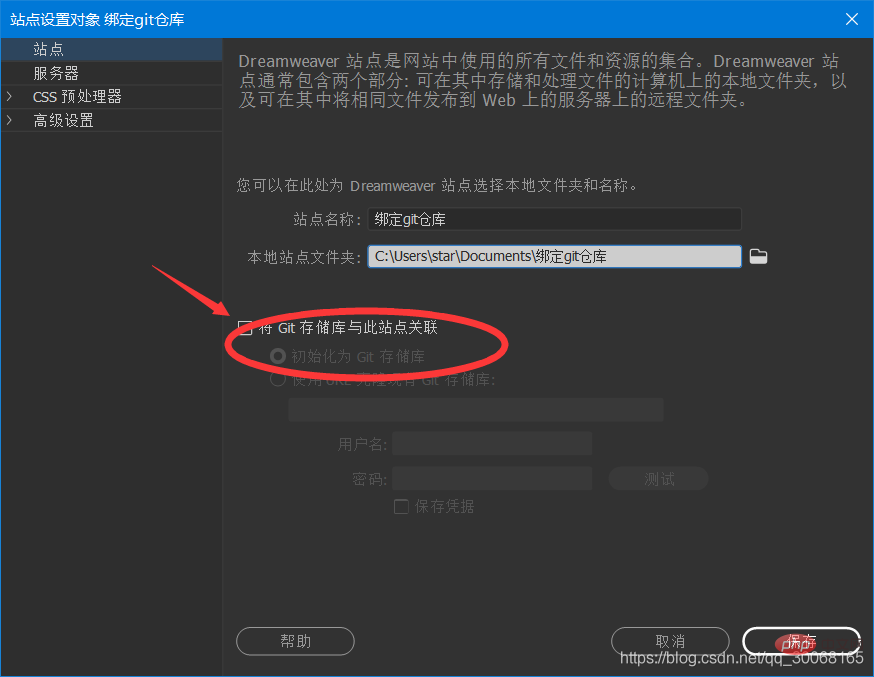
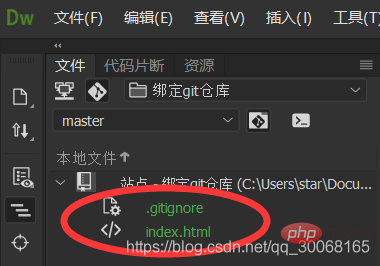
Zuerst öffnen wir Dreamweaver. Jedes Mal, wenn wir ein Website-Projekt haben, müssen wir eine neue Site erstellen. Dies ist auch der Fall, wenn wir das Github-Repository zum ersten Mal binden. (Verwandte Empfehlung: „
“)





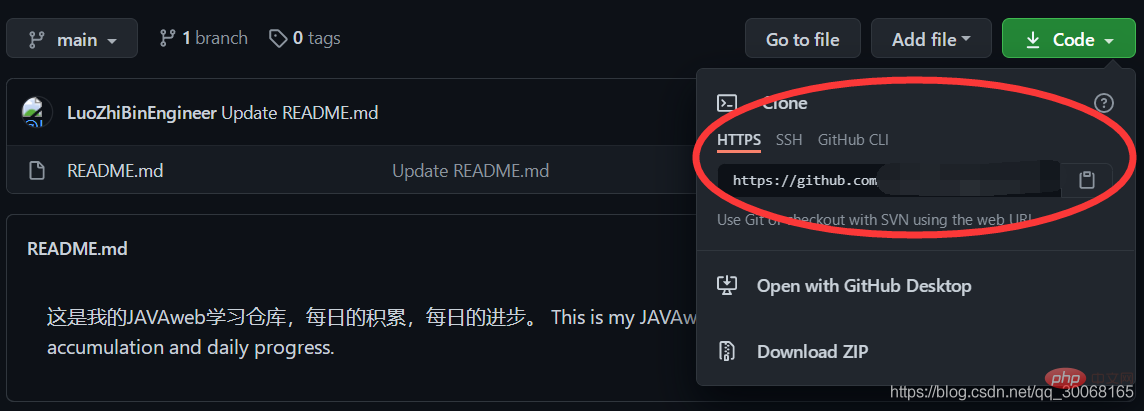
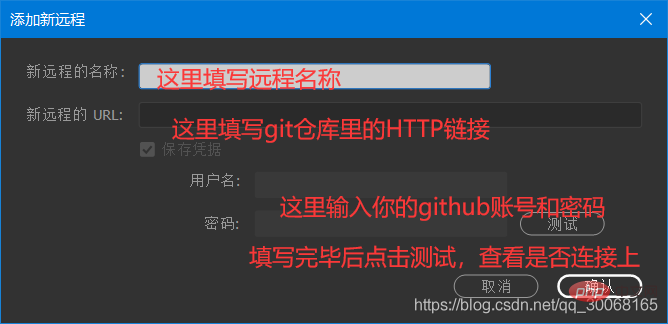
Füllen Sie es aus. 
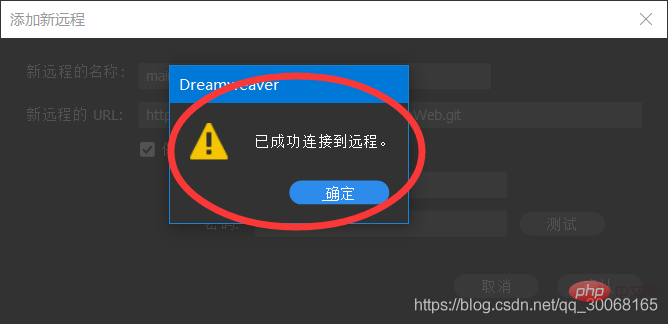
Eine erfolgreiche Verbindung bedeutet, dass Sie dem Erfolg einen Schritt näher sind! 
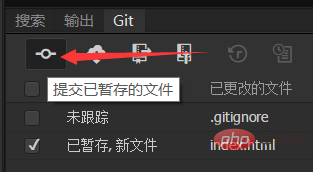
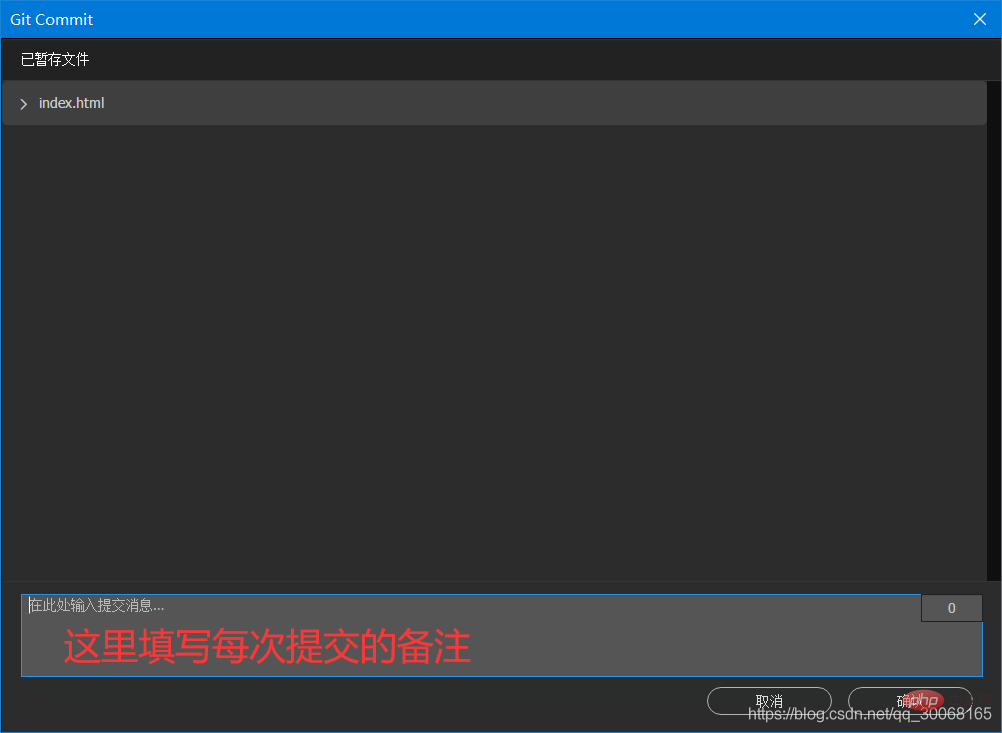
Zu diesem Zeitpunkt überprüfen wir die Datei, die hochgeladen werden muss, und klicken auf die erste Schaltfläche, um sie an den temporären Speicherbereich zu senden. 

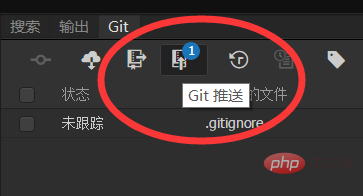
Nachdem die Übermittlung abgeschlossen ist, werden Sie feststellen, dass der Upload-Button einen kleinen Kreis hat ①
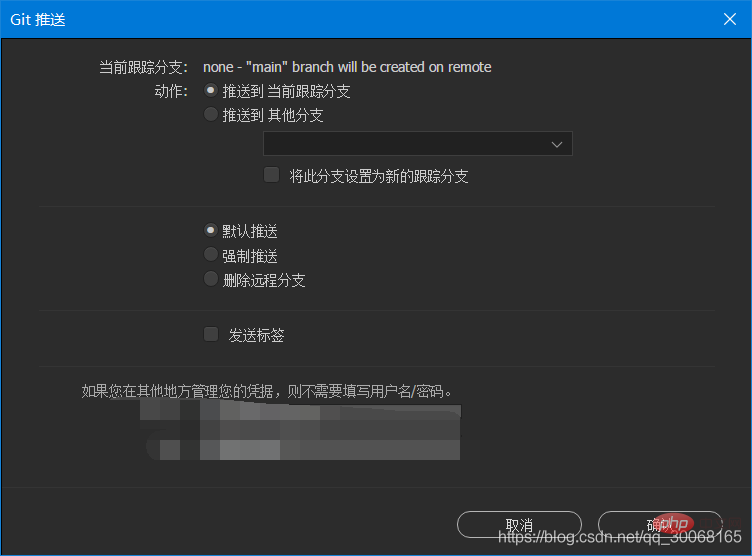
Nach dem Klicken öffnet sich ein Push-Fenster, in dem Sie prüfen können, ob die Filiale mit Ihrem eigenen Lagernamen übereinstimmt, andernfalls Git erstellt standardmäßig eine neue Niederlassung und ein Hauptlager, und neu erstellte Niederlassungen sind im Allgemeinen Master. 
Klicken Sie auf „Bestätigen“ und Sie sind fertig!
Weitere Kenntnisse über Computerprogrammierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie Dreamweaver zum Binden des GitHub-Repositorys verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
Video mit Dreamweaver einbetten: Fügen Sie ein Videoelement ein. Wählen Sie eine Videodatei aus und laden Sie sie hoch. Legen Sie Videotyp, URL, Größe, automatische Wiedergabe und Steuerelemente fest. Video einfügen. Optional: Passen Sie das Erscheinungsbild des Videos an.
 So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
Das Anpassen des Zeilenabstands in Dreamweaver erfolgt in vier Schritten: Wählen Sie den Text aus, öffnen Sie das Absatzbedienfeld, passen Sie die Optionen für den Zeilenabstand an und klicken Sie abschließend auf „OK“, um die Änderungen zu übernehmen.
 So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
Um ein Bild in Dreamweaver einzufügen, klicken Sie auf das Menü „Einfügen“ und wählen Sie „Bild“, navigieren Sie dann zur Bilddatei und wählen Sie sie aus. Andere Methoden umfassen das Ziehen und Ablegen von Dateien oder das direkte Einfügen von HTML-Code. Das Anpassen von Eigenschaften umfasst das Ändern von Größe und Ausrichtung, das Hinzufügen von Rahmen und die Eingabe von Alternativtext.
 So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
Um Dreamweaver auf Chinesisch einzustellen, gehen Sie folgendermaßen vor: Öffnen Sie Dreamweaver; ändern Sie die Sprache der Benutzeroberfläche in den Einstellungen. Starten Sie Dreamweaver neu, um die Spracheinstellungen zu überprüfen.
 So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
Sie können Schriftarten in Dreamweaver festlegen, indem Sie im Bedienfeld „Eigenschaften“ eine Schriftart, -größe und -farbe auswählen. Verwenden Sie CSS, um Schriftarten für Ihre gesamte Website oder bestimmte Elemente festzulegen. Legen Sie die Schriftart direkt im HTML-Code fest, indem Sie den Tag „font“ verwenden.
 So exportieren Sie eine Dreamweaver-Webseite nach der Erstellung
Apr 09, 2024 am 01:27 AM
So exportieren Sie eine Dreamweaver-Webseite nach der Erstellung
Apr 09, 2024 am 01:27 AM
Das Exportieren einer Webseite in Dreamweaver umfasst die folgenden Schritte: Exportieren einer HTML-Datei: Wählen Sie im Menü „Datei“ die Option „Exportieren“, wählen Sie „HTML“, wählen Sie einen Dateinamen und einen Speicherort aus und klicken Sie auf „Speichern“. CSS- und JavaScript-Dateien exportieren: Wählen Sie „Exportieren“ aus dem Menü „Datei“, wählen Sie „CSS“ oder „JavaScript“, wählen Sie einen Dateinamen und einen Speicherort aus und klicken Sie auf „Speichern“. Ein Bild exportieren: Klicken Sie mit der rechten Maustaste auf das Bild, wählen Sie „Exportieren“, wählen Sie das Bildformat und den Dateinamen aus und klicken Sie auf „Speichern“.
 So fügen Sie ein Textfeld in Dreamweaver hinzu
Apr 09, 2024 am 01:15 AM
So fügen Sie ein Textfeld in Dreamweaver hinzu
Apr 09, 2024 am 01:15 AM
Fügen Sie in Dreamweaver ein Textfeld hinzu: Öffnen Sie ein neues Dokument und fügen Sie ein Tabellentextfeld ein. Legen Sie über das Bedienfeld „Eigenschaften“ Textfeldeigenschaften fest, einschließlich Name, Höhe, Breite und Umbruch. Doppelklicken Sie auf das Textfeld, um Text einzugeben, und verwenden Sie die Textbearbeitungsfunktion, um den Textstil festzulegen. Passen Sie das Erscheinungsbild und Verhalten von Textfeldern mit CSS an. Verwenden Sie die Registerkarte „HTML“ des Eigenschaftenfensters, um den Textfeldcode anzuzeigen und zu bearbeiten.



